jasu's blog
블로그 메뉴검색결과 리스트
Design/Etc에 해당되는 글 18건
- 2009.02.18 바람을 이용한 디자인&기술 2
- 2008.05.22 생각... 4
- 2008.04.06 소니 Rolly MP3 플레이어 2
- 2008.03.04 Adobe cards... 4
- 2007.10.06 [CF] Sony Bravia 1
- 2007.10.04 Adobe의 새로운 도구 Thermo
- 2007.09.27 [디자인] cutting scale
- 2007.07.11 adobe CS3 신제품 발표회를 다녀와서... 4
- 2007.06.29 Kanazawa eki Watersign
- 2007.05.22 OdedEzer의 타이포그라피 세계... 3
- 2007.04.18 픽토그램이란... 11
- 2007.03.30 컬러코디네이터 2
- 2007.03.08 “잘.나.가.는.” 사이트 만들기 비법 100가지
- 2007.03.02 어도비, 포토샵을 온라인으로 4
- 2007.02.21 디지털 미디어 디자인 분류체계
- 2007.02.21 Information Ring :: 정보를 담는 반지
- 2007.02.21 RGB Color Cop(컬러피커)
- 2007.02.21 무비클립 60만개로 만든 바탕화면 4
글
바람을 이용한 디자인&기술

글
소니 Rolly MP3 플레이어
제품 스펙
- 1GB 내장 메모리 연결 / USB 2.0 충전
- 블루투스 2.0
-
베터리 3.7v(뮤직 플레이 5시간 스트리밍 블루투스 뮤직
- 뮤직 포맷 MP3, ATRAC, AAC
- 크기 : 104x65x65mm
- 중량 : 300g
글
[CF] Sony Bravia
아무튼 대단한 발상이다...^^
글
Adobe의 새로운 도구 Thermo

Thermo 툴의 워크플로우는 아래와 같다.
1. Photoshop, Illustrator, Fireworks를 이용하여 디자인한다.
2. 작성한 디자인 파일을 Thermo를 이용하여 연다.
3. Thermo를 이용하여 디테일한 디자인 작업을 한다.
4. 디자인상의 인터렉션을 추가한다.
5. 트렌지션등의 비주얼 효과를 작성한다.
6. 샘플 데이터를 설정해 실제로 구동해 본다.
7. MXML로서 퍼블리시하여 개발자에게 건네준다.

글
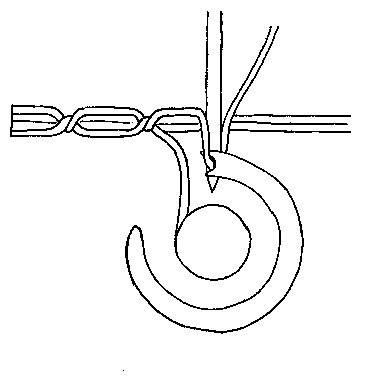
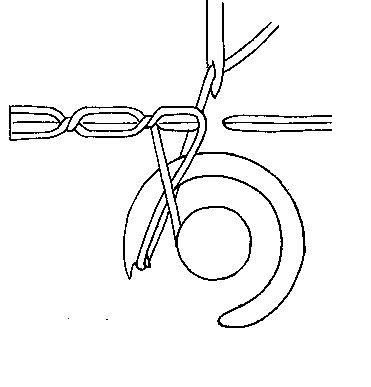
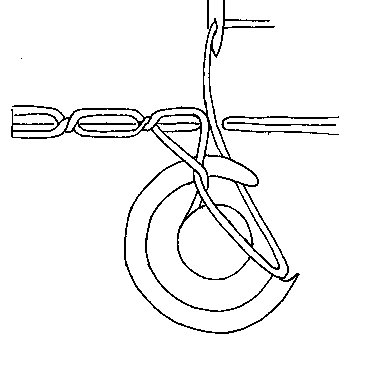
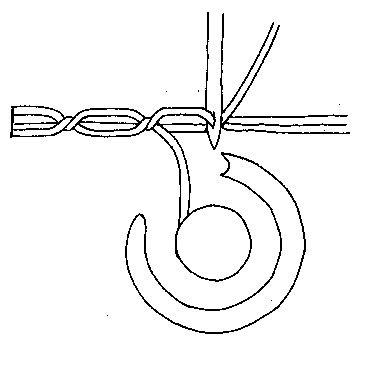
[디자인] cutting scale
이는 비단 도마라는 기능적 도구에 불과한 이야기가 아니라 과학이라는 테두리 안에서 음식이라는 결과물을 만들어내는 과정 속에서도 기술적 분산에 따른 낭비되는 엔트로피를 감소시키는 역할을 할 수 있다.
