jasu's blog
블로그 메뉴검색결과 리스트
분류 전체보기에 해당되는 글 464건
- 2008.07.21 [FlashPlayer10] Flash Player 10에서 보완된 기능 리스트 5
- 2008.07.19 오랫동안의 침묵 6
- 2008.07.08 [AS3] Andre Michelle의 AudioTool 2
- 2008.06.03 정치 무관심 환자의 생각... 2
- 2008.05.24 [Flash Player10] 의 GPU 서포트 기능에 관하여... 3
- 2008.05.22 생각... 4
- 2008.05.21 오랜만에 핸드폰을 바꾸다 - 햅틱 9
- 2008.04.30 Wii remote controller with papervision3d 20
- 2008.04.24 미니홈피 디자인? 1
- 2008.04.13 사용자 경험과 관계- Powers of Information
- 2008.04.08 즐거운 만남 플래시 컨퍼런스.... 28
- 2008.04.06 youtube의 동영상 플레이어 업그레이드
- 2008.04.06 소니 Rolly MP3 플레이어 2
- 2008.04.06 [AS3] TweenMax Bezier Tweening Released by Jack
- 2008.03.07 [AIR] FlashDevelop, 플래시에서 AIR 퍼블리시
- 2008.03.04 Adobe cards... 4
- 2008.03.03 [AIR] NativeWindow의 minSize = width:119, height:34 ? 2
- 2008.03.01 [AS3] Logger 그래프 4
- 2008.02.09 [AS3] FlashPlayer UPDATE3의 System.gc() 4
- 2008.02.08 3D 모델링의 진화 4
- 2008.02.05 [AS3] Tween Engine (TweenLite) 4
- 2008.01.29 [AS3] Linkage 클래스를 필요할때 참조 2
- 2008.01.28 [AS3] getTileColor 메소드를 이용한 이미지 6
- 2008.01.28 Flickr API UML - as3flickrlib 3
- 2008.01.23 디자인트렌드 2008 7
- 2008.01.23 Wise를 확장한 SimpleFanwise, SimpleArchwise 클래스 응용
- 2008.01.18 [AS3] CurveMotion 2
- 2008.01.17 [AS3] Components
- 2008.01.09 Freemind 0.8 메뉴 한글 설정
- 2008.01.09 내 생각의 오차 2
글
[FlashPlayer10] Flash Player 10에서 보완된 기능 리스트
After Effects CS3에서도 사용되고 있는 Adobe Pixel Bender를 사용하여 사용자 필터, 브랜드 모드 등을 작성할 수 있습니다. Pixel Bender는 하이 퍼포먼스 화상 처리 언어입니다. Pixel Bender를 사용하여 Flash Player의 업데이트를 통해서 주어진 효과를 사용하는 것이 아닌 개발자의 독자적인 효과나 필터를 추가할 수 있습니다. 독자적인 효과나 필터는 기존의 Flash Player에 탑재되고 있는 필터와 함께 사용할 수 있습니다. 또 벡터, 비트맵, 비디오 등 모든 오브젝트에 적용할 수 있으며 오브젝트가 가지고 있는 인터랙티브적인 성질은 그대로 유지합니다. 사용자 효과는 런타임으로 적용할 수 있습니다. 또한 사용자 필터의 사이즈는 보통 1KB정도의 파일 사이즈를 갖기 때문에 플래시 콘텐츠의 용량 증가의 문제가 발생하지 않습니다.
< 3 차원 3D효과 >
모든 2차원 오브젝트를 3차원 형태로 변형할 수 있습니다. 사용자 필터와 같이 2차원 오브젝트가 가지고 있던 인터랙티브 성질은 그대로 유지됩니다. 기존의 Papervision3D나 Sandy, Away3D를 사용하여 3차원 처리를 고속으로 처리할 수 있습니다. 플래시툴에 기본적으로 제공하는 3차원 변형을 통해서 복잡한 3차원 처리를 간단한 코드로 기술할 수 있습니다.
< 새로운 텍스트 엔진 >
새로운 텍스트 엔진은 매우 유연한 텍스트 레이아웃을 제공합니다. 기존에 텍스트, 컨트롤을 통해 새로운 텍스트를 만드는 기술 보완했으며, 사용하기 쉬운 API를 제공합니다. 이로서 다양한 환경에서의 텍스트를 사용할 수 있게 되었습니다. Right-to-Left 식의 세로 형태의 레이아웃 타이포그래피도 지원됩니다.
< 텍스트 레이아웃 컴퍼넌트 >
레이아웃과 스타일 텍스트, 테이블, 인라인 이미지, 그리고 열 정렬을 지원합니다. 이로써 신문과 같이 복잡한 테이블 형태를 지원하게 되어 텍스트필드를 다양하게 사용할 수 있게 되었습니다.(기존에는 이러한 텍스트 필드 자체에서 지원되는 기능적 제약이 있어서 디스플레이 오브젝트에서 처리 프로세스를 따로 만들어야 하는 번거로움이 있었다.)
< 랜더링 API의 개선 >
기존에 화면처리에서는 특정 shape를 화면에 표시하고자 할 때 기존에 화면상에서 존재하던 그래픽 객체를 지우고 다시 그려야 하는 문제로 인하여 메모리나 성능 면에서 불필요한 시스템 자원을 낭비했었습니다. 이번 버전에서는 그러한 문제점을 보완하기 위해서 특정 shape의 일부분만을 교체할 수 있는 것이 가능하게 되어 메모리와 성능 면에서 효율적으로 처리할 수 있게 되었습니다.
< 컬러 관리 >
Flash Player 10은 비교적 정확한 색을 재현할 수 있게 되었다. 컬러 관리에서 swf를 sRGB 색공간(color space)으로 변경가능하며, 컬러 관리는 모니터의 ICC 칼라 프로파일과 동조하여 SWF의 색을 정확하게 재현합니다. 이는 런타임에서 실시간 컬러를 swf에 적용할 수 있습니다.
< 시각적인 퍼포먼스 개선 >
기존의 랜더링은 CPU가 모두 처리하였던 것을 GPU를 통해서 처리할 수 있게 되었습니다. 이로써 기존에 CPU처리 만으로 한계가 있던 화면처리 포퍼먼스를 향상시킬 수 있는 길이 열렸습니다. 결과적으로 그래픽 카드(하드웨어가속)을 이용하여 어플리케이션이 보다 매끄러운 반응 속도를 낼 수 있도록 향상되었습니다. (길이 열렸다는 의미는 아직은 GPU를 사용한 최적화에 따른 개발적인 이슈와 그에 대한 개발 가이드가 아직 나와 있지 않은 상태이기 때문이다. 앞으로 개발에 따른 문제점은 보완될 것이라 기대해 본다.)
< GPU로의 화상 처리 >
화상을 합성·필터의 적용·비디오의 재생이 보다 빠르게 실시할 수 있게 되었습니다. 모든 래스터 오브젝트는 비디오 카드를 사용해 처리됩니다. 하드웨어로 비트맵, 필터, 비디오를 처리하는 것은 기존의 소프트웨어로 랜더링하던 것보다도 빠르게 재생할 수 있습니다. GPU로 화상 처리하는 것은 HTML 파라미터로 사용 여부를 설정할 수 있으며 하드웨어를 사용할 수 있는 사용자 시스템에서만 적용됩니다. 사용자 하드웨어가 GPU를 사용할 수 없는 경우에는 기존대로 소프트웨어로 처리 합니다. Open GL 2.0으로 GLSL를 지원하고 있는 비디오 카드가 있는 경우에만 이 기능을 사용할 수 있습니다. Flash Player의 베타판에서는 GPU 가속으로 처리되고 있을 때는 좌측 상단에 녹색의 사각이 표시됩니다.
< GPU로의 비트맵 전송 >
새로운 HTML 파라미터의 설정을 통해서 SWF를 브라우저에 표시 할 때에 비디오 카드를 사용하도록 할 수 있습니다. 이 기능은 SWF를 새롭게 컴파일 할 필요 없이 사용할 수 있습니다. 이 기능은 Flash Player 9 Update 3으로 도입된 풀 스크린으로의 비디오 표시에 하드웨어 가속화 기능을 확장한 것으로, 랜더링 포퍼먼스가 개선되어 CPU 사용도 효율적으로 관리할 수 있습니다. 결과적으로 비디오나 화상을 사용하는 어플리케이션의 포퍼먼스가 개선됩니다.
< Anti-Aliasing 제거 엔진(Saffron 3.1) >
Saffron를 개량하여 특히 아시아권의 언어를 렌더링 할 때의 Anti-Aliasing 제거의 포퍼먼스나 품질이 개선되었습니다. 또 stroke 폰트를 지원하여 필요한 메모리를 경감시켰습니다.
