jasu's blog
블로그 메뉴검색결과 리스트
AS3에 해당되는 글 126건
- 2007.11.18 [AS3] BasicButton 테스트
- 2007.11.12 [AS3] TextField.htmlText 속성 문제 4
- 2007.11.04 [AS3] 텍스트 넘버링.... 3
- 2007.11.03 [AS3] 스테이지에 올려놓은 TextField의 autoSize 설정 3
- 2007.10.14 [AS3] 다이나믹 넘버링... 4
- 2007.10.05 [AS3] CenterPoint 클래스 예제 8
- 2007.09.15 [AS3] 호(arc)를 그리는 클래스 11
- 2007.09.14 [AS3] Pen 클래스 테스트 2
- 2007.09.13 [AS3] 웹페이지에 코드를 이쁘게 보여주는 AScodeViewer 40
- 2007.09.12 [AS3] UIScrollBar 동적으로 스킨 적용하기 1
- 2007.09.06 [FlashCS3] Auto Format 기능 주의... 4
- 2007.09.03 [AS3] BitmapData.lock and unlock 기능 4
- 2007.08.31 [AS3] SelectArea, DrawShape and Sewing 5
- 2007.08.26 [AS3] Head First - OOAD AS3로 변환 두번째
- 2007.08.25 [FlashCS3] AIR for FlashCS3 업데이트
- 2007.08.24 [AS3] Head First - OOAD AS3로 변환
- 2007.08.23 [FlashCS3] AlignAssist Extension
- 2007.08.23 APE : SpringConstraint의 이벤트는 왜...
- 2007.08.18 [AS3] APE : CollisionCircleParticle 2
- 2007.08.16 APE(Actionscript Physics Engine) Class Diagram 5
- 2007.08.16 [AS3] TextField 길이를 벗어나는 글자는 ...으로 8
- 2007.08.14 [AS3] 지원하는 신기능 Best 10 6
- 2007.08.12 [AS3] WheelParticle 상속 6
- 2007.08.08 [AS3] APE에 추가된 클래스
- 2007.08.08 [AS3] Revive 테스트
- 2007.08.08 [AS3] 3대(APE, Revive, Fisix) Physics Engine 정리 8
- 2007.08.07 [AS3] 무게 중심축과 질량 4
- 2007.08.06 [AS3] 1행짜리 Tetris 4
- 2007.08.06 [AS3] 스크립트 최적화 간단 정리
- 2007.08.05 [AS3] 물리엔진 중력의 관계 5
글
[AS3] BasicButton 테스트
글
[AS3] TextField.htmlText 속성 문제
그런데 그 클래스 내에서도 특별히 문제가 될만한 곳을 발견하지 못하였는데 결국 생각지도 못한 곳에서 문제가 발생하고 있었다. DZeroNumber 클래스에서는 지정한 텍스트 필드에 00000 부터 지정한 숫자만큼 다이나믹하게 넘버링 하는 기능을 하고 있는데 그 클래스에서 000에 해당하는 부분과 실제 숫자에 해당하는 부분의 색을 달리하기 위해 TextField.htmlText 속성에 html 태그를 포함한 String을 넣고 있었다. 그런데 이 htmlText 속성이 문제가 있다.
TextField.text = "String" 을 넣을 때에는 CPU 점유율이 고정이지만 하나의 TextField에 htmlText속성을 통해서 html 태그를 포함한 String을 주기적으로 넣었을 때는 html 태그를 렌더링하는 과정에서 CPU 점유율이 점차적으로 상승한다. 그리고 이 상승하는 CPU 점유율은 swf파일이 종료되지 않는 이상 떨어지지 않는다.
TextField.htmlText = "<b> text </b>"
위와 같은 형태로 html 태그를 계속해서 TextField.htmlText에 넣게 되면 점차적으로 CPU 점유율이 100%를 향해 달려가니 주의가 필요하다.
글
[AS3] 텍스트 넘버링....
화면에서 클릭을 하면 넘버링 효과와 함께 클릭한 위치로 텍스트필드가 이동을 한다. 이동 좌표 모션은 랜덤한 4 point 좌표에 해당하는 Bezier 곡선으로 이동을 하며, DropShadow 필터의 blurY, blurX, distance, angle 속성 또한 랜덤으로 적용하였다.
텍스트필드가 위로 올라가는 느낌이 나도록 distance와 blurX, blurY속성은 같은 값이 되도록 하였다. 텍스트 모션이 끝나는 시점에서 화면을 BitmapData로 저장하여 사각 박스의 한 면이 떨어지는 효과를 넣었는데 up, down, right, left는 랜덤으로 그때마다 적용을 달리 해봤다.
별 의미 없는 작업이지만 재미있게 놀았던 것 같다…
글
[AS3] 스테이지에 올려놓은 TextField의 autoSize 설정
문제의 이유는 확인하지 못하였는데 여러가지 테스트를 해보다가 결국은 기존에 있던 텍스트 필드를 삭제하고 다시 텍스트 필드를 만들어서 같은 속성으로 적용을 해보니 이번에는 제대로 먹는다...
stage에 있는 TextField의 폰트를 임베드 시키고 폰트를 다른 폰트로 바꾸게 되면 그때부터 autoSize 속성이 적용이 되지 않는다. 텍스트필드에 filter를 적용해도 autoSize 속성이 먹통이 되버린다...
저 처럼 stage에 올려놓은 텍스트필드의 autoSize가 먹히지 않을 때에는 주저하지 말고 기존에 있던 텍스트 필드를 지우고 새롭게 텍스트 필드를 만들어서 테스트 해보길 바란다.
글
[AS3] 다이나믹 넘버링...
글
[AS3] CenterPoint 클래스 예제
아래 예제에서는 rotation을 하고 있는 rectangle의 특정 좌표 점을 클릭하게 되면 DisplayObject의 중심점을 이동하며 한번의 클릭당 해당 오브젝트의 scaleX, scaleY를 각각 0.05 값만큼 증가시키도록 해 놓았다.
이는 실질적으로 표시 오브젝트의 중심점이 이동하는 것이 아니라 local 좌표와 global 좌표간의 gap에 따라서 위치 이동하는 것으로, 생성한 CenterPoint에 있는 get, set 메소드인 rotation 메소드를 통해서 로테이션이 컨트롤 되며, scaleX, scaleY의 값 또한 CenterPoint 클래스에 작성한 메소드를 통해서 컨트롤 되도록 되어 있다.