웹에이전시의 시스템은 예전에 비해서 많은 부분 분업화 되고 각 파트별 독립된 작업을 진행할 수 있게 되었다. 예를 들면 예전에는 플래시 자체에서 xml데이터 지원하지 않았기 때문에 웹프로그래밍과 플래시가 서로 변수를 주고받기 위해서는 직접 변수를 지정해야 했다. 이 때문에 하나의 공동 작업을 같은 시점에서 출발 하더라도 중간 커뮤니케이션이 없다면 문제가 발생할 여지가 다분했다. 하지만 지금은 플래시에서 xml데이터를 지원하고 AS3에서는 그 사용마저도 편리해졌다.
웹프로그래밍을 통해서 서버에 있는 자료들 읽어 들여 xml 데이터로 뽑아내고 플래시는 그 xml을 가지고 플래시 기술을 표현 할 수 있다. 이 둘 관계에서 서로 알아야 할 것은 xml 데이터가 어떻게 디자인 되어 있는가라는 선행 커뮤니케이션만 이루어 지면 되는 것이다.
여기서 웹프로그래밍은 준비된 재료라고 할 수 있고 잘게 잘려진 결과물은 플래시로 볼 수 있다. 이 중간에서 cutting은 xml데이터를 뽑아내는 것으로 볼 수 있으며 cutting한 결과물을 특정 circle 구역에 담아내는 것은 플래시에서 xml데이터를 사용하여 이끌어 낼 수 있는 결과라고 볼 수 있다. 여기서 전체적인 시스템의 흐름은 재료준비 -> 재료를 자르다 -> 무게를 측정하다 와 같은 진행 흐름을 가지며 결과론적으로는 준비된 재료를 일정한 무게만큼 잘게 자르다이다.
결과를 떠나서 독립된 기능적 요소들이 하나의 틀 안에서 진행되는 과정에서는 최대한 커뮤니케이션이 단순한 것이 좋다. 커뮤니케이션이 복잡하면 복잡할수록 파생되는 문제도 그만큼 많아지고 사공이 많으면 배가 산으로 올라간다. 일전에 웹에이전시에서 프로젝트를 진행하는 과정에서 갑질이 안좋은 클라이언트와 기획자, 디자이너, 플래시 파트가 작업을 진행할 때, 실질적으로 프로젝트에서 불필요한 커뮤니케이션이 많아지므로 생기는 문제는 고스란히 프로젝트의 퀄리티를 떨어뜨리는 결과를 낳는 것을 많이 볼 수 있었다.
이야기 하다보니 배가 산으로 가고 있다. 아무튼 조금은 억지스러운 예와 이야기 일수도 있지만 디자인과 기술의 경계는 앞으로 날이 가면 갈수록 모호해질 것으로 보인다.



Design by : jim termeer + jess giffin from usa
이미지 출처 : http://www.designboom.com/
글
adobe CS3 신제품 발표회를 다녀와서...
어제 CS3발표회를 다녀왔다. 전날 새벽에 잠을 못 잔 관계로 오후로 접어들면서 급격한 뇌 산소부족으로 인해 하품이 나고 눈이 슬슬 감겼다… 하루 일정에 13개나 되는 제품에 대한 설명을 하다 보니 다소 아쉬움이 있었다. 이제는 플래시만을 위한 conference가 아니라는 것이 가장 큰 아쉬움이긴 하지만…
한국 adobe 사장의 인사말로 시작을 했는데 예전의 macromedia 대표이사였던 이원진 사장의 카리스마가 옛 추억처럼 떠올랐다. 이원진 전 adobe사장은 현재 구글코리아의 사업 및 운영총괄 사장으로 있다. Vip참석자는 동시통역기를 나중에 준다고 하여 넋을 놓고 앉아 있다가 오전 한 섹션은 제대로 이해를 하지 못하고 지나갔다. Adobe 제품의 전반적인 통합 workflow에 관한 이야기였던 것 같다.
Adobe의 신제품 발표회였던 만큼 가장 비중을 둔 것은 포토샵CS3였다. 그만큼 좋은 기능들이 많이 포함되어 있었다. 사진을 취미로 하고 있는 나에게는 더없이 좋은 기능들이다. 예를 들면 피사체를 부분별로 찍은 복수의 사진들을 하나의 이미지 형태로 자동 배치하고 블랜드효과를 적용하여 하나의 이미지처럼 매끄럽게 처리하는 스크립트 기능은 놀랄만한 것이었다. 그리고 3D오브젝트를 포토샵에서 불러와서 맵핑을 하고 x,y,z 위치를 변경하여 화면에 배치할 수 있는 기능은 앞으로 웹디자이너들이 웹에서 3D를 활용할 수 있는 방법을 제시해줬다.
