jasu's blog
블로그 메뉴검색결과 리스트
분류 전체보기에 해당되는 글 464건
- 2008.01.04 TV의 채널 transition
- 2007.12.31 [AS3] private, protected, internal, public을 어떻게 결정하면 좋은가 6
- 2007.11.30 [AS3] CurvePointMotion 2
- 2007.11.18 [AS3] BasicButton 테스트
- 2007.11.12 [AS3] TextField.htmlText 속성 문제 4
- 2007.11.07 Variable Notation for ActionScript 4
- 2007.11.07 콜린무크의 「지금부터 시작한다 ActionScript 3.0 - WORLD WIDE TOUR 」 8
- 2007.11.04 「Flash Performance Tips Part 1」의 한국어 번역 12
- 2007.11.04 ActionScript는 프로그래밍 언어가 아니다. 4
- 2007.11.04 [AS3] 텍스트 넘버링.... 3
- 2007.11.03 [AS3] 스테이지에 올려놓은 TextField의 autoSize 설정 3
- 2007.10.17 [에디터] Eclipse 플러그인 FDT 3.0 8
- 2007.10.14 [AS3] 다이나믹 넘버링... 4
- 2007.10.06 [CF] Sony Bravia 1
- 2007.10.05 [AS3] CenterPoint 클래스 예제 8
- 2007.10.04 Adobe의 새로운 도구 Thermo
- 2007.10.02 Flash Player 10 코드네임 Astro 4
- 2007.10.01 음률의 시작에 서다. 6
- 2007.09.27 [디자인] cutting scale
- 2007.09.25 아날로그와 디지털의 향수 2
- 2007.09.19 [스크린세이버] 바람과 데스크탑 2
- 2007.09.15 [AS3] 호(arc)를 그리는 클래스 11
- 2007.09.14 [AS3] Pen 클래스 테스트 2
- 2007.09.14 내 나이 30대... 6
- 2007.09.13 [AS3] 웹페이지에 코드를 이쁘게 보여주는 AScodeViewer 40
- 2007.09.12 [AS3] UIScrollBar 동적으로 스킨 적용하기 1
- 2007.09.06 [FlashCS3] Auto Format 기능 주의... 4
- 2007.09.04 블로그 과도한 트래픽 발생...
- 2007.09.03 [AS3] BitmapData.lock and unlock 기능 4
- 2007.09.02 웹기획 워크샵 2007에 다녀오다... 2
글
TV의 채널 transition
왜 깜빡여야 할까?
이유는 패널이 하나이고 그 패널에서 다른 채널의 영상을 표시하기 위해서는 기존의 영상을 제거하고 새로운 영상으로 전환하는 과정에서 발생한다. 이런 깜빡임을 없애고 좀더 자연스럽고 눈에 피로가 덜가는 방법으로 하면 어떨까. 예를 들어 기존에 보고 있던 채널의 영상의 alpha값을 서서히 out하고 새로운 채널의 영상의 alpha값을 in 하는 형태로 말이다.
그러면 어떻게 할 수 있을까?
기술적으로 새로운 채널 영상을 보여지기 위해서 최소한의 시간 소요가 필요하며 이 시간을 줄일 수 없다면 기존의 TV처럼 패널을 하나 사용 하는 것이 아니라 복수의 패널을 사용하여 상영되는 시간에는 2개의 패널을 사용하여 영상의 깊이감을 주고 다른 채널로 전환할 때는 하나의 패널에서 기존의 영상을 사라지게 하고 또 하나의 패널에서는 새로운 채널을 나타나게 하는 형태로 하며, 새로운 채널이 화면에 완전히 표시되는 시점에서 기존에 사라진 패널의 영상을 서서히 현재의 채널 영상에 합류하게 하면 되지 않을까?
하드웨어적으로 어떠한 매커니즘이 있는지에 관해서는 아는바 없으니 그냥 그러면 되지 않을까 하는 추측에서 끄적거린다.
글
[AS3] private, protected, internal, public을 어떻게 결정하면 좋은가
일본의 ASer의 포스트을 보고 나를 포함한 많은 플래시 작업자들이 개념적으로는 이해 하고 있지만 실전에서 흐지부지 하게되는 것을 지양하기 위해서 그 분의 포스트을 토대로 접근자들을 정리해 본다.
각 접근자의 개념은 아래와 같다.
내부 이용자(자기 자신) -> private
계승이용자(서브 클래스) -> protected
외부 이용자(동일 패키지의 제삼자) -> internal
외부 이용자(다른 패키지의 제삼자) -> public
이하에 패키지 A_package의 클래스 A_class를 예로 들어 아래와 같을 경우, A_package 패키지 내에서는 모두 접근이 가능하다.
동일 패키지의 상속 클래스는 private를 제외한 속성들에 접근이 가능하다.
동일 패키지의 다른 클래스는 protected 속성에 액세스할 수 없지만 internal에는 액세스할 수 있다.
다른 패키지의 상속 클래스에서는 protected에는 액세스할 수 있지만 internal에는 액세스할 수 없다.
다른 패키지의 다른 클래스에서는 public밖에 액세스할 수 없다.
예전에는 이런 구분 자체가 내 머리속을 어지럽게 하여 private와 public만을 사용했었다. AS3로 넘어오면서 상속, 합성, 오버라이드를 이용한 작업이 늘어나면서 유기적인 클래스들과의 관계 중심으로 구조를 설계하다보니 클래스 간에 접근 규정을 코멘트로 달아놓지 않는 한 스스로 혼란스럽게 되었다. 보통 private로 해두고 protected→internal→public 방향으로 작업을 하면 되겠으나 이것 또한 중간중간 에러체크를 감당해야 하는 부담을 지울 수가 없다.
확실히 private, protected, internal, public을 구분해서 작업 하는 것이 현재 작업자에게도 큰 도움이 된다. 가장 바람직한 방법으로는 작은 프로젝트라도 작업에 들어가기 전에 구조를 설계하고 노트에 UML 비스무리한 낙서를 하고 시작하는 것이 좋을 것 같다.
글
[AS3] CurvePointMotion
글
[AS3] BasicButton 테스트
글
[AS3] TextField.htmlText 속성 문제
그런데 그 클래스 내에서도 특별히 문제가 될만한 곳을 발견하지 못하였는데 결국 생각지도 못한 곳에서 문제가 발생하고 있었다. DZeroNumber 클래스에서는 지정한 텍스트 필드에 00000 부터 지정한 숫자만큼 다이나믹하게 넘버링 하는 기능을 하고 있는데 그 클래스에서 000에 해당하는 부분과 실제 숫자에 해당하는 부분의 색을 달리하기 위해 TextField.htmlText 속성에 html 태그를 포함한 String을 넣고 있었다. 그런데 이 htmlText 속성이 문제가 있다.
TextField.text = "String" 을 넣을 때에는 CPU 점유율이 고정이지만 하나의 TextField에 htmlText속성을 통해서 html 태그를 포함한 String을 주기적으로 넣었을 때는 html 태그를 렌더링하는 과정에서 CPU 점유율이 점차적으로 상승한다. 그리고 이 상승하는 CPU 점유율은 swf파일이 종료되지 않는 이상 떨어지지 않는다.
TextField.htmlText = "<b> text </b>"
위와 같은 형태로 html 태그를 계속해서 TextField.htmlText에 넣게 되면 점차적으로 CPU 점유율이 100%를 향해 달려가니 주의가 필요하다.
글
Variable Notation for ActionScript
표기법은 개인의 취향에 따라 다양한 형태를 나타낼 수 있지만 그때 그때 다른 표기법은 자신은 물론 다른 사람이 코드를 분석할 때도 어려움을 줄 수 있을 것 같다. 딱히 표기법이 없는 분들에게 권유해 본다.

글
콜린무크의 「지금부터 시작한다 ActionScript 3.0 - WORLD WIDE TOUR 」
토픽은 객체지향프로그래밍, 클래스, 오브젝트, 변수, 메소드, 패키지, 조건 제어, 루프, 연산자, 함수, 이벤트 핸들링, 화면상에서의 표시, 프로그램의 컴파일 및 실행 등과 관련된 내용이다.
학습 내용
* 오브젝트 프로그래밍의 모든 주요 개념
* 클래스 및 오브젝트의 이해
* ActionScript 3.0프로그램의 구축 및 기술 방법
* Flex Builder 2의 개발 환경
* ActionScript3.0주요 개념의 리뷰
일정 :
2008년1월15일(화) 9:30개장 10:00-19:00 300명

MAX 레퍼런스가 한국에서 개최되지 않았던 것도 아쉬운 마당에 이런 군침 도는 기회조차 일본에 빼앗긴 것 같아서 아쉽다. 하루 동안에 얼마나 많은 지식을 얻을 수 있겠냐고 이야기 할 수도있지만 그 느낌만으로도 충분한 가치가 있는 자리가 아닐까 싶다.
일본에 계시거나 일본에 가는 분들은 신청을 해보시길….
http://www.event-web.net/as3/
글
「Flash Performance Tips Part 1」의 한국어 번역
농담은 접어두고, 많은 사람들이Flash Player의 퍼포먼스에 고민을 하고 있지만 사이트를 부드럽게 재생시키기 위해서 당신이 할 수 있는 것이 있습니다. 부드러운 재생을 위해서 우리(BIG SPACESHIP스탭)이 매일 사용하고 있는 수법을 몇 개 소개하겠습니다.
마스크는 안된다
모든 마스크를 사용해서는 안된다는 것은 아닙니다. 마스크가 매우 도움이 되는 것은 이미 아시는 바지요. 그렇지만, 마스크는 재생 퍼포먼스를 떨어뜨리는 원인의 주범입니다. 어떤 대상을 마스크 했을 때 Flash player는 매 프레임 마다 무엇을 표시 하고 무엇을 숨기는지를 계산하고 있습니다. 마스크와 능숙하게 친해지려면 어떻게 하면 좋을까요? 거기에는 조금의 인내와 트릭인 층 구조(예를 들면 표시시키고 싶은 영역 사이즈로 구멍을 뚫은 상위 층을 올려놓고 그것을 아래의 층에 씌운다든가)를 사용하면 퍼포먼스 저하를 막으면서 같은 표시 결과를 얻을 수 있겠지요.