글
[AS3] 호(arc)를 그리는 클래스
글
[AS3] Pen 클래스 테스트
글
[AS3] 웹페이지에 코드를 이쁘게 보여주는 AScodeViewer
AScodeViewer 1.0 Beta
개인적으로 플래시 코드를 웹상에 올릴 때 하이라이트를 적용하여 편하게 보기 위해서 만들었다. 만들다 보니 플래시 코드뿐만 아니라 다른 코드의 경우도 xml 파일을 수정하는 것으로 적용할 수 있다.
기능적인 요소
기능적인 요소로는 swf에 외부 변수값(코드파일url, 라이라이트 xml, 스타일 xml, selectable) 값을 전달하여 불러들인 xml과 코드, 그리고 코드를 선택 및 복사가 가능하도록 할 것인지를 지정하는 sable 값을 전달하게 된다. 이로서 AScodeViewer.swf 파일에서 코드 하이라이트 및 스타일이 적용된 AScodeViewer를 볼 수 있다.
외부 변수 값을 전달할 때 주의할 점은 크로스도메인 정책에 따라 도메인이 다른 url 경로에 있는 코드나 xml를 불러올 수 없다는 것이다. AScodeViewer.swf 파일이 있는 위치와 같은 도메인 상에 있는 파일을 불러들여야 한다.
사용성에 따른 기능적인 요소로는 오른쪽 하단에 보면 FullScreen mode로 전환할 수 있는 버튼이 있다. 클릭을 할 경우 전체 풀사이즈 화면으로 코드를 볼 수 있는 기능이다.
사용 방법
AScodeViewer을 사용하는 방법은 아래 제공하는 파일을 다운 받아서 사용하고자 하는 계정에 업로드를 하고 아래와 같이 코드를 웹페이지 html상에 넣어주면 된다.
<object width="700" height="400" >
<param name="bgcolor" value="#242424" />
<param name="allowFullScreen" value="true" />
<param name="FlashVars" value="code=TintColor.as&format=as3.xml&style=style_dark.xml&sable=true" />
<param name="movie" value="AScodeViewer.swf" />
<embed src=" AScodeViewer.swf" flashvars="code=TintColor.as&format=as3.xml&style=style_dark.xml&sable=true" type="application/x-shockwave-flash" allowFullScreen="true" width="700" height="400" bgcolor="#242424" /></embed>
</object>
위에서 보이는 바와 같이 FlashVar에 해당하는 부분의 변수들에 각각의 파일 및 설정 값을 넣어주면 된다. 위 코드의 경우는 swf파일이 있는 같은 폴더 안에 code, format, style 에 해당하는 파일들이 있는 것으로 가정한 것이다.
하이라이트 및 스킨 적용 방법
코드 하이라이트는 플래시 스크립트 에디터로 많이 사용하고 있는 FlashDevelop 프로그램의 language폴더에 있는 xml 데이터를 그대로 사용하였다. FlashDevelop 프로그램을 사용하는 분은 아래 경로에서 사용하고 있는 하이라이트 xml 파일을 취득할 수 있다.
C:\Program Files\FlashDevelop\FirstRun\Settings\Languages
위 경로에서 보면 AS3.xml, AS2.xml, Jscript.xml 등을 볼 수 있는데 AScodeViewer 1.0 Beta에서 지원하는 xml 형태는 AS3.xml, AS2.xml, Jscript.xml, HaXe.xml 이다. 다른 C++ 이나 Java 등의 코드 하이라이트를 사용할 경우에는 위 4개의 파일 중에 아무 파일이나 열어서 해당 언어에서 사용하는 하이라이트 단어들을 등록하고 다른 이름으로 저장하여 사용하면 된다.
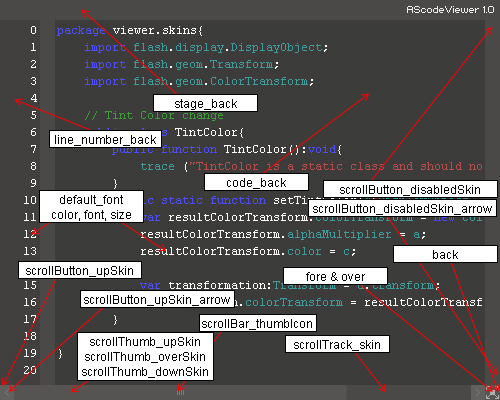
AScodeViewer의 스킨 적용은 제공하는 Style_dark.xml 파일이나 style_light.xml 파일을 열어서 해당 부분의 RGB 색상을 변경하여 스킨을 바꿀 수 있다. 아래 이미지를 보면 style.xml 파일에서 지정할 수 있는 부분들을 표시해 놓았다.

아래는 파일로 제공하는 두 가지 스킨을 적용한 예이다. Style_dark.xml 이나 style_light.xml 파일을 수정하여 원하는 색상을 만들어 낼 수 있기 때문에 적용하는 페이지상의 디자인에 맞게 수정하여 사용하면 된다.
왼쪽은 style_dark.xml을 적용한 예이고 오른쪽은 style_light.xml을 적용한 예이다. 왼쪽의 경우 코드 선택이 안되도록 sable = false 값을 적용하였다.
아래 파일을 다운로드 하여 위에서 설명한 대로 원하는 페이지에 적용하면 된다. 블로그 서비스에서는 “외부 멀티미디”어 등에서 youtube 동영상을 임베드 하는 형태로 적용하면 된다. 주의할 점은 위에서 언급한 바와 같이 AScodeViewer.swf 파일이 있는 곳과 불러오는 파일들의 도메인이 같아야 한다는 것이다(같은 도메인 내의 폴더 구분은 상관없다.)
앞으로 버전업의 경우도 FlashDevelop의 기능을 적용할 생각이다. 시간이 허락하는 대로 업데이트 버전을 올려 놓도록 하겠다. 사용하다가 문제점이 있거나 버그 발견 시에는 아래에 댓글로 남겨주시면 많은 도움이 될 것 같다.
글
[AS3] UIScrollBar 동적으로 스킨 적용하기
개인적으로 웹상에 올려지는 스크립트들을 이쁘게(?!) 보이도록 만들어 보려고 AScodeViewer를 작업하고 있는데, 외부에 있는 Style xml 데이터를 로드하여 사용자가 작성한 xml에 따라서 UIScrollBar와 기타 화면상의 DisplayObject들의 스타일을 적용하는 과정에서 컴포넌트의 스킨을 동적으로 적용을 해야 했다. 웹상에서 찾아보았지만 그와 관련된 자료를 찾지 못하여 임의로 적용해 보게 되었다.
일단은 컴포넌트의 스킨을 동적으로 적용하기 위해서는 기존의 컴포넌트들이 어떠한 형태로 스킨을 적용하고 있는지, 구조를 파악할 필요가 있다. 컴포넌트를 스테이지에 올려놓고 안으로 들어가보면 해당 컴포넌트에서 사용되는 기능별 무비클립들을 볼 수 있는데 이러한 무비클립들은 2 프레임에 위치하고 있기 때문에 외부에서 직접 해당 무비클립에 접근 할 수는 없다.
라이브러리에 있는 Component Assets -> ScrollBarSkins 폴더에 보면 사용되는 무비클립들을 볼 수 있는데 이들 무비클립들에는 각각 내부 클래스가 지정되어 있다. 이 클래스들이 각각의 무비클립을 대변한다고 볼 수 있다.
그럼 각각의 무비클립의 색을 변경하기 위해서는 어떻게 해야 할까… 여러가지로 실험도 해보고 고민을 해보았는데 일단은 아래 방법은 개인적으로 작업하는 과정에서 만들어 낸 결과이기 때문에 옳은 방법이 아닐 수 있음을 밝혀둔다.
UIScrollBar 컴포넌트의 상속 관계에서 setStyle 메소드를 발견할 수 있는데 이 메소드는 스타일 적용에 필요한 default 클래스를 custom 클래스로 대체할 수 있도록 해준다. 따라서 setStyle 메소드를 통해서 기존에 등록되어 있는 각 무비클립의 클래스를 자신이 원하는 기능을 하는 클래스로 대체할 수 있다는 이야기다. 아래는 디폴트로 지정되어 있는 클래스들이다.
ScrollArrowDown_disabledSkin
ScrollArrowDown_downSkin
ScrollArrowDown_overSkin
ScrollArrowDown_upSkin
ScrollThumb_downSkin
ScrollBar_thumbIcon
ScrollThumb_overSkin
ScrollThumb_upSkin
ScrollTrack_Skin
ScrollArrowUp_disabledSkin
ScrollArrowUp_downSkin
ScrollArrowUp_overSkin
ScrollArrowUp_upSkin
그리고 아래는 디폴트 클래스와 매칭되는 문자열들이다.
downArrowDisabledSkin
downArrowDownSkin
downArrowOverSkin
downArrowUpSkin
thumbDownSkin
thumbIcon
thumbOverSkin
thumbUpSkin
trackSkin
upArrowDisabledSkin
upArrowDownSkin
upArrowOverSkin
upArrowUpSkin
일단 적용한 형태를 보면 아래와 같다.
위 코드에서는 적용할 UIScrollBar를 전달 받아서 setStyle 메소드를 통해서 각 무비클립의 클래스들을 새로운 클래스(D로 시작하는 클래스들)들로 대체했다. 새로 대체한 클래스에서는 각각 디폴트로 지정되어 있는 클래스들을 extends 시켰다. 이렇게 한 이유는 라이브러리에 있는 컴포넌트 무비클립들을 그대로 사용하기 위함이다.
이렇게 작성하게 되면 컴포넌트에서 사용하는 각각의 무비클립에서 원하는 기능을 수행할 수 있는 새로운 클래스들로 대체했기 때문에 새로 등록된 클래스 안에서 무슨 짓을 하더라도 플래시가 용서해 준다…쿠쿠
각 클래스 안에서는 자신의 무비클립의 색을 변경하는 클래스를 통해서 색과 알파값등을 세팅하도록 하였고 셋팅하는 방법으로는 중앙에 Singleton 클래스를 만들어 놓고 xml에서 전달받은 스타일을 각 무비클립에 입히는 방법으로 사용했다. 참고로 색 변경에 사용한 간단한 클래스도 올려 놓는다.
이 과정중에서 버그를 발견하게 되었는데 다른 것들은 위에서 언급한 문자열을 통해서 클래스를 대체할 수 있었으나 유독 trackSkin(스크롤바의 기본 바탕이 되는 배경)의 경우 클래스를 대체하지 못하는 문제가 있다. 이 문제로 검색을 해 보니 adobe에 버그로 등록되어 있는 것 같은데 그 해결책은 찾지 못하였다.. 그렇다고 그냥 지나칠 수 있낭…자존심이 허락하는 범위 안에서 꼼수를 부렸다.
적용한 방법은 쿠쿠 웃기는 이야기이긴 하지만 컴포넌트 스킨에서 스크롤바의 배경이 되는 무비클립을 투명으로 처리하고 스크롤바 아래에 무비클립을 두어 스테이지가 변경될 때 스크롤바의 크기와 위치에 따라 이동하는 배경 무비클립을 따로 만들어 놓고 그 무비클립의 색을 변경하는 방법으로 적용했다…쿠쿠 약간 찜찜하지만 trackSkin 버그 문제가 해결되기 전까지 임시방편으로 적용해 두기로 했다.
스테이지 상에서 무비클립들을 직접 수정하여 사용할 경우 일단 사용된 최초 컴포넌트만을 사용하기 때문에 서로 다른 스킨을 적용하기가 어렵지만 이러한 방법을 사용하면 컴포넌트 각 인스턴스에 개별적인 스킨을 적용할 수 있다.
AScodeViewer는 거의 85% 정도 완성된 것 같다. FlashDevelop의 as 코드 스킨과 스크립트 창의 배경까지 직접 xml을 편집하여 사용할 수 있도록 하였기 때문에 자신의 FlashDevelop 환경과 거의 비슷한 화면을 웹상에 올려놓을 수 있을 듯 싶다. FlashDevelop에서 사용하는 xml데이터를 그대로 사용하다보니 AS 코드 뿐만이 아니라 Java나 기타 언어에서도 사용 할 수 있을 듯 싶다. 중요 포인트는 풀스크린 모드 기능을 지원한다는 것이 아닐까 싶다....
글
[FlashCS3] Auto Format 기능 주의...
아래 코드의 경우 예상되는 결과값은 9가 되어야 하지만 스크립트 창에 있는 Auto Format 기능을 실행해서 코드를 정렬하고 퍼블리시를 해보면 결과는 엉뚱하게 7이 나온다.
Auto Format 기능을 실행하게 되면 return 이후에 나타나는 ()는 리턴값으로 간주하여 ()를 제거해 버린다. 이 때문에 결과로 내보낼 사칙연산 순서가 b*c + a로 되어버린다. 실제로 Auto Format 기능을 실행하면 아래처럼 코드상에서 ()가 제거된 것을 확인 할 수 있다.
간단한 코드의 경우에는 문제가 되는 부분을 찾을 수 있겠지만 덩치가 큰 코드의 경우에는 Auto Format 기능 한방으로 예상치 못한 에러 아닌 에러를 내는 곳을 찾기란 쉽지 않다. 그나저나 FlashDevelop은 왜 Auto Format 기능 안 넣는겨….
글
[AS3] BitmapData.lock and unlock 기능
public function lock():void
언어 버전 : ActionScript 3.0
Player 버전 : Flash Player 9
이 BitmapData 객체를 변경할 때 BitmapData 객체를 참조하는 어떤 객체(예: Bitmap 객체)도 업데이트되지 않도록 이미지를 잠급니다. 성능을 높이려면 setPixel() 또는 setPixel32() 메서드를 여러 차례 호출하기 전후에 이 메서드를 unlock() 메서드와 함께 사용합니다.
레퍼런스의 내용만으로는 정확히 어떠한 역할을 하는지 알기 쉽지 않다. lock 메소드는 BitmapData의 정보를 화면에 draw하는 처리과정을 일시적으로 사용하지 않도록 하여 불필요한 처리과정을 제거함으로써 퍼포먼스를 향상시킬 수 있다. 예를 들면
보통 BitmapData를 처리하기 위해 addChild(new Bitmap(bitmap))와 같이 addChild한 이후에 setPixel() 또는 setPixel32() 메소드를 사용하는 경우가 많은데, 이때 setPixel() 또는 setPixel32()와 같은 메소드는 그 메소드 자체 처리만으로도 addChild 되어 있는 경우 화면에 draw하는 기능을 함께 처리해 버린다. 따라서 addChild되어 있는 BitmapData에 setPixel() 또는 setPixel32() 메소드를 여러 번 사용하여 복잡한 처리를 할 경우에 setPixel() 또는 setPixel32() 메소드를 호출될 때마다 화면에 draw 하기 때문에 불필요한 CPU 처리를 하게 되는 것이다.
물론 setPixel() 또는 setPixel32()메소드의 처리 과정을 화면에 표시해야 하는 경우라면 별로 효력이 없겠으나 setPixel() 또는 setPixel32() 메소드를 여러 번 처리한 이후 결과만을 화면에 표시할 경우는 lock 메소드를 통해서 화면에 표시하는 기능을 잠그고 일련의 처리를 완료한 이후에 unlock 메소드를 통해서 잠근 기능을 풀어주면 불필요한 처리를 하지 않으면서 화면에 처리한 결과를 표시할 수 있다.
아래 예제를 돌려보면 lock/unlock를 사용하지 않았을 때와 사용했을 때의 차이를 확인 할 수 있다.
output 결과는 시스템에 따라 다소 차이가 있을 수 있는데 테스트한 컴퓨터 스펙은 아래와 같다.
소니 바이오 노트북 VGN-SZ18LP
Genuine Intel® CPU T2400 @ 1.83GHz
메모리 1.50GB RAM
글
[AS3] SelectArea, DrawShape and Sewing
일단은 클래스의 구조는 아래와 같이 작성했다.
DrawShape.as
이 클래스는 Point 요소를 가지고 있는 Array를 전달하고 그것을 통해 그려진 Shape를 돌려주는 클래스
Sewing.as
이 클래스는 Point 요소를 가지고 있는 Array를 전달하고 그것을 통해 외각선을 그려주는 클래스
SelectArea.as
이 클래스는 DrawShape와 Sewing클래스를 통해 그려진 Shape에 걸쳐진 오브젝트들을 Array로 반환하는 메소드를 가지고 있다. 여기에는 마우스를 UP을 했을 때 Event를 dispatch하게 되는데 이벤트를 받는 메소드에서 기존의 array 요소 중에서 선택된 오브젝트 요소를 가지고 있는 새로운 배열을 참조할 수 있게 하였다.
아래 예제에서는 랜덤한 위치에 생성한 오브젝트들을 마우스 down and drag, up을 통해서 선택을 하면 대각선 방향으로 정렬하게 해놨는데 대각선으로 정렬되는 것은 일정한 규칙이 있는 것은 아니고 디테일하게 하기 귀찮아서 그냥 되는대로 정렬해놨다…쿠쿠 목적이 없는 예제는 슬슬 힘이 빠진다는..;;
글
[AS3] Head First - OOAD AS3로 변환 두번째
메인 document class에서 inventory. addInstrument() 메소드를 실행할 때, 마지막 파라미터 값으로 new InstrumentSpec(HashMap)을 전달하게 되는데, 이때 HashMap 클래스의 경우 Array을 이용하여 데이터를 테이블 형태로 저장하고 있기 때문에 put과 remove과정에서 하나의 Array를 참조하므로 마지막 데이터만을 저장하게 되어 검색이 제대로 되지 않는다.
이는 addInstrument 메소드를 실행하는 시점에서 참조 형태로 HashMap 데이터 Array를 전달하기 때문에 발생하는 문제다. 이를 해결하기 위해 HashMap에 있는 Array를 복제(clone)할 필요가 생겼다. 그래서 HashMap 클래스 내에 clone() 메소드를 만들어 사용되고 있는 Array를 byteArray로 변환하여 복제하였다.
이 프로그램을 변환하면서 다시 한번 느끼는 건 단순해 보이지만 단순하지 않은, 간결하고 함축적인, 사용자가 사용하기 편리한 것과 개발자의 정신분열 증상은 항상 반비례한다는 것이다.
Java의 버전업을 통해 지원하고 있는 클래스들을 분석하는 것은 충분히 가치가 있는 일이다. 이미 입증된 알고리즘으로 제작되었기 때문에 AS3로 변환하면 충분히 사용성에서 좀더 나을 방법을 찾을 수 있을 듯싶다.

// FindInstrumentTester.as
// Inventory.as
// Instrument.as
// InstrumentSpec.as
// HashMap.as
// Builder.as
// InstrumentType.as
// Type.as
// Wood.as
글
[FlashCS3] AIR for FlashCS3 업데이트
http://labs.adobe.com/wiki/index.php/AIR:Flash_CS3_Professional_Update
air파일 정보 세팅과 air파일 생성은 Commands 메뉴에 추가된 AIR-Application and Package Settings 와 AIR-Pacakge AIR File 명령을 통해서 세팅 및 생성할 수 있다.

글
[AS3] Head First - OOAD AS3로 변환
이 구조는 책의 2장까지 나와 있는 내용 중에서 final 버전이다. 책에서는 이 프로그램을 객체지향의 원리
(변하는 것을 캡슐화하라,
구현에 의존하기 보다는 인터페이스에 의존하도록 코딩하라,
각 클래스는 변경 요인이 오직 하나이어야 한다.)
에 입각해서 다시 5장에서 리펙토링하게 되는데 그 버전은 다음에 바꿔볼 생각이다. 어떤 문제를 풀 때 역행으로 분석해 보는 것도 상당히 도움이 된다.

// FindGuitarTester .as
// Inventory.as
// GuitarSpec.as
// Guitar.as
// Builder.as
// Wood.as
// Type.as
글
[FlashCS3] AlignAssist Extension
■AlignAssist에 대해
선택한 심볼을 지정한 수치 간격으로 정렬합니다.
본확장 기능은 Macromedia Flash MX 2004에서 사용할 수 있습니다. 다만 환상 정렬 기능에 대해서는 Flash CS3에서만 되니 주의해 주십시오.
■사용 방법
도구모음의[Window]의[Other Panels]의 [AlignAssist]를 선택하세요.
왼쪽과 같이 불특정 좌표로 배치되어 있는 심볼들을 선택하고 익스텐션을 실행하면 오른쪽과 같이 정렬이 가능하다.
글
APE : SpringConstraint의 이벤트는 왜...
Collide 이벤트를 가지고 형광등을 표현해 봤다. 형광등의 진공 유리관에도 collide 이벤트를 적용하려고 했었는데 SpringConstraint에서 이벤트 반응을 하지 않는다. 구조상으로는 SpringConstraint -> AbstractConstraint -> AbstractItem -> EventDispatcher 와 같은 상속관계를 갖고 있음에도 이벤트에 반응하지 않는 것이 좀 이상하다.
일단은 진공관에 대한 이벤트 반응과 collidable을 false로 해 놓았다.
글
[AS3] APE : CollisionCircleParticle
화면에서 마우스를 down한 상태에서 시간의 흐름에 따라 원형의 크기가 커지는데 Max 값은 반지름 80으로 한정하였다. 생성한 오브젝트를 MouseDown and Drag하면 힘의 방향을 바꿀 수 있으며 MouseUp을 하게 되면 마우스 포인트와의 SpringConstraint를 removeConstraint를 실행하여 연결을 끊어 주었다. 이러한 형태는 앙드레 미쉘이 만들고 있는 Revive의 엔진 자체에 있는 마우스 이벤트와 비슷하지만 구현 방법은 아마 다를 듯싶다.
오브젝트가 없는 화면에서 위에서 생성한 방법으로 생성할 수 있는 오브젝트의 개수는 10개로 한정하였다. 생성한 모든 오브젝트들은 서로 collision이 가능하다.(외벽 또한 그러함) 8개로 오브젝트를 한정한 이유는 오브젝트가 많으면 지누 컴이 뻑난다.(쿠쿠)
이러한 형태를 어디에 쓸 수 있을 지는 생각해 봐야겠다. 원래 이런 형태로 테스트 하려고 했던 것은 아니었는데 하다 보니…
원래 하려고 했던 것은 위에서 언급했던 것과 같이 RectangleParticle의 경우 자체 angle이 지원되지 않아서 중력에 의해서 외부의 충격을 받았을 때 WheelParticle처럼 회전을 하지 못한다는 것을 고민하다가 APE 제작자 alec cove와 APE를 사용하는 kiosk(키오스크 작업을 하는지 이름이 그러한지 모르겠다.) 와의 대화를 보고 알게 되었다. 방법은 아래와 같다.
4면에 대한 충돌과 각도에 따라 회전이 가능한 사각형의 오브젝트를 만들 때는 4점이 되는 모서리 부분에 CircleParticle을 생성하고 그 모서리의 외각선을 따라 각각 4개의 SpringConstraint로 연결해 준다. 이렇게만 하면 4점이 모두 연결 되었으나 외각선에 따라 연결되었기 때문에 충격을 받으면 쓰러지듯이 퍼져버린다. 이를 방지하기 위해서 모서리 4개 중에서 대각선으로 마주보는 CircleParticle들을 연결하는 2개의 SpringConstraint로 연결하되, 그 연결은 non-collidable springs 이어야 한다는 점이다.
위와 같은 방법으로 Group에 추가하면 사각형이 생기고 그 사각형 안에 X자 모양의 두 개의 선이 대각선으로 연결된 모양이 된다. 이렇게 만들어지면 외부의 충격이나 중력에 의해서 다른 그룹에 있는 particle들과의 충돌에 의해서 각도와 좌표가 바뀌는 CustomRectangleParticle을 생성할 수 있다. 이런 방법으로 사각형뿐만 아니라 다각형들도 연결을 통해서 생성할 수가 있다.
그러데 하다 보니 문제가 좀 있다. 4개의 모서리에 있는 CircleParticle의 크기를 작게 할 경우 SpringConstraint도 함께 무게가 실리지 않아서 다른 오브젝트와 충돌했을 때 그 안쪽으로 collision된 오브젝트들이 뚫고 들어온다는 점이다. 엔진의 계산 값이 벗어 났을 때는 오류가 발생한다. 이는 좀더 고민해 봐야겠다.
글
APE(Actionscript Physics Engine) Class Diagram
기존에 만들었던 APE의 UML에서 Association 표기가 없었던 것을 추가하고 기존에 잘못 되었던 부분을 수정했다. 클래스 소스를 기준으로 작성된 class diagram이므로 정확하지 않을 수 있지만 대체적으로 package를 분석하는데 도움이 될 것 같다.
아래 풀사이즈 jpg이미지와 플래시로 만들어 놓은 파일을 올려놓는다.
글
[AS3] TextField 길이를 벗어나는 글자는 ...으로
아래는 위 클래스를 이용하여 동적으로 TextField의 사이즈를 변경하는 예이다.
아래는 클래스 소스 원본
글
[AS3] 지원하는 신기능 Best 10
인수에 변수를 복수 건네주면 자동적으로 공백으로 구분하여 출력한다. 3.0 이전에도 굳이 필요하다면 trace([a,b])와 같은 방법으로 사용하였었는데 뭐 자체 지원이니…
2. 요소의 순회가 간단히:for each
이전에는 배열의 요소를 순회하는 것은 다음과 같이 하는 것이 정석이었다.
하지만 3.0에서는 다음과 같이 사용하면 이런 귀찮은 일이 많이 줄어든다. list 안의 요소가 하나씩 element에 대입되어 loop된다.
3. 솔직하게 쓸 수 있게 되었다:default 인수
다음과 같이 인수를 생략 했을 경우의 default값을 간단하게 지정할 수 있다.
4. arguments는 필요없다:가변 인수
trace와 같이 얼마든지 인수를 잡는 함수에서는 다음과 같이 쓸 수 있다. 지정한 인수(여기에서는rest )에 나머지의 인수를 배열로서 받을 수가 있다.
5. 모든 형태를 나타낸다:*
어떤 형태가 대입되는지 모르지만 형태를 지정하고 싶을 경우 기존에는 Object가 이용되고 있었지만 AS3에서는 보다 그 의미를 명확하게 하기 위해서, 「* 」(asterisk)라고 하는 형태 지정을 할 수 있다.
6. 변경되지 않는 상수:const
한 번 값을 설정하면 실행 중에는 변경할 수 없는 이른바 「상수」를 정의할 수 있다.
7. 복수의 루프를 단번에 빠진다:label
다중 루프를 단번에 break 하거나 continue 하거나 할 수가 있게 되었다. switch case 에서 친숙한 라벨을 쓰고 break나 continue를 할 때에 그것을 지정하면 그 라벨에 대해서 동작을 한다.
설명:「loop 」라는 라벨을 지정하고 그 안에 상자가 된 루프가 있다. 루프는 최초로 i=0 으로부터 1씩 증가하며 한번 증가할 때마다 j루프를 돌게 되는데 if문을 만나는 순간, break에 의해서loop 라벨로부터 탈출(?!)하여 두 루프를 빠져 버리므로 Output과 같은 결과가 된다. 보통 이러한 형태는 인터프리터언어(순차적 언어)에서 주로 사용되었던 방식이었는데 그 복잡한 흐름 때문에 순차적 언어에서도 꺼려하는 방법이었다. 하지만 간단한 내부 알고리즘에서 활용하면 편할 것 같기는 하다.
8. 프롭퍼티의 존재를 간단하게 확인:in
「a in b 」와 같이 쓰면 b의 안에 프롭퍼티 a가 들어가 있으면 true, 그렇지 않으면 false 반환한다.이것에 이용하면 프롭퍼티 존재를 간단하게 조사할 수가 있다.
9. 오브젝트가 특정의 형태인가 간단하게 확인:is
「a is b 」와 같이 쓰면 a가 b와 형태가 같거나 b의 서브 클래스의 인스턴스이면 true, 그렇지 않으면 false를 반환한다. 이것에 이용하면 어느 형태인가를 간단하게 조사할 수가 있다.
*instanceof 는 직접적인 인스턴스가 아니면 true를 반환하지 않기 때문에 주의해야 한다.
10. 예외 없이 캐스트:as
보통 다음과 같이 캐스트 하려고 했을 때 형태가 맞지 않으면 예외가 슬로우 된다.
그러나 as를 사용해 캐스트 하면 형태가 맞지 않는 경우, 예외는 슬로우 되지 않고 그 형태의 디폴트값을 돌려준다.
글
[AS3] WheelParticle 상속
화면에서 마우스를 클릭하고 있으면 Square 오브젝트 들이 생성하며 일정한 범위(y값 450) 이상으로 넘어가는 오브젝트는 엔진에서 제외(and sprite 삭제) 하였다.
엔 진에서 제외할 때 더이상 사용하지 않는 sprite인 경우에는 delete 시켜줄 필요가 있다. removeParticle을 실행할 때 cleanup 메소드를 통해서 해당 sprite에 있는 오브젝트들을 removeChildAt 시켜주지만 sprite 그 자체는 메모리에 남아있게 된다.
왼쪽, 오른쪽에는 경계영역을 만들어 분산되는 오브젝트들을 어느정도 밀집시켰다.
글
[AS3] APE에 추가된 클래스
형태로 Vector 클래스를 사용하였으나 이와 구분되는 VectorForce를 통해서
이러한 형태로 사용하게 되었다. 추가된 VectorForce는 APEngine 클래스의 internal static Array 변수 forces에 등록됨으로써 중력에 관련하여 복합적으로 적용이 가능하게 되었다.
CollsionEvent 클래스는 충돌을 체크하기 위해 Event 클래스를 확장하여 만들어 놓았다. 이는 AbstractItem 클래스를 확장하고 있는 클래스에 대한 충돌을 이벤트처리하기 위해 만들어져 있다. 실제로 code repository에 있는 AbstractItem 클래스는 EventDispatcher를 상속하고 있다. CollsionEvent에는 아래와 같은 이벤트타입이 있다.
COLLIDE는 충돌이 발생할 때마다 매번 dispatch 하며 FIRST_COLLIDE는 처음 충돌이 발생한 시점에서 한번만 dispatch하게 된다.
이 이벤트 처리는 Flade에서 지원하던 충돌 관련 기능을 추가한 것이다. 이로서 Flade에서 지원하던 대부분의 기능은 APE에 포함된 것으로 보이며 앞으로 오브젝트에 관련된 클래스들이 추가 될 것으로 기대된다.
글
[AS3] Revive 테스트
글
[AS3] 3대(APE, Revive, Fisix) Physics Engine 정리
3대 Physics Engine 정리
타이틀 |
|||
|
제작 |
MIT(Alec Cove) |
Andre michelle |
Fisix 회사 |
|
라이센스 |
LGPL |
Free |
Free(제한적) |
|
규모 |
소 |
중 |
대 |
|
API 문서 |
다운로드 한 소스로부터 |
||
|
특징 |
Simple |
고속, 정확 |
다기능 |
|
표현 범위 |
정방형 파티클 등 |
베이지어곡석 표면 처리 등 |
로프, 프렉탈, 지형
등 |
|
테스트 예 |
APE
먼저 처음 접했던 것은 APE 물리엔진이었다. 이것은 AS2 버전으로 이미 알려졌던 Flade 엔진을 AS3로 고치면서 새롭게 APE라는 이름으로 나오게 되었다. 위 3개의 엔진 중에 가장 심플한 클래스 구조를 가지고 있다. 19개의 클래스 중에 public 클래스는 불과 12개 밖에 되지 않기 때문에 소스를 분석하는데도 그리 어렵지 않을 것 같다.
Revive
Revive는 두 번째로 접하게 된 물리 엔진이다. 2005, 2006 MAX conference에도 스피커로 참여했던 Andre michelle이 만든 엔진이다. Revive의 경우는 베이지어 곡선 처리가 가능하여 surface 표현할 때 곡선처리가 가능하다. 물리엔진의 계산 표현이 비교적 정교하여 움직임이 매끄럽고 속도가 빠르다. 마우스 이벤트에 대해 기본적으로 제공하고 있기 때문에 약간의 확장을 통해서 마우스를 통한 인터렉션이 자유롭다.
클래스 구조
* de/
o popforge/
+
revive/
# application/ - 어플리케이션
* SceneContainer.as
– 뷰어
* Simulation.as - 물리
엔진
# display/ - 표시
* ExtDrawAPI.as – Graphics을 사용하고 호를 그리는
확장
* IDrawAble.as – 표시오브젝트
관련 Interface
# forces/ - 힘
* FixedSpring.as - 고정
용수철
* IForce.as - 힘을
가지는 오브젝트를 위한 Interface
* Spring.as - 용수철
# geom/ - 지오메트리
* BezierCubic.as – 3 베이지어곡선
* BezierQuadric.as - 4 베이지어곡선
* BoundingBox.as - 바운딘
* ICurve.as - 곡선을
위한 Interface
* Vector.as - 2 차원
벡터
# member/ - 물체
* Immovable.as - 움직이지
않는 물체의 base class
*
ImmovableBezierQuadric.as - 움직이지 않는 4 베이지어곡선
*
ImmovableCircleInner.as - 움직이지 않는 원
*
ImmovableCircleInnerSegment.as - 움직이지 않는 호
*
ImmovableCircleOuter.as - 움직이지 않는 원
*
ImmovableCircleOuterSegment.as - 움직이지 않는 호
* ImmovableGate.as
* ImmovableGroup.as
- 움직이지 않는 그룹
* ImmovablePoint.as
- 움직이지 않는 점
* Movable.as - 움직이는
물체의 base class
* MovableCircle.as - 움직이는
원
*
MovableParticle.as - 움직이는 점
* MovableSegment.as
- 움직이는 선
# resolve/
*
DynamicIntersection.as - 동적 접점
* IDynamicIntersectionTestAble.as
- 동적인 접점을 테스트하는Interface
* IResolvable.as
+ surface/ - 인터페이스
# display/ - 표시
*
DefaultTextFormat.as - 이 라이브러리의 디폴트 텍스트 포맷
* FPSCounter.as -
FPS 카운터
# io/ - IO
* PopKey.as – 키
코드 상태를 관리
* PopMouse.as - mouse button의 상태를 관리
# valuation/ -
* Potentiometer.as –
미터
Fisix
Fisix 엔진은 0.5 alpha버전으로 공개되어 있으나 위의 APE, Revive 보다 많은 기능을 포함하고 있다. 소스를 다운로드 하면 API문서, 라이브러리, 샘플 6개와 나머지 라이선스와 관련된 텍스트 파일을 볼 수 있다. Public 클래스는 47개 정도 되어 꽤 많은 기능을 제공하고 있다. as파일은 없으며 swc 파일만을 배포하고 있는 듯 하다.
* Example1 … 타이머, 엔진 표현, 직선 표면 1 개, 차
바퀴
* Example2 … ENTER_FRAME , 엔진 표현, 차 바퀴
*
Example3 … ENTER_FRAME , 엔진 표현, 용수철, 마우스 interaction
*
Example4 … 숫자 키1 ~4 ,5 ~6 모드 변환,
파티클의 자동 삭제
*
Example5 … 로프, SWF 부품(타이어)
*
Example6 … 유모차
글
[AS3] 무게 중심축과 질량
글
[AS3] 1행짜리 Tetris
[Flash] http://jasu.tistory.com/attachment/cfile9.uf@244FC33F58802128306F6E.swf
게임방법 : [H][L]왼쪽과 오른쪽, [J][K] 회전, [SPACE]는 떨어뜨리기.
게임 화면을 클릭해서 키보드 포커스를 줄 필요가 있다.
* import *를 사용함.
* 정수명이나 이벤트명은 직접적으로 쓰면 import를 생략.
* for문이나 if 의 생략 할 수 있다 {}은 생략.
* const 보다 var를 씀.
* with 사용할 수 있는 곳은 사용.
* true , false 보다 1 ,0
* switch ~case 보다 함수 테이블을 사용.
* new Array() 보다 []
* drawRect()의 endFill()를 생략.
* 인스턴스 변수를 1 행으로 전부 선언하면 var 를 줄일 수 있다.
* 로컬 변수 를 인스턴스 변수로 옮기면 var를 삭제할 수 있다.
* 클래스명과 constructor 이외의 public ,private는 삭제.
* 배열 의 첨자에 사용한 int 형 변수 이외의 「: 형명」은 삭제.
* 변수 이름이나 함수 이름을 1 문자로.
* 개행은 모두 삭제, 연속하는 공백은 하나의 공백으로.
* 연산자 ,{ ,} ,( ,) ,; , 의 전후의 공백은 삭제.
* 「} 」의 직전의 「; 」는 삭제.
예전 DOS시절에 C언어로 헥사와 테스트리스를 접목한 게임을 만든 적이 있었는데 그때 만들었던 게임의 룰은 테트리스 처럼 가로 행이 채워졌을 때도 삭제하고 대각선과 세로에서도 같은 색이 연속으로 5개 있을 때도 삭제하게 했던 기억이 난다. 도스 시절이었기 때문에 아마도 5.25인치 디스크에 보관을 하다가 잃어버린 것 같다.
Assembly 언어는 대학교 다닐 때 가장 골치 아픈 녀석이었다. 직접 기계어로 작성한다는 매력과 그 속도 면에서 반할만한 언어이기는 했지만 그것을 이해하기에는 나의 두뇌가 너무 아날로그적이었던 기억이다. C언어를 배울 당시에도 point(*) 개념으로 point -> point 까지만 들어가도 그때부터 뇌세포가 사경을 헤맸으니…
그러고 보면 ActionScript는 참 친절한 언어라는 생각이 든다… 나 또한 ActionScript를 향해 좀더 친절해 져야겠다는 생각이 든다.. 쿠쿠
Tetris.as 소스
package{import flash.display.*;import flash.text.*;public class Tetris extends Sprite{var W=10,H=20,T=16,C=[0x000000,0x00FFFF,0xFFFF00,0x22FF22,0xFF2222,0x4444FF,0xFF8844,0xFF22FF],P=[[[1,1,1,1]],[[0,2,0],[2,2,2]],[[3,3,0],[0,3,3]],[[0,4,4],[4,4,0]],[[5,5],[5,0],[5,0]],[[6,6],[0,6],[0,6]],[[7,7],[7,7]]],s=[30,20,10,5],b=[],p,r,t=new TextField(),f=[],l=0,c=0,g,j:int,i:int,v:int,u:int;public function Tetris(){t.x=W*T;t.autoSize="left";t.text="Next:";addChild(t);for(j=0;j<H;++j){b[j]=[];for(i=0;i<W;++i)b[j][i]=0}f[72]=function(){v-=w(v-1,u,p)};f[74]=function(){m(1)};f[75]=function(){m(0)};f[76]=function(){v+=w(v+1,u,p)};f[32]=function(){d();h()};stage.addEventListener("keyDown",function(e){if(f[e.keyCode]){f[e.keyCode]();n()}});h();h();addEventListener("enterFrame",function(e){if(--c<0){c=s[int(l/10)];if(w(v,u+1,p)){++u;n()}else{d();h()}}})}function m(o){var q=new Array(p[0].length);for(j=0;j<q.length;++j)q[j]=[];for(j=0;j<p.length;++j)for(i=0;i<q.length;++i)if(o)q[i][p.length-1-j]=p[j][i];else q[q.length-1-i][j]=p[j][i];if(w(v,u,q))p=q}function n(){with(graphics){clear();for(j=0;j<H;++j)for(i=0;i<W;++i){g=0;if(u<=j&&j<(u+p.length)&&v<=i&&i<(v+p[0].length))g=p[j-u][i-v];if(!g)g=b[j][i];beginFill(C[g]);drawRect(i*T,j*T,T,T)}for(j=0;j<r.length;++j)for(i=0;i<r[j].length;++i){beginFill(C[r[j][i]]);drawRect((i+W+1)*T,(j+2)*T,T,T)}}}function w(x:int,y:int,p){for(j=0;j<p.length;++j){if(0>(y+j)||(y+j)>=H)return 0;for(i=0;i<p[j].length;++i){if(0>(x+i)||(x+i)>=W)return 0;if(p[j][i]&&b[y+j][x+i])return 0}}return 1}function d(){for(;w(v,u+1,p);u++);for(j=0;j<p.length;++j)for(i=0;i<p[j].length;++i)if(p[j][i])b[u+j][v+i]=p[j][i];for(j=0;j<H;++j)if(b[j].indexOf(0)<0){b.splice(j,1);b.unshift([]);for(i=0;i<W;++i)b[0][i]=0}l++;if(l/10>=s.length)l=0}function h(){p=r;if(p){v=(W-p[0].length)/2;u=0;if(!w(v,u,p))t.text="GAME OVER"}r=P[int(Math.random()*P.length)]}}}
*위 소스를 Tetris.as 파일로 생성하여 Flash CS3에서 Document class에 등록하고 퍼블리시 하면 된다.
글
[AS3] 스크립트 최적화 간단 정리
* 기본
o for 루프로 배열내 참조를 하는 경우는 미리 배열의 길이를 구하여 변수를 int/uint 형태로 한다.
o 다른 클래스의 정수는 일단 로컬의 변수에 값을 대입하고 나서 루프를 사용한다.
o 로컬 변수 선언은1 행으로 정리한다.
o (AS2와 같이) 조건문이나 명령문을 고쳐 쓰지 않는다.
o Object 형태는 사용하지 않는다.
o 배열의 요소를 읽을 때는 형태 캐스트를 한다.
o 가능한 한, int 형태를 사용한다
o Point 형태나 Rectangle 형태등 잘 사용하는 오브젝트의 정수를 만들어 돌린다.
o 패키지 변수·정수나 패키지 함수를 사용해서 가능한 한 클래스명 참조를 줄인다.
o (.graphics나.transform 등의) 글로벌getter 프롭퍼티를 2 회이상 사용하는 경우는 로컬 변수에 대입해 사용한다.
o getDefinitionByName(getQualifiedClassName(object))를 사용하는 대신에 커스텀 리플렉션 메소드를 만든다.
* 표시
o 프레임마다 비트 맵 처리가 필요한 경우, 미리 비트 맵 데이터를 작성하여 fillRect()/copyPixels()를 사용한다.
o mx.utils.GraphicsUtil.drawRoundRectComplex()보다 flash.display.Graphics.drawRoundRectComplex()를 사용한다.
* 비트 연산화
o 2 의 누승을 곱하는 경우는 왼쪽 시프트를 사용한다.
o 2 의 누승을 나누는 경우는 오른쪽 시프트를 사용한다.
o int 정수 변환은 「>> 0 」
o int 형태의 변수 교체에는 XOR 연산을 사용한다.
o 부호의 변환에는 NOT 연산이나 XOR 연산을 사용한다.
o 2 의 누승으로 나머지를 취할 때는 AND 연산을 사용한다.
o AND 연산으로 짝수 판단한다.
o Math.abs()를 사용하지 말고 절대치를 요구한다.
o 2 개의 int 형태 변수의 부호가 일치할지를 조사할 때는 「eqSign = a ^ b >= 0; 」형태를 사용한다.
o R5G5B5로부터 R8G8B8 에의 변환에는 비트 시프트를 사용한다.
* TextField.text에 문자열을 추가할 때는 「+= 」으로 연결하는 것이 아니라 appendText()를 사용한다.
* 필터의 blurX, blurY 프롭퍼티의 값은 2의 누승으로 한다.
* 변수 중에 가능한 것은 할 수 있는 한 정수화 한다.
* 루프의 내부로부터 가능한 처리를 줄인다.
* 참조는 할 수 있는 한 짧게 한다.
글
[AS3] 물리엔진 중력의 관계
엔 진의 구동은 기본적으로 APEngine클래스의 영역 안에서 실행이 된다. init 메소드와 container 메소드 등으로 기본적인 세팅을 하게 되며 addGroup 메소드를 통해서 물리 역학에 대한 관계를 형성할 인스턴스들을 등록한다. 등록된 인스턴스들은 각각의 기능에 따라 서로 관계를 형성하게 된다.
충돌과 중력, 무게에 관련된 파라미터들을 볼 수 있었는데 자세한 것들은 클래스를 좀더 분석해 봐야 할 듯싶다. 만들어 놓은 위 결과물의 기능은 다음과 같다.
검은 화면에서 마우스 클릭을 할 경우 원형의 오브젝트를 생성하며 중력에 의해서 아래로 하강한다. 하강 과정에서 로프에 걸리게 된다. 생성한 각각의 오브젝트들도 서로 관계를 형성하며 탄성을 갖게 된다.
로 프의 원형을 클릭할 경우 CircleParticle 오브젝트가 가지고 있는 fixed(Boolean)의 값을 변경하게 되는데 true일 경우에는 고정이며 false일 경우에는 비 고정상태로 주변의 오브젝트의 반응에 의해서 역학 운동을 하게 된다. 이때 true일 경우 붉은색, false일 경우에는 노랑색으로 구분하였다.
* circle 오브젝트 생성을 6개로 한정.
 AScodeViewer1_0Beta.zip
AScodeViewer1_0Beta.zip invalid-file
invalid-file ape_class_diagram.exe
ape_class_diagram.exe
