jasu's blog
블로그 메뉴검색결과 리스트
Project/Programming에 해당되는 글 35건
- 2012.01.17 AIR 3 & FP11 - RTMFP + Starling framework
- 2012.01.10 Starling performance test 1
- 2012.01.09 [Starling-07] MovieClip 클래스를 이용한 애니메이션
- 2012.01.08 [Starling-06] 비트맵을 표시하는 방법
- 2012.01.04 [Starling-01] Starling 2D framework 소개 1
- 2009.05.01 액션스크립트 3.0 스킬업 강좌를 종강하며... 10
- 2009.04.09 실무자를 위한 액션스크립트 3.0 스킬업 과정 16
- 2009.02.07 갤러리툴 개발자의 마음. 8
- 2009.01.03 Box2D로 표현할 수 있는 것 10
- 2008.04.30 Wii remote controller with papervision3d 20
- 2008.04.08 즐거운 만남 플래시 컨퍼런스.... 28
- 2008.03.01 [AS3] Logger 그래프 4
- 2008.01.18 [AS3] CurveMotion 2
- 2008.01.17 [AS3] Components
- 2007.11.30 [AS3] CurvePointMotion 2
- 2007.11.18 [AS3] BasicButton 테스트
- 2007.11.04 [AS3] 텍스트 넘버링.... 3
- 2007.10.14 [AS3] 다이나믹 넘버링... 4
- 2007.10.05 [AS3] CenterPoint 클래스 예제 8
- 2007.09.13 [AS3] 웹페이지에 코드를 이쁘게 보여주는 AScodeViewer 40
- 2007.08.31 [AS3] SelectArea, DrawShape and Sewing 5
- 2007.08.23 APE : SpringConstraint의 이벤트는 왜...
- 2007.08.16 APE(Actionscript Physics Engine) Class Diagram 5
- 2007.08.12 [AS3] WheelParticle 상속 6
- 2007.08.08 [AS3] Revive 테스트
- 2007.08.07 [AS3] 무게 중심축과 질량 4
- 2007.08.05 [AS3] 물리엔진 중력의 관계 5
- 2007.08.02 [AS3] SelectRectangleExample 3
- 2007.07.28 [AS3] Create Number
- 2007.05.13 Flickr Searcher 1.8 업로드 29
글
Starling performance test
package {
import starling.events.Event;
import starling.core.Starling;
import starling.display.Sprite;
import starling.display.Button;
import starling.textures.Texture;
import starling.display.DisplayObject;
import starling.display.Image;
import starling.utils.deg2rad;
import flash.display.Bitmap;
public class Demo extends Sprite {
[Embed(source = "f60.png")]
private var MyBitmap:Class;
private var _myTexture:Texture;
private var _arrButterflys:Vector.<Butterfly>;
public function Demo() {
// addedToStage 이벤트에 대한 리스너 추가
addEventListener( Event.ADDED_TO_STAGE , onAddedToStage);
}
private function onAddedToStage(e:Event):void {
var myBitmap:Bitmap = new MyBitmap() as Bitmap;
_myTexture = Texture.fromBitmap(myBitmap);
var len:int = 800;
_arrButterflys = new Vector.<Butterfly>(len, false);
for (var i:int = 0; i<len; i++) {
var fly:Butterfly = new Butterfly(_myTexture);
fly.alpha = Math.random();
fly.destX = Math.random()*stage.stageWidth;
fly.destY = Math.random()*stage.stageHeight;
fly.setVertexColor(0, Math.random()*0xFFFFFF);
fly.setVertexColor(1, Math.random()*0xFFFFFF);
fly.setVertexColor(2, Math.random()*0xFFFFFF);
fly.setVertexColor(3, Math.random()*0xFFFFFF);
fly.x = Math.random()*stage.stageWidth;
fly.y = Math.random()*stage.stageHeight;
fly.rotation = deg2rad(Math.random()*360);
fly.pivotX = fly.width >> 1;
fly.pivotY = fly.height >> 1;
_arrButterflys[i] = fly;
addChild(fly);
}
stage.addEventListener(Event.ENTER_FRAME, onFrame);
}
private function onFrame(e:Event):void{
var len:uint = _arrButterflys.length;
for (var i:int = 0; i < len; i++){
// move the sausages around
var fly:Butterfly = _arrButterflys[i];
fly.x -= ( fly.x - fly.destX ) * .1;
fly.y -= ( fly.y - fly.destY ) * .1;
if (Math.abs(fly.x - fly.destX)<1 && Math.abs(fly.y-fly.destY) < 1){
fly.destX = Math.random()*stage.stageWidth;
fly.destY = Math.random()*stage.stageHeight;
fly.rotation = deg2rad(Math.random()*360);
}
}
}
public override function dispose():void {
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
_myTexture.dispose();
super.dispose();
}
}
}
import starling.display.Image;
import starling.textures.Texture;
class Butterfly extends Image{
public var destX:Number = 0;
public var destY:Number = 0;
public function Butterfly(inTexture:Texture):void{
super(inTexture);
}
}
글
[Starling-07] MovieClip 클래스를 이용한 애니메이션
또한 Starling MovieClip의 자식 객체를 관리하거나 프레임에 스크립트가 들어가는 기능은 없다. 이 점도 Flash Player의 MovieClip과는 크게 다르다. (Starling은 표시 목록의 관리는 Sprite의 책임이다. 한편, MovieClip은 Image 클래스에 타임 라인 기능을 더한 Image의 서브 클래스다. MovieClip이 Sprite의 하위 클래스인 Flash Player와는 달리, 양쪽의 역할은 분리되어 있다.)
스프라이트 시트와 TextureAtlas
MovieClip의 각 프레임을 볼 때 GPU는 표시 프레임에 할당된 텍스처, 셰이더에서 사용할 수 있도록 준비가 이루어진다. 이 때 텍스처가 프레임마다 물리적으로 다른 비트맵 파일이면 프레임을 진행할 때마다 텍스처 전환이 발생한다.
텍스처 전환 처리에는 당연히 시간이 걸린다. 또한 텍스처의 GPU에 업로드가 필요할 때 추가 오버헤드가 증가한다. 일반적으로 이 문제를 해결하기 위해 각 프레임의 텍스처를 하나의 파일에 정의한다. 이 것을 스프 라이트 시트라고 한다.
아래 그림은 Starling 샘플에 포함된 스프라이트 시트의 일부를 자른 것이다.
여러 프레임에 해당하는 텍스처가 1개의 파일로 되어 있으면 GPU를 이용해서 사용 위치를 바꾸는 것만으로 텍스처 자체를 전환하지 않고 렌더링 처리가 가능하다. 따라서 고속 프레임을 업데이트할 수 있다.
또한 Stage3D에서 취급할 수 있는 텍스처의 폭은 2의 계승이라는 규칙 때문에, 그 이외의 너비 텍스처는 Starling 내부에 여분의 사전 처리가 발생한다. 하지만 스프라이트 시트의 경우 표시되는 텍스처가 더 큰 텍스처(스프라이트시트)가 아니기 때문에 개별 텍스처 너비 사이즈를 걱정할 필요가 없다.
이 것을 최적화한 1단계가 TextureAtlas다. TextureAtlas는 여러 스프라이트시트를 하나의 파일에 정리한 것이다. 동시에 여러 애니메이션을 재생하는 경우 특히 유용하다. TextureAtlas를 만들기 위해, 차기 버전의 Flash Professional CS6에서 지원되는 것 같다. 벡터 애니메이션 스프라이트시트로 내보내기 기능을 기다리거나 Texture Packer 등의 도구를 이용하면 된다.
TextureAtlas 로드
TextureAtlas를 사용하여 프레임마다 각각 TextureAtlas의 어떤 영역을 표시할지 정보가 필요하다. 따라서 다음과 같은 형식으로 각 프레임의 텍스처 정보를 지정하게 되어 있다. 도구를 사용하여 TextureAtlas를 생성하는 경우 이러한 XML 파일도 동시에 생성된다.
TextureAtlas 태그 imagePath 속성은 TextureAtlas의 파일 이름이다. SubTexutre 태그의 name 속성은 애니메이션의 고유 이름 뒤에 프레임 번호를 추가한 것이다. 나머지 x, y, height, width에서 텍스처로 사용 영역을 지정한다. (실제로 SubTexture는 텍스처의 일부를 처리하는 클래스가 있다) TextureAtlas가 준비되면 다음과 같은 프로그램에 포함한다.