알파 채널 첨부PNG와 비디오에 대해
마스크와 같이 이것도 사용하지 않을 수 없을 때도 있지만 이 때도Flash Player는 알파 아래 부분의 표시 계산 처리를 강요당하고 있습니다. 경우에 따라서 우리는 절반 사이즈의 알파 비디오를 Flash위에서 확대해 사용하기도 합니다.
그리고 알파 첨부의 동영상에 대해입니다만 알파 비디오 대신에 연속된 번호의PNG를 사용하는 방법도 시험하는 가치가 있을 거라고 생각합니다. 대부분의 경우는 비디오 형식이 약간 퍼포먼스가 좋은 듯 하지만 그 때 마다 실험해 볼 가치는 있습니다.
frame rate
여러 가지 논의가 있습니다만 세상에 말하는 「매직 frame rate」같은 것은 없습니다. 우리는25, 30fps로 만들고 있습니다.(내가 알기로는) 그것이 베스트라고 생각하고 있습니다. 우리는 그 때마다 어느 쪽이 보다 좋은가를 테스트해서 결정을 하고 있습니다. 그렇지만 일반적으로 말하면 frame rate가 사이트의 재생 스피드가 저하하는 주된 원인은 되지 않을 것입니다. 아무튼 통상의 사용에서는30fps이상은 별로 추천하지 않습니다. 그렇게 아주 대단한 스피드로 렌더링 시켜도…
cacheAsBitmap 과 BitmapData
cacheAsBitmap을 이용한 벡터의 아이템의 rasterize화는 상황을 선택해 사용하도록 해야 한다. 분명히Flash는 심볼을draw하는 것은 한 번으로 끝납니다. 하지만 심볼을 확대 축소나 회전시킬 때는 결코cacheAsBitmap하지 말아야 한다. 이 때 Flash는 매프레임 마다 렌더링과 캡쳐를 반복하므로 처리가 빨라야할 어딘가가 늦어져 버립니다.
Da Vinci Code나 Nike Air 의 사이트에서 우리는 보이는 부분의 screen shot를 찍어 그것을 하나의 무비 클립에draw시켜서 screen shot을 애니메이션 시키는 처리를 하고 있습니다. 이것은 많은 엘리먼트를 개별적으로 움직이거나 하는 것보다도 상당히 빠릅니다.이 수법은 꽤 추천합니다.
alpha보다 visible로 하는 편이 좋아
alpha = 0과 visible = false는 실은 전혀 별개입니다. alpha는 대상이 되는 클립의 투명도를 결정하는 것입니다. Visible는 FlashPlayer위에서 실제로 그 클립을 표시 할까, 하지 않을까를 결정하는 것입니다. 만약, 무언가를 비 표시로 설정하고 싶으면 visible프롭퍼티를 사용하도록 합시다.
onEnterFrame 과 setInterval
이러한 처리를 사용했을 때는 각각 onEnterFrame = null;이나 clearInterval(myInterval); 하고, 메모리로부터 클리어 해 두도록 합시다.그것을 하지 않는 채 방치하는 것은 전화의 통화 후에 수화기를 올린 채로 떠나는 것입니다.
수학 연산은 사전에 미리 해둡시다.
표시 직전의 단계에서 싸인 웨이브(※ -1~1를 취하는 파형)을 연산하고 있지 않습니까? 그것은 매회 같은 싸인 커브는 아닙니까? 그럴 때는 수치를 배열 안에 하드 코드 해 둡시다. 사전에 수학 연산을 해 두는 것으로, 직전에 복잡한 처리를 하지 않는 것이 좋습니다. 나는 트윈 시키고 싶을 때에 사전에 배열에 모든 트윈치를 배열에 넣어두고 nextFrame()으로 매 프레임 마다 이동시킨 적도 있습니다.
무음 사운드
우리도 마지막 수단으로서 사용하고 있습니다만 기억해 두는 가치가 있는 수법이라고 생각합니다. 타임 라인상의 독립된 층에 무음의 사운드 파일을 「스트리밍 재생•루프」로 설정해 놓아두면 FlashPlayer는 사운드에 동기 시키려고 하고 자동적으로 프레임을 솎아내 조정해 줍니다.
//////////////////////////////////////////////////////////////////////////////////
위 내용은 「BIG SPACESHIP LABS / Flash Performance Tips Part I」의 내용이다. 이 밖에서 작업자 입장에서 FlashPlayer를 웃을 수 있게 해주는 방법은 여러 가지가 있을 듯 싶다. 현재 생각나는 몇 가지만 추가하고 그 이후 자신이 알고 있는 방법이 있으면 코멘트로 소통했으면 좋겠다.
1. 위에서 visible = false; 로 하는 것은 화면상의 표시 오브젝트에서 제외 되지만 그 안에서 연산하고 있는 처리는 그래도 FlashPlayer의 몫이다. 따라서 visible = false를 적용한 오브젝트 안에서 이루어지는 연산도 멈춰 주는 것이 바람직하다.
2. for(var i:int=0;i<m_arr.length;i++) 와 같이 for문의 비교연산에서 직접 m_arr.length 값을 취득하는 것 보다 상위에 var l_intLen:int = m_arr.length; 변수를 미리 정의하여 사용하는 것 이 좋다. 이는 for문이 비교연산을 처리할 때 매번 m_arr 배열의 개수를 취득하기 위해서 연산처리를 시도하기 때문이다.
3. _mcParent._mcChild1._mcChild2; 와 같은 참조를 여러 번 사용할 때는 상위에 var _mcChild2:MovieClip = _mcParent._mcChild1._mcChild2; 변수를 미리 선언하여 _mcChild2를 사용하는 것이 좋다. 이는 .연산자를 통해서 매번 depth 탐색이 이루어 지기 때문이다.
4. _mcParent[“_mcChild1”]와 같은 참조 보다는 _mcParent._mcChild1과 같은 참조가 빠르다. _mcParent[“_mcChild1”]와 같은 형태로 참조할 경우에는 해시테이블 탐색을 통해서 string의 값을 비교 연산을 하기 때문이다.
5. onEnterFrame or Timer and Interval과 같은 빠른 속도로 처리되는 function 안에서는 특정 기능을 하기 위한 코드들을 외부 function을 호출하는 형태로 분리 하는 것 보다는 직접 function 안에 쓰는 것이 좋다.(이는 유지 보수와 재 사용상의 문제가 있을 수 있음)
6. for문을 사용하여 연속된 연산처리를 수행하는 것 보다는 절차지향으로 라인으로 풀어 쓰는 것이 빠르다.(onEnterFrame이나 interval과 같은 function 안에서 for문을 사용하는 것은 치명적이다. 이럴 때는 라인에 풀어 쓰는 것이 좋다)
이 밖에도 많은 테스트들이 있었을 것으로 생각한다. 각자 가지고 있는 노하우가 있으면 댓글을 달아 주길 바란다.
글
ActionScript는 프로그래밍 언어가 아니다.
플래시라는 것은 기술적인 환경이나 배경지식 보다는 아이디어가 중요하다. 이러한 아이디어는 다양한 결과물을 만들어 낼 수 있다. 물론 그 아이디어는 어느 정도의 배경 지식이 있어야 하겠지만 없어도 무방하다. 가령 내가 어떤 비주얼을 보고 머리 속에서 그린 인터렉션을 구현하기 위해 작업에 착수 했다고 하자, 내가 필요로 하는 편리한 기능이 플래시 안에 내제되어 있지 않더라도 자신이 가지고 있는 지식 범위 안에서 찾을 수 있는 길은 있을 것이다. 이것이 플래시를 즐기는 사람들의 즐거움이자 정석이다.
플래시로 작업을 하다 보면 자신도 이 방법이 정석인지 아닌지 알 수 없는 경우가 있다. 그래서 작업이 끝나고도 뒤 끝이 어수선한 경우가 종종 발생하게 되는데, 어찌보면 플래시 작업에서의 정석은 없을 수도 있다. 이미 플래시에 탑재 되어 있는 내장 클래스를 모르더라도 그와 유사한 기능을 하는 것을 만들어 낼 수도 있고 전혀 다른 방법으로 문제를 풀어 낼 수도 있다.
그 과정에서 파생된 또 다른 아이디어는 다시 싹을 틔우고 꽃이 피어나는 결과로 진행 될 수도 있다. 하지만 플래시를 프로그래밍 언어적 개발 마인드로 접근을 하다 보면 정석만이 있으며 그것이 유일한 방법이라는 확신에 사로잡혀서 크리에이티브한 창의를 발휘할 수 있는 여지를 묵살하게 된다.
나는 작업을 하면서 엉뚱하며, 디자인 표현에 맞지 않는 결과물들도 많이 만들어 낸다. 남들 보다 같은 결과물을 얻기 까지 시간이 많이 걸리지만 작업 과정에서 떼 묻은 코드들은 또 다른 나의 아이디어로 언젠가는 도움이 되는 것 같다.
현재 플래시를 공부하고 관심을 갖고 있는 분들은 이러한 즐거움을 느꼈으면 좋겠다. 설계, 개발이라는 단어보다는 디자인이라는 단어가 어울리는 플래시는 프로그래밍 언어가 아니라 크리에이티브 언어이다.
글
[AS3] 텍스트 넘버링....
화면에서 클릭을 하면 넘버링 효과와 함께 클릭한 위치로 텍스트필드가 이동을 한다. 이동 좌표 모션은 랜덤한 4 point 좌표에 해당하는 Bezier 곡선으로 이동을 하며, DropShadow 필터의 blurY, blurX, distance, angle 속성 또한 랜덤으로 적용하였다.
텍스트필드가 위로 올라가는 느낌이 나도록 distance와 blurX, blurY속성은 같은 값이 되도록 하였다. 텍스트 모션이 끝나는 시점에서 화면을 BitmapData로 저장하여 사각 박스의 한 면이 떨어지는 효과를 넣었는데 up, down, right, left는 랜덤으로 그때마다 적용을 달리 해봤다.