< Vector 데이터형 >
Flash Player 10의 ActionScript 3.0에서는 ECMAScript 4를 통해서 제안되고 있는 Vector 데이터형을 지원합니다 .Vector 데이터형은 배열과 비슷하지만 요소가 모두 같은 형태가 아니면 안 되는 제약이 있습니다. 요소의 형태에 제약을 두는 것으로 배열 조작보다 포퍼먼스가 획기적으로 개선되었습니다. (일반 배열을 사용할 때 보다 10배 이상의 속도향상이 기대됨)
< 리치 미디어 >
Flash Player 10에서는 다음의 Adobe Flash Media Server나 다른 Adobe 제품으로 제공될 예정인 새로운 오디오·비디오 기능을 탑재했습니다.
< 다이나믹스 트리밍 >
네트워크의 상황에 따라 항상 최적인 비디오 품질을 유지하는 것이 가능하게 되었습니다. bit rate를 변화시키는 것을 통해서 비디오가 재생 중에 끊김이 없도록 할 수 있습니다. 이는 비디오 시청자의 대역에 맞는 비디오 전달이 가능하다는 것을 의미합니다. 앞으로 Flash Media Server에서는 네트워크의 상황에 따라 RTMP로의 비디오 전달로 bit rate를 변화시킬 수 있습니다. 리얼타임에 네트워크 상황과 CPU의 상황을 ActionScript로 확인할 수 있으므로 개발자는 그러한 정보를 바탕으로 비디오 전달을 컨트롤 할 수 있습니다. ( 동영상 플레이어로 동영상을 보다가 플레이되는 속도보다 다운로드되는 속도가 느릴 경우 중간에 버퍼링 시간으로 딜레이 되는 것을 개선할 수 있다는 의미)
< RTMFP (Real Time Media Flow Protocol) >
RTMFP는, 기존의 RTMP over TCP로 가고 있던 시큐어인 데이터 전달을 UDP로 실시하는 것입니다.이 기능을 이용하기 위해서는 앞으로 릴리스 되는 Flash Media Server나, 다른 Adobe 제품을 사용할 필요가 있습니다. UDP는 영상 전달을 위한 효율적인 프로토콜입니다. RTMFP로의 통신은 암호화를 위해서 영상을 보호할 수 있습니다. 이 기술은 2006년에 매수한 Amicima, Inc.에 의하는 것입니다 .
< File Reference runtime access >
Flash Player 9에서도 FileReference를 사용해서 로컬 파일에 액세스 하는 것은 가능합니다만 이 기능은 파일의 업 로드/다운로드를 수행하기 위한 것으로 Flash 어플리케이션에서는 일단 서버를 경유하지 않으면 로컬 파일의 데이터를 사용할 수가 없었습니다. 하지만 Flash Player 10에서는 파일의 읽고 쓰기를 위해서 서버를 사용할 필요가 없이 플래시 어플리케이션에서 읽어 들인 데이터를 바로 사용할 수 있게 되었습니다.
Flash Player 10의 flash.net.FileReference 클래스에 추가된 API
public function get data():ByteArray // 읽힌 데이터 (독해 전용의 프롭퍼티)
public function load():void // 지정된 파일의 읽기 개시
public function save(data:*, name:String = null):void // 저장처를 선택하는 다이얼로그를 표시, 그 후 데이터 저장
< 다이나믹 사운드 제너레이션 >
사운드 클래스는 사운드 오브젝트에 등록된 이벤트 리스너를 통하여 동적으로 생성된 오디오를 재생 가능하게 되었습니다.
< Large Bitmap Support >
Flash Player 10에서는 기존에 2880 x 2880픽셀로 제한했던 비트맵 최대 사이즈를16,777,216 픽셀(4096×4096 픽셀)까지 비트맵을 취급할 수 있게 되었습니다. (AIR를 통해서 듀얼 모니터에서 스트린캡쳐한 비트맵 데이터를 가공할 때 2880 사이즈를 벗어나 생겼던 에러로 고민한 적이 있는데 이를 통해서 쉽게 해결되었다.)
< context menu >
context menu용 ActionScript API를 사용하여 context menu를 좀더 자유롭게 제어가 가능하게 되었습니다. 표준 텍스트와 리치 텍스트의 양쪽 모두를 지원하고 있습니다. 클립보드 메뉴를 통해서 안전하게 제어된 방법으로 클립보드에 액세스 할 수 있으므로 텍스트의 페이스트용 핸들러를 쓸 수도 있습니다.
http://labs.adobe.com/technologies/flashplayer10/releasenotes.html
글
오랫동안의 침묵
사람은 심리적으로 불안정하거나 힘들 때 소비지출이 늘어난다고 한다. 자신의 힘듬을 다른 것을 통해서 보상받고자 하는 심리라고 하는데, 이러한 소비자의 심리를 이용하는 마케팅 기법도 활용된다고 한다. 내가 요즘 그런 바보스런 소비자 역할을 톡톡히 했던 것 같다. 물론 스스로 투자 차원에서 소비가 이루어 졌다고 생각하기 때문에 나에게는 크게 불필요한 지출은 아니였다……..고 생각한다. 쿠쿠
오랫동안 풀지 못했던 이야기를 플래시를 통해서 이야기 봐야겠다. 그 동안 가지고 놀아볼까 싶어서 쌓아두었던 자료들을 들추어 봐야겠고, 책도 봐야겠고, 인생설계도 다시 해야겠다. 그리고 당분간 실험적으로 아침형 인간이 되어 보려고 한다.
아침형 인간의 시작은 이미 금요일부터 시작되었고 나머지들은 차근차근 해봐야겠다… 이번 주말은 오랜만에 따분하고 지루하게 보냈다. 다음주부터는 돈이 아니라 나에게 주어진 시간을 좀더 발전적인 방향으로 소비해 봐야 하겠다…
글
[AS3] Andre Michelle의 AudioTool

http://www.hobnox.com/index.1056.en.html
글
정치 무관심 환자의 생각...
글
[Flash Player10] 의 GPU 서포트 기능에 관하여...
Flash Player10에서는 direct 와 gpu 모드가 새롭게 추가된다.
• direct 모드 : 화면에 최단 패스로 표시 하고 싶을 때에 사용한다.이 모드에서는 브라우저가 표시하는 영역과 Flash Player의 표시 영역이 겹쳐도 대체로 브라우저 측이 무시된다고 한다. 주로 비디오 재생에서 사용될 것으로 보인다.
• gpu 모드 : 그래픽 카드의 기능을 이용해 오브젝트의 합성을 실시한다. 대부분의 무비 클립의 랜더링은 기존의 방식대로 소프트웨어가 처리한다.
이러한 GPU 서포트 모드를 이용하기 전에 우선 아래와 같은 사항을 주의해야 한다고 한다.
그래픽 카드의 기능을 사용했다고 반드시 랜더링이 빨리 되는 것은 아니다. 오히려 늦어지는 경우가 더 많을 가능성도 있다고 한다. GPU의 효과를 끌어 내려면 컨텐츠를 디자인할 때 GPU의 동작을 이해해 거기에 맞추어 설계할 필요가 있다고 한다. 그것을 위한 정보나 전용의 가이드는 가능한 한 빠른 시기에 제공할 수 있도록 할 것이라고 이야기 한다.
flashPlayer10에서는 아직은 시작 단계인 기능들이 새롭게 추가되고 있다. GPU기능은 아직은 시기상조이지만 앞으로 플래시의 성능을 높이는데 큰 역할을 할 것이라 본다. FileReference 또한 플래시가 서버와의 통신에 제한적이었던 부분을 좀더 자유로운 개발이 가능하도록 하고 있다.
New Text Engine이나 Text Layout Components 들은 html상의 레이아웃을 플래시 안에서 TextField로 구현이 가능할 것으로 본다. 다만 한글의 경우도 제대로 표현되기를 바란다.
이러한 성능의 발전 방향을 볼때 앞으로 플래시가 온라인과 오프라인의 경계를 무너뜨리는 크로스어플리케이션을 만드는 프로그래밍 언어의 중심이 될 수 있을 것으로 본다.
글
오랜만에 핸드폰을 바꾸다 - 햅틱
오랜만에 핸드폰을 교체하게 되었다. 풀브라우징과 DMB TV시청이 가능한 햅틱으로 갈아타게 되었는데 실험작이라는 이야기도 있고, 풀 터치스크린 핸드폰으로서 시기상조라는 이야기도 듣게 된다. 물론 아이폰의 국내 상륙 예상과 삼성의 햅틱 차기버전 등을 감안한다면 새로운 UI를 경험하다는 의미에서 좀 이른 감이 없지 않지만 전에 사용하던 핸드폰이 운명을 달리하였기에 어쩔 수 없다는 핑계로 하나 장만하게 되었다.