[Embed (source = "atlas.png")] private static const MyBitmap:Class; [Embed (source = "atlas.xml"mimeType = "application / octet - stream")] private static const MyXml:Class;
이러한 정보는 TextureAtlas라는 클래스에서 함께 관리한다. TextureAtlas(PNG 파일)은 일단 Texture 클래스 로딩하면서 XML 파일과 함께 TextureAtras 생성자에 전달한다. TextureAtlas 객체에서 고유 이름을 지정하여 Texture(실제로는 SubTexture의) 벡터를 얻을 수 있다. 이 때 사용하는 메소드가 getTextures()다.
import starling.textures.TextureAtlas;
private function onAddedToStage(e:Event):void {
// 텍스처 아틀라스로드
var myTexture:Texture = Texture.fromBitmap(new MyBitmap);
// 텍스처 아틀라스의 영역 정보 가져오기
var myXml:XML = XML(new MyXml);
// TextureAtlas 인스턴스 생성
var myTextureAtlas:TextureAtlas = new TextureAtlas(myTexture,myXml);
// "walk_"를 식별 이름으로 가진 Texture 벡터 생성
var frames:Vector. = myTextureAtlas.getTextures("walk_");
// ... 앞으로는 아래에 계속
}
벡터의 첫 번째 텍스처의 크기가 애니메이션의 영역을 결정한다. 애니메이션 여기까지 왔으면 나머지는 MovieClip의 인스턴스를 생성하면 된다. MovieClip 생성자의 인수에서 얻은 텍스처 벡터를 지정한다.
import starling.display.MovieClip;
private var myMovieClip:MovieClip;
private function onAddedToStage(e:Event):void {
//... 위에서 계속
// MovieClip 객체의 생성
myMovieClip = new MovieClip(frames);
// 애니메이션 재생 시작
Starling.juggler.add(myMovieClip);
addChild(myMovieClip);
}
알겠지만, Tween뿐만 아니라 MovieClip의 재생도 Juggler을 사용한다. MovieClip도 IAnimatable의 서브클래스다. Juggler에 MovieClip을 추가하면 재생이 시작된다. 재생을 제어하는 세 가지 메소드가 포함되어 있다.
myMovieClip.play(); myMovieClip.pause(); myMovieClip.stop();
pause()를 실행한 다음에 play()를 실행하면 현재 상태부터 재생되지만 stop()을 실행한 다음에 play()를 호출하면 처음 부터 다시 재생된다. 애니메이션은 default로 반복 재생된다. 이 설정은 loop 속성을 설정하여 바꿀 수 있다. 재생 여부 isPlaying 속성을 확인한다. 애니메이션이 끝까지 재생되면 movieComplete 이벤트가 발생한다. 재생이 완료되면 다음 작업으로 이동하고자하는 경우에 사용할 수 있을 것이다.
myMovieClip.addEventListener(Event.MOVIE_COMPLETED, onMovieComplete);
애니메이션이 반복되는 경우에는 재생이 완료될 때마다 movieComplete 이벤트가 발생한다. MovieClip의 부모 Sprite가 Stage에서 제거되면 MovieClip 재생을 중지해야한다. 그래서 다음과 같은 코드를 추가한다.
addEventListener(Event.REMOVED_FROM_STAGE,onRemovedFromStage);
private function onRemovedFromStage(event:Event):void {
Starling.juggler.remove(myMovieClip);
}
Juggler의 remove() 메소드는 MovieClip뿐만 아니라 Tween도 삭제할 수 있다. 또 다른 MovieClip 사용 MovieClip의 생성자의 두 번째 파라미터에 임의의 프레임 속도를 지정할 수 있다.
// 40 fps를 지정 myMovieClip = new MovieClip (frames, 40);
MovieClip마다 다른 프레임 속도를 지정할 수 있다. 재생중인 프레임 속도는 fps 속성에서 가져올 수 있다. 또한 fps 속성 값을 설정하여 프레임 속도를 변경할 수도 있다. 그리고 모든 프레임에 대해 별도의 재생 시간을 지정할 수 있다. 아래는 5 번째 프레임을 2 초 동안 재생하도록 설정하는 예다.
myMovieClip.setFrameDuration(5, 2);
나중에 프레임을 추가하거나 삭제할 수도 있다. 이를 위해서 addFrameAt() removeFrameAt() 메서드를 사용한다. 아래는 5 프레임 애니메이션을 10번 째 프레임에 추가하거나 5 프레임을 제거하는 것이다.
myMovieClip.addFrameAt(5, frames [10]); myMovieClip.removeFrameAt(5);
프레임의 텍스처를 바꿀 수도 있다. setFrameTexture() 메소드를 사용하면 된다.
myMovieClip.setFrameTexture(5, frames [10]);
프레임에 소리를 연결할 수도 있다. setFrameSound() 메서드를 사용한다.
[Embed (source = "step.mp3")] private static const StepSound:Class; myMovieClip.setFrameSound (5, new StepSound() as Sound);
이제 5번 째 프레임이 표시되는 타이밍에 지정한 소리가 재생된다. 프레임에 직접 스크립트를 연결할 수는 없다. 그 대신 Juggler.delayCall() 메서드를 사용할 수 있다. 이상에서 Starling 애니메이션의 기본은 끝이다. Starling 표현의 유연성은 CPU 렌더링보다 미약하다. 그러나 빠른 렌더링을 안정적으로 해야할 경우에 선택하면 적당할 것이다.
원본 : http://cuaoar.jp/2011/12/movieclip-starling.html
package {
import starling.events.Event;
import starling.display.Sprite;
import starling.display.DisplayObject;
import starling.display.Image;
import starling.textures.Texture;
import starling.textures.RenderTexture;
import starling.textures.TextureAtlas;
import starling.display.MovieClip;
import starling.core.Starling;
public class Demo extends Sprite {
[Embed(source = "patch.png")]
private var MyBitmap:Class;
[Embed(source = "patch.xml",mimeType = "application/octet-stream")]
private var MyXml:Class;
private var _arrMovieClips:Array;
public function Demo() {
// addedToStage 이벤트에 대한 리스너 추가
addEventListener(Event.ADDED_TO_STAGE,onAddedToStage);
}
private function onAddedToStage(e:Event):void {
// 텍스처 아틀라스로드
var myTexture:Texture = Texture.fromBitmap(new MyBitmap());
// 텍스처 아틀라스의 영역 정보 가져오기
var myXml:XML = XML(new MyXml());
// TextureAtlas 인스턴스 생성
var myTextureAtlas:TextureAtlas = new TextureAtlas(myTexture,myXml);
// "walk_"를 식별 이름으로 가진 Texture 벡터 생성
var frames:Vector.<Texture>=myTextureAtlas.getTextures("patch_");
// MovieClip 객체의 생성
_arrMovieClips = [];
var count:int = 20;
for(var i:int=0;i<count;i++){
var myMovieClip = new MovieClip(frames, 60);
myMovieClip.x = 20+((stage.stageWidth-90)/count)*i;
myMovieClip.y = stage.stageHeight - myMovieClip.height >> 1;
Starling.juggler.add(myMovieClip);
_arrMovieClips.push(myMovieClip);
addChild(myMovieClip);
}
// myMovieClip.setFrameDuration(5, 2);
// myMovieClip.addFrameAt(5,frames[10]);
// myMovieClip.removeFrameAt(5);
}
private function setAlign(inTarget:DisplayObject):void{
inTarget.x = stage.stageWidth >> 1;
inTarget.y = stage.stageHeight >> 1;
}
public override function dispose():void {
removeEventListener(Event.ADDED_TO_STAGE,onAddedToStage);
super.dispose();
}
}
}
글
[Starling-06] 비트맵을 표시하는 방법
Image와 Texture 클래스
Starling 프레임워크는 비트맵을 표시하기 위하여 Image를 사용한다. Image는 Quad의 서브클래스다. 따라서 Quad에서 비트맵 처리 기능을 추가한 것이 Image 클래스가 되는 것이다. Flash Player 표시 객체는 Bitmap에 BitmapData가 있지만 Starling에서는 Image에 Texture가 있다. Texture에 로드할 수 있는 이미지 포멧은 PNG, JPEG, JPEG-XR, ATF 이렇게 4 종류이다. 각 형식마다 전용 읽기 함수가 포함되어 있다. 예를 들어, Bitmap 객체에서 Texture 객체를 만드는 경우 다음과 같다.
var myTexture:Texture = Texture.fromBitmap(myBitmap);
다음은 생성된 Texture에서 Image 객체를 생성하고 표시 목록에 추가하는 것만으로 화면에 비트맵이 표시된다. 아래는 myBitmap.png라는 파일을 표시하는 예제다. 포함된 비트맵 처리 부분을 제외하면 사각형을 표시하는 샘플 코드와 거의 동일하다.
package { import starling.events.Event; import starling.display.Sprite; import starling.display.Image; import starling.textures.Texture; import flash.display.Bitmap; public class Demo extends Sprite { // PNG 파일을 포함 [Embed(source = "icon128.png")] private var MyBitmap:Class; private var myImage:Image; public function Demo() { // addedToStage 이벤트에 대한 리스너 추가 addEventListener( Event.ADDED_TO_STAGE , onAddedToStage); } private function onAddedToStage(e:Event):void { var myBitmap:Bitmap = new MyBitmap() as Bitmap; // Bitmap에서 Texture 오브젝트를 생성 var myTexture:Texture = Texture.fromBitmap(myBitmap); // Image 객체를 생성 myImage = new Image(myTexture); // 표시 목록에 추가 addChild(myImage); } public override function dispose():void { removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage); super.dispose(); } } }
Starling의 Texture는 가로와 세로 픽셀 수가 2층(1, 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048)을 전제로하고 있는 것 같다. 다른 크기의 비트맵에서 Texture를 생성하면 Starling은 자동으로 가장 가까운 크기에 맞게 Texture를 다시 만든다.