별 의미 없는 작업이지만 재미있게 놀았던 것 같다…
글
[AS3] 스테이지에 올려놓은 TextField의 autoSize 설정
문제의 이유는 확인하지 못하였는데 여러가지 테스트를 해보다가 결국은 기존에 있던 텍스트 필드를 삭제하고 다시 텍스트 필드를 만들어서 같은 속성으로 적용을 해보니 이번에는 제대로 먹는다...
stage에 있는 TextField의 폰트를 임베드 시키고 폰트를 다른 폰트로 바꾸게 되면 그때부터 autoSize 속성이 적용이 되지 않는다. 텍스트필드에 filter를 적용해도 autoSize 속성이 먹통이 되버린다...
저 처럼 stage에 올려놓은 텍스트필드의 autoSize가 먹히지 않을 때에는 주저하지 말고 기존에 있던 텍스트 필드를 지우고 새롭게 텍스트 필드를 만들어서 테스트 해보길 바란다.
글
[에디터] Eclipse 플러그인 FDT 3.0
오늘 블로그를 돌아다니다가 Powerflasher.com에서 FDT 3.0 이라는 아주 훌륭한 상용 Eclipse 플러그인이 3.0으로 릴리즈 되었다는 정보를 알게 되었다. FDT는 예전에 땡굴이님이 배타테스터로 블로그에 포스팅 한 글을 읽어보긴 했지만 사용성에 있어서 얼마나 많은 편의를 제공하는지는 잘 알지 못했다.
아래 경로로 접근하면 FDT 사용방법에 대한 동영상을 볼 수 있다.
FDT 3.0 Basic
http://fdt.powerflasher.com/uploads/Media/liveCodeGeneration.htm
FDT 3.0 Professional
http://fdt.powerflasher.com/uploads/Media/formatter.htm
 |
 |
 |
글
[AS3] 다이나믹 넘버링...
글
[CF] Sony Bravia
아무튼 대단한 발상이다...^^
글
[AS3] CenterPoint 클래스 예제
아래 예제에서는 rotation을 하고 있는 rectangle의 특정 좌표 점을 클릭하게 되면 DisplayObject의 중심점을 이동하며 한번의 클릭당 해당 오브젝트의 scaleX, scaleY를 각각 0.05 값만큼 증가시키도록 해 놓았다.
이는 실질적으로 표시 오브젝트의 중심점이 이동하는 것이 아니라 local 좌표와 global 좌표간의 gap에 따라서 위치 이동하는 것으로, 생성한 CenterPoint에 있는 get, set 메소드인 rotation 메소드를 통해서 로테이션이 컨트롤 되며, scaleX, scaleY의 값 또한 CenterPoint 클래스에 작성한 메소드를 통해서 컨트롤 되도록 되어 있다.
글
Adobe의 새로운 도구 Thermo

Thermo 툴의 워크플로우는 아래와 같다.
1. Photoshop, Illustrator, Fireworks를 이용하여 디자인한다.
2. 작성한 디자인 파일을 Thermo를 이용하여 연다.
3. Thermo를 이용하여 디테일한 디자인 작업을 한다.
4. 디자인상의 인터렉션을 추가한다.
5. 트렌지션등의 비주얼 효과를 작성한다.
6. 샘플 데이터를 설정해 실제로 구동해 본다.
7. MXML로서 퍼블리시하여 개발자에게 건네준다.

글
Flash Player 10 코드네임 Astro
1.새로운 텍스트 레이아웃 엔진
Astro에서는 향상된 새로운 기능의 텍스트 표현 엔진이 탑재될 예정이라고 한다. 이를 통해서 복수 컬럼의 레이아웃이나 이미지를 자동적으로 감싸는 레이아웃, 그리고 테이블 형식의 레이아웃 등이 가능하게 될 것 이라고 한다.
2. 3D 효과
Flash의 무비 클립을 3D 공간 내에서 취급할 수 있는 기능이 제공될 예정이라고 한다. PaperVision3D나 Away3D등과 같은 엔진이 탑재 되는 것은 아닌 것 같지만 표현의 폭이 다양해짐에 따라서 추가적인 3D엔진에 대한 기능 개선이 있을 것으로 기대되는 대목이다.
3.custom 필터, 브랜드, 효과
Flash Player 8 버전부터 추가되었던 필터기능에서 추가적으로 스스로 작성한 필터나 효과를 사용할 수 있게 될 예정이라고 한다. 필터등의 작성에는 Adobe Image Foundation (AIF) 툴킷을 사용하게 되는데 AIF 툴킷은 프리뷰판을 다운로드할 수 있게 되어 있다. 관심이 있는 분은 아래 경로에서 다운 받아서 사용해 보길 바란다.
(Adobe Image Foundation (AIF) Toolkit@Labs )
Flash Player 10의 릴리즈 시기는 아직 미정이라고 한다.
글
음률의 시작에 서다.
이제는 필요 이상의 휴식도, 불필요한 시간 낭비도 서서히 잡아 나가야 하지 않을까 싶다. 일이 힘들다 한들 백수 생활만큼 할까 싶을 정도로 그 동안 충분히 여유로운 생활을 했다. 무엇을, 어디부터, 어떻게 해야 할지는 회사에 적응하고, 어우르는 분들과 소통하며 적응해 나아가야겠다.
글
[디자인] cutting scale
이는 비단 도마라는 기능적 도구에 불과한 이야기가 아니라 과학이라는 테두리 안에서 음식이라는 결과물을 만들어내는 과정 속에서도 기술적 분산에 따른 낭비되는 엔트로피를 감소시키는 역할을 할 수 있다.
웹에이전시의 시스템은 예전에 비해서 많은 부분 분업화 되고 각 파트별 독립된 작업을 진행할 수 있게 되었다. 예를 들면 예전에는 플래시 자체에서 xml데이터 지원하지 않았기 때문에 웹프로그래밍과 플래시가 서로 변수를 주고받기 위해서는 직접 변수를 지정해야 했다. 이 때문에 하나의 공동 작업을 같은 시점에서 출발 하더라도 중간 커뮤니케이션이 없다면 문제가 발생할 여지가 다분했다. 하지만 지금은 플래시에서 xml데이터를 지원하고 AS3에서는 그 사용마저도 편리해졌다.
웹프로그래밍을 통해서 서버에 있는 자료들 읽어 들여 xml 데이터로 뽑아내고 플래시는 그 xml을 가지고 플래시 기술을 표현 할 수 있다. 이 둘 관계에서 서로 알아야 할 것은 xml 데이터가 어떻게 디자인 되어 있는가라는 선행 커뮤니케이션만 이루어 지면 되는 것이다.
여기서 웹프로그래밍은 준비된 재료라고 할 수 있고 잘게 잘려진 결과물은 플래시로 볼 수 있다. 이 중간에서 cutting은 xml데이터를 뽑아내는 것으로 볼 수 있으며 cutting한 결과물을 특정 circle 구역에 담아내는 것은 플래시에서 xml데이터를 사용하여 이끌어 낼 수 있는 결과라고 볼 수 있다. 여기서 전체적인 시스템의 흐름은 재료준비 -> 재료를 자르다 -> 무게를 측정하다 와 같은 진행 흐름을 가지며 결과론적으로는 준비된 재료를 일정한 무게만큼 잘게 자르다이다.
결과를 떠나서 독립된 기능적 요소들이 하나의 틀 안에서 진행되는 과정에서는 최대한 커뮤니케이션이 단순한 것이 좋다. 커뮤니케이션이 복잡하면 복잡할수록 파생되는 문제도 그만큼 많아지고 사공이 많으면 배가 산으로 올라간다. 일전에 웹에이전시에서 프로젝트를 진행하는 과정에서 갑질이 안좋은 클라이언트와 기획자, 디자이너, 플래시 파트가 작업을 진행할 때, 실질적으로 프로젝트에서 불필요한 커뮤니케이션이 많아지므로 생기는 문제는 고스란히 프로젝트의 퀄리티를 떨어뜨리는 결과를 낳는 것을 많이 볼 수 있었다.
이야기 하다보니 배가 산으로 가고 있다. 아무튼 조금은 억지스러운 예와 이야기 일수도 있지만 디자인과 기술의 경계는 앞으로 날이 가면 갈수록 모호해질 것으로 보인다.



Design by : jim termeer + jess giffin from usa
이미지 출처 : http://www.designboom.com/
글
아날로그와 디지털의 향수
자신이 경험한 것에 대한 향수는 아날로그와 디지털의 경계에서만 느끼는 것은 아닌 것 같다. 요즘 아이들은 DOS라는 운영체제를 윈도우에서 지원하는 커널 쯤으로 생각할지도 모르겠다. 나는 컴퓨터를 처음 접하게 된 것은 누나를 위해 장만한 AT, hard 20mb 컴퓨터를 만나게 되면서부터이다. 그 때만 하더라도 하드가 없는 XT 컴퓨터가 주축이었고 지금은 사용하지 않는 5.25인치 프로피디스크를 사용하였다. 5.25인치 디스크가 잘 구부러지는 부드러운 재질로 만들어진데다 원판형 자기 디스크가 외부에 노출되어서 반드시 보호재킷을 입혀서 보호해야 했다.
이러한 문제를 보완한 것이 3.5인치 프로피디스크였다. 대형 컴퓨터에서 사용하던 8인치나 5.25인치와는 그 모양과 데이터 저장 방법을 획기적으로 개선한 것이었다. 프로피디스크에서 CD로 넘어갔던 것처럼 그때도 5.25인치를 대부분 사용하였으나 성능이 개선된, 소위 말하는 좋은 컴퓨터에서는 3.5인치 프로피디스크를 장착하기 시작했었다. 하지만 5.25인치가 보급되어 사용된 기간보다 3.5인치가 보급되어 사용된 기간이 짧았다. 이유는 곧이어 컴퓨터 자체에 하드 용량이 늘어났고 CD롬 이라는 새로운 저장매체가 나타났기 때문일 듯싶다.

이미지 출처 : www.suck.uk.com
또한 컴퓨터 저장 매체로 HDD의 발전을 빼놓을 수 없을 듯싶다. 일반적으로 SSD가 HDD에 비해서 월등히 속도가 빠르다고 알려져 있지만 이는 사실과 다른 듯싶다. 읽기에서는 SSD가 빠르지만 쓰기에서는 HDD가 빠른 것으로 보인다. 하지만 전체적인 속도를 보면 다소 HDD보다 SSD가 빠른 것을 알 수 있는데 SSD가 쓰기 속도를 향상한다면 현재 HDD가 SSD에 비하여 용량과 가격면에서 우위를 차지하고 있지만 SSD의 많은 장점을 잠재우기에는 역부족이 될 수밖에 없을 듯싶다.