일단 일주일 사용해 본 느낌은 (내가 워낙 오래된 기종을 들고 다녔기 때문일 수도 있다.) 그래도 삼성이 짧은 시간에 노력을 많이 했다는 생각이 든다. 하드웨어(사이즈와 베터리 문제)등으로 인하여 사이즈가 다른 폰에 비하여 상대적으로 크고 들고 다니기에 조심스러운 그립감, 햅틱에서 가장 중요시 하는 감성적 UI(UX)에서도 여러 가지 하드웨어적인 제한적 요소로 인하여 모션감이 부자연스럽다는 것도 약간의 아쉬움으로 남는다. UI 구조에 있어서도 약간의 아이러니한 부분들도 간혹 보이기도 한다. 한 마디로 사용하기 편리하다기 보다는 기존의 버튼 형태보다는 메뉴 조작에 재미를 느낄 수 있다.
그러나 이런 문제들이 있기는 하지만 앞으로 핸드폰의 발전 방향의 하나의 라인을 형성하게 되었다고 볼 수 있을 듯싶다. 풀터치스크린 방식의 핸드폰을 쓰다가 과연 일반 버튼 기반의 핸드폰으로 돌아갈 수 있을지는 좀더 지켜봐야 하겠지만 지금으로서는 어려울 수도 있을 것 같다.
앞으로 IT 발전은 휴대성과 감성적 UX에 대한 필요성이 많을 것으로 본다. 그런 흐름에서 가장 유력한 용의자는 휴대폰이 아닐까 싶다. 그러나 돈을 버는 사업은 직접적인 휴대폰 기기 보다는 그 기기를 통해서 서비스될 것들이 아닐까…

햅틱폰 배경화면 >>
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
글
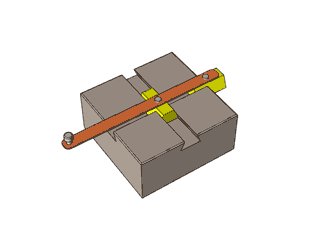
Wii remote controller with papervision3d
wiiFlash를 이용하면 재미있는 것들을 해볼 수 있겠다 싶어서 Wii remote controller를 하나 구입하여 기본적인 테스트를 해봤다. wiiFlash에서 제공하는 wii 리모컨과 통신을 가능하게 하는 패키지를 기본 베이스로 하고 리모컨의 움직임에 따라 나타나는 값을 통해서 papervision3d로 표현해 보았다.
기존에 외국 사람들이 테스트한 동영상을 여러 번 볼 수 있었는데 좀더 재미있는 결과물을 만들기 전에 기본적인 기능 테스트 형태로 만들어 보았다. wiiFlash가 0.4 버전으로 릴리즈되면서 마우스를 컨트롤해주는 기능이 추가 되었다. 이는 플래시를 통해서 구현되는 것이 아니라 소켓통신을 하는 WiiFlashServer에서 컨트롤 할 수 있도록 기능이 들어가 있는 것이다. 이것을 이용하면 멀리서 마우스를 대신하여 리모트컨트롤을 사용할 수 있다.
위리모컨의 기본적인 기능은 중력감지를 통해서 3개의 축(x,y,z)값을 얻을 수 있다. 그리고 리모컨 이외에 센서바가 필요한데 센서바는 왼쪽 오른쪽 각각 3개의 센서를 통해서 적외선이 나오는데 리모컨에서는 이 적외선을 감지하여 각도와 거리를 측정할 수 있다.
예전에 발표로 준비했던 프리젠테이션 템플릿에 위리모컨을 이용했으면 하는 아쉬움이 있다. wiiFlash 패키지를 이용하면 간단하게 리모컨을 이용하여 플래시에서 표현할 수 있기 때문에 플래시 컨텐츠의 어디던지 적용이 가능하다.
집에 Wii 리모컨이 있는 분들은 한번 받아서 사용해 보면 또 다른 재미 경험을 할 수 있을 듯싶다. 사실 컴퓨터가 입력 받는 입력기로는 키보드와 마우스만 있는 것이 아니다. wii리모컨은 이러한 것을 경험을 통해서 다시 한번 느끼게 해준다.
테스트 순서 >
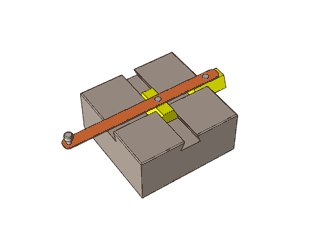
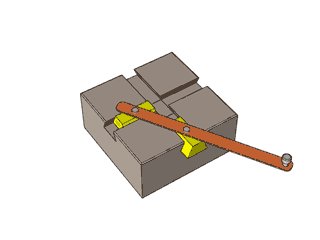
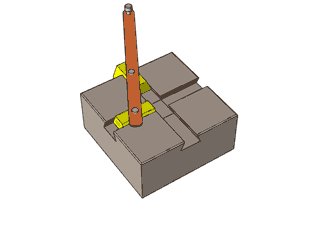
1. 블루투스를 이용하여 위리모컨과 컴퓨터를 연결한다.
2. WiiFlashServer를 실행하여 WiiFlashServer프로그램이 1번에서 연결된 리모콘을 감지하는지 확인한다. 감지하면 첫번째 작은 원에 위리모컨 모양이 나타나고 짧게 위리모컨이 진동한다.
3. 올려놓은 파일을 실행한다.
4. 위리모컨을 움직인다. (홈 버튼을 누르면 마우스의 기능을 위리모컨이 가로채는 기능을 on off 할 수 있다. 이는 센서바도 사용해야 한다. 센서바가 없으면 마우스가 왼쪽 하단에서 헤어나오질 못함.)
글
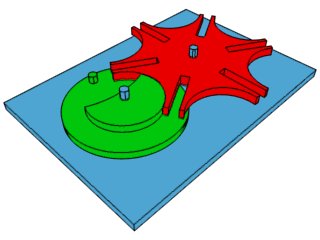
미니홈피 디자인?
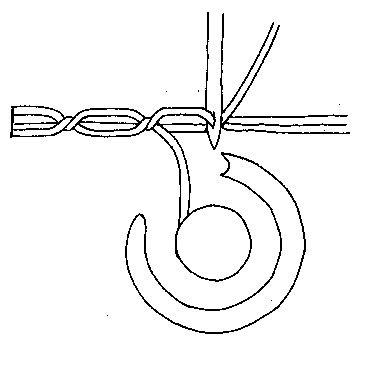
잠들어 있던 미니홈피를 사용해 봐야겠다는 생각이 들어서 며칠 꾸며보았다. 배경은 1년치 배경을 달았는데 대문 사진을 편법으로 플래시를 입히려 하니 예전에 하던 방식은 막아놨다고 한다.
그래서 이미지로 올리더라도 뭔가 재미있는 방법이 없을까 싶어서 배경 이미지가 보이는 것처럼 뚫어버렸다. 쿠쿠 사실 뚫은 것이 아니라 배경의 오른쪽 하단의 이미지를 배경으로 하고 배경에서 뻗어 나오는 가지는 배경에
있는 가지를 가져다가 이리저리 맞춰 보았다. 대문 사진 하나 만드는데 한 시간 반 동안 포토샵하고 낑낑대다니
나도 참 고집스럽다.
블로그와는 사뭇 다른 느낌이긴 하지만 칙칙한 블로그를 보다가 미니홈피 보면 기분이 상쾌해지는 느낌이다. 쿠쿠 나만 그런가… 시간 날 때 사진도 좀 올리고 해봐야 겠다…

글
사용자 경험과 관계- Powers of Information
심플한 디자인과 절묘하게 어울리는 효과음이 전체적으로 사이트의 느낌을 살리고 있다. 가장 훌륭한 점은 정보 설계로부터 플래시 컨텐츠의 효과를 1:1로 적절히 사용했다는 점이다.
사용자 경험은 관계에 영향을 많이 받는다고 생각한다. 여기서 관계라는 의미는 연결을 의미하는데, 예를 들면 화면 밖에 있는 오른쪽 이미지를 보기 위해 현재 이미지를 왼쪽으로 밀어서 사라지게 하는 행동은 우리의 머리 속에서 현재 사진과 오른쪽 사진은 보이지 않는 선으로 연결되어 있고 화면에 보이는 사진을 왼쪽으로 보내면 오른쪽에 있는 사진이 나타날 것이라는 추측에서 비롯된다. 이 사이트의 경우도 뎁스의 트리형태 정보구조를 표현함에 있어서 틀 속에 틀이라는 형태로 진행하고 있어서 정보의 전달이 명확하다고 볼 수 있다.
다만 아쉬운 점은 각 뎁스별 현재 위치(컨텐츠 그룹명)에 대한 정보 전달이 화면 모션으로만 이루어지고 있어서 사용자가 기억하고 있어야 한다는 점이다. 왼쪽의 Power of Information 텍스트를 일률적으로 할게 아니라 각각의 뎁스에 따라 정보구조명을 적용했더라면 하는 생각이 든다.
http://kiki.ex.nii.ac.jp/powers_of_information/

글
즐거운 만남 플래시 컨퍼런스....