벡터 이미지를 텍스처로보기
Flash Player 표시 객체는 벡터 데이터를 비트맵화 하는 기능을 가지고 있다. 이것을 이용하면 AS3 및 Flash Professional 기능을 사용하여 그린 벡터 이미지에서 Image 개체를 생성할 수 있다. 처리 효율을 생각하면 일부러 런타임에 비트맵을 생성하는 것보다는 사전에 비트맵화해 두는 것이 좋을 것이다. 따라서 이 방법은 동적으로 텍스처를 생성해야하는 경우에 필요하다. 구체적인 예를 소개한다. 아래는 Sprite의 graphic 특성에 그린 원을 텍스처로 변환하여 Image 객체로 화면에 표시하는 예제다.
private function onAddedToStage(e:Event):void{ var radius:uint = 100; // Flash Player의 Sprite를 생성 var shape : flash.display.Sprite = new flash.display.Sprite(); // 임의의 색상을 결정 graphics 속성 원을 그린다 var color:uint = Math.random() * 0xFFFFFF; shape.graphics.beginFill(color); shape.graphics.drawCircle(radius, radius, radius); shape.graphics.endFill(); // Sprite를 BitmapData로 변환; var buffer : BitmapData = new BitmapData (radius * 2, radius * 2, true, color); buffer.draw(shape); // BitmapData에서 Texture를 생성 var myTexture:Texture = Texture.fromBitmapData(buffer); // Texture에서 Image를 만듭니다 myImage = new Image(myTexture); // 표시 목록에 추가 addChild(myImage); }
이 경우 코드에서 Flash Player 표시 객체를 사용하게되므로, Starling 표시 객체와 혼동하지 않도록 주의가 필요하다.
동적 텍스처의 업데이트
위의 방법을 사용하면 동적으로 생성한 비트맵을 볼 수 있다. 그러나 표시 비트맵을 업데이트하려면 벡터 이미지 만들기부터 다시 한다. 즉, CPU 그리기 및 GPU 렌더링이 모두 행해지는 것은 그다지 효율적 수단은 아닌 것 같다.(항상 피해야한다는 의미는 아니다.)
이럴 때는 RenderTexture 클래스가 유용하다. RenderTexture은 Texture의 서브 클래스에서, "Starling 표시 객체"를 기존의 Image 객체에 그리는 기능을 제공한다. 이는 GPU만을 사용하기 때문에 효율적이다. RenderTexture은 "Flash Player 표시 객체"를 취급하지 않기 때문에 이미 준비되어 있는 Image 객체를 비트맵으로 합성하는 방법이 기본이다. 특히 미리보기 그래픽을 알고 있는 경우에 유효하다. RenderTexture 생성자는 그리기 영역의 크기만을 지정한다. 이 시점에서 RenderTexture 아직 새하얀(투명)상태다.다음으로 RenderTextire 인스턴스를 사용하여 Image의 인스턴스를 생성하는 단계로 위 코드에서 보았던 방식 그대로다.
import starling.textures.RenderTexture; private var myRenderTexture:RenderTexture; private function onAddedToStage(e : Event):void { // RenderTexture 객체를 생성 myRenderTexture = new RenderTexture(320,480); // RenderTexture에서 Image를 만든다 var canvas:Image = new Image(myRenderTexture); // 표시 목록에 추가 addChild(canvas); }
이제 그리기 영역 지정이 완료되었다.
다음은 RenderTexture를 업데이트하면 화면 표시도 자동으로 업데이트된다. RenderTexuture에 Starling의 표시 객체를 그리려면, draw() 메서드를 사용한다. 그릴 표시 객체는 위치, 비율, 각도, 알파를 지정할 수 있다. 아래 예제에서는 RenderTexture의 x 좌표와 y 좌표를 지정하고 있다.
myImage.x = 10; myImage.y = 20; myRenderTexture.draw(myImage);
많은 표시 객체를 그리고 싶은 경우를 위해, drawBundled() 메소드도 포함되어 있다. 이것은 여러 표시 객체 그리기를 일괄적으로 실행하는 것으로, 처리 효율의 향상을 노린 것이다. GPU를 효율적으로 사용하기 위해서 GPU에 대한 그리기 요청 횟수를 줄이는 것은 중요하다. drawBundled()의 인수는 함수를 지정한다. 함수에서 draw()은 함께 처리된다. 아래는 이미지를 조금씩 회전시키는 예제다.
myRenderTexture.drawBundled(rot);
private function rot():void {
var count:int = 30;
var diff:Number = 2 * Math.PI / count;
for (var i:int = 0; i < count; ++i) {
myImage.rotation = diff * i;
myRenderTexture.draw(myImage);
}
}
행하면 아래와 같이된다.
이미지는 Starling 샘플에 포함된 것을 사용했다. RenderTexture에 그려진 내용을 모두 삭제하려면 clear() 메소드를 사용한다.
자원의 해제
불필요하게 된 텍스처가 있는 경우에는 dispose()가 리소스를 해제한다. 특히 RenderTexture은 일시적인 이용이 많다고 생각되므로 잊지 말아야한다.
public override function dispose():void {
myRenderTexture.dispose();
super.dispose();
}
원본 : http://cuaoar.jp/2011/12/starling-flash-1.html
package {
import starling.events.Event;
import starling.display.Sprite;
import starling.display.Image;
import starling.textures.Texture;
import flash.display.BitmapData;
import flash.display.Bitmap;
import starling.textures.RenderTexture;
public class Demo extends Sprite {
[Embed(source = "icon128.png")]
private var MyBitmap:Class;
private var myRenderTexture:RenderTexture;
private var myImage:Image;
public function Demo() {
// addedToStage 이벤트에 대한 리스너 추가
addEventListener( Event.ADDED_TO_STAGE , onAddedToStage);
}
private function onAddedToStage(e:Event):void {
// RenderTexture 객체를 생성
myRenderTexture = new RenderTexture(330,330);
// RenderTexture에서 Image를 만든다
var canvas:Image = new Image(myRenderTexture);
canvas.x = stage.stageWidth- canvas.width >> 1;
canvas.y = stage.stageHeight- canvas.height >> 1;
// 표시 목록에 추가
addChild(canvas);
var myBitmap:Bitmap = new MyBitmap() as Bitmap;
// Bitmap에서 Texture 오브젝트를 생성
var myTexture:Texture = Texture.fromBitmap(myBitmap);
// Image 객체를 생성
myImage = new Image(myTexture);
myImage.x = 165;
myImage.y = 165;
addEventListener(Event.ENTER_FRAME, run);
}
private function run(e:Event):void{
myRenderTexture.drawBundled(rot);
}
private function rot():void {
var count:int = 8;
var diff:Number = (Math.random()*2) * Math.PI / count;
for (var i:int = 0; i < count; ++i) {
myImage.rotation += diff * i;
myRenderTexture.draw(myImage);
}
}
public override function dispose():void {
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
removeEventListener(Event.ENTER_FRAME, run);
myRenderTexture.dispose();
myImage.dispose();
super.dispose();
}
}
}
글
[Starling-01] Starling 2D framework 소개
Starling은 FlashPlayer 11 버전에서 새롭게 추가된 3D 렌더링 기능 “Stage3D”를 이용하여 만들어진 오픈 소스 2D ActionScript framework이다. FreeBSD 라이선스로 배포되고 있다.
현재 버전은 0.9이며 다운로드는 Starling Framework v0.9.1
Stage3D는 direct로 GPU 기능을 활용할 수 있기 때문에 기존보다 훨씬 빠른 렌더링이 가능하다. 이미 다양한 3D framework가 Stage3D를 활용하고 있다. (Alternativa3D, Away3D, Minko, Flare3D, Mixamo 등)
Stage3D는 강력하지만 충분히 활용하기 위해서는 개발의 복잡성 때문에 개발자들이 넘어야 할 벽이 많다. 하지만 Starling은 이러한 복잡성을 숨기면서 빠른 2D 드로잉을 수행할 수 있도록 개발되었다. Starling에서는 ActionScript에서 익숙한 DisplayObject와 같은 형식의 API를 제공한다. 또한 Starling에서는 비트맵 글꼴 및 스프라이트시트 같은 FlashPlayer에서 지원하지 않는 기능도 제공한다. (파티클 효과도 github에서 확장 기능을 다운로드하면 사용할 수 있다.)
Starling은 iOS를 기반으로 하는 Sparrow를 Stage3D에 포팅한 것이다. 즉,
* Starling은 이미 모바일 장치에서 검증되었다.
* Starling에서 개발한 애플리케이션은 쉽게 iOS 네이티브 애플리케이션에 포팅 할 수 있다.
앞으로 작성되는 Starling Framework 소개글은 akihiro kamijo의 글을 기반으로 작성되며 실험을 통해서 계속적으로 추가 적인 내용을 업데이트할 예정이다. 번역 과정에서 원글과 다소 차이가 있을 수 있으나 이해되는 범위 안에서 포스팅한다.
원문 : http://cuaoar.jp/2011/09/starling-actionscript-3.html
글
액션스크립트 3.0 스킬업 강좌를 종강하며...
어제 마지막 액션스크립트 3.0 스킬업 강의가 종강을 하게 되었다. 6강, 18시간이라는 시간 동안 커리큘럼의 내용을 모두 습득하기에는 어려움이 있었던 것이 사실이었지만 늦은 시각까지 강의를 들으시는 수강생 분들의 노력 덕에 본인이 오히려 도움을 받았다는 생각이 든다.
바쁜 업무 때문에 부득이하게 마지막 강의를 참석하지 못하신 분들도 있었던 것 같다. 마지막 수업, 술 한잔 모임에도 참석하지 못한 분들도 다음에는 강의실이 아닌 곳에서라도 술 한잔 할 수 있는 기회가 있기를 바란다.
아무튼 그 동안 모든 수강생분들 부족한 제 강의를 듣느라 너무 고생 많았습니다. 아무쪼록 이번 기회를 통해서 좀더 플래시 액션스크립트에 대한 즐거운 생각을 할 수 있기를 바라며, 본인 또한 앞으로도 여러분들에게 도움이 될 수 있는 사람이 되기 위해 노력 하겠습니다. 감사합니다.
글
실무자를 위한 액션스크립트 3.0 스킬업 과정
이번에 아는 형님의 도움으로 액션스크립트 3.0 강좌를 개설하게 되었다. 컴퓨터 학원은 고등학교 시절에 정보처리기능사 자격증 반을 다녔던 것이 전부인 나에게 가당치도 않은 일이지만 컴퓨터 학원은 주입식이어서는 안 된다는 내 소신을 시험해 볼 좋은 기회일 듯싶어서 욕심을 내보았다. 물론 강좌를 신청한 분들에게 기대한 만큼의 무엇을 전달하지 못할 수도 있겠으나 내가 할 수 있는 부분에 있어서는 최선을 다 해볼 요량이다.
강좌는 초중급으로 프로그래밍 언어에 대한 기본지식이 있거나 액션스크립트 2.0에서 3.0으로 넘어가는 분들을 대상으로 하였다. 따라서 기본적인 프로그래밍 언어에 대한 설명은 따로 시간을 할애하지 않을 생각이다.
사실 6강 18시간이라는 시간은 커리큘럼의 모든 부분을 자신의 것으로 만들기에는 턱없이 부족한 시간이다. 하지만 독학으로 공부하며 방향을 잡지 못하거나 본인이 공부하고 있는 것이 맞는 것인지 의심되는 분들에게는 도움이 될 것이라 믿는다.
본 강좌에서의 중심은 객체지향언어인 액션스크립트로 작업을 함에도 불구하고 oop의 장점을 충분히 활용하지 못하는 기존의 습관을 바꿔보는 것이다. 강좌가 끝날 때 이 부분에 대해서 느낌을 찾으시는 분들은 좋은 경험이 될 것이라 생각한다. 본 강좌에서 디자인패턴을 메인 메뉴로 올려놓은 것은 디자인패턴을 공부하기 위한 것이 아니라 많은 프로그래머들에게 입증된 디자인패턴의 구조를 토대로 본인의 코딩, 구조화 습관에서 생각의 전환을 하기 위해 디자인패턴을 다룰 것이다.
아무쪼록 강좌를 신청하신 분들, 그리고 본인 또한 좋은 경험이 되길.... ^^
http://www.dikr.co.kr/courses/ac1_003.asp
글
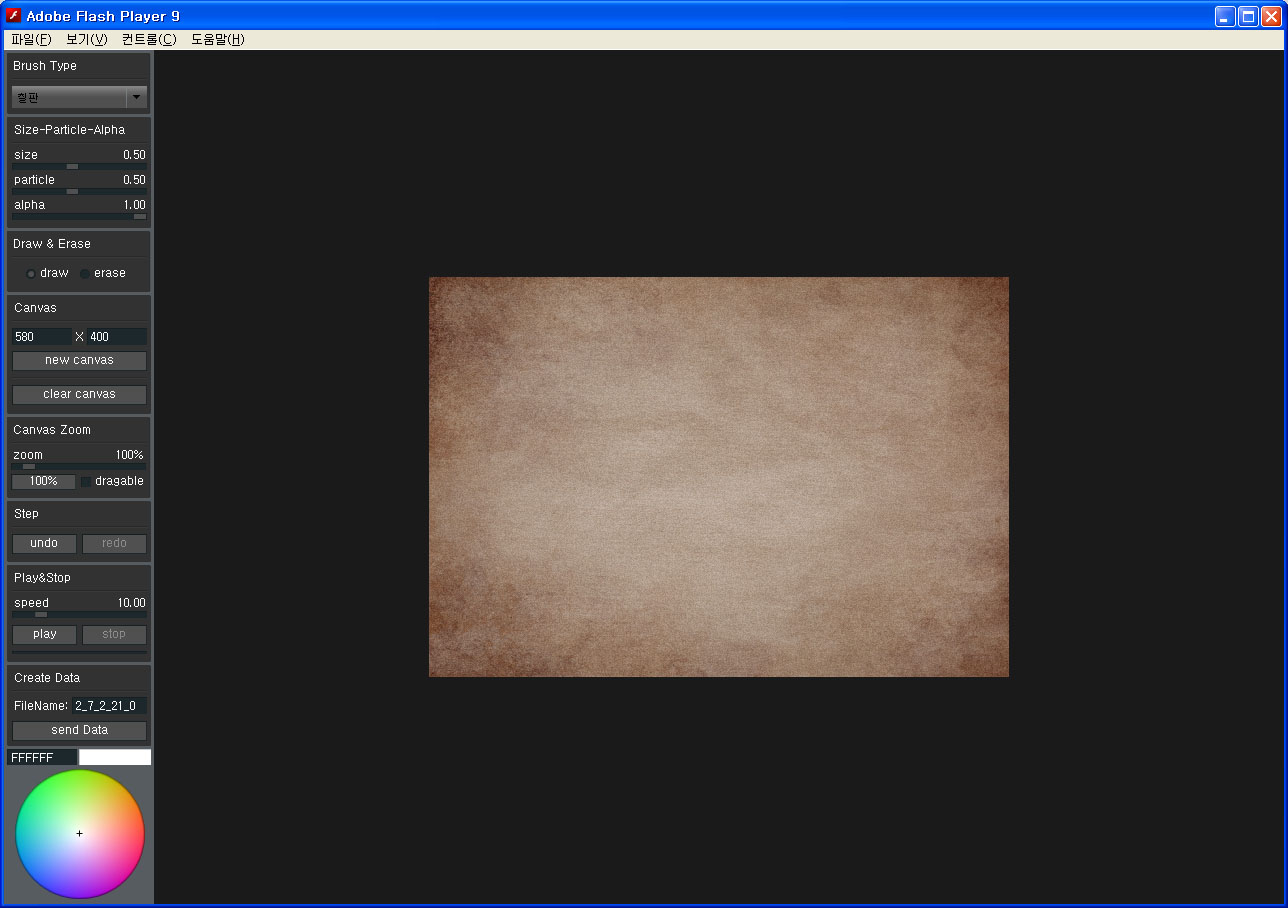
갤러리툴 개발자의 마음.
어제 관련 포스트를 보고 당황스럽고 많이 힘들었던 갤러리툴 개발자이다. 일단 프로젝트에 대해서 기능 제안을 하고 사용자들에게 좀더 손 맛나는 그리기툴을 제공하고자 했던 개인적인 생각을 피력하고 싶어서 이 글을 쓴다. 사실 본인이 왜 이런 글을 써야만 하는지도 모르겠다.
이번 갤러리 개편의 경우는 스케치판을 생각하고 기획된 것이 아니었다. 스케치판에서 기획자와 이야기를 나눴다는 분은 이번 프로젝트 진행 시에 전혀 관여하지 않았던 것으로 알고 있으며 관련 내용 조차 공유되지 않았다. 또한 갤러리 개편 프로젝트는 작년 초에 갤러리 서비스를 개편하고자 하는 의지를 기획으로부터 전달 받았고, 그에 따라서 일본에서 서비스하는 칠판 형태의 손 맛나는 그리기툴을 만들어 보자는 취지에서 프로토타입을 만들기로 하고 개발입장에서 역 제안하여 진행하게 되었던 것이다. (프로토타입 개발시 예전에 본인이 만들었던 좌표생성 및 재생 샘플과 칠판 느낌을 만들기 위해 관련 도움을 받았던 기술 문서는 일본의 munegon씨가 adobe에 제공한 칠판 제작에 관한 기사였다.)
그리기 과정은 프로토타입을 만들기 이전에 기획 쪽에 제안했으며 퍼가기의 기능은 싸이월드 내부에서 서비스 하고 있는 동영상이나 구글의 유튜브 서비스의 퍼가기 기능을 접목하여 일반 미니홈피 사용자들이 다른 사람들에게 자신의 그림 솜씨를 PR할 수 있는 기회를 제공해 보자는 취지에서 기획쪽에 제안 했던 것이다.

본인 스스로 나름대로 열심히 개발하여 보람을 느끼며 진행을 했던 작업이었는데 인터넷 상에서는 여러 가지 말들이 많은 것 같다. 그런데 나에게는 다른 이야기는 다 들리지 않고 오로지 이 프로젝트를 위해 밤을 새며 노력했던 모든 작업자들의 노력이 사실과 다른 이유로 비난받고 있는 듯 싶어서 한 없이 마음이 아프다.
만약 본인이 스케치판을 염두하고 개발을 진행하고 제안했다면 지금의 갤러리 서비스를 만들지 못했을 것이다. 나는 디자이너, 개발자, ui개발자, 기획자들과 함께 최선을 다해 노력했을 뿐이다. 그런데 지금의 내 마음이 너무 아프다. 우리가 좋은 서비스를 만들기 위해 노력했던 그 자체가 엉뚱한 방향으로 흘러 본의 아니게 회사에 누를 끼치고 있는 것 같아서 말이다. 사실 관계를 확인하지 않고 떠도는 인터넷에서의 이슈가 얼마나 무서운 것인가를 새삼 깨닫게 된다.
글
Box2D로 표현할 수 있는 것
예를 들면 Box2D에서는 기본적인 수치 계산에 사용하는 값은 실 세계의 관점에서 미터 단위로 값을 사용하고 있다. 또한 무게도 kg단위로 표현이 되는데, 이로 인해서 표시객체로서 화면에 표현할 때는 다시 미터 단위를 pixel 단위로 변환해야 하는 수치계산부가 포함된다. 이로 인해서 불필요한 연산을 포함하게 되는 것이다.
그렇다고 하더라도 기본적인 프로그래밍 언어적인 측면에서 짜임새 있는 구조를 취하고 있다.
샘플로 제작한 결과물은 Box2D에서 사용할 수 있는 오브젝트 생성 및 오브젝트 끼리 서로 연관성을 유지할 수 있도록 연결해 주는 Joint을 통해서 서로 연결 관계를 만들어 낼 수 있다.
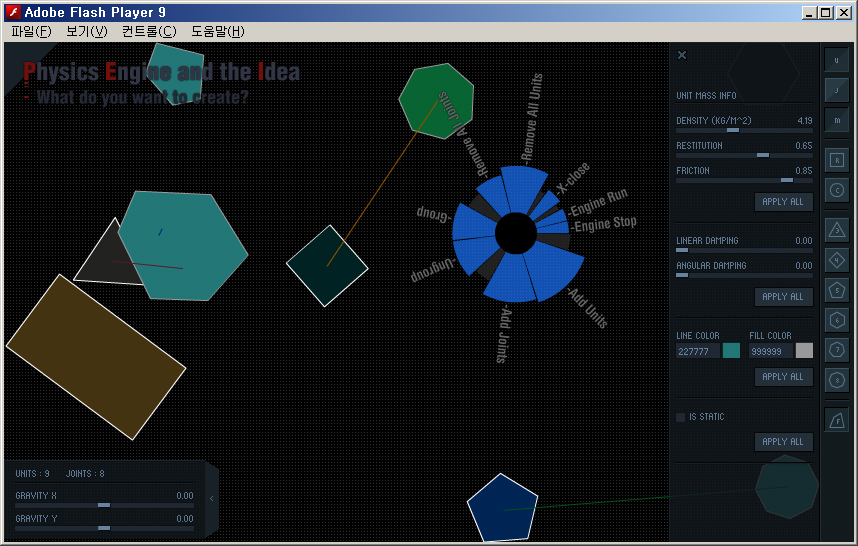
샘플 이미지
샘플 플래시
일단 화면에서 마우스를 드래그 하여 오브젝트를 생성 할 수 있다. 왼쪽에 나타나 있는 메뉴 버튼에 따라서 생성할 모양을 선택할 수 있다. 상단의 3개의 버튼(u,j,m)은 u는 unit 생성 메뉴를 나타내고 j는 joint 메뉴, 그리고 m은 생성한 오브젝트를 이동(move) 할 수 있는 기능 메뉴이다.
일단 생성할 수 있는 기본적인 오브젝트 모양은 삼각부터 8각까지이고 마지막 f는 자유로운 선 연결을 통해서 자율각도의 도형을 만들 수 있다. 자율도형의 경우에도 8개의 각만을 유지하는데 이는 Box2D(일반 다른 물리엔진에서도 대체적으로 그러하다)에서 8각 이상의 오브젝트에서는 물리 연산에 있어서 오류가 발생한다. 이는 각이 많은 경우 각에 따른 관성과 마찰력을 만들어 내는 연산에 있어서 한계점이라고 이해하면 될 것 같다.
각을 많이 만들 수 없기 때문에 단일 오브젝트로 자유로운 형태의 모양을 만들고 그것에 이미지를 맵핑 할 수 없는 것은 여러 개의 오브젝트를 묶어서 표현 할 수 있을 것이다.
또한 Box2D에서 자율 각도의 도형을 만들 때 지켜야 할 규칙에 대한 이야기를 하고 있는데 이는 이전 각도와 다음 각도의 연장선에서 안쪽에 새로운 각을 생성하면 엔진에 오류가 발생한다. 이는 물리엔진에서 표면의 각도에 따라 충돌 계산을 처리하는데 표면 안팎을 구분할 수 없는 계산의 사각이 발생하기 때문이다. 따라서 샘플에서는 자율도형을 만들 때에는 가이드 라인을 제공하고 있으며 그 가이드 색에 포인트를 생성할 수 없도록 처리해 놓았다. 그리고 Box2D에서 약간의 오류가 있는데 자율도형을 만들 때 시계방향으로 만들면 대체적으로 문제가 없지만 시계 반대방향으로 각도를 만들면 문제가 발생한다. 따라서 샘플에서 만들어진 자율도형의 경우에는 시계 반대방향으로 만들어진 각도의 포인터 배열 순서를 역으로 reverse하여 처리하였다.
오른쪽 상단의 메뉴 j에서는 Box2D에서 제공하는 joint 기능들을 포함하고 있다. 몇몇 기능은 구현되지 않거나 구현 과정에 있는 것들도 있다.
Joint는 오브젝트와 오브젝트를 잇는 역할을 한다. Box2D에서는 6종류의 조인트를 지원하고 있다.
b2DistanceJointDef
이는 오브젝트의 거리를 일정하게 유지하는 조인트이다.
B2RevoluteJointDef
이는 오브젝트와 오브젝트간의 연결을 통해 회전시키는 역할을 한다. 사람의 팔과 다리와 같은 관절 역할을 한다고 보면 될 것 같다.
b2PrismaticJointDef
이는 피스톤 같은 움직임을 표현한다. 오브젝트간의 직선으로 연결된 길을 통해서 직선 운동을 한다.
b2PulleyJointDef
도르래 같은 기능을 하는 조인트이다.
b2GearJointDef
기어 조인트이다. 기어에 의해서 연결되고 있는 관계를 나타내는 조인트이다.
b2MouseJointDef
마우스 조인트는 오브젝트를 마우스 인터랙션을 통해서 움직이기 위한 조인트이다. 샘플에서 오브젝트를 마우스로 클릭 후 드래그(메뉴중 M버튼이 눌려진 상태에서만)를 통해서 이동 가능한 것도 마우스 조인트를 사용하고 있기 때문이다.
그리고 샘플에서 마우스 오른쪽 버튼을 통해서 context 메뉴를 제공하고 있는데 오브젝트를 삭제하는 기능과 오브젝트의 정보를 확인하고 수정 할 수 있는 info 메뉴가 그것이다.
Info와 Remove 기능은 생성한 오브젝트 위에서만 사용 가능하다. 선택되는 오브젝트가 없을 때에는 기능이 처리되지 않는다. Remove는 해당 오보젝트를 바로 삭제해 준다. Info는 해당 오브젝트의 정보 값들을 오른쪽에 표시해 주고 있는데 해당 값들을 변경함으로써 오브젝트의 물리 값들을 변경할 수 있다. 예를 들면 마찰력, 관성, 탄력등…
또한 색 변경과 static으로 물리역학에 영향을 받지 않는(멈춰있는 장애물) 오브젝트로 만들 수도 있다.
왼쪽 하단에는 물리역학이 적용되고 있는 영역의 중력 값을 변경 할 수 있다. 실 세계에서의 중력은 위에서 아래(Y축)로만 적용되지만 여기서는 X축으로도 적용 가능하여 바람에 날리는 형태의 환경도 만들어 낼 수 있다.
그리고 마지막으로 화면에서 shift 키를 누른 상태에서 마우스로 원을 그리면 전체적인 메뉴를 볼 수 있는데 기능 중에는 구현되지 않은 것들도 있다. Fullscreen으로 적용할 경우 키보드를 사용할 수 없으니 normal 화면에서 사용할 수 있다.
몇 개월 전에 만들었던 결과물이지만 중간에 다른 일들로 인하여 잠시 손을 놓고 있었다. 사용하다 보면 약간 버그도 발생하고 있는데 나중에 시간이 허락되면 Box2D를 사용하는 방법에 대해서 포스팅을 하면서 수정하도록 하겠다. 시간이 허락이 될지는 잘 모르겠지만 말이다...;;
블로그를 통해서 새해 인사를 하지 못했는데 아무쪼록 제 블로그에 방문하는 모든 분들 2009년에는 명박스럽지 않은 즐거운 해가 되었으면 좋겠다. 모든 분들 새해 복 많이 받으세요~~ ^^
글
Wii remote controller with papervision3d
wiiFlash를 이용하면 재미있는 것들을 해볼 수 있겠다 싶어서 Wii remote controller를 하나 구입하여 기본적인 테스트를 해봤다. wiiFlash에서 제공하는 wii 리모컨과 통신을 가능하게 하는 패키지를 기본 베이스로 하고 리모컨의 움직임에 따라 나타나는 값을 통해서 papervision3d로 표현해 보았다.
기존에 외국 사람들이 테스트한 동영상을 여러 번 볼 수 있었는데 좀더 재미있는 결과물을 만들기 전에 기본적인 기능 테스트 형태로 만들어 보았다. wiiFlash가 0.4 버전으로 릴리즈되면서 마우스를 컨트롤해주는 기능이 추가 되었다. 이는 플래시를 통해서 구현되는 것이 아니라 소켓통신을 하는 WiiFlashServer에서 컨트롤 할 수 있도록 기능이 들어가 있는 것이다. 이것을 이용하면 멀리서 마우스를 대신하여 리모트컨트롤을 사용할 수 있다.
위리모컨의 기본적인 기능은 중력감지를 통해서 3개의 축(x,y,z)값을 얻을 수 있다. 그리고 리모컨 이외에 센서바가 필요한데 센서바는 왼쪽 오른쪽 각각 3개의 센서를 통해서 적외선이 나오는데 리모컨에서는 이 적외선을 감지하여 각도와 거리를 측정할 수 있다.
예전에 발표로 준비했던 프리젠테이션 템플릿에 위리모컨을 이용했으면 하는 아쉬움이 있다. wiiFlash 패키지를 이용하면 간단하게 리모컨을 이용하여 플래시에서 표현할 수 있기 때문에 플래시 컨텐츠의 어디던지 적용이 가능하다.
집에 Wii 리모컨이 있는 분들은 한번 받아서 사용해 보면 또 다른 재미 경험을 할 수 있을 듯싶다. 사실 컴퓨터가 입력 받는 입력기로는 키보드와 마우스만 있는 것이 아니다. wii리모컨은 이러한 것을 경험을 통해서 다시 한번 느끼게 해준다.
테스트 순서 >
1. 블루투스를 이용하여 위리모컨과 컴퓨터를 연결한다.
2. WiiFlashServer를 실행하여 WiiFlashServer프로그램이 1번에서 연결된 리모콘을 감지하는지 확인한다. 감지하면 첫번째 작은 원에 위리모컨 모양이 나타나고 짧게 위리모컨이 진동한다.
3. 올려놓은 파일을 실행한다.
4. 위리모컨을 움직인다. (홈 버튼을 누르면 마우스의 기능을 위리모컨이 가로채는 기능을 on off 할 수 있다. 이는 센서바도 사용해야 한다. 센서바가 없으면 마우스가 왼쪽 하단에서 헤어나오질 못함.)
글
즐거운 만남 플래시 컨퍼런스....
일단 ‘무엇을’ 준비해야 하는가에 대한 고민을 오래 한 것 같다. 무엇이든 일단 시작해 보자는 생각에 프리젠테이션을 위한 프리젠테이션 템플릿을 만들기 시작했다. 무엇보다도 내가 알고 있는 일의 작업 스타일에 대한 이야기를 하는 것이 설명하기도 편하고 오시는 분들도 도움이 될 듯싶었기 때문이다.
일단 무엇을 만들 것이라는 것이 결정되고 일주일 정도 지났을 때, 나는 작업량의 절반 정도를 진행하고 있었다. 그러던 어느 날 작업하던 flashDevelop 패키지 파일이 열리지가 않아서 각각 클래스들을 열어 봤더니 총 7개 정도의 클래스 파일이 깨져서 열리지 않거나 다른 클래스 소스와 짬뽕이 된 코드가 눈앞에서 펼쳐져 있더라는….쿨럭…
외장하드에 자료를 보관하고 있었는데 외장하드의 물리적인 트랙 에러가 발생한 듯싶었다. 일단 살아 있는 코드를 다른 하드에 저장 했다. 소실된 클래스들을 다시 만들 생각하니 힘이 쫙 빠졌다. 문제의 클래스(총 3개 정도는 파일이 열리지 않았었고 4개 정도의 파일이 회사 작업 클래스 코드들과 얽혀 있었다)들을 작성하는 데는 3시간 정도의 작업 시간이 걸린 것 같다.(했던 작업을 다시 하는 것인지라 3시간이 길게 느껴지긴 했다.)
 사진출처 : 문군
사진출처 : 문군
아무튼 그런 우여곡절 끝에 프리젠테이션 템플릿은 완성이 되었다. 하지만 이제는 ‘어떻게’가 문제였다. 어떤 내용으로 이것을 잘 포장하여 이야기를 풀어야 하는지는 생각조차 하지 않았기 때문에….
결국 내용은 평소에 보던 책과 인터넷을 헤집고 다니면서 얻은 자료들을 토대로 준비하게 되었다. 마지막 날에는 감기몸살까지 찾아와서 고생을 좀 했으니 내가 할 수 있는 노력은 어느 정도 했다고 생각하는데 이런 발표자의 마음이 전달 되었는지는 잘 모르겠다.
사실 컨퍼런스에 오신 분들의 작업 스타일, 하는 일에 대해서 충분히 고려하지 못했다는 생각이 든다. 너무 내 안에 있는 이야기만 일방적으로 한 것은 아닌가 하는 아쉬움이 남는다.
발표가 끝나고 1차, 2차, 3차까지 달렸는데, 살인적인 입담을 소유하고 있는 진우와, 앞 테이블(나에게는 뒷 테이블이어서 다행이었다. 쿠쿠) 연인의 행각에 어쩔 줄 몰라 하시는 땡굴이 형의 모습에 새벽 첫차를 타고 집에 도착할 때까지 턱이 아프도록 웃었다.
 사진출처 : 문군 사진출처 : 문군 |  사진출처 : 문군 사진출처 : 문군 |
다시 한번 궂은 일 마다하지 않고 컨퍼런스를 준비해 준 땡굴이형님과 그 아이들(문군포함 스텝님들)에게 고마움을 전한다. 그리고 결코 가볍지 않은 행사 후원을 해주신 단군소프트 관계자 분에게도 감사하다는 말을 전하고 싶다.
 사진출처 : 문군
사진출처 : 문군
비록 발표는 아쉬웠지만 내가 할 수 있는 일은 마무리하는 것이 좋을 것 같아서 컨퍼런스 때 발표했던 프리젠테이션 템플릿 소스와 UML등을 압축하여 올려 놓는다. 시간에 쫓기며 진행한 작업이니 잘못 된 부분도 있을 수 있고 좀더 최적화 해야 하는 부분에서 쉽게 쉽게 진행한 부분도 있으니 이해를 바란다.
다시 한번 노파심에서 말씀 드리지만 이 자료는 OOP 개념에 대한 이해의 목적으로 만들어진 자료이기 때문에 완벽하지 않을 수 있다. 하지만 OOP를 처음 접하거나 느낌이 슬슬 오기 시작하신 분들에게는 조금이나마 도움이 될 수 있지 않을까 싶다.
아무쪼록 사회생활을 준비하고 열심히 공부 하려는 후배들에게 플래시가 즐거운 공부와 놀이가 되었으면 한다. 파이팅~ ^^

글
[AS3] Logger 그래프
엑셀에서의 XML 스프레드시트를 저장하여 일련의 숫자 데이터를 LineGraph로 표현해주는 기능을 한다. 사내 회의 때 사용할 목적으로 만들게 되었다. 사용하는 XML 스프레드시트 데이터는 기본적으로 규칙을 가지고 있는데 아래와 같다.
하나의 셀에는 1뎁스, 2뎁스, 3뎁스까지 표현을 하고 그 이후 데이터들은 날자 별로 각각의 데이터가 들어가게 된다. 반듯이 지켜야 할 규칙은 1뎁스, 2뎁스, 3뎁스를 표현해야 하며 3뎁스의 첫번째 group의 [방문수, 절대 고유 방문자수, 페이지뷰, 평균 페이지뷰, 사이트 방문 시간] 5개의 데이터 타입을 아래에 group에서도 똑같이 적용을 하여야 한다.
위 최소한의 규칙을 적용한다면 cell의 가로 길이나 1뎁스, 2뎁스의 개수는 몇 개라도 상관이 없다.
이렇게 한 이유는 사용하고자 하는 데이터의 형태를 따르게 되었기 때문이다. 초기 작업 진행에 있어서 xml 스프레드시트 데이터의 형태가 트리구조의 형태를 갖지 못하기 때문에 데이터 표현에 있어서 어떠한 방법을 사용해야 하는지가 고민이었다. 1뎁스 데이터 안에 2뎁스와 3뎁스를 group화 할 경우에 각각의 데이터 비교에 있어서 하나의 그래프에 여러 개의 라인그래프를 넣어야 할 경우 불필요한 참조 형태이기 때문에 복잡한 데이터 구조를 조합하여 하나의 group데이터로 표현해야 하는 문제가 있었다. 이로 인해 CPU낭비와 구조화 작업에 있어서 어려움이 예상되었다.
그래서 뎁스에 따른 데이터를 group화 하지 않고 xml 스프레드시트의 각 라인별(cell단위)를 기준으로 하나의 데이터로 표현하고 AssetData 클래스를 통해서 각각의 cell 데이터를 검사하여 원하는 서비스별 데이터를 array로 받아올 수 있도록 하였다.
이렇게 데이터를 구분하였을 때 1뎁스, 2뎁스에서 원하는 데이터들을 멀티 선택하여 화면에 표현할 수 있게 되었다.
한 화면에서 보여질 수 있는 그래프는 위에서 언급한 것과 같이 [방문수, 절대 고유 방문자수, 페이지뷰, 평균 페이지뷰, 사이트 방문 시간] 5개의 그래프 컨테이너를 보여줄 수 있으며 각각의 그래프컨테이너에는 여러 개의 cell 데이터에 해당하는 라인그래프를 표현할 수 있다.
상단에 풀스크린을 지원하는 아이콘을 클릭할 경우 풀스크린으로 보여질 수 있으나 flashPlayer에서의 풀스크린을 할 경우 키보드 이벤트가 작동하지 않기 때문에 멀티선택을 할 수 없는 문제점이 있다. exe파일은 풀스크린이더라도 키보드 입력을 받을 수 있다.
exe파일 버전으로 올려 놓는다. xml데이터는 가상의 데이터 값을 넣어두었으니 필요하신 분은 비교 대상의 데이터를 직접 넣어서 사용해보면 좋을 것 같다. 플래시 안에서 data.xml 파일을 로드하게 해놓았으니 Logger.exe파일과 같은 폴더에 data.xml 데이터를 넣어서 사용하면 된다.
글
글
[AS3] Components
기본 Style 클래스 내에서 컴포넌트 스킨을 적용하고 모든 컴포넌트 스킨 일괄 적용을 위해서 Component 클래스의 setStyle를 override 하도록 하였다.
심플한 Display 형태와 구조이지만 컴포넌트를 통해서 구조적 접근 방법을 좀더 다양화 할 수 있지 않을까 싶어서 만들어 보았다.
글
[AS3] CurvePointMotion
글
[AS3] BasicButton 테스트
글
[AS3] 텍스트 넘버링....
화면에서 클릭을 하면 넘버링 효과와 함께 클릭한 위치로 텍스트필드가 이동을 한다. 이동 좌표 모션은 랜덤한 4 point 좌표에 해당하는 Bezier 곡선으로 이동을 하며, DropShadow 필터의 blurY, blurX, distance, angle 속성 또한 랜덤으로 적용하였다.
텍스트필드가 위로 올라가는 느낌이 나도록 distance와 blurX, blurY속성은 같은 값이 되도록 하였다. 텍스트 모션이 끝나는 시점에서 화면을 BitmapData로 저장하여 사각 박스의 한 면이 떨어지는 효과를 넣었는데 up, down, right, left는 랜덤으로 그때마다 적용을 달리 해봤다.
별 의미 없는 작업이지만 재미있게 놀았던 것 같다…
글
[AS3] 다이나믹 넘버링...
글
[AS3] CenterPoint 클래스 예제
아래 예제에서는 rotation을 하고 있는 rectangle의 특정 좌표 점을 클릭하게 되면 DisplayObject의 중심점을 이동하며 한번의 클릭당 해당 오브젝트의 scaleX, scaleY를 각각 0.05 값만큼 증가시키도록 해 놓았다.
이는 실질적으로 표시 오브젝트의 중심점이 이동하는 것이 아니라 local 좌표와 global 좌표간의 gap에 따라서 위치 이동하는 것으로, 생성한 CenterPoint에 있는 get, set 메소드인 rotation 메소드를 통해서 로테이션이 컨트롤 되며, scaleX, scaleY의 값 또한 CenterPoint 클래스에 작성한 메소드를 통해서 컨트롤 되도록 되어 있다.
글
[AS3] 웹페이지에 코드를 이쁘게 보여주는 AScodeViewer
AScodeViewer 1.0 Beta
개인적으로 플래시 코드를 웹상에 올릴 때 하이라이트를 적용하여 편하게 보기 위해서 만들었다. 만들다 보니 플래시 코드뿐만 아니라 다른 코드의 경우도 xml 파일을 수정하는 것으로 적용할 수 있다.
기능적인 요소
기능적인 요소로는 swf에 외부 변수값(코드파일url, 라이라이트 xml, 스타일 xml, selectable) 값을 전달하여 불러들인 xml과 코드, 그리고 코드를 선택 및 복사가 가능하도록 할 것인지를 지정하는 sable 값을 전달하게 된다. 이로서 AScodeViewer.swf 파일에서 코드 하이라이트 및 스타일이 적용된 AScodeViewer를 볼 수 있다.
외부 변수 값을 전달할 때 주의할 점은 크로스도메인 정책에 따라 도메인이 다른 url 경로에 있는 코드나 xml를 불러올 수 없다는 것이다. AScodeViewer.swf 파일이 있는 위치와 같은 도메인 상에 있는 파일을 불러들여야 한다.
사용성에 따른 기능적인 요소로는 오른쪽 하단에 보면 FullScreen mode로 전환할 수 있는 버튼이 있다. 클릭을 할 경우 전체 풀사이즈 화면으로 코드를 볼 수 있는 기능이다.
사용 방법
AScodeViewer을 사용하는 방법은 아래 제공하는 파일을 다운 받아서 사용하고자 하는 계정에 업로드를 하고 아래와 같이 코드를 웹페이지 html상에 넣어주면 된다.
<object width="700" height="400" >
<param name="bgcolor" value="#242424" />
<param name="allowFullScreen" value="true" />
<param name="FlashVars" value="code=TintColor.as&format=as3.xml&style=style_dark.xml&sable=true" />
<param name="movie" value="AScodeViewer.swf" />
<embed src=" AScodeViewer.swf" flashvars="code=TintColor.as&format=as3.xml&style=style_dark.xml&sable=true" type="application/x-shockwave-flash" allowFullScreen="true" width="700" height="400" bgcolor="#242424" /></embed>
</object>
위에서 보이는 바와 같이 FlashVar에 해당하는 부분의 변수들에 각각의 파일 및 설정 값을 넣어주면 된다. 위 코드의 경우는 swf파일이 있는 같은 폴더 안에 code, format, style 에 해당하는 파일들이 있는 것으로 가정한 것이다.
하이라이트 및 스킨 적용 방법
코드 하이라이트는 플래시 스크립트 에디터로 많이 사용하고 있는 FlashDevelop 프로그램의 language폴더에 있는 xml 데이터를 그대로 사용하였다. FlashDevelop 프로그램을 사용하는 분은 아래 경로에서 사용하고 있는 하이라이트 xml 파일을 취득할 수 있다.
C:\Program Files\FlashDevelop\FirstRun\Settings\Languages
위 경로에서 보면 AS3.xml, AS2.xml, Jscript.xml 등을 볼 수 있는데 AScodeViewer 1.0 Beta에서 지원하는 xml 형태는 AS3.xml, AS2.xml, Jscript.xml, HaXe.xml 이다. 다른 C++ 이나 Java 등의 코드 하이라이트를 사용할 경우에는 위 4개의 파일 중에 아무 파일이나 열어서 해당 언어에서 사용하는 하이라이트 단어들을 등록하고 다른 이름으로 저장하여 사용하면 된다.
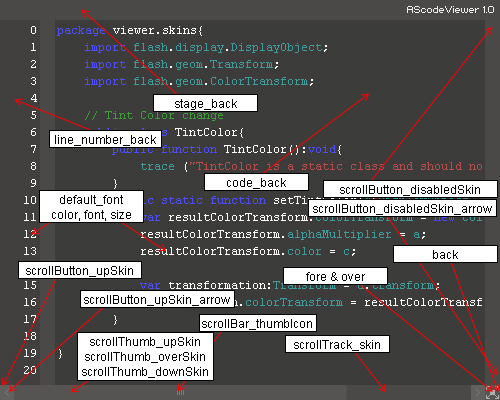
AScodeViewer의 스킨 적용은 제공하는 Style_dark.xml 파일이나 style_light.xml 파일을 열어서 해당 부분의 RGB 색상을 변경하여 스킨을 바꿀 수 있다. 아래 이미지를 보면 style.xml 파일에서 지정할 수 있는 부분들을 표시해 놓았다.

아래는 파일로 제공하는 두 가지 스킨을 적용한 예이다. Style_dark.xml 이나 style_light.xml 파일을 수정하여 원하는 색상을 만들어 낼 수 있기 때문에 적용하는 페이지상의 디자인에 맞게 수정하여 사용하면 된다.
왼쪽은 style_dark.xml을 적용한 예이고 오른쪽은 style_light.xml을 적용한 예이다. 왼쪽의 경우 코드 선택이 안되도록 sable = false 값을 적용하였다.
아래 파일을 다운로드 하여 위에서 설명한 대로 원하는 페이지에 적용하면 된다. 블로그 서비스에서는 “외부 멀티미디”어 등에서 youtube 동영상을 임베드 하는 형태로 적용하면 된다. 주의할 점은 위에서 언급한 바와 같이 AScodeViewer.swf 파일이 있는 곳과 불러오는 파일들의 도메인이 같아야 한다는 것이다(같은 도메인 내의 폴더 구분은 상관없다.)
앞으로 버전업의 경우도 FlashDevelop의 기능을 적용할 생각이다. 시간이 허락하는 대로 업데이트 버전을 올려 놓도록 하겠다. 사용하다가 문제점이 있거나 버그 발견 시에는 아래에 댓글로 남겨주시면 많은 도움이 될 것 같다.
글
[AS3] SelectArea, DrawShape and Sewing
일단은 클래스의 구조는 아래와 같이 작성했다.
DrawShape.as
이 클래스는 Point 요소를 가지고 있는 Array를 전달하고 그것을 통해 그려진 Shape를 돌려주는 클래스
Sewing.as
이 클래스는 Point 요소를 가지고 있는 Array를 전달하고 그것을 통해 외각선을 그려주는 클래스
SelectArea.as
이 클래스는 DrawShape와 Sewing클래스를 통해 그려진 Shape에 걸쳐진 오브젝트들을 Array로 반환하는 메소드를 가지고 있다. 여기에는 마우스를 UP을 했을 때 Event를 dispatch하게 되는데 이벤트를 받는 메소드에서 기존의 array 요소 중에서 선택된 오브젝트 요소를 가지고 있는 새로운 배열을 참조할 수 있게 하였다.
아래 예제에서는 랜덤한 위치에 생성한 오브젝트들을 마우스 down and drag, up을 통해서 선택을 하면 대각선 방향으로 정렬하게 해놨는데 대각선으로 정렬되는 것은 일정한 규칙이 있는 것은 아니고 디테일하게 하기 귀찮아서 그냥 되는대로 정렬해놨다…쿠쿠 목적이 없는 예제는 슬슬 힘이 빠진다는..;;
글
APE : SpringConstraint의 이벤트는 왜...
Collide 이벤트를 가지고 형광등을 표현해 봤다. 형광등의 진공 유리관에도 collide 이벤트를 적용하려고 했었는데 SpringConstraint에서 이벤트 반응을 하지 않는다. 구조상으로는 SpringConstraint -> AbstractConstraint -> AbstractItem -> EventDispatcher 와 같은 상속관계를 갖고 있음에도 이벤트에 반응하지 않는 것이 좀 이상하다.
일단은 진공관에 대한 이벤트 반응과 collidable을 false로 해 놓았다.
글
APE(Actionscript Physics Engine) Class Diagram
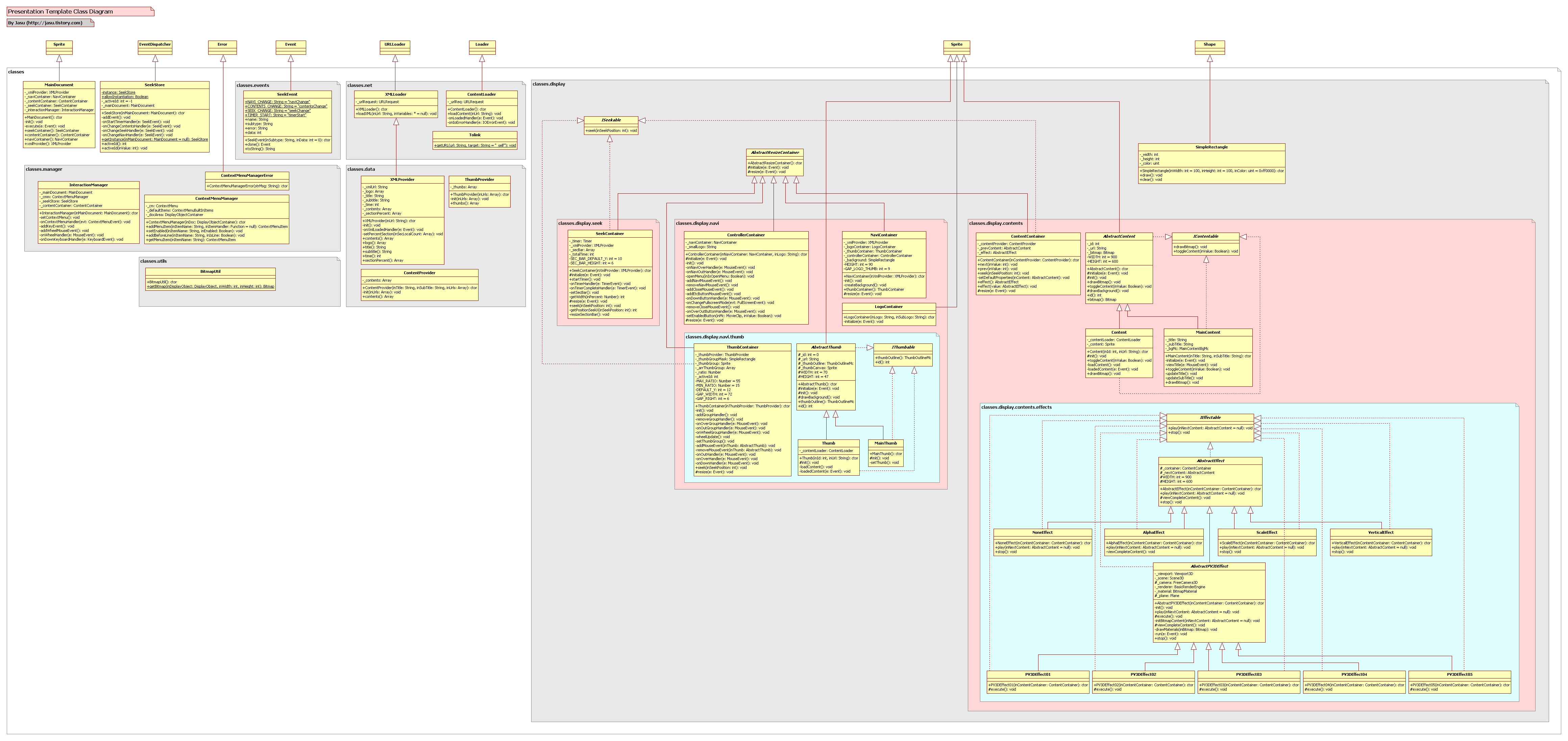
기존에 만들었던 APE의 UML에서 Association 표기가 없었던 것을 추가하고 기존에 잘못 되었던 부분을 수정했다. 클래스 소스를 기준으로 작성된 class diagram이므로 정확하지 않을 수 있지만 대체적으로 package를 분석하는데 도움이 될 것 같다.
아래 풀사이즈 jpg이미지와 플래시로 만들어 놓은 파일을 올려놓는다.
글
[AS3] WheelParticle 상속
화면에서 마우스를 클릭하고 있으면 Square 오브젝트 들이 생성하며 일정한 범위(y값 450) 이상으로 넘어가는 오브젝트는 엔진에서 제외(and sprite 삭제) 하였다.
엔 진에서 제외할 때 더이상 사용하지 않는 sprite인 경우에는 delete 시켜줄 필요가 있다. removeParticle을 실행할 때 cleanup 메소드를 통해서 해당 sprite에 있는 오브젝트들을 removeChildAt 시켜주지만 sprite 그 자체는 메모리에 남아있게 된다.
왼쪽, 오른쪽에는 경계영역을 만들어 분산되는 오브젝트들을 어느정도 밀집시켰다.
글
[AS3] Revive 테스트
글
[AS3] 무게 중심축과 질량
글
[AS3] 물리엔진 중력의 관계
엔 진의 구동은 기본적으로 APEngine클래스의 영역 안에서 실행이 된다. init 메소드와 container 메소드 등으로 기본적인 세팅을 하게 되며 addGroup 메소드를 통해서 물리 역학에 대한 관계를 형성할 인스턴스들을 등록한다. 등록된 인스턴스들은 각각의 기능에 따라 서로 관계를 형성하게 된다.
충돌과 중력, 무게에 관련된 파라미터들을 볼 수 있었는데 자세한 것들은 클래스를 좀더 분석해 봐야 할 듯싶다. 만들어 놓은 위 결과물의 기능은 다음과 같다.
검은 화면에서 마우스 클릭을 할 경우 원형의 오브젝트를 생성하며 중력에 의해서 아래로 하강한다. 하강 과정에서 로프에 걸리게 된다. 생성한 각각의 오브젝트들도 서로 관계를 형성하며 탄성을 갖게 된다.
로 프의 원형을 클릭할 경우 CircleParticle 오브젝트가 가지고 있는 fixed(Boolean)의 값을 변경하게 되는데 true일 경우에는 고정이며 false일 경우에는 비 고정상태로 주변의 오브젝트의 반응에 의해서 역학 운동을 하게 된다. 이때 true일 경우 붉은색, false일 경우에는 노랑색으로 구분하였다.
* circle 오브젝트 생성을 6개로 한정.
글
[AS3] SelectRectangleExample
글
[AS3] Create Number
글
Flickr Searcher 1.8 업로드
Flickr의 Open API를 이용한 사진 검색 어플리케이션 'FlickrSearcher'
version 1.8
http://dicaland.cafe24.com/flickr/FlickrSearcher1_8.swf
====================================================================================================
Change log
1. photo 썸네일 클릭시에 나타나는 왼쪽 중앙에 있는 information 버튼의 가독성을 위하여 색 변경
2. Search history 기능 추가 : 특정 모드(tags, name, email, nsid)를 통해 검색한 history를 저장할 수 있도록 함.
(최근 검색한 검색어와 페이지 수를 통해서 되돌아 갈 수 있도록 함)
====================================================================================================



 WiiFlashServer 0.4.exe
WiiFlashServer 0.4.exe ActionScript발표자료.alz
ActionScript발표자료.alz

 Logger.zip
Logger.zip