왼쪽 gif 이미지를 보니 문득 아날로그와 디지털의 향수에 대한 생각이 떠올라서 두서없이 포스팅 한다.
글
[스크린세이버] 바람과 데스크탑
이 스크린세이버는 재미있기는 하지만 컴퓨터가 쉬어야할 시간에 너무 많은 일을 하고 있다. 화면 보호도 중요하지만 CPU가 너무 바쁜거 아닌지...
스크린세이버 제작자
프로그램 전반:키타무라 케이태
디자인/플래시:하나무라 타로
원안:사카이회리가
디렉션:나카무라 이사무오
프로젝트 임시 홈페이지 : http://scr.sc
트라이얼 버전 프로그램 :
글
[AS3] 호(arc)를 그리는 클래스
글
[AS3] Pen 클래스 테스트
글
내 나이 30대...
솔직히 말하면 나 또한 확실한 미래에 대한 설계는 아직 없다. 언론이나 인터넷 상에서 한국의 IT 업계는 죽었다는 이야기를 많이 하는 것을 보게 된다. 필드에서 작업을 하면 얼마나 할 것이며 과연 우리나라 IT 업계가 나의 입장을 얼마나 인정해 주고 지원해 줄 것인가를 생각하면 지금이라도 당장 돈을 벌기 위해 직장에 대한 미련을 버리고 장사를 하는 것이 낫지 않을까 하는 생각도 솔직히 든다.
그런데 왜, 내가 여기에 있을까…. 돈이 없어서? 장사할 의지가 없어서? 지금이 편하기에? 이런 단서가 나의 입장을 모두 대변해 주지는 못하는 것 같다.
대학을 졸업하고 일반 사람들이 다니는 직장을 찾기 위해 여기저기 생각을 할 때쯤에 형은 전산관련이나 전자관련 회사에 가라고 이야기를 했었다. 난 기필코 내가 하고 싶은 일을 하며 내가 즐거워하는 일을 찾고 싶다고 이곳에 왔다. 바보스럽게 묵묵히 나름대로 공부를 하며 그래도 내 나름대로 만족을 위해 노력해 왔는데 그 친구의 이야기를 듣고 나니 내가 어디까지 와 있고 얼마나 가야 하는지를 생각하게 된다.
어떻게 보면 어리고 어떻게 보면 나이든 나이가 되 버린 지금, 우리 나이 또래라면 나 같은 고민에 잠자기 전 되새김질 하는 친구들이 꽤 되지 않을까 싶다. 생각해 보면 어려운 이야기다. 정답도 없고 바람직한 방향이라는 것도 없다. 그냥 스스로 알아서 진행하고 그 결과에 대한 타인의 판단만이 있을 뿐이다.
어느날 밥을 먹으면서 앞으로 내가 얼마나 살 것인가를 생각해 봤는데 앞으로 고작 해봐야 30년에서 50년밖에 되지 않는 것 같다. 하물며 우리 부모님들은 어떠한가를 생각하면 연락도 자주 드리고 효도로 해야겠구나 하는 생각을 하게 되는데 그게 쉽지만은 않다. 마음은 항상 부모님 곁에 가 있고 가족이라는 울타리를 생각하지만 바쁘다는 핑계로, 내 생활이 힘들다는 핑계로 그냥 알아주기만을 바라는 마음으로 진행하는 것 같아서 스스로 속상할 때가 많다.
나의 가치관은 무엇인가를 한번쯤 생각해 봤으면 좋겠다. 내가 인생을 살면서 가장 중요하게 생각하는 것이 무엇인지 그 중요한 것을 충분히 만족하고 생활하고 있는지에 대한 자기 성찰은 스스로에게 도움을 줄 것이라 생각한다. 나 또한 그런 성찰을 통해서 자기반성을 하고 있지만 쿠쿠 사실 스스로 느낄 뿐이지 남이 알아줄 것은 아니다.
이 업계에서, 또 나이 면으로도 내가 많이 살아보진 않았지만 나보다 어리고 나보다 늦게 시작한 친구들에게는 한마디 하고 싶다. 과거의 아쉬움은 앞날을 위한 경험이며, 현재 힘든 것은 남의 탓이 아니며, 미래에 대한 고민은 지금 느끼는 감정일 뿐이라는 것이다. 자신의 능력과 그 시기와, 그 환경에 대한 판단이 설 때, 진정 자신의 인생에 위해 한번 질러보길 바란다. 그 전에는 현재에 대한 어려움, 미래에 대한 두려움 때문에 고민하고 힘들어할 시기에 현재 하고 있는 일에 대한 완벽을 위해서 스스로 노력 하다 보면 시나브로 자신도 모르는 사이에 더 높은 꿈을 품고 일을 진행하고 있다는 것을 느낄 수 있을 것이라 생각된다.
대한민국 IT 파이팅, 플래시 파이팅, 후배들 파이팅이다~~~
글
[AS3] 웹페이지에 코드를 이쁘게 보여주는 AScodeViewer
AScodeViewer 1.0 Beta
개인적으로 플래시 코드를 웹상에 올릴 때 하이라이트를 적용하여 편하게 보기 위해서 만들었다. 만들다 보니 플래시 코드뿐만 아니라 다른 코드의 경우도 xml 파일을 수정하는 것으로 적용할 수 있다.
기능적인 요소
기능적인 요소로는 swf에 외부 변수값(코드파일url, 라이라이트 xml, 스타일 xml, selectable) 값을 전달하여 불러들인 xml과 코드, 그리고 코드를 선택 및 복사가 가능하도록 할 것인지를 지정하는 sable 값을 전달하게 된다. 이로서 AScodeViewer.swf 파일에서 코드 하이라이트 및 스타일이 적용된 AScodeViewer를 볼 수 있다.
외부 변수 값을 전달할 때 주의할 점은 크로스도메인 정책에 따라 도메인이 다른 url 경로에 있는 코드나 xml를 불러올 수 없다는 것이다. AScodeViewer.swf 파일이 있는 위치와 같은 도메인 상에 있는 파일을 불러들여야 한다.
사용성에 따른 기능적인 요소로는 오른쪽 하단에 보면 FullScreen mode로 전환할 수 있는 버튼이 있다. 클릭을 할 경우 전체 풀사이즈 화면으로 코드를 볼 수 있는 기능이다.
사용 방법
AScodeViewer을 사용하는 방법은 아래 제공하는 파일을 다운 받아서 사용하고자 하는 계정에 업로드를 하고 아래와 같이 코드를 웹페이지 html상에 넣어주면 된다.
<object width="700" height="400" >
<param name="bgcolor" value="#242424" />
<param name="allowFullScreen" value="true" />
<param name="FlashVars" value="code=TintColor.as&format=as3.xml&style=style_dark.xml&sable=true" />
<param name="movie" value="AScodeViewer.swf" />
<embed src=" AScodeViewer.swf" flashvars="code=TintColor.as&format=as3.xml&style=style_dark.xml&sable=true" type="application/x-shockwave-flash" allowFullScreen="true" width="700" height="400" bgcolor="#242424" /></embed>
</object>
위에서 보이는 바와 같이 FlashVar에 해당하는 부분의 변수들에 각각의 파일 및 설정 값을 넣어주면 된다. 위 코드의 경우는 swf파일이 있는 같은 폴더 안에 code, format, style 에 해당하는 파일들이 있는 것으로 가정한 것이다.
하이라이트 및 스킨 적용 방법
코드 하이라이트는 플래시 스크립트 에디터로 많이 사용하고 있는 FlashDevelop 프로그램의 language폴더에 있는 xml 데이터를 그대로 사용하였다. FlashDevelop 프로그램을 사용하는 분은 아래 경로에서 사용하고 있는 하이라이트 xml 파일을 취득할 수 있다.
C:\Program Files\FlashDevelop\FirstRun\Settings\Languages
위 경로에서 보면 AS3.xml, AS2.xml, Jscript.xml 등을 볼 수 있는데 AScodeViewer 1.0 Beta에서 지원하는 xml 형태는 AS3.xml, AS2.xml, Jscript.xml, HaXe.xml 이다. 다른 C++ 이나 Java 등의 코드 하이라이트를 사용할 경우에는 위 4개의 파일 중에 아무 파일이나 열어서 해당 언어에서 사용하는 하이라이트 단어들을 등록하고 다른 이름으로 저장하여 사용하면 된다.
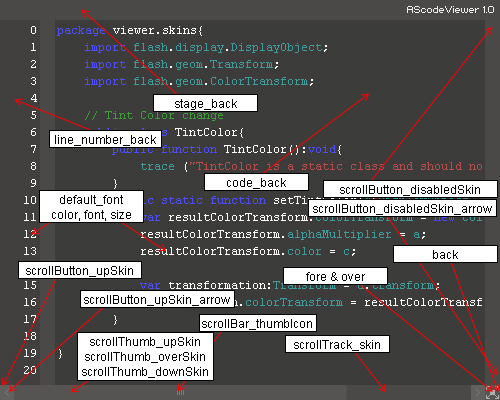
AScodeViewer의 스킨 적용은 제공하는 Style_dark.xml 파일이나 style_light.xml 파일을 열어서 해당 부분의 RGB 색상을 변경하여 스킨을 바꿀 수 있다. 아래 이미지를 보면 style.xml 파일에서 지정할 수 있는 부분들을 표시해 놓았다.

아래는 파일로 제공하는 두 가지 스킨을 적용한 예이다. Style_dark.xml 이나 style_light.xml 파일을 수정하여 원하는 색상을 만들어 낼 수 있기 때문에 적용하는 페이지상의 디자인에 맞게 수정하여 사용하면 된다.
왼쪽은 style_dark.xml을 적용한 예이고 오른쪽은 style_light.xml을 적용한 예이다. 왼쪽의 경우 코드 선택이 안되도록 sable = false 값을 적용하였다.