일단 ‘무엇을’ 준비해야 하는가에 대한 고민을 오래 한 것 같다. 무엇이든 일단 시작해 보자는 생각에 프리젠테이션을 위한 프리젠테이션 템플릿을 만들기 시작했다. 무엇보다도 내가 알고 있는 일의 작업 스타일에 대한 이야기를 하는 것이 설명하기도 편하고 오시는 분들도 도움이 될 듯싶었기 때문이다.
일단 무엇을 만들 것이라는 것이 결정되고 일주일 정도 지났을 때, 나는 작업량의 절반 정도를 진행하고 있었다. 그러던 어느 날 작업하던 flashDevelop 패키지 파일이 열리지가 않아서 각각 클래스들을 열어 봤더니 총 7개 정도의 클래스 파일이 깨져서 열리지 않거나 다른 클래스 소스와 짬뽕이 된 코드가 눈앞에서 펼쳐져 있더라는….쿨럭…
외장하드에 자료를 보관하고 있었는데 외장하드의 물리적인 트랙 에러가 발생한 듯싶었다. 일단 살아 있는 코드를 다른 하드에 저장 했다. 소실된 클래스들을 다시 만들 생각하니 힘이 쫙 빠졌다. 문제의 클래스(총 3개 정도는 파일이 열리지 않았었고 4개 정도의 파일이 회사 작업 클래스 코드들과 얽혀 있었다)들을 작성하는 데는 3시간 정도의 작업 시간이 걸린 것 같다.(했던 작업을 다시 하는 것인지라 3시간이 길게 느껴지긴 했다.)
 사진출처 : 문군
사진출처 : 문군
아무튼 그런 우여곡절 끝에 프리젠테이션 템플릿은 완성이 되었다. 하지만 이제는 ‘어떻게’가 문제였다. 어떤 내용으로 이것을 잘 포장하여 이야기를 풀어야 하는지는 생각조차 하지 않았기 때문에….
결국 내용은 평소에 보던 책과 인터넷을 헤집고 다니면서 얻은 자료들을 토대로 준비하게 되었다. 마지막 날에는 감기몸살까지 찾아와서 고생을 좀 했으니 내가 할 수 있는 노력은 어느 정도 했다고 생각하는데 이런 발표자의 마음이 전달 되었는지는 잘 모르겠다.
사실 컨퍼런스에 오신 분들의 작업 스타일, 하는 일에 대해서 충분히 고려하지 못했다는 생각이 든다. 너무 내 안에 있는 이야기만 일방적으로 한 것은 아닌가 하는 아쉬움이 남는다.
발표가 끝나고 1차, 2차, 3차까지 달렸는데, 살인적인 입담을 소유하고 있는 진우와, 앞 테이블(나에게는 뒷 테이블이어서 다행이었다. 쿠쿠) 연인의 행각에 어쩔 줄 몰라 하시는 땡굴이 형의 모습에 새벽 첫차를 타고 집에 도착할 때까지 턱이 아프도록 웃었다.
 사진출처 : 문군 사진출처 : 문군 |  사진출처 : 문군 사진출처 : 문군 |
다시 한번 궂은 일 마다하지 않고 컨퍼런스를 준비해 준 땡굴이형님과 그 아이들(문군포함 스텝님들)에게 고마움을 전한다. 그리고 결코 가볍지 않은 행사 후원을 해주신 단군소프트 관계자 분에게도 감사하다는 말을 전하고 싶다.
 사진출처 : 문군
사진출처 : 문군
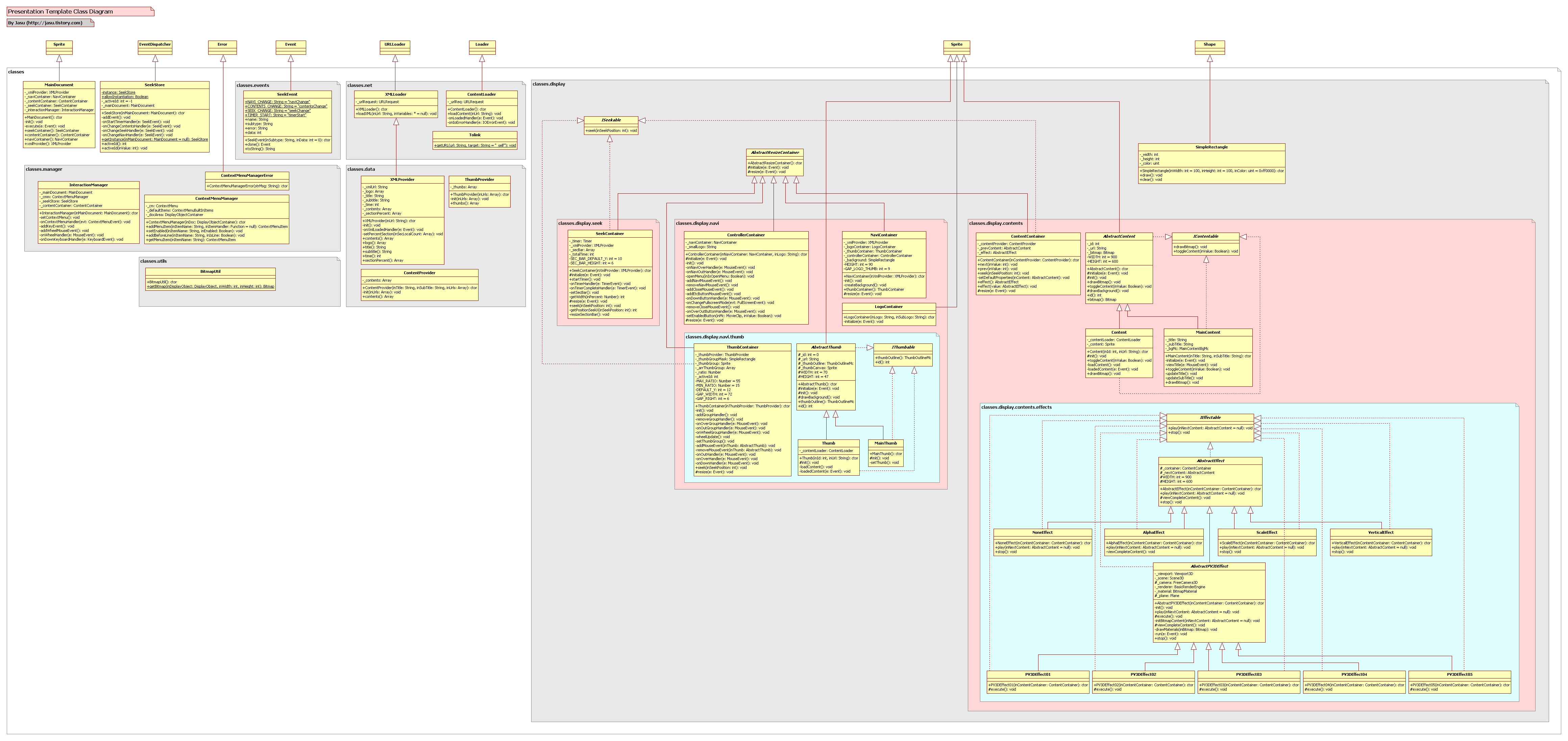
비록 발표는 아쉬웠지만 내가 할 수 있는 일은 마무리하는 것이 좋을 것 같아서 컨퍼런스 때 발표했던 프리젠테이션 템플릿 소스와 UML등을 압축하여 올려 놓는다. 시간에 쫓기며 진행한 작업이니 잘못 된 부분도 있을 수 있고 좀더 최적화 해야 하는 부분에서 쉽게 쉽게 진행한 부분도 있으니 이해를 바란다.
다시 한번 노파심에서 말씀 드리지만 이 자료는 OOP 개념에 대한 이해의 목적으로 만들어진 자료이기 때문에 완벽하지 않을 수 있다. 하지만 OOP를 처음 접하거나 느낌이 슬슬 오기 시작하신 분들에게는 조금이나마 도움이 될 수 있지 않을까 싶다.
아무쪼록 사회생활을 준비하고 열심히 공부 하려는 후배들에게 플래시가 즐거운 공부와 놀이가 되었으면 한다. 파이팅~ ^^

글
youtube의 동영상 플레이어 업그레이드

글
소니 Rolly MP3 플레이어
제품 스펙
- 1GB 내장 메모리 연결 / USB 2.0 충전
- 블루투스 2.0
-
베터리 3.7v(뮤직 플레이 5시간 스트리밍 블루투스 뮤직
- 뮤직 포맷 MP3, ATRAC, AAC
- 크기 : 104x65x65mm
- 중량 : 300g
글
[AS3] TweenMax Bezier Tweening Released by Jack
http://blog.greensock.com/tweenmaxas3/
Tweener와 속도 비교해보면 많은 오브젝트를 tween 시킬 때의 속도 차이를 느낄 수 있다.
http://blog.greensock.com/bezier-speed-test/
글
[AIR] FlashDevelop, 플래시에서 AIR 퍼블리시
AppIconsForAIRPublish 폴더가 남아 있을 경우 플래시에서 AIR를 퍼블리시 할 때 에러메시지를 유발할 수 있으며 이때는 FlashDevelop 프로그램을 닫았다가 다시 열어야 한다.