그리고 이미지의 특정한 부분의 실제 길이를 알려주고 면적을 구하는 것과 z값의 각도를 틀어서 맵핑을 할 수 있는 기능등과 같이 많은 기능들이 추가되었다. 그리고 포토샵에서 동영상을 편집 가능하게 된 것은 어도비에서 포토샵에 대한 욕심이 얼마나 많은 것인가를 단적으로 보여준다.
inDesign이라는 툴을 새롭게 소개하기도 했는데 개인적으로는 국내 웹디자인에서 큰 효력을 발휘할지는 의문이다. 어떻게 보면 포토샵과 드림위버의 필요한 기능들만을 가볍게 혼합해 놓은 것 같기도 하다. 몇가지 편리한 기능들을 볼 수는 있었지만 그 기능들을 사용하기 위해 또 다른 툴을 알아가기에는 국내 웹디자이너들에게는 무리가 있을 듯 싶다.
플래시의 경우, 통합 workflow의 이점이라고 한다면 psd파일이나 ai파일의 레이어 구조까지 그대로 플래시에서 불러와서 사용가능 하다는 것이다. ai파일의 경우 ai에서 심볼에 인스턴스 네임을 적용 하면 플래시에서 일러스트를 불러왔을 때 심볼의 인스턴스네임까지 가지고 올 수 있다. 하지만 플래시와 디자인을 구분하고 있는 지금의 시점에서 본다면 서로간에 업무협조가 제대로 이루어 질 수 있을지 의문이다. 일러스트의 백터 시스템 구조를 플래시CS3에서 그대로 사용하게 된 점은 Macromedia가 어도비라는 배를 탄 것이 잘한 것이라고 이야기하고 있는 듯 하다.
psd파일도 앞의 ai파일과 같이 레이어구조 그대로 가져와서 필요한 부분만을 체크하여 불러올 수 있고 텍스트의 경우도 비트맵 또는 수정 가능한 텍스트 형태로 불러올 수도 있다. 기존에는 png형태의 외부 파일로 저장을 하여 다시 import하던 방식에서 획기적으로 작업 효율성을 높인 부분이다.
그러나 포토샵 cs2 버전으로 제작된 psd이기 때문에 그러한지는 모르겠지만 이렇게 PSD파일을 플래시에서 직접 불어올 경우 비트맵 이미지의 경계선이 매끄럽지 못한 부분이 있어서 다시 외부 png파일로 저장을 하여 불러오는 경우가 있다. 그리고 포토샵에서 레이어이펙트를 적용했을 경우에도 투명png형태로 가지고 오는 것이 아니라 배경까지 포함하기 때문에 그림자에 멀티레이어이펙트를 적용했을 경우에도 다시 png파일로 저장해야 하는 문제가 있다.(여담이지만 제발 디자이너들은 그림자에 레이어이펙트를 적용하지 않았으면 좋겠다) 포토샵 cs3에서 제작된 파일의 경우도 이러한 문제가 있다면 다음 버전을 출시하기 전에 패치해야 할 부분이다.
이 밖에도 프리미어, 에프터이펙트등에 관한 설명을 들을 수 있었는데 짧은 시간 동안 설명이 이루어진 관계로 자세한 내용을 접할 수는 없었다. CS3의 제품에서 가장 중점은 둔 부분을 말한다면 “통합workflow”라는 말로 대신할 수 있을 듯싶다.
플래시 모임에서 만난 진우와 같이 앉아서 경청을 했는데 진우의 재미있는 입담 덕분에 즐겁게 들을 수 있었다. 피곤한 하루였지만 맛있는 호텔 점심식사도 하고 나름대로 즐거운 하루였다.
글
OdedEzer의 타이포그라피 세계...
http://www.odedezer.com











































글
픽토그램이란...
이처럼 픽토그램은 그림으로 쉽게 시설의 용도를 알려주는 것을 말한다. 예컨대 안내소는 영어소문자 i, 화장실은 남녀 표시를 그림으로 그려놓고 있다.
복잡해지는 생활습관 어려워지는 픽토그램
현대의 생활에서 Pictogram은 정보를 전달하는 것 외에도 시각적인 면으로도 많이 사용되고있다. 백화점이나 대형마트, 영화관 등 사람들이 많이 찾는 곳에서는 어김없이 여러 형태의 Pictogram을 볼수가있는데 다양해진 픽토그램의 형태나 표현 방식 만으로도 사람들의 이목을 끌게한다.
이러한 픽토그램이 문제가 되는 것은 우리나라의 경우, 지하철 픽토그램 하나만 해도 지방자치단체나 지하철공사, 철도청마다 제각각이어서 이용객이 그림만 보고는 지하철 식별이 불가능한 상태이기 때문이다.


화장실이나 엘리베이터 또는 금연 등과 같이 우리가 쉽게 알수 있는 Pictogram은 그 형태나 컬러가 조금 바뀌어도 쉽게 알수있기 때문에 다양한 방법으로 사용된다 해도 문제가 되지않는다.
하지만 모든 Pictogram이 쉽게 이해가 되는것은 아니다. 특정한 목적이 있거나 전문적인 목적을 알리는 픽토그램은 한번에 봐서는 이해가 쉽지가 않고 특히 사용방법을 알리는 Pictogram은 더욱 그러하다. 현대인의 생활습관은 점점 복잡해지면서 단순한 기호로는 쉽게 표현할수 없는 상황이 많아지고 있기 때문이다. 예를 들어 에스컬레이터를 놓고 보면 하지 말아야되는 행동을 알리는 픽토그램이 에스컬레이터 가득 붙어 있다
픽토그램은 일반적으로 세계규정이나 또는 각나라의 규정에 의해 그 형태가 정해져 있지만 공공기관을 제외한 장소에서는 특정한 경고나 제한 등의 Pictogram외에는 장소나 용도에 따라 여러가지 형태로 변형되어 쓰이고 있다. 또한 어떤한 부분에서는 규정되어 있는 Pictogram이 없어 상황에 맞게 만들어 지기도 하며 단순한 기호로는 표현되기 어려워 일러스트나 문자와 같이 쓰는 경우도 있다.
보호자 동반이라는 픽토그램은 백화점이나 대형마트에서 흔히 볼수있는 픽토그램이다. 하지만 보호자 동반이란 문자가 없다면 쉽게 이해할수 없는 픽토그램이기도 하다. 이처럼 문자가 없으면 이해하기 힘든 픽토그램은 외국인이나 문자가 모르는 경우는 이해하기가 쉽지가 않다.
이러한 경우 2가지의 픽토그램을 사용하는 경우도 있다. 어린아이출입의 금지 표시와 어른과 아이가 함께있는 표시를 같이 보여줌으로서 그 이해를 돕는것이다.


변화하는 픽토그램
2000년 2월부터 일본사인디자인협회에서 픽토그램의 리디자인에 직접 디자인을 담당했던 나카가와(中川憲造:NDC Graphics대표)씨는, 인물에는 살아있는듯한 표정을 주고 현대적이며 세련되고 독창적으로 디자인했다고 한다. 예를 들면, 다리부분을 뾰족할 정도로 반듯하게하여 멀리서도 알아보기 쉽게 했으며, 화장실 픽토그램에서 여자의 표현은 지금까지의 어린이같은 실루엣에서 어른인 여자로 성장했다.

또한 숙박시설의 표현에 있어서는 병원의 표시와의 혼돈을 피하기 위하여 램프를 곁들여 편안하게 휴식할 수 있는 곳이라는 표현을 하였고, 휴지를 버리는 곳은 사람이 허리를 굽힘으로서 좀더 적극적인 자세를 표현했다고 한다.
이는 픽토그램도 시대에 따라 그 형태가 조금씩 바뀐다는 것과 픽토그램이 사람들에게 편안하게 전달되었을때 그것이 행동으로 옮겨진다는 것을 얘기한다.

픽토그램은 단순한 그림문자가 아니다. 픽토그램이 또 하나의 언어로서 남기위해서는 쉽게 이해되는 것은 물론 그 의미가 정확히 행동으로 옮겨질수 있도록 설득력이 있어야 할것이다.
온라인과 영상등 여러 매체를 통해서 픽토그램의 변화가 시도되고 있다. 하지만 3D나 애니메이션과 같이 단순한 형태로서의 변화 만이 아닌 보다 설득력있고 보다 정확한 정보를 줄수 있도록 만들어 져야할것이다. 픽토그램은 우리의 편리한 생활과 안전을 돕는 문화이기 때문이다.
출처:미니아날로그 blog
글
컬러코디네이터
컬러 코디네이터 박귀동씨
다음트렌드컬러소재연구소 박귀동(49) 소장은 하루의 대부분을 색과 같이 보낸다. 출근할 때, 책을 볼 때, 사람을 만날 때, 출장을 갈 때 그는 온통 색에 집중한다. 저런 색은 어떻게 만들어졌을까, 안료에 뭐가 들어갔을까, 색깔 뒤에 숨은 소재는 무엇일까라며 매일같이 어린애같은 호기심을 키운다.
그럴 수밖에 없는 것이 그는 색으로 먹고 산다. 국민 1인당 1대씩은 가지고 있는 휴대폰의 색깔을 만들어내고, MP3, DMB폰 등의 색깔도 그의 손을 통해 태어난다. 자동차 신차에 유행할 색상을 결정하고 만들어내는 일도 15년간 해왔다. 그는 색채에 대한 전문 지식을 가지고 물건과 환경의 여러 가지 용도와 목적에 맞는 색채 설계를 하는 ‘컬러 코디네이터’ 1세대다.
“디자인은 많이 알고 있지만 컬러 디자인이라고 하면 낯설게 느낍니다. 하지만 색을 빼면 디자인의 80%는 빈껍데기로 남을만큼 컬러 디자인의 중요성은 커졌습니다. 그런 만큼 컬러 코디네이터도 새롭게 떠오르는 직종이라고 할 수 있죠.”

가령 오래 전부터 컬러 디자인 작업을 많이 해온 기성복이나 승용차나 가전제품 등의 전통 제조업에서뿐만 아니라 백화점, 양판점, 소매점 등 유통업계에서도 상품 기획단계에서부터 컬러 코디네이터를 활용하고 있다. 또 공원이나 전시관, 박물관 등을 설계할 때도 초기 단계에서부터 컬러 코디네이터가 합류하며, 개인을 컬러를 조언해주는 컬러 컨설팅의 일도 컬러 코디네이터의 업무로 분류된다.
요즘은 상품의 종류가 많아지면서 소재에 따른 컬러 코디네이터들의 활약이 더 필요해지고 있다. 철이나 PET 같은 흔한 소재 외에도 강화 플라스틱이나, 각종 신종 합금, 금속과 플라스틱의 중간적 성질을 갖는 새로운 물질, 인공 섬유 등이 계속해서 나오면서 색을 입혀야 하는 소재에 따라 컬러 디자인 작업이 달라져야 하기 때문이다.
컬러 코디네이터 작업은 수요는 지속적으로 늘고 있지만 생각보다 고도의 전문성을 요구한다는 점에서 실력을 갖춰야 인정을 받는다. 박 소장의 경우 기아자동차 컬러 디자인팀에서 일했는데, 일단 작업을 시작하면 2~3년간 쉼없이 매달려야 했고, 과정도 수십 가지를 거쳐야 했다. 우선 소비자의 취향을 분석하고 국내외의 정보를 수집해 신차가 나올 시점의 유행 컬러를 미리 예측해야 한다. 이어 벽에 200가지 정도 컬러를 뿌려본 뒤 몇번의 심사를 거쳐 10가지로 줄인 뒤, 이를 가지고 접착력이나 햇빛노출시 변색도 등 물성 테스트를 1년간 진행한다. 물성 테스트를 통과하면 내외장재 색깔간의 조화와 ‘전착도장-> 하도 도장-> 중도 도장-> 상도 도장-> 코팅’ 복잡한 도장 공정상 문제가 없는지를 확인해야 한다.
“컬러가 좋아서 물건이 잘 팔리는 것은 아니지만, 컬러가 나쁘면 물건이 안팔린다는 말이 있습니다. 그런 만큼 끊임없이 연구하고 시도하고 수정하는 작업을 반복하면서 노하우를 쌓아가지 않으면 성공할 수 없는 직업입니다.”
그럼에도 컬러 코디네이터의 매력은 충분히 많다고 박 소장은 귀뜸했다. 사람들의 트렌드를 미리 알고자 하는 노력 속에서 한발 앞선 삶을 살아갈 수 있고, 자신이 독자적으로 개발해낸 색이 소비자들로부터 좋은 반응을 얻을 때는 세상의 주인공이 된 듯한 느낌을 가질 수 있다고 했다. 무엇보다 세상을 아름답게 만들 수 있는 특권을 컬러 코디네이터는 가지고 있다고 박 소장은 강조했다.
색채의 세계 꾸준히 눈썰미 길러야
자격증= 대학에서 디자인을 전공하면 컬러 코디네이터가 되는 데 큰 문제는 없다. 그렇지만 요즘 대기업이나 컬러 전문회사들은 자격증도 요구한다. 자격증으로는 ‘TOSHO 컬러 코디네이터 검정시험’이 국내외적으로 가장 인정을 받고 있다. 이 시험은 원래 일본으로만 응시가 가능했으나 내년부터는 하트앤컬러코리아(ccst.co.kr) 주관으로 한국어 시험도 시행된다. 1급, 2급, 3급 세 종류의 자격증을 취득할 수 있다. (031)726-1100.
적성과 진출분야= 천부적인 색채 감각이 있으면 가장 좋다. 평소에 주변의 색채에 관심을 갖고 자기 나름의 눈썰미를 기르면 감각을 키울 수 있다.
자동차나 전자회사는 컬러 코디네이션팀을 별도로 두고 있다. 자동차나 전자업종과 관련된 컬러 소재개발 회사들에 들어갈 수도 있다. 패션 산업에서도 상품기획 부분 중에 컬러 코디네이터가 포함된다. 페인트, 메이크업, 인테리어, 광고, 웹디자인 등의 분야에서도 컬러 코디네이터의 수요는 지속적으로 증가하는 추세다. 컬러 코디네이션을 전문으로 하는 전문회사들도 있다. 이들은 상품색의 설정뿐만 아니라 점포의 디스플레이, 건축의 내외장, 도시경관 만들기 등을 일을 한다.
출처 : 박창섭 기자 cool@hani.co.kr
----------------------------------------------------------------------
컬러코디네이터 어떤직업인가
오늘날 우리 주변에는 다양한 색체의 상품들이 있다. 그것은 패션 복식을 비롯한 승용차, 가전제품 등의 공업제품, 그리고 커튼, 카펫, 가구 등의 인테리어 제품 등 매우 다양하다. 또 상품으로서의 물건뿐만 아니라, 주택과 건축물의 내장, 외장, 점포의 디스플레이, 그리고 도시의 경관 등 공간과 환경에도 색채는 폭넓게 활용된다. 색채 코디네이터는 칼라리스트라고 호칭되는 경우도 있지만, 이러한 물건과 환경의 여러 가지 용도와 목적에 맞춰서 색채의 전문지식을 기초로 물건과 환경에 맞는 색채 설계를 하는 사람을 말한다. 칼라 코디네이터의 일은 상품과 환경에 따라 달라진다. 상품의 색채설계를 하는 기업 내에서는 일반적으로 상품기획 부문에서 일을 한다. 상품기획의 역할은 물건의 생산과 유통간에서 어떤 소비자를 대상으로 어떤 상품을 생산하면 좋은가라고 하는 상품의 방향 결정 즉, 상품 컨셉트를 설정하는 것이다. 상품기획부에 속하는 칼라 코디네이터의 경우도 그 상품의 상품 컨셉트에 알맞는 색채를 설정하는 것이 중요한 직무가 된다. 상품컨설팅의 설정은 먼저 여러 정보의 수집·분석의 작업에서 시작된다. 정보 중에서는 소비자 의식조사의 연구와 함께 그 상품을 소비자에게 제공했을 때 좋아하는 상품의 색, 디자인, 소재 등을 예측하는 "트랜드 예측정보"가 꼭 필요하다. 칼라 코디네이터는 여러 가지의 정보를 기초로 그 상품을 제공하는 소비자의 타겟 안에 맞는 상품 컨셉트를 설정한다. 그래서 그 상품컨셉트가 알맞는 상품의 색채를 색채 전문지식을 기초로 설정한다. 상품기획에서의 칼라 코디네이터의 일은 기성복 제조업체에 대표되는 복식품의 제조업체뿐만이 아니라 승용차와 가전상품과 같은 공업제품 제조업체에서도 똑같이 행해진다. 또 백화점, 양판점, 소매점 같은 유통업계에도 상품기획 부분이 있다. 그 중에 칼라 코디네이터 일은 어떠한 색채의 상품을 사용해서 어떤 고객에게 판매하는가 하는 것이므로 제조업체가 하는 일과 유사하다. 또 환경과 공간의 색채설계의 경우도 그 공간의 성격이나 사용목적에 맞는 색채를 선택한다는 점에서 상품의 경우와 같은 생각이 필요하다. 칼라 코디네이터의 일중 하나는 물건이나 환경이 아니고, 개인을 대상으로 해서 그 사람에 맞는 의상과 화장의 색, 말하자면 개인의 칼라를 충고하는 칼라 컨설팅의 일이 있다. 이런 경우도 대상자가 놓여있는 상황을 충분히 파악하면서 그 사람에게 알맞는 색채를 선정해서 조언한다는 점에서 물건과 환경색채 설계의 경우와 같은 과정을 밟는 일이라고 할 수 있다.
컬러 컬러코디네이터 종사하고 있는 사람들
기업 안에서 컬러코디네이터는 대부분 다른 직무와 겸임하는 것이 보통이다. 패션산업의 경우에는 상품기획 담당자, 승용차와 가정상품 등의 공업제품 제조업체의 경우에는 상품기획 부분 내에 있는 디자인부의 디자이너가 그 임무를 맡고있는 경우가 보통이다. 따라서 패션산업에서의 상품기획자, 공업제품 제조업체에 있어서 디자이너는 그 모든 사람들이 업무의 일부로서 컬러코디네이터로부터 일을 맡고 있다고 할 수 있다. 대기업의 경우에는 상품기획자와 디자이너 중에 전임 칼라 코디네이터를 두고 있는 경우도 있으나 그 수는 한 지점이나 사업소에 겨우 1∼2명 정도이다. 기업내의 칼라 코디네이터의 근무지는 기업 안의 기획부문과 디자인부가 본사 내에 있는 경우가 많으므로 대도시에 집중하고 있다. 남녀의 비율은 상품기획자와 공업제품의 디자이너 전체로서 남성의 비율이 높으나, 그 중에서 컬러코디네이터로써 전임을 맡고 있는 사람들은 남녀반반이고 여성비율이 약간 상회하는 정도이다. 패션 산업 중에서도 부인복의 상품기획 부분 중에 칼라 코디네이터의 임무를 맡고 있는 사람들은 특히 여성의 비율이 높다고 할 수 있다. 상품 기획이나 디자이너로서 컬러코디네이터의 직무를 담당하는 사람들은 그 직무의 경험을 쌓은 뒤에 독립하는 사람도 있는 듯하나 그 경우도 상품기획 사무소와 디자인 사무소를 설치하고 그 일의 일부로서 컬러코디네이터로서 컨설팅하는 경우가 많이 보여진다. 아직 숫자는 적으나 컬러코디네이션을 전문적으로 하는 회사도 있다. 이런 전문회사에 근무하는 컬러코디네이터의 일에는 상품색의 설정뿐만이 아니라 점포의 디스플레이 등 건축의 내외장, 도시 경관 만들기의 등 환경의 색채설계도 포함되어 있다. 또 개인 컬러코디네이터에 의해서 행해지는 경우가 많은 듯 하다. 전문의 컬러컨설팅 회사가 아니더라도 도료나 페인트 색체제조업체 등에서는 고객인 기업에 대한 제공에 있어 서비스의 일환으로 전용의 컬러코디네이터를 상주시켜서 칼라 컨설팅을 하고 있는 곳도 있다.
컬러코디네이터 종사하려면
컬러코디네이터가 되려면 색채에 관한 세밀한 감각과 뛰어난 디자인 감각이 요구되나 특별한 자격은 필요하지 않다. 다만 전문직으로서 상품의 색채설계를 담당하는 컬러코디네이터에게는 색채지식 외에 취급하는 상품에 관한 전문지식이 필요하다. 패션 기업에 종사하는 컬러코디네이터의 경우 패션 전문학교와 대학에서 복식을 공부해 두는 것이 취직할 때 유리해진다. 공업제품의 색채설계를 담당하는 컬러코디네이터의 경우에는 디자이너와 겸하는 경우가 많기 때문에 미술계의 대학과 디자인 전문학교 출신자가 많다. 패션 산업의 컬러코디네이터도 같은 기업 내에서의 일은 상품기획의 일환으로 실시하고 있다. 이 때문에 기업 내의 컬러코디네이터를 지망하는 사람에게는 색채와 취업하는 분야의 상품에 대한 지식과 흥미뿐만이 아니라 상품기획자로서의 마케팅에의 흥미와 지식도 필요하다. 평소부터 소비자가 생활하고 있는 사회 환경과 생활자의 라이프스타일, 유행현상 등 상품을 제공하는 대상으로서의 소비자 환경을 충분히 관찰할 수 있는 눈을 길러둘 필요가 있다. 컬러코디네이터는 여러 가지 상품지식과 마케팅 지식을 상품의 색채에 반영시키는 것이 주 업무가 되지만 최종적인 색채선정을 위해서는 전문적인 색채지식이 필요하다. 색채의 전문지식은 단대, 대학, 전문학교의 복식이나 미술의 과목 등에 포함되어 있는 것이 보통이다. 또 최근에는 전문학교 중에 컬러코디네이터를 위한 색채 지식을 전문적으로 가르치는 학과를 설치한 곳도 있다. 컬러코디네이터의 일에 종사하는데 유리한 자격검정은 현재 두 가지이다. 전국복식교육 연합회에 의한 패션 코디네이터 색채능력검정과 동경상공회의소에 의한 컬러코디네이터 검정이다. 둘 다 3급의 자격검정부터 출발해서 그 위에까지 자격검정에 대응한다. 시험은 모두 전국에서 1년에 1회 개최 되므로 각각 주최하는 곳에 문의하면 된다. 전자는 넓은 의미에서 패션산업에 종사하는 칼라 코디네이터를 대상으로 하고 있는데 반해 후자는 보다 폭넓은 공업제품과 도시 만들기의 색채설계까지를 포함한 컬러코디네이터를 대상으로 하고 있고 시험문제의 내용도 거기에 따라 각각 다르다. 컬러코디네이터의 자격은 그 직업에 종사함에 있어 필요 불가결한 것이라고 할 수 없으나 색채지식이 중요시되는 기업이 많기 때문에 컬러코디네이터 이외의 직종에 취직할 때도 유리한 자격이라고 생각된다.
컬러코디네이터 전망
색채가 가지는 효용이 사회적으로 인식되고 컬러코디네이터의 일에 대한 상품계획의 요구도 매년 증가하고 있다. 그러나 기업 내의 업무 가운데 컬러코디네이터의 일이 중요하게 인식되게 된 것도 상품기획과 디자이너의 일이 인지되고도 훨씬 뒤의 일이다. 현재에도 패션업계의 컬러코디네이터는 상품기획, 상품개발부문의 사람이 겸임하고 공업제품업계에는 디자이너중의 컬러 디자인 담당자가 그 업무를 맡고 있는 것이 보통이며 건물의 컬러 컨설팅 회사에 취업하는 사람이나 프리랜서로서 컬러컨설팅을 하고 있는 사람의 수도 결코 많다고는 할 수 없다. 그러나 산업계측의 색채의 전문지식을 가진 사람을 구하는 수요는 금후 한층 많아질 것이다. 그러므로 전임의 컬러코디네이터로서가 아니더라도 상품기획과 상품디자인, 판매촉진 등의 직종을 지망하는 사람들에게는 컬러코디네이터로서의 전문지식을 가지고 있는 것이 취직할 때 매우 유리하게 될 것이다. 왜냐하면 상품기획, 상품디자인, 판매촉진 등의 직종에 있어서는 업무중에 컬러코디네이터로서의 직능이 요구되고 있기 때문이다. 생활 속의 모든 장면에서 색채가 갖는 효과가 널리 인식되어 있는 지금, 컬러코디네이터에 대하는 사회적 수요는 앞으로 점점 증가될 것이다.
컬러코디네이터 노동조건의 특징
기업에 근무하는 컬러코디네이터는 상품기획과 디자인의 일환으로서 컬러코디네이터의 일을 하고 있기 때문에 그 노동조건은 거의 상품기획자와 디자이너에 준한다고 할 수 있다. 전문직에 해당되므로 임금은 보통 사무직보다는 약간 높은 수준이다. 상품기획자, 디자이너와 같이 그 상품을 납입 기한 내에 맞추지 않으면 안 되는 경우에는 잔업시간이 꽤 길어질 수도 있다. 기업 내의 컬러코디네이터는 상품색의 색채설계를 하는데 있어서 그 상품의 성격을 파악하기 위해서 먼저 여러 가지 정보의 수집, 분석부터 하지 않으면 안 된다. 그를 위한 수집, 분석의 시간도 실제의 상품 색 선정을 위한 시간과는 별도로 볼 필요가 있다.
출처 : 한국고용정보원
---------------------------------------------------------------
네이버 컬러리스트 공부하기 클럽
http://cafe.naver.com/coloristbank
한국어 컬러코디네이터 검정시험 한국 사무국
http://www.ccst.co.kr/
글
“잘.나.가.는.” 사이트 만들기 비법 100가지
디지털 디자이너의 부차적인 취미 정도에 불과했던 웹 디자인은 지난 3-4년에 걸쳐 디자인 산업의 핵심으로 부각되었다. 사실 웹 디자인은 이제 고유의 구조와 제작 과정, 윤리 기준을 가진 하나의 산업이 되었다고도 할 수 있다. 단순한 판촉 도구가 아니라 비즈니스의 핵심으로, 단순한 브랜딩 전략의 한 부분이 아니라 비즈니스의 생존에 결정적인 역할을 하고 있는 존재이다. 그런데 온라인 산업은 현재의 경제적인 동향 속에서 압박감을 느끼고 있다. 많은 웹 콘텐츠 제작자들이 일자리를 잃었고 디자이너들 역시 마찬가지로 불안한 실정이다.
경쟁력을 지니면서 동시에 고객의 경쟁력도 높여주려면 최대한으로 효율적인 사이트가 되도록 디자인해야만 한다. <컴퓨터아트>는 최고의 뉴미디어 디자인 대행사에서 내놓은 100가지의 웹 디자인 팁을 모아 이번 호 특집 기사로 실었다. 이 팁들은 레이아웃, 그래픽, 정보 디자인, 내비게이션, 애니메이션, 흡인력 있는 콘텐츠, 음악과 사운드 효과, 스트리밍 미디어, 3D화 하기, 그리고 난해한 백엔드(back-end: 사용자에게 직접 보여지는 화면 이외의 기술적인 부분)의 열 개 분야로 나뉘어져 있다. 이 주제들 중 자신 있는 한 분야에 대해 각각의 에이전시가 열 가지의 팁을 제공했다. 이 팁들은 모두 어떤 한 소프트웨어에 국한되지 않는 것들이며, 사이트 구축의 전반에 적용될 수 있는 디자인과 제작 과정에 관한 것들이다. 현재의 상황에 적용할 수도 있고, 미래를 위한 참고 자료로 남겨두어도 좋을 것이다. 고객이 언제 스트리밍 미디어나 까다로운 백엔드를 요구할런지는 아무도 모르는 일이지만 팁은 여기에 모두 들어있다.
레이아웃
단도직입적으로 말해 레이아웃은 웹사이트 디자인의 핵심이다. 레이아웃은 사용자의 지각 대상으로서 웹사이트의 외관과 느낌을 결정하기 때문이다. 하지만 사이트의 레이아웃을 정한다는 것은 스케치를 하거나 제작 도구에서 버튼이나 그래픽 등을 끌어다놓는 것 정도로 끝나는 일이 아니다. 레이아웃은 기획과 팀워크, 창의력을 필요로 하는 창조적인 작업 과정인 것이다. 뉴 미디어 대행사인 레이저피시의 런던 지사에 근무하는 수석 디자이너 리차드 월렛(Richard Wallett)이 효율적인 사이트 레이아웃을 위해 다음 열 가지 팁을 내놓았다.
1. 요점을 명확히 정리한 간단한 문서를 만든다. 자신이 이해할 수 있고, 팀 전체와 고객에게 조리 있게 설명할 수 있는 것이어야 한다. 모든 결과물과 그 책임 소재를 분명히 정리한다. 이 문서는 프로젝트 전반에 걸친 안내서가 되며, 이를 토대로 프로젝트의 체크리스트를 만들게 된다. 고객의 요구사항이 변경될 경우를 대비하는 것이 될 수도 있다.
2. 