아래 파일을 다운로드 하여 위에서 설명한 대로 원하는 페이지에 적용하면 된다. 블로그 서비스에서는 “외부 멀티미디”어 등에서 youtube 동영상을 임베드 하는 형태로 적용하면 된다. 주의할 점은 위에서 언급한 바와 같이 AScodeViewer.swf 파일이 있는 곳과 불러오는 파일들의 도메인이 같아야 한다는 것이다(같은 도메인 내의 폴더 구분은 상관없다.)
앞으로 버전업의 경우도 FlashDevelop의 기능을 적용할 생각이다. 시간이 허락하는 대로 업데이트 버전을 올려 놓도록 하겠다. 사용하다가 문제점이 있거나 버그 발견 시에는 아래에 댓글로 남겨주시면 많은 도움이 될 것 같다.
글
[AS3] UIScrollBar 동적으로 스킨 적용하기
개인적으로 웹상에 올려지는 스크립트들을 이쁘게(?!) 보이도록 만들어 보려고 AScodeViewer를 작업하고 있는데, 외부에 있는 Style xml 데이터를 로드하여 사용자가 작성한 xml에 따라서 UIScrollBar와 기타 화면상의 DisplayObject들의 스타일을 적용하는 과정에서 컴포넌트의 스킨을 동적으로 적용을 해야 했다. 웹상에서 찾아보았지만 그와 관련된 자료를 찾지 못하여 임의로 적용해 보게 되었다.
일단은 컴포넌트의 스킨을 동적으로 적용하기 위해서는 기존의 컴포넌트들이 어떠한 형태로 스킨을 적용하고 있는지, 구조를 파악할 필요가 있다. 컴포넌트를 스테이지에 올려놓고 안으로 들어가보면 해당 컴포넌트에서 사용되는 기능별 무비클립들을 볼 수 있는데 이러한 무비클립들은 2 프레임에 위치하고 있기 때문에 외부에서 직접 해당 무비클립에 접근 할 수는 없다.
라이브러리에 있는 Component Assets -> ScrollBarSkins 폴더에 보면 사용되는 무비클립들을 볼 수 있는데 이들 무비클립들에는 각각 내부 클래스가 지정되어 있다. 이 클래스들이 각각의 무비클립을 대변한다고 볼 수 있다.
그럼 각각의 무비클립의 색을 변경하기 위해서는 어떻게 해야 할까… 여러가지로 실험도 해보고 고민을 해보았는데 일단은 아래 방법은 개인적으로 작업하는 과정에서 만들어 낸 결과이기 때문에 옳은 방법이 아닐 수 있음을 밝혀둔다.
UIScrollBar 컴포넌트의 상속 관계에서 setStyle 메소드를 발견할 수 있는데 이 메소드는 스타일 적용에 필요한 default 클래스를 custom 클래스로 대체할 수 있도록 해준다. 따라서 setStyle 메소드를 통해서 기존에 등록되어 있는 각 무비클립의 클래스를 자신이 원하는 기능을 하는 클래스로 대체할 수 있다는 이야기다. 아래는 디폴트로 지정되어 있는 클래스들이다.
ScrollArrowDown_disabledSkin
ScrollArrowDown_downSkin
ScrollArrowDown_overSkin
ScrollArrowDown_upSkin
ScrollThumb_downSkin
ScrollBar_thumbIcon
ScrollThumb_overSkin
ScrollThumb_upSkin
ScrollTrack_Skin
ScrollArrowUp_disabledSkin
ScrollArrowUp_downSkin
ScrollArrowUp_overSkin
ScrollArrowUp_upSkin
그리고 아래는 디폴트 클래스와 매칭되는 문자열들이다.
downArrowDisabledSkin
downArrowDownSkin
downArrowOverSkin
downArrowUpSkin
thumbDownSkin
thumbIcon
thumbOverSkin
thumbUpSkin
trackSkin
upArrowDisabledSkin
upArrowDownSkin
upArrowOverSkin
upArrowUpSkin
일단 적용한 형태를 보면 아래와 같다.
위 코드에서는 적용할 UIScrollBar를 전달 받아서 setStyle 메소드를 통해서 각 무비클립의 클래스들을 새로운 클래스(D로 시작하는 클래스들)들로 대체했다. 새로 대체한 클래스에서는 각각 디폴트로 지정되어 있는 클래스들을 extends 시켰다. 이렇게 한 이유는 라이브러리에 있는 컴포넌트 무비클립들을 그대로 사용하기 위함이다.
이렇게 작성하게 되면 컴포넌트에서 사용하는 각각의 무비클립에서 원하는 기능을 수행할 수 있는 새로운 클래스들로 대체했기 때문에 새로 등록된 클래스 안에서 무슨 짓을 하더라도 플래시가 용서해 준다…쿠쿠
각 클래스 안에서는 자신의 무비클립의 색을 변경하는 클래스를 통해서 색과 알파값등을 세팅하도록 하였고 셋팅하는 방법으로는 중앙에 Singleton 클래스를 만들어 놓고 xml에서 전달받은 스타일을 각 무비클립에 입히는 방법으로 사용했다. 참고로 색 변경에 사용한 간단한 클래스도 올려 놓는다.
이 과정중에서 버그를 발견하게 되었는데 다른 것들은 위에서 언급한 문자열을 통해서 클래스를 대체할 수 있었으나 유독 trackSkin(스크롤바의 기본 바탕이 되는 배경)의 경우 클래스를 대체하지 못하는 문제가 있다. 이 문제로 검색을 해 보니 adobe에 버그로 등록되어 있는 것 같은데 그 해결책은 찾지 못하였다.. 그렇다고 그냥 지나칠 수 있낭…자존심이 허락하는 범위 안에서 꼼수를 부렸다.
적용한 방법은 쿠쿠 웃기는 이야기이긴 하지만 컴포넌트 스킨에서 스크롤바의 배경이 되는 무비클립을 투명으로 처리하고 스크롤바 아래에 무비클립을 두어 스테이지가 변경될 때 스크롤바의 크기와 위치에 따라 이동하는 배경 무비클립을 따로 만들어 놓고 그 무비클립의 색을 변경하는 방법으로 적용했다…쿠쿠 약간 찜찜하지만 trackSkin 버그 문제가 해결되기 전까지 임시방편으로 적용해 두기로 했다.
스테이지 상에서 무비클립들을 직접 수정하여 사용할 경우 일단 사용된 최초 컴포넌트만을 사용하기 때문에 서로 다른 스킨을 적용하기가 어렵지만 이러한 방법을 사용하면 컴포넌트 각 인스턴스에 개별적인 스킨을 적용할 수 있다.
AScodeViewer는 거의 85% 정도 완성된 것 같다. FlashDevelop의 as 코드 스킨과 스크립트 창의 배경까지 직접 xml을 편집하여 사용할 수 있도록 하였기 때문에 자신의 FlashDevelop 환경과 거의 비슷한 화면을 웹상에 올려놓을 수 있을 듯 싶다. FlashDevelop에서 사용하는 xml데이터를 그대로 사용하다보니 AS 코드 뿐만이 아니라 Java나 기타 언어에서도 사용 할 수 있을 듯 싶다. 중요 포인트는 풀스크린 모드 기능을 지원한다는 것이 아닐까 싶다....
글
[FlashCS3] Auto Format 기능 주의...
아래 코드의 경우 예상되는 결과값은 9가 되어야 하지만 스크립트 창에 있는 Auto Format 기능을 실행해서 코드를 정렬하고 퍼블리시를 해보면 결과는 엉뚱하게 7이 나온다.
Auto Format 기능을 실행하게 되면 return 이후에 나타나는 ()는 리턴값으로 간주하여 ()를 제거해 버린다. 이 때문에 결과로 내보낼 사칙연산 순서가 b*c + a로 되어버린다. 실제로 Auto Format 기능을 실행하면 아래처럼 코드상에서 ()가 제거된 것을 확인 할 수 있다.
간단한 코드의 경우에는 문제가 되는 부분을 찾을 수 있겠지만 덩치가 큰 코드의 경우에는 Auto Format 기능 한방으로 예상치 못한 에러 아닌 에러를 내는 곳을 찾기란 쉽지 않다. 그나저나 FlashDevelop은 왜 Auto Format 기능 안 넣는겨….
글
블로그 과도한 트래픽 발생...
Google Analytics 설정을 해 놓았으니 한달정도 지켜보고 확인을 해 봐야 겠다. Google Analytics를 사용해보지 않은 분들이 있으면 계정 등록후 사용해 보면 블로깅의 또다른 재미를 느낄 수 있을 듯 싶다. Google Analytics는 여러가지 분석을 해주는데 사용 방법은 생성된 코드를 블로그 html코드에 붙여 넣기만 하면 방문자수, 페이지 뷰어 지수, 나라별 접속, 재 방문율, 페이지뷰 심도, 브라우저, 운영체제, 언어, 플래시 버전등 웹 분석 기능의 대부분을 지원해 주고 있다.
설정을 한지 한달이 되지 않은 관계로 한달정도 경과한 후에 Jasu's blog 접속 통계를 올려볼 생각이다.
글
[AS3] BitmapData.lock and unlock 기능
public function lock():void
언어 버전 : ActionScript 3.0
Player 버전 : Flash Player 9
이 BitmapData 객체를 변경할 때 BitmapData 객체를 참조하는 어떤 객체(예: Bitmap 객체)도 업데이트되지 않도록 이미지를 잠급니다. 성능을 높이려면 setPixel() 또는 setPixel32() 메서드를 여러 차례 호출하기 전후에 이 메서드를 unlock() 메서드와 함께 사용합니다.
레퍼런스의 내용만으로는 정확히 어떠한 역할을 하는지 알기 쉽지 않다. lock 메소드는 BitmapData의 정보를 화면에 draw하는 처리과정을 일시적으로 사용하지 않도록 하여 불필요한 처리과정을 제거함으로써 퍼포먼스를 향상시킬 수 있다. 예를 들면
보통 BitmapData를 처리하기 위해 addChild(new Bitmap(bitmap))와 같이 addChild한 이후에 setPixel() 또는 setPixel32() 메소드를 사용하는 경우가 많은데, 이때 setPixel() 또는 setPixel32()와 같은 메소드는 그 메소드 자체 처리만으로도 addChild 되어 있는 경우 화면에 draw하는 기능을 함께 처리해 버린다. 따라서 addChild되어 있는 BitmapData에 setPixel() 또는 setPixel32() 메소드를 여러 번 사용하여 복잡한 처리를 할 경우에 setPixel() 또는 setPixel32() 메소드를 호출될 때마다 화면에 draw 하기 때문에 불필요한 CPU 처리를 하게 되는 것이다.
물론 setPixel() 또는 setPixel32()메소드의 처리 과정을 화면에 표시해야 하는 경우라면 별로 효력이 없겠으나 setPixel() 또는 setPixel32() 메소드를 여러 번 처리한 이후 결과만을 화면에 표시할 경우는 lock 메소드를 통해서 화면에 표시하는 기능을 잠그고 일련의 처리를 완료한 이후에 unlock 메소드를 통해서 잠근 기능을 풀어주면 불필요한 처리를 하지 않으면서 화면에 처리한 결과를 표시할 수 있다.
아래 예제를 돌려보면 lock/unlock를 사용하지 않았을 때와 사용했을 때의 차이를 확인 할 수 있다.
output 결과는 시스템에 따라 다소 차이가 있을 수 있는데 테스트한 컴퓨터 스펙은 아래와 같다.
소니 바이오 노트북 VGN-SZ18LP
Genuine Intel® CPU T2400 @ 1.83GHz
메모리 1.50GB RAM
글
웹기획 워크샵 2007에 다녀오다...

나는 어떤 한 분야에 대한 전문성을 갖기 위해서는 그 하나만을 해야 한다고 생각하지는 않는다. 목적과 과정 속에 있는 도구와 방법, 그리고 지식은 다양하며 관련 분야의 전반적인 이해를 통해서 스스로 보다 다양한 경험을 할 수 있고 그것은 곧 자신이 하는 분야에 대한 깊이를 만들어 낼 수 있을 것이라 생각한다.
사실 나는 웹에이전시에서 근무를 했었지만 웹기획에 관련된 공부나 경험을 많이 해보지 않았기 때문에 강의 내용 중에 심도 있는 지식은 처음 들어보는 것들이 대부분이었다. 강의 하신 분들 모두 웹이라는 공통된 의사소통 놀이터에 살고 있지만 그 접근 방법은 참으로 다양하다는 생각이 든다. 워크샵에서 강의한 내용을 PDF로 받았지만 저작권 문제가 있을 수 있어서 자료를 토대로 복습 차원에서 정리해 본다.
Section 1 - 한명수 이사(SK커뮤니케이션즈)
웹기획을 위한 크리에이티브 마인드셋
1. 누구나 하는 웹기획, 아무나 할 수 없는 웹기획
포탈서비스의 웹기획은 누가 누가 하는가, 누가 누가 잘 하는가
기획이 필요한 서비스, 기획이 필요없는 서비스
2. 잘난 기획 못난 디자인, 못난 기획 잘난 디자인
디자이너가 신나서 일하게 만드는 기획자의 머리 속 마음 속
좋은 디자이너를 만나는 재수있는 기회
기획자가 디자이너로 직업을 바꿀 수 있는 도움안되는 진로상담
한명수 이사님이 강의 하신 내용은 크리에이티브를 위한 마인드와 웹기획의 주요 포인트에 관한 개념적인 부분을 다루었다. 웹, 그리고 만들어 내는 자와 사용자의 관계를 음식점, 음식점 주인, 손님으로 설명하며 디자인이 기능과 관련이 없어도 사용자 입장에서 볼 때 어떤 연관성을 만들어내며 그것은 또 다른 의미로서 가치를 만들어 낸다는 설명이다. 클라이언트가 되는 회사는 그 회사 고유의 특징을 가지고 있으며 그 회사의 통합된 아이덴티티를 만들어 내는 것이 중요하다는 이야기도 했다.
예로 xplane.com 회사의 diagram을 몇 개 볼 수 있었는데 생각을 표현하는 방법에서 내용과 형식은 하나이어야 하며 생각한 것에 대해서 보일 수 있게 하라는 설명도 있었다. 보인다는 의미는 단순한 결과물이기 보다는 접근하기 쉬운 방법을 위한 말랑말랑한 결과물이다. 한명수 이사님은 주로 디자인적인 면과 감성, 트랜드를 파악하고 분석하는 방법으로 컴퍼런스나 전시회를 추천한다. 컴퍼런스에서 찍은 동영상을 두 개 상영했는데 상영 시간이 길다 보니 실질적으로 한명수 이사님의 마인드 캡쳐를 하지 못하여 아쉬움이 좀 남았다.
Section 2 – 김현경 대표(디킴스커뮤니케이션)
기획자에게 반드시 필요한 마케팅 마인드
1.마케터와 대화
마케터의 세계(108여행)
마케터의 마인드와 센스(시각,생각,청각,마음,언어……)
마케터의 라이프스타일과 커뮤니케이션
2.나와 마케터와의 삶
My Life Plan & Image Map(마케터의 포지션과 역할:I-MVGST-MY)
New Marketing Plan(SWOT,SC,ERRC,AOSIC)
마케터의 천국과 지옥
김현경 대표님은 강의 경험과 연륜이 있어서 그런지 강의 스타일에서 개성을 느낄 수 있었다. 웹기획 보다는 주로 마케터로서의 마인드에 대해서 대화의 의미에 중점을 두었다. 연예인 최지우를 예로 설명하면서 3가지 Type으로 구분을 하였는데 그 첫 번째 타입은 C.T(Communication Type)으로 기본적인 연예인으로서의 정보에 대해 알고 있는가이다. 이는 타인과의 커뮤니케이션을 위해 기본적으로 필요한 지식을 습득하고 있는가로 구분된다. 그리고 두 번째로 A.T로 최지우브랜드 개발, 안경, 시계 액세서리등 최지우를 통한 브랜드 창출에 대한 지식을 가지고 있는가이다. 세 번째는 한류스타의 새로운 부가가치 창출모델을 제시할 수 있는 M.T(Marketing Type)이다.
위의 3가지 타입과 같이 와이드한 배경지식을 통해 가치를 구체적으로 제시할 수 있을 때 마케터로서의 자질이 나타난다는 설명이다.
Section 3 - 황경록 실장(아이파트너즈)
웹기획자에게 반드시 필요한 커뮤니케이션 스킬
1. 흔해빠진 '커뮤니케이션'
2. 클라이언트와 팀웤
3. 웹기획자는 누구인가?
4. 최악의 상황들 Best 10
5. 커뮤니케이션의 5가지 치명적 실수
6. 대상별/상황별 커뮤니케이션 스킬
7. 좋은 커뮤니케이션의 징후
황경록 실장님은 현재 프로젝트만에서 황선배로 통하며 웹 물을 먹고 사는 많은 후배들을 위해 무료 세미나를 진행하고 있다. 프로젝트만은 회원 10000명이 되었을 때 프로젝트를 종료며 양질의 무료 세미나를 통해 후배들에게 좋은 기회를 주고 있다.
강의는 웹기획자에게 필요한 커뮤니키에션 스킬에 대한 내용이다. 커뮤니케이션의 어원에서부터 상호 커뮤니케이션에서 웹기획자가 갖춰야 하는 스킬을 설명했다. 웹기획자, 웹디자이너, 웹퍼블리셔, 플래시 디렉터, 웹프로그래머들의 사고방식은 완전히 다르므로 커뮤니케이션에 있어서 인정 할 것은 인정해야 상호 의사소통이 원활하다는 설명이다.
그리고 클라이언트와의 팀웤에 있어서 팀웤을 해치는 가장 해로운 요소들로 책임전가, 우유부단, 수동적 자세를 예로 들었다. 이처럼 커뮤니케이션이 원활하지 않을 때는 어떤 부분에서 문제가 발생하는지를 파악하고 그 문제를 해결하기 위해 노력을 할 필요가 있다고 이야기 했다.
불필요한 커뮤니케이션 요소를 제거하는 방법으로 Fishing tree 웹에이전시의 회의 스타일을 예로 소개했는데 재미 있지만 효과적인 방법일 수 있다는 생각이다.
예1)
오실장 : 이사님 이거 하기 싫어요.
윤이사 : 하기 싫어 인정.
위 예는 실제로 Fishing tree 회사의 회의실에서 진행한 회의 내용이라고 한다. 이 두 대화를 통해서 몇 시간 동안 해야 했던 회의 시간을 단 두 대화로 줄일 수 있었는데 그 본 내용은 아래와 같다.
오실장 : 이사님 이거 스토리텔링 엉키고, 잘 안 맞고, 톤앤매너 맞추기 힘들고, 룩앤필 안 나와서 하기 싫어요. 꼭 이렇게 해야 되여? 이 방향으로는 하기 싫어요.
윤이사 : 블라블라
오실장 : 블라블라
(2시간 가량 열띤 논의와 토론)
윤이사 : 그럼 그렇게 하지 말자.
예2)
윤이사 : (회의하다가…) 뭘로 먹을래?
김과장 : UI여
윤이사 : 이거 CGV야.
Fishing tree에서는 이렇게 정형화된 커뮤니케이션 내용을 단축하여 효과적인 커뮤니케이션을 유도하고 있다고 한다. 내용은 아래와 같다.
윤이사 : 이번에 방향을 어떻게 가는 것이 좋을까? 디자인? 컨텐츠? 모션? 스토리텔링?
김과장 : 이번 트렌드가 UI에 있으니까 그렇게 가는 것이 좋을 것 같아요.
윤이사 : CGV처럼 UI의 혁신석도 중요하고 기획과 디자인이 싱크되도록 준비하되 주말에 완전 밤샐 줄 알아.
웹기획자의 커뮤니케이션에서 최악의 상황들 Best 10
1. 연락이 안돼. 잠적했나?
2. 뭐라고 핑계를 대나?
3. 보기 싫은데.
4. 욕이 목구멍까지 올라왔어
5. 이런 것까지 해 줘야 돼?
6. 바보들 아니야? 이것도 몰라?
7. 실력 없는 것 같은데?
8. 한 번 말하면 알아 들어야지.