글
[AIR] NativeWindow의 minSize = width:119, height:34 ?
혹시나 싶어서 NativeWindowInitOptions의 Type를 NativeWindowType.LIGHTWEIGHT로 적용을 해 봐도 역시나 기본적으로 NativeWindow.systemMinSize 사이즈인 가로 : 119, 세로 34 이하로 세팅 할 수 없다.
어쩔 수 없이 가로와 세로 사이즈를 NativeWindow.systemMinSize 사이즈 이하로 하기 위해서는 transparent로 뚫어서 눈 속임을 해야 할 듯싶다. Transparent를 적용하면 화면 크기에 따라서 AIR가 CPU를 너무 잡순다… 웹에서 문제되던 transparent의 고질적인 CPU문제는 AIR도 여전히 가지고 다니니… AIR 2.0 버전에서는 하드웨어 그래픽 가속을 처리할 수 있는 멋진 녀석이 되길…
글
[AS3] Logger 그래프
엑셀에서의 XML 스프레드시트를 저장하여 일련의 숫자 데이터를 LineGraph로 표현해주는 기능을 한다. 사내 회의 때 사용할 목적으로 만들게 되었다. 사용하는 XML 스프레드시트 데이터는 기본적으로 규칙을 가지고 있는데 아래와 같다.
하나의 셀에는 1뎁스, 2뎁스, 3뎁스까지 표현을 하고 그 이후 데이터들은 날자 별로 각각의 데이터가 들어가게 된다. 반듯이 지켜야 할 규칙은 1뎁스, 2뎁스, 3뎁스를 표현해야 하며 3뎁스의 첫번째 group의 [방문수, 절대 고유 방문자수, 페이지뷰, 평균 페이지뷰, 사이트 방문 시간] 5개의 데이터 타입을 아래에 group에서도 똑같이 적용을 하여야 한다.
위 최소한의 규칙을 적용한다면 cell의 가로 길이나 1뎁스, 2뎁스의 개수는 몇 개라도 상관이 없다.
이렇게 한 이유는 사용하고자 하는 데이터의 형태를 따르게 되었기 때문이다. 초기 작업 진행에 있어서 xml 스프레드시트 데이터의 형태가 트리구조의 형태를 갖지 못하기 때문에 데이터 표현에 있어서 어떠한 방법을 사용해야 하는지가 고민이었다. 1뎁스 데이터 안에 2뎁스와 3뎁스를 group화 할 경우에 각각의 데이터 비교에 있어서 하나의 그래프에 여러 개의 라인그래프를 넣어야 할 경우 불필요한 참조 형태이기 때문에 복잡한 데이터 구조를 조합하여 하나의 group데이터로 표현해야 하는 문제가 있었다. 이로 인해 CPU낭비와 구조화 작업에 있어서 어려움이 예상되었다.
그래서 뎁스에 따른 데이터를 group화 하지 않고 xml 스프레드시트의 각 라인별(cell단위)를 기준으로 하나의 데이터로 표현하고 AssetData 클래스를 통해서 각각의 cell 데이터를 검사하여 원하는 서비스별 데이터를 array로 받아올 수 있도록 하였다.
이렇게 데이터를 구분하였을 때 1뎁스, 2뎁스에서 원하는 데이터들을 멀티 선택하여 화면에 표현할 수 있게 되었다.
한 화면에서 보여질 수 있는 그래프는 위에서 언급한 것과 같이 [방문수, 절대 고유 방문자수, 페이지뷰, 평균 페이지뷰, 사이트 방문 시간] 5개의 그래프 컨테이너를 보여줄 수 있으며 각각의 그래프컨테이너에는 여러 개의 cell 데이터에 해당하는 라인그래프를 표현할 수 있다.
상단에 풀스크린을 지원하는 아이콘을 클릭할 경우 풀스크린으로 보여질 수 있으나 flashPlayer에서의 풀스크린을 할 경우 키보드 이벤트가 작동하지 않기 때문에 멀티선택을 할 수 없는 문제점이 있다. exe파일은 풀스크린이더라도 키보드 입력을 받을 수 있다.
exe파일 버전으로 올려 놓는다. xml데이터는 가상의 데이터 값을 넣어두었으니 필요하신 분은 비교 대상의 데이터를 직접 넣어서 사용해보면 좋을 것 같다. 플래시 안에서 data.xml 파일을 로드하게 해놓았으니 Logger.exe파일과 같은 폴더에 data.xml 데이터를 넣어서 사용하면 된다.
글
[AS3] FlashPlayer UPDATE3의 System.gc()
System 클래스에서 지원하는 메소드에 gc가 있다. 이는 자바에서의 System.gc와 같이 이 함수를 실행하는 시점에서 강제로 CG가 동작하게 된다. 문제는 자바와 같이 플래시도 full gc를 할 경우 시스템 리소스 낭비가 예상된다는 것이다. System.gc 실행은 개발 테스트 과정에서 사용하되 작업물에서의 동적인 강제 실행은 피하는 것이 좋을 듯 싶으나 이는 이미 웹상에서는 System.gc가 작동하지 않는 듯 싶다. 경험상 flashPlayer9버전의 가비지콜렉터는 상당히 안정적이고 신뢰 할만 하다.
아래 예제로 만든 것을 보면 replay 버튼을 누름과 동시에 Event.ENTER_FRAME 이벤트가 등록된 sprite를 통해서 이벤트가 발생할 때마다 임의로 TextField를 생성과 소멸을 반복한다. 50개의 TextField가 생성되는 시점에서 Event.ENTER_FRAME가 등록된 sprite를 메모리해서 해제시킨다.
여기서 많은 개발자들이 Event.ENTER_FRAME 이벤트가 적용된 상태에서 removeEventListener로 이벤트를 해제하지 않고 sprite를 메모리 해제 시도를 했기 때문에 메모리에서 지워지지 않는다고 생각하는 듯 하다. 나도 예전에는 이 부분이 상당히 모호했다. addEventListener로 강참조를 할 경우라도 역참조가 아닌 이상은 이벤트가 적용된 오브젝트가 메모리에서 해제하고 GC를 통해서 free memory가 되면 자동으로 등록되어 있는 이벤트도 발생하지 않는다.
여기서 혼돈했던 이유는 개발자가 강제로 가비지콜렉션을 실행하지 못하는 상황에서 sprite가 메모리에서 해제되지 않아서 이벤트가 계속 발생하는 것인지, gc가 동작하지 않아서 해제되지 않는 것인지 모호했기 때문이다.
아래의 예제에서 gc 동작버튼을 누르지 않더라도 일정한 시간이 지나면 flashplayer가 적당한 시점에서 gc를 가동하여 Event.ENTER_FRAME 이벤트가 등록된 sprite를 메모리에서 해제하면서 Event.ENTER_FRAME 이벤트도 발생하지 않게 된다. System.gc를 이러한 gc의 동작을 강제로 실행하므로써 개발자에게 즉시 free memory가 되었다는 것을 알려주므로 개발과정에서 요긴하게 사용될 듯싶다.
아래 swf상에서는 System.gc 함수가 실행되지 않는다. fla를 다운로드하여 로컬상에서 테스트 해보길 바란다.
글
3D 모델링의 진화
대학교 시절 모의 면접에서 '앞으로의 능력은 많은 지식을 알고 있는 것 보다는 많은 정보를 가지고 있는 것이 자신의 능력을 극대화 시킬 수 있다'라고 어필을 한적이 있는데 면접 점수는 그리 좋지 않았다...쿠쿠 재미있는 상상과 아이디어~~
글
[AS3] Tween Engine (TweenLite)
비교 대상이 되는 것들은 Tweener와 TweenLite이다. Tweener은 그 사용법과 Bezier 곡선 처리 기능을 제공하기 때문에 사용성면에서 좋은 엔진이지만 많은 기능들이 포함되어 있는 만큼 속도는 약간 떨어진다.
Benchmark results: Simple AS3 Tween
------------------
125 Sprites :: Start Lag: 0 seconds :: FPS: 57
250 Sprites :: Start Lag: 0 seconds :: FPS: 57
500 Sprites :: Start Lag: 0 seconds :: FPS: 55
1000 Sprites :: Start Lag: 0 seconds :: FPS: 47
2000 Sprites :: Start Lag: 0.01 seconds :: FPS: 38
4000 Sprites :: Start Lag: 0.06 seconds :: FPS: 26
Benchmark results: TweenLite
------------------
125 Sprites :: Start Lag: 0 seconds :: FPS: 61
250 Sprites :: Start Lag: 0 seconds :: FPS: 55
500 Sprites :: Start Lag: 0.01 seconds :: FPS: 40
1000 Sprites :: Start Lag: 0.01 seconds :: FPS: 31
2000 Sprites :: Start Lag: 0.02 seconds :: FPS: 23
4000 Sprites :: Start Lag: 0.18 seconds :: FPS: 19
Benchmark results: Tweener
------------------
125 Sprites :: Start Lag: 0.11 seconds :: FPS: 56
250 Sprites :: Start Lag: 0.02 seconds :: FPS: 61
500 Sprites :: Start Lag: 0.06 seconds :: FPS: 46
1000 Sprites :: Start Lag: 0.2 seconds :: FPS: 33
2000 Sprites :: Start Lag: 0.45 seconds :: FPS: 25
4000 Sprites :: Start Lag: 1.4 seconds :: FPS: 17
TweenLite는 filter에 관련된 기능들은 TweenFilterLite로 따로 빠져있다. 특별한 기능이 아닌 오브젝트의 모션 처리는 x,y,scaleX, scaleY, width, height, alpha 등과 추가하면 color 적용일 것이다. TweenLite는 tint 속성으로 그것을 대신하고 있다. 기본적인 사용법은 아래와 같다.
import gs.TweenLite;
TweenLite.to(mc, 1, {x:46, y:43, scaleX:1, scaleY:1, rotation:0, alpha:1, tint:0x3399ff});
사용법이 Tweener와 많은 부분 흡사하다. mc는 타겟이되는 Object, 1은 모션 time이고 {} 오브젝트 형태로 적용 속성들과 모션 함수를 적용할 수가 있다. ease 속성으로 모션 함수를 적용할 수가 있는데 함수는 fl.motion.easing 패키지 안에 있는 함수를 적용하게 되므로 fl.motion.easing 패키지를 import 시켜서 사용하면 된다. 그리고 Tweener에서와 같이 onStart, onUpdate, onComplete 를 지원한다. 아래 예,
import gs.TweenLite;
import fl.motion.easing.Back;
TweenLite.to(mc, 5, {alpha:0.5, x:120, ease:Back.easeOut, delay:2,
onComplete:onFinishTween, onCompleteParams:[5, clip_mc]});
function onFinishTween(argument1:Number, argument2:MovieClip):void {
trace("The tween has finished! argument1 = " + argument1 + ",
and argument2 = " + argument2);
}
USAGE
- Description: Tweens the target's properties from whatever they are at the time you call the method to whatever you define in the variables parameter.
- Parameters:
- target: Target MovieClip (or any object) whose properties we're tweening
- duration: Duration (in seconds) of the tween
- variables: An object containing the end values of
all the properties you'd like to have tweened (or if you're using the
TweenLite.from() method, these variables would define the BEGINNING
values). Putting quotes around values will make the tween relative to
the current value. For example, x:"-20" will tween x to whatever it
currently is minus 20 whereas x:-20 will tween x to exactly -20. Here
are some examples of properties you might include:
- alpha: The alpha (opacity level) that the target object should finish at (or begin at if you're using TweenLite.from()). For example, if the target.alpha is 1 when this script is called, and you specify this parameter to be 0.5, it'll transition from 1 to 0.5.
- x: To change a MovieClip's x position, just set this to the value you'd like the MovieClip to end up at (or begin at if you're using TweenLite.from()).
Special Properties (**Optional**):
- delay: The number of seconds you'd like to delay before the tween begins. This is very useful when sequencing tweens
- ease: You can specify a function to use for the easing with this variable. For example, fl.motion.easing.Elastic.easeOut. The Default is Regular.easeOut.
- easeParams: An array of extra parameter values to feed the easing equation. This can be useful when you use an equation like Elastic and want to control extra parameters like the amplitude and period. Most easing equations, however, don't require extra parameters so you won't need to pass in any easeParams.
- autoAlpha: Same as changing the "alpha" property but with the additional feature of toggling the "visible" property to false if the alpha ends at 0. It will also toggle visible to true before the tween starts if the value of autoAlpha is greater than zero.
- volume: To change a MovieClip's volume, just set this to the value you'd like the MovieClip to end up at (or begin at if you're using TweenLite.from()).
- tint: To change a MovieClip's color, set this to the hex value of the color you'd like the MovieClip to end up at(or begin at if you're using TweenLite.from()). An example hex value would be 0xFF0000. If you'd like to remove the color from a MovieClip, just pass null as the value of tint. Before version 5.8, tint was called mcColor (which is now deprecated and will likely be removed at a later date although it still works)
- onStart: If you'd like to call a function as soon as the tween begins, pass in a reference to it here. This can be useful when there's a delay and you want something to happen just as the tween begins.
- onStartParams: An array of parameters to pass the onStart function.
- onUpdate: If you'd like to call a function every time the property values are updated (on every frame during the time the tween is active), pass a reference to it here.
- onUpdateParams: An array of parameters to pass the onUpdate function (this is optional)
- onComplete: If you'd like to call a function when the tween has finished, use this.
- onCompleteParams: An array of parameters to pass the onComplete function (this is optional)
- overwrite: If you do NOT want the tween to automatically overwrite any other tweens that are affecting the same target, make sure this value is false.
- Description: Exactly the same as TweenLite.to(), but instead of tweening the properties from where they're at currently to whatever you define, this tweens them the opposite way - from where you define TO where ever they are now (when the method is called). This is handy for when things are set up on the stage where the should end up and you just want to animate them into place.
- Parameters: Same as TweenLite.to(). (see above)
- Description: Provides an easy way to call any function after a specified number of seconds. Any number of parameters can be passed to that function when it's called too.
- Parameters:
- delay: Number of seconds before the function should be called.
- onComplete: The function to call
- onCompleteParams [optional] An array of parameters to pass the onComplete function when it's called.
- Description: Provides an easy way to kill all tweens of a particular Object/MovieClip. You can optionally force it to immediately complete (which will also call the onComplete function if you defined one)
- Parameters:
- target: Any/All tweens of this Object/MovieClip will be killed.
- complete: If true, the tweens for this object will immediately complete (go to the ending values and call the onComplete function if you defined one).
- Description: Provides an easy way to kill all delayed calls to a particular function (ones that were instantiated using the TweenLite.delayedCall() method).
- Parameters:
- function: Any/All delayed calls to this function will be killed.
EXAMPLES
As a simple example, you could tween the alpha to 50% (0.5) and move the x position of a MovieClip named "clip_mc" to 120 and fade the volume to 0 over the course of 1.5 seconds like so:
-
import gs.TweenLite;
-
TweenLite.to(clip_mc, 1.5, {alpha:0.5, x:120, volume:0});
If you want to get more advanced and tween the clip_mc MovieClip over 5 seconds, changing the alpha to 50% (0.5), the x coordinate to 120 using the Back.easeOut easing function, delay starting the whole tween by 2 seconds, and then call a function named "onFinishTween" when it has completed and pass in a few parameters to that function (a value of 5 and a reference to the clip_mc), you'd do so like:
-
import gs.TweenLite;
-
import fl.motion.easing.Back;
-
TweenLite.to(clip_mc, 5, {alpha:0.5, x:120, ease:Back.easeOut, delay:2, onComplete:onFinishTween, onCompleteParams:[5, clip_mc]});
-
function onFinishTween(parameter1_num:Number, parameter2_mc:MovieClip):void {
-
trace("The tween has finished! parameters: " + parameter1_num + ", and " + parameter2_mc);
-
}
If you have a MovieClip on the stage that is already in its end position and you just want to animate it into place over 5 seconds (drop it into place by changing its y property to 100 pixels higher on the screen and dropping it from there), you could:
-
import gs.TweenLite;
-
import fl.motion.easing.Elastic;
-
TweenLite.from(clip_mc, 5, {y:"-100", ease:Elastic.easeOut});
FAQ
- Can I set up a sequence of tweens so that they occur one after the other?
Of course! Just use the delay property and make sure you set the overwrite property to false (otherwise tweens of the same object will always overwrite each other to avoid conflicts). Here's an example where we colorize a MovieClip red over the course of 2 seconds, and then move it to a _y coordinate of 300 over the course of 1 second:-
import gs.TweenLite;
-
TweenLite.to(clip_mc, 2, {tint:0xFF0000});
-
TweenLite.to(clip_mc, 1, {y:300, delay:2, overwrite:false});
-
- Do the properties have to be in a specific order?