9. 또라이 아니야? 이걸 어떻게 해
10. 의견이 없어. 말을 안해
위와 같은 항목들은 웹기획자가 활발한 커뮤니케이션을 하는데 방해가 되는 요소들이니 피해야 한다는 설명이다. 간혹 클라이언트가 보기 싫다고 전화를 받지 않거나 연락을 하지 않는 행위는 커뮤니케이션 라인을 완전히 차단하는 행위이기 때문에 특히 피해야 한다는 설명이다. 기획자의 입장에서는 도를 알아야 할 것 같은 생각이 든다. 또한 커뮤니케이션의 5가지 치명적인 실수는 아래와 같이 설명했다.
1. 인간적인 친밀함의 오해
상호 개인적인 친밀성을 자칫 일과 결부시킴으로써 뒤통수 맞지 말자는 내용
2. 주관적인 판단의 실수
객관적인 사실과 정보를 통한 판단이 아닌 자신의 주관적인 판단에 의해 일을 처리할 때의 실수
3. 핑계
어떤 일의 결과에 대한 핑계를 대지 말라는 내용
4. 알아주겠지?
돌다리도 두드리고 건너라는 내용 예측은 또 다른 결과를 낳는다.
5. 상의 없는 액션
상호 커뮤니케이션을 통해 정해진 방안이 아닌 독단적으로 추진하는 일에 대한 실수
강의중 “갑질의 정석”에 관한 내용을 통해서 커뮤니케이션의 문제점과 스킬을 설명했는데 갑질의 의미가 무엇인지 잠깐 고민하다가 웃음이 나왔다. 예상 했겠지만 여기서 갑질은 ‘갑’의 질을 말한다.
좋은 커뮤니케이션을 위해서는 아래와 같은 것이 필요하다는 결론이다.
1. 오류(Bias, Halo Effect)를 줄이는 것.
2. 타인의 장점을 극대화 하게 하는 것
3. 중요한 정보에 집중하는 것.
4. 스트레스를 주는 현상을 피할 것
5. 자주, 직접 하는 것, 감당할 수 있게
6. 자신의(업무적) 고민을 상의하는 것
7. 일관성을 갖는 것
8. 서로의 실력(GAP)을 인정하고 최선을 강구할 것
9. 배려하는 것(시간, 사람, 일)
그 밖에 웹기획자가 주의해야 할 사항들은 아래와 같다.
1. 속으로 욕하지 맙시다.
2. (누구세요?) 벼락치기 하지 맙시다.
3. (퇴근 시간에 일 주기) 뚜껑 열지 마세요.
4. (그래 그까지것 도와주지) 긍정적인 마인드를 가지세요
5. (혹시, 설마) 초기 대응 철저(급하고 중요한 것부터)
6. 주술, 사주, 점 – 미신을 멀리하자
강의 내용도 재미있고 마음에 와 닫는 내용들이 많아서 고개를 끄덕이며 강의를 들을 수 있었다.
Section 4 - 강영섭 대리(삼성네트웍스)
웹기획자를 위한 프로젝트 관리 노하우
1. Profile
2. Purpose of web project
3. Elements of project management
4. Role of planning part in the process
5. Method of planning
6. Reference Books
7. Epilogue : Review & Q&A
강영섭 대리님은 주로 기획 조정에 관한 방법론의 내용으로 강의를 진행했다. 강영섭대리님은 팬택 UI팀, SK 커뮤니케이션즈 전략팀, 이상시스템 벤처 창업, 삼성전자 EU 삼성모바일 구축 담당을 거치면서 6년째 대리 생활을 하고 있다고 한다.
이 강의에서는 기획 조정에 있어서의 방법론으로 여러 가지 이론과 도표를 가지고 설명을 했는데 그 내용이 전문적인 내용들이 많이 있어서 기획에 관련된 기본 지식이 없는 관계로 앞으로 강의 내용 중에서 설명된 방법론들을 찾아봐야 할 것 같다. 기획 조정에 필요한 방법론이라고 하지만 꼭 기획에 국한된 방법이기 보다는 폭넓게 사용될 수 있는 이론인 듯싶다.
김영섭 대리는 현재 http://www.webprojectman.com 블로그를 운영중에 있으며 최근에는 “네모난 사과”라는 인터넷 비즈니스를 위한 전략과 전술에 관한 책을 저술했다.
Section 5 - 최병호 수석(생크유저)
유쾌한 사용자 경험(UX)를 창조하는 웹사이트 기획 전략
1. Fun Structuring
Interactive Modeling
Card Sorting
Page Sorting
Space Fantastic
Conceptual Modeling
Why Modeling: Target Audiences
Why Modeling: Field Study & Shadowing
Why Modeling: Usability Testing
Why Modeling: Lego
Task Analysis & Task Hierarchy Design
Physical Mapping
2. Fun Navigations
AS-IS & TO-BE Information Flow
Rapid Prototyping & Online Info. Flow Test
3. 사색의 창
유쾌한? 사용자 경험(UX)? 창조? 웹사이트 기획? 전략? (3분)
향후 과제 분야 (2분)
최병호 수석님이 강의한 이번 강의에서는 사용자 경험(UX)를 재미있고 확실한 방법으로 기획하는 전략에 대해서 주로 설명하였다. 설명 과정에서 예로 든 동영상은 예전에 UI관련 포스트로 올렸던 “제퍼슨 한의 GUI“를 이용해서 설명을 했는데 설명을 들으면서 기획을 위한 이러한 어플리케이션을 만들어보면 재미있을 것 같다는 생각이 든다.
사용자 경험 창조의 시작점은 사용자 관찰에서 시작되며 정보구조를 혁신하는데 대표적인 사용자 관찰 기법은 카드 소팅이라고 한다. 웹기획을 하는 사람들에게는 익히 알 수 있는 내용일 듯싶으나 난 카드소팅이라는 기법에 대해서도 강의를 들으면서 처음 접할 수 있었다. 카드소팅에서 주요 포인트는 사용자 경험을 통해 소팅할 때 사용자가 처음 옮겨 놓은 곳에서 수정, 이동하는 과정을 꼭 체크해야 한다는 것이다. 이 점이 카드소팅에서 중요하다고 한다.
Section 6 - 김유진 팀장(다음커뮤니케이션)
UCC를 효과적으로 활용하기 위한 웹사이트 기획
1. 왜 UCC 인가?
UCC, YCC, PCC ,RMC
2. Case Study : UCC 의 성공적인 활용 사례
Vertical services
User participation
Ubiquitos
network
blog
long tail
moneytize
3. 성공적인 UCC 활용 포인트 및 이슈
김유진 팀장님이 강의한 이번 강의에서는 UCC를 활용하는 웹사이트의 사례를 통해서 효과적으로 UCC를 활용하는 방법에 관한 내용을 다루었다. 구체적인 방법에 관한 내용은 미흡했지만 효과적으로 사용하고 있는 웹사이트들의 사례를 보면서 더 이상 파생될 수 없는 leaf 보다는 파생되는 node들이 더 많다는 생각을 하게 되었다.
UCC(User Create Contents) 단어에서 파생된 관련 용어들이 많았다.
UCC (User Create Contents)
UGC (User Generate Contents)
YCC (Youngja Create Contents)
PCC (Proteur Create Contents)
RMC (Ready Made Contents)
UOC (User Organize Contents)
UFC (User Filtered Contents)
위에서 YCC는 재미있는 용어라는 생각이다. 왜 UCC를 사용하는가에 대해서는
1. 남들이 이렇게 성공했다고 하더라
http://www.mbga.jp/
http://mixi.jp
http://bukatsu.cocolog-nifty.com/
2. 효과적인 바이러스 마케팅 툴
3. 대박 신화
06년 10월 google Youtube 인수 금액 16억 5000만달러
로 설명을 했다.
어떤 UCC가 성공하는가에 대한 케이스로 몇 가지 사이트를 소개했는데 참신하고 재미있는 사이트들이 많았다.
http://www.slrclub.com
위 사이트는 d-slr 카메라 사용자들의 커뮤니티 사이트로 월간 3.5억 PV, 100만 UV 평균체류시간이 107분으로 사용자 충성도가 매우 높은 사이트에 속한다. 나 또한 slr 카메라에 대한 관심이 많았을 무렵 이 사이트의 장터에서 밤새도록 f5를 누르면 원하는 렌즈를 구매하기 위해 기다린 적도 있다. 잘 찍은 사진 하나 포탈 배너 못지 않은 트래픽이 발생한다.
http://www.nicovideo.jp
위 사이트는 사용자들이 동영상을 올리고 그 동영상을 보면서 실시간으로 댓글을 달 수 있는 서비스를 제공하고 있다. 달린 댓글은 동영상에 실시간으로 올라가면서 동영상의 싱크와 댓글을 맞춰서 “니코 비디오 중독”이라는 이야기까지 나오고 있다고 한다. 현재는 베타 서비스로 사용자가 너무 많아서 접근하는 사용자도 예약하여야 접속할 수 있다고 하니 그 인기를 알만하다.
http://www.opensourcefood.com
개인이 운영하던 블로그 서비스였다고 한다. 음식에 관한 정보와 만드는 과정을 자세히 설명하고 있어 질적 컨텐츠로서의 가치로 사랑 받고 있다고 한다.
http://Kittenwar.com
이 사이트는 냥이(고양이) 관련 사이트이다. 자신의 애완 고양이 사진을 등록하고 클릭수에 따라서 인기도를 측정하는 사이트다. 사용자 인터렉션이 너무도 단순하지만 그 활용 방법이 참신하고 재미 있다. 사이트에 방문하면 메인에 두 개의 고양이 사진을 볼 수 있는데, 두 사진 중에서 마음에 드는 사진을 클릭하면 그 사진에 점수가 가산되며, 연결된 다른 사진들을 보고 같은 방법으로 점수를 주며 사진을 감상할 수 있다. 인기도가 떨어지는 사진들은 따로 분류를 하고 있으며 인기도가 하락한 사진은 노출 회수가 줄게 된다. Losingest kittens 메뉴에 보면 인기가 없는 고양이 사진들을 볼 수 있는데 내가 봐도 좀 못생긴 고양이들이 많다..쿠쿠
http://unearthtravel.com
Wiki형 여행 가이드 사이트 구글맵을 이용한 사이트
http://www.geni.com
가족 소셜 네트워크를 볼 수 있는 플랫폼을 지원하는 사이트이다. 우리나라의 족보 서비스정도 되는 것 같다. 자신이 어디에 뿌리를 두고 있는지를 알 수 있는 사이트로 현재 500만명의 프로필을 확보했다고 한다.
보통 사용자들은 UCC == 동영상쯤으로 생각하는 사용자들이 많은 듯 하다. UCC의 어원적 의미로 본다면 UCC가 가시화되기 이전부터 인터넷 문화와 함께 공존했다고 불 수 있다. 웹의 원천은 정보이며 그 정보를 생산하는 것은 사용자이고 그 정보를 담고 전달하는 수단으로서 인터넷이 발달되어 왔기 때문이다.
우리나라에서 개인 미디어가 활성화 되었던 시점으로 Cyworld의 태동으로 불 수 있을 것 같다. Cyworld를 통해서 컴퓨터를 잘 모르는 일반 사용자들도 인터넷에 자신을 집을 갖게 되었고 그를 통해서 소셜네트웨킹, 인터넷 상에서 상호 인맥을 형성하고 자신의 일상을 담기 시작했다. 2006년을 기점으로 cyworld 뿐만 아니라 블로그 서비스가 많아지면서 cyworld와 blog 모두 사용자의 컨텐츠를 통한 네트워크지만 특징은 서로 약간 다른 듯 싶다.
Cyworld의 경우는 강한 관계 중심적이고 폐쇄적인 network인 반면 블로그는 약한 관계 중심으로 개방적인 network 형태를 가지고 있다. Cyworld는 사적인 아이덴티티가 강하고 이성적 커뮤니케이션인 반면 블로그는 공적인 아이덴티티가 강하고 감성적 커뮤니케이션이 주다. 또한 cyworld는 친밀감, 유대감, 인맥관리, 접근이 용이하고, 블로그는 원하는 정보, 정보의 정확성, 다양성, 자신을 표현하는데 필요성을 느끼고 있다. 또한 싸이월드는 실명 이용이 많은 반면 블로그는 닉을 많이 사용하고 있는 듯 하다.
따라서 두 서비스의 특성을 보면
cyworld
개인의 일상사, 주로 UCC 중심, 폭넓은 활동유저, 정보의 배포가 어렵다.
Blog
일상사+관심사, 검색, UCC, 펌질, 낮은 진입장벽, 쉬운 UI, 검색 노출을 통한 방문자 유도
어느 설문 조사에 의하면 cyworld나 blog모두 사용자 비중은 남자가 높지만 핵심 사용자비중은 여자가 높다고 한다. 이는 오프라인의 일상 생활에서와 같이 커뮤니케이션 비중이나 인맥 관리 성격과 비례하는 결과가 아닌가 싶다.
개인적으로 생각해 보면 cyworld가 다가오는 앞으로의 미래를 위해서는 필요한 것은 유지하되 blog에서 얻을 수 있는 기능적 성격들은 충분히 흡수해야 하지 않을까 싶다. 보도에 의하면 앞으로 cyworld도 많은 부분 개편이 이루어질 것으로 보인다. 아무쪼록 그 방향이 한 순간의 이슈가 아니라 사용자 중심으로 가는 편한 인터넷 세상을 위한 방향을 제시해 줬으면 좋겠다.
Section 7 - 김성동 팀장(알라딘)
개인화를 통해 고객 가치를 향상시키는 웹사이트 기획 전략
1. 개인적 vs 개인화 vs 개별화
2. 구닥다리(?) 개인화서비스와 뺀질뺀질한 웹2.0
3. 아마존과 알라딘, 개인화서비스의 한계와 진화
4. 고객db의 광산, 가치있게 캐내기
김성동 팀장님은 인터넷 서점 알라딘에서 웹기획을 하고 있다고 한다. 강의 내용은 개인화 서비스에 대한 실패 사례와 기업의 효과적인 개인화 서비스에 대한 내용이었다.
김성동 팀장님은 개인화 서비스를 크게 세 가지로 분류를 했는데 아래와 같다.
1. 개인적(Customize)
나만의 포털
나만의 브라우저 첫 화면
나의 관심분야 선택하기, 나의 관심 RSS 설정하기, 나의 바로가기 모음
고립화된 개인적인 설정
2. 개별화(Individualize)
단순 Input을 통한 통계를 거친 개별화된 Output
개인의 Profile을 기반
아마존 추천 시스템
구글 검색 개인화
“이 책을 갖고 있고 별점 4개를 준 구매자들은 이 책도 사더군요”
협업 필터링의 가치
네트워크화된 개별 존재들
3. 개인화(Personalize)
총체화된, 인격화 수준의 개인 인지
나를 인식하여 나에게 주는 지능화된 정보
작년에 친구분께 선물하신 책은 지금보니 당신에게도 맞을 것 같군요
모든 것이 높은 수준의 시멘틱한 정보가 되다.
실패한 개인화 서비스를 통해서 실패 원인을 분석하고 어설픈 개인화서비스는 하지 않는 것 보다 못할 수 있다는 이야기다. 예를 들어 인터넷으로 책을 구매할 때 자신이 관심을 갖고 있는 분야에 관련된 책을 추천하는 서비스를 한다고 할때, 관심분야를 파악하기 위해서는 사용자가 시스템에 정보를 제공해 주는 수고를 해야 하는 반면, 그렇지 않을 경우에는 자신 계정으로 구매한 한 분야 중에서만 추천을 할 경우가 생기므로 동화책의 실 구매자인 부모의 계정으로는 동화책만을 추천하는 문제점이 발생할 수 있다는 것이다.
이러한 개인화 서비스에서의 문제는 기술적인 한계, 유저의 참여/ 신뢰의 한계로 인해서 어설픈 개별화 서비스보다는 유저가 정보를 좀더 편하고 쉽게 접근할 수 있도록 최적의 UI를 설계하는 것이 나을 수 있다는 이야기다.
끝으로 김성동 팀장님이 시를 하나 override 했는데 내용이 재미있다.
제목 : 꽃
지은이 : 개인화
그가 나에게 로그인하기 전에는
그는 다만 하나의 방문객에 지나지 않았다.
내가 그의 로그인을 인식하였을 때
그는 나에게로 와서 ㅇㅇ고객님이 되었다.
내가 그를 인식한 것처럼
나의 개인화서비스에 알맞은
당신의 정보를 나에게 주오.
당신에게로 가서 나도 당신에게 필요한 무언가가 되고 싶다.
우리들은 모두 개인화 서비스를 하고 싶다.
너는 나에게 나는 너에게
잊혀지지 않는 하나의 서비스가 되고 싶다.
Section 8 – 김지현 팀장(다음커뮤니케이션)
소셜 네트워크와 웹사이트 기획 전략
0. 무엇을 말하려 하는가?
1. SNS의 정의와 가능성
2. SNS 사례 벤치마킹
3. SNS 전략의 CSF
4. SNS 전략을 위한 지식
김지현 팀장님은 소셜 네트워크와 웹사이트 기획 전략에 관한 내용으로 강의를 진행하였다. 강의 중에 다음 메일 서비스를 예로 들었는데 메일은 소셜네트워크의 기본이지만 그 개념이 잘 못 된 부분이 있었다는 것이다. 우리가 메일을 주고 받을 때는 메일을 보내는 자와 받는자의 관계가 중심이지만 지금까지의 메일은 보낸자와 받는자의 관계보다는 시간 단위, 또는 제목으로 일괄 정리되고 있었다는 점이다. 이를 보완하기 위해서 다음 메일에서는 상호 관계를 위한 간단한 기능을 추가하여 사용자들에게 좋은 평가를 받았다고 한다.
소셜 네티워크 서비스의 전략으로 모든 서비스는 생산, 소비, 유통의 구성을 띄며, 선순환이 잘 될 수 있는 고리를 만들어 줘야 한다고 설명했다.
1. 가치 있는 DB 생산
사용자들이 쉽게 커뮤니티, 콘텐츠, 커뮤니케이션등의 데이터를 생산할 수 있도록 해야 한다.
기존의 관계를 쉽게 Online화할 수 있어야 한다.
2. DB의 소비
사용자들이 생산한 DB가 많이 공유되고 노출되어 가치가 증대되도록 해야 한다.
소비가 활발하게 이루어질 수 있는 마케팅 전략이 필요하다.
3. DB의 유통
생산, 소비를 통해 창조자와 참여자에게 혜택이 돌아갈 수 있는 시스템을 완비해야 한다.
서비스의 주체가 사람임을 인지하도록 해야 한다.
우리나라 웹 역사는 생각보다 오래되지 않았다. 불과 10년 전만 하더라도 컴퓨터 잡지에는 초고속 56k 모뎀을 소개하며 PC통신으로 사용자들을 유도하고 있었다. 그때만 하더라도 하이퍼링크가 유일하게 웹에서 소통하는 인터렉션 역할을 했었다. 하지만 지금의 웹은 그 때 당시로서는 상상도 할 수 없는 인터넷 속도와 사용자층으로 하루가 다르게 발전을 거듭하고 있다.
또 앞으로 10년의 시간이 흐른 뒤의 웹은 또 어떤 모습을 하고 있을지 궁금하다. 김지현 팀장님은 열린 통합 플랫폼으로의 진화를 통해서 서비스간 영역 구분이 사라지고 통합되어 앞으로 Open API, Mashup으로 site에 종속되지 않는 플랫폼으로서 진화를 거듭할 것이라 이야기 한다.
정보의 양과 질적인 면에서 웹이 만들어지기 초기부터 지금까지 변하지 않는 것은 Search일 듯 싶다. Search를 중심으로 모든 서비스는 컨버전스화되고 검색중심으로 크고 작은 플랫폼이 탄생할 것이라는 것은 어찌 보면 당연한 결과일 수 있다. 김중태님이 지은 시맨텍웹 책에도 나왔다시피 우리나라의 포탈들도 이러한 웹의 흐름에 맞춰서 감성적이고 궁극적인 목적(사용자를 위한, 사용자를 위한 서비스)에 부합하는 철학을 갖출 필요가 있을 듯싶다.
 invalid-file
invalid-file AScodeViewer1_0Beta.zip
AScodeViewer1_0Beta.zip