Nope. The only thing that matters is that the first parameter is the object you're tweening, the second parameter is the time (in seconds), and the third parameter contains all the properties you want to tween (in any order). So TweenLite.to(clip_mc, 1, {scaleX:120, y:200, x:1}) is the same as TweenLite.to(clip_mc, 1, {x:1, y:200, scaleX:120}); - Why are TweenLite and TweenFilterLite split into 2 classes instead of building all the functionality into one class?
- File size. Only a portion of projects out there require tweening of filters. Almost every project I work on uses TweenLite, but only a few require tweening filters (TweenFilterLite). TweenLite is 2k whereas TweenFilterLite is 5k. Again, one of the stated purposes of TweenLite is to minimize file size & code bloat. If someone only wants to use TweenFilterLite, fine. But I think many people appreciate being able to use the most lightweight option for their needs and shave off the 3k when possible.
- Speed. Tweening filters is a more complex task. There are additional if/else statements and calculations in the rendering loop inside TweenFilterLite which could potentially slow things down a bit, even for non-filter tweens (I doubt anyone would notice a difference unless they’re running hundreds or thousands of simultaneous tweens, but I’m a big fan of keeping things as efficient & fast as possible)
- Do I have to pay for a license to use this code? Can I use it for commercial purposes?
Feel free to take the code and use it as you wish, even for commercial purposes. Some people have requested the ability to donate money to reward the work I put into the class(es), so i put a PayPal "donate now" button at the top and bottom of the page, but you certainly don't need to donate anything. I'm just glad to help the Flash community. - Are TweenLite and TweenFilterLite better than Tweener, Fuse, MC Tween, and all the other tweening engines out there?
Maybe, maybe not. It all depends on your objectives, coding style, etc. I certainly don't claim that TweenLite & TweenFilterLite are superior to all other tweening engines, but in terms of the power-to-file-size ratio, I certainly haven't seen anything that comes close. Feedback has been overwhelmingly positive. I've used TweenLite for many years and it hasn't let me down. I never found myself needing features that are available in another tweening engine. But hey, to each his own.
[Flash] http://www.greensock.com/ActionScript/TweenFilterLiteAS3/TweenFilterLiteAS3_Sample.swf
OBJECTIVES
- Minimize file size
- Maximize flexibility and efficiency by extending the TweenLite class. That way, if you don't need to tween filters, you can just use TweenLite (about 2k); otherwise, this class will only add another 3k (5k total)
- Minimize the amount of code required to initiate a tween
- Maximize performance
- Allow for very flexible callbacks (onComplete, onUpdate, onStart, all with the ability to pass any number of parameters)
FITLERS & PROPERTIES:
- type:"Blur" -
blurX, blurY, quality - type:"Glow" -
alpha, blurX, blurY, color, strength, quality - type:"Color" -
colorize, amount, contrast, brightness, saturation, hue, threshold, relative - type:"DropShadow" -
alpha, angle, blurX, blurY, color, distance, strength, quality - type:"Bevel" -
angle, blurX, blurY, distance, highlightAlpha, highlightColor, shadowAlpha, shadowColor, strength, quality
USAGE
- Description: Tweens the target's properties from whatever they are at the time you call the method to whatever you define in the variables parameter.
- Parameters:
- target: Target DisplayObject whose properties we're tweening
- duration: Duration (in seconds) of the tween
- variables: An object containing the end values of
all the properties you'd like to have tweened (or if you're using the
TweenFilterLite.from() method, these variables would define the
BEGINNING values). Putting quotes around values will make the tween
relative to the current value. For example, x:"-20" will tween x to
whatever it currently is minus 20 whereas x:-20 will tween x to exactly
-20. Here are some examples of properties you might include:
- blurX
- blurY
- color: An example for red would be 0xFF0000. Several filters use this property, like DropShadow and Glow
- colorize: Only used with a type:"Color" tween to colorize an entire MovieClip.
- amount: Only used to control the amount of colorization.
Special Properties:
- type: REQUIRED. A string that indicates what type of filter you're tweening. Possible values are: "Color" (for all image effects like colorize, brightness, contrast, saturation, and threshold), "Blur", "Glow", "DropShadow", or "Bevel"
- delay: Number of seconds to delay before the tween begins. This can be very useful when sequencing tweens.
- ease: You can specify a function to use for the easing with this variable. For example, fl.motion.easing.Elastic.easeOut. The Default is Regular.easeOut.
- easeParams: An array of extra parameter values to feed the easing equation. This can be useful when you use an equation like Elastic and want to control extra parameters like the amplitude and period. Most easing equations, however, don't require extra parameters so you won't need to pass in any easeParams.
- autoAlpha: Same as changing the "alpha" property but with the additional feature of toggling the "visible" property to false if the alpha ends at 0. It will also toggle visible to true before the tween starts if the value of autoAlpha is greater than zero.
- volume: To change a MovieClip's volume, just set this to the value you'd like the MovieClip to end up at (or begin at if you're using TweenFilterLite.from()).
- tint:To change a MovieClip's color, set this to the hex value of the color you'd like the MovieClip to end up at(or begin at if you're using TweenLite.from()). An example hex value would be 0xFF0000. If you'd like to remove the color from a MovieClip, just pass null as the value of tint. Before version 5.8, tint was called mcColor (which is now deprecated and will likely be removed at a later date although it still works)
- onStart: If you'd like to call a function as soon as the tween begins, pass in a reference to it here. This can be useful when there's a delay and you want something to happen just as the tween begins.
- onStartParams: An array of parameters to pass the onStart function.
- onUpdate: If you'd like to call a function every time the property values are updated (on every frame during the time the tween is active), pass a reference to it here.
- onUpdateParams: An array of parameters to pass the onUpdate function (this is optional)
- onComplete: If you'd like to call a function when the tween has finished, use this.
- onCompleteParams: An array of parameters to pass the onComplete function (this is optional)
- overwrite: If you do NOT want the tween to automatically overwrite any other tweens that are affecting the same target, make sure this value is false.
- Description: Exactly the same as TweenFilterLite.to(), but instead of tweening the properties from where they're at currently to whatever you define, this tweens them the opposite way - from where you define TO where ever they are now (when the method is called). This is handy for when things are set up on the stage the way the should end up and you just want to tween them to where they are.
- Parameters: Same as TweenFilterLite.to(). (see above)
- Description: Provides an easy way to call any function after a specified number of seconds. Any number of parameters can be passed to that function when it's called too.
- Parameters:
- delay: Number of seconds before the function should be called.
- onComplete: The function to call
- onCompleteParams [optional] An array of parameters to pass the onComplete function when it's called.
- Description: Provides an easy way to kill all tweens of a particular Object/MovieClip. You can optionally force it to immediately complete (which will also call the onComplete function if you defined one)
- Parameters:
- target: Any/All tweens of this Object/MovieClip will be killed.
- complete: If true, the tweens for this object will immediately complete (go to the ending values and call the onComplete function if you defined one).
- Description: Provides an easy way to kill all delayed calls to a particular function (ones that were instantiated using the TweenFilterLite.delayedCall() method).
- Parameters:
- function: Any/All delayed calls to this function will be killed.
EXAMPLES
-
import gs.TweenFilterLite;
-
TweenFilterLite.to(clip_mc, 1.5, {type:"Blur", blurX:20, blurY:20});
-
import gs.TweenFilterLite;
-
import fl.motion.easing.Back;
-
TweenFilterLite.to(clip_mc, 5, {type:"Color", saturation:0, delay:2, onComplete:onFinishTween, onCompleteParams:[5, clip_mc]});
-
function onFinishTween(argument1_num:Number, argument2_mc:MovieClip):void {
-
trace("The tween has finished! argument1_num = " + argument1_num + ", and argument2_mc = " + argument2_mc);
-
}
-
import gs.TweenFilterLite;
-
TweenFilterLite.from(clip_mc, 5, {type:"color", colorize:0xFF0000});
FAQ
- Can I set up a sequence of tweens so that they occur one after the other?
Of course! Just use the delay property and make sure you set the overwrite property to false (otherwise tweens of the same object will always overwrite each other to avoid conflicts). Here's an example where we colorize a MovieClip red over the course of 2 seconds, and then blur it over the course of 1 second:-
import gs.TweenFilterLite;
-
TweenFilterLite.to(clip_mc, 2, {type:"color", colorize:0xFF0000, amount:1});
-
TweenFilterLite.to(clip_mc, 1, {type:"blur", blurX:20, blurY:20, delay:2, overwrite:false});
-
- Do the properties have to be in a specific order?
Nope. The only thing that matters is that the first parameter is the object you're tweening, the second parameter is the time (in seconds), and the third parameter contains all the properties you want to tween (in any order). So TweenFilterLite.to(clip_mc, 1, {type:"color", colorize:0xFF0000, amount:1}) is the same as TweenFilterLite.to(clip_mc, 1, {amount:1, colorize:0xFF0000, type:"color"}); - Can I use TweenFilterLite to tween things other than filters?
Sure. It extends TweenLite, so you can tween any property you want. TweenFilterLite.to(my_mc, 1, {x:200}) gives you the same result as TweenLite.to(my_mc, 1, {x:200}). However, I'd recommend using TweenLite to tween properties other than filters for two reasons:- In order to accommodate the specialized nature of filters, TweenFilterLite's code is a bit lengthier which translates into more work for the processor. It's doubtful that anyone would notice a performance hit unless you're tweening hundreds or thousands of instances simultaneously, but I'm a bit of an efficiency freak.
- TweenLite can tween any property of ANY object whereas TweenFilterLite tweens properties of DisplayObjects (like MovieClips, Sprites, etc.)
- Why are TweenLite and TweenFilterLite split into 2 classes instead of building all the functionality into one class?
- File size. Only a portion of projects out there require tweening of filters. Almost every project I work on uses TweenLite, but only a few require tweening filters (TweenFilterLite). TweenLite is 2k whereas TweenFilterLite is 5k. Again, one of the stated purposes of TweenLite is to minimize file size & code bloat. If someone only wants to use TweenFilterLite, fine. But I think many people appreciate being able to use the most lightweight option for their needs and shave off the 3k when possible.
- Speed. Tweening filters is a more complex task. There are additional if/else statements and calculations in the rendering loop inside TweenFilterLite which could potentially slow things down a bit, even for non-filter tweens (I doubt anyone would notice a difference unless they’re running hundreds or thousands of simultaneous tweens, but I’m a big fan of keeping things as efficient & fast as possible)
- Do I have to pay for a license to use this code? Can I use it for commercial purposes?
Feel free to take the code and use it as you wish, even for commercial purposes. Some people have requested the ability to donate money to reward the work I put into the class(es), so i put a PayPal "donate now" button at the top and bottom of the page, but you certainly don't need to donate anything. I'm just glad to help the Flash community. - Are TweenLite and TweenFilterLite better than Tweener, Fuse, MC Tween, and all the other tweening engines out there?
Maybe, maybe not. It all depends on your objectives, coding style, etc. I certainly don't claim that TweenLite & TweenFilterLite are superior to all other tweening engines, but in terms of the power-to-file-size ratio, I certainly haven't seen anything that comes close. Feedback has been overwhelmingly positive. I've used TweenLite for many years and it has never let me down. I've never found myself needing features that are available in another tweening engine. But hey, to each his own.
글
[AS3] Linkage 클래스를 필요할때 참조
public function getDefinitionByName(name:String):Object
플래시에서의 Public 함수 중에서 getDefinitionByName() 함수는 name 매개 변수로 지정된 클래스의 클래스 객체에 대한 참조를 반환해 준다.
var c:Class = getDefinitionByName("m"+2) as Class; // 라이브러리에 있는 Linkage 클래스명 "m2"의 참조를 반환한다.
글
[AS3] getTileColor 메소드를 이용한 이미지
랜덤한 형태에서 좀더 관련이 있는 부분들을 조합하면 불규칙적이지만 규칙이 있는 재질을 만들어 낼 수 있을 듯 싶다.

글
Flickr API UML - as3flickrlib
Project Page: http://code.google.com/p/as3flickrlib/
Project Group: http://groups.google.com/group/as3flickrlib
위 구글 코드에서 오픈되어 있는 flickr API adobe 소스를 UML로 변환해 보았다. 필요하신 분들은 참고하시면 좋을 듯 싶다. 기본적인 상속과 합성관계만 형성해 놓은 상태, 대부분 합성으로 페키지가 구성되어 있다.
참고. 새벽에 작성한 관계로 틀린 부분이 있을 수 있음.

글
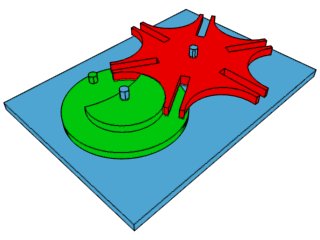
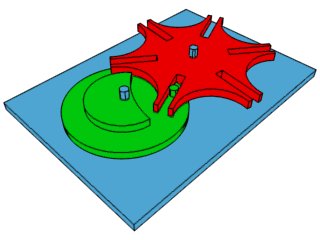
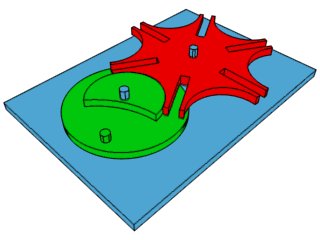
Wise를 확장한 SimpleFanwise, SimpleArchwise 클래스 응용
아래 CREATE 버튼을 클릭하면 왼쪽은 SimpleFanwise를 이용한 것이고 오른쪽은 SimpleArchwise를 이용하여 20개 오브젝트 생성후 사라지는 모션을 적용해 봤다.
글
글
[AS3] Components
기본 Style 클래스 내에서 컴포넌트 스킨을 적용하고 모든 컴포넌트 스킨 일괄 적용을 위해서 Component 클래스의 setStyle를 override 하도록 하였다.
심플한 Display 형태와 구조이지만 컴포넌트를 통해서 구조적 접근 방법을 좀더 다양화 할 수 있지 않을까 싶어서 만들어 보았다.
글
Freemind 0.8 메뉴 한글 설정
아래는 Freemind의 메뉴를 한글로 변환하는 방법이다.
C:\Documents and Settings\사용자 이름\.freemind 폴더의 user.properties 파일을
열어보면 상단에 있는 “#language = automatic” 부분을 “language = kr”로 변경하고 (앞에 있는 #을 빼줌.) 실행해 보면 한글 메뉴로 볼 수 있다.
인스톨하기 전에 자신의 컴퓨터에 JRE가 깔려 있는지 확인할 필요가 있다. 없으면 아래 사이트에서 다운로드하여 설치 해야만 Freemind 실행이 가능하다.
http://java.sun.com/javase/downloads/index_jdk5.jsp
install 파일 첨부
Default keyboard shortcuts for Windows 0.7.1 version
File commands:
New map - Ctrl+N
Open map - Ctrl+O
Save map - Ctrl+S
Save as - Ctrl+A
Print - Ctrl+P
Close - Ctrl+W
Quit - Ctrl+Q
Previous map - Ctrl+LEFT
Next Map - Ctrl+RIGHT
Export file to HTML - Ctrl+E
Export branch to HTML - Ctrl+H
Export branch to new MM file - Alt+A
Open first file in history - Ctrl+Shift+W
Edit commands: Find - Ctrl+F Find next - Ctrl+G Cut - Ctrl+X Copy - Ctrl+C Copy single - Ctrl+Y Paste - Ctrl+V
Mode commands: MindMap mode - Alt+1 Browse mode - Alt+2 File mode - Alt+3
Node formatting commands: Italicize - Ctrl+I Bold - Ctrl+B Cloud - Ctrl+Shift+B Change node color - Alt+C Blend node color - Alt+B Change node edge color - Alt+E Increase node font size - Ctrl+L decrease node font size - Ctrl+M Increase branch font size - Ctrl+Shift+L Decrease branch font size - Ctrl+Shift+M
Node navigation commands: Go to root - ESCAPE Move up - UP Move down - DOWN Move left - LEFT Move right - RIGHT Follow link - Ctrl+ENTER Zoom out - Alt+UP Zoom in - Alt+DOWN
New node commands: Add sibling node - ENTER Add child node - INSERT Add sibling before - Shift+ENTER
Node editing commands: Edit selected node - F2 Edit long node - Alt+ENTER Join nodes - Ctrl+J Toggle folded - SPACE Toggle children folded - Ctrl+SPACE Set link by filechooser - Ctrl+Shift+K Set link by text entry - Ctrl+K Set image by filechooser - Alt+K Move node up - Ctrl+UP Move node down - Ctrl+DOWN
글
내 생각의 오차
내 생각이 어디까지가 옳은지를 판단하기란 쉽지 않은 것 같다. 초기에 생각했던 것이 수정 되었을 때, 기존에 가지고 있던 것을 버리는 것이 왜 그리 힘든지, 작은 것에서부터 나에게 큰 의미로 자리잡았던 부분까지도… 현재 살아 남기 위해, 내 자존심을 지키기 위해, 발버둥 치고 있는 내 자신을 요즘 들어서 자주 보게 된다.
var lifeValue:Boolean = true;
과거의 true로 믿었던 것도 시간의 흐름에 따라 false 일 수 있다. lifeValue는 어디까지나 변수라는 사실을 잊어서는 안될 것 같다. 그래도 내 최소한의 자존심은 지키고 살자.






 WiiFlashServer 0.4.exe
WiiFlashServer 0.4.exe ActionScript발표자료.alz
ActionScript발표자료.alz


 Logger.zip
Logger.zip invalid-file
invalid-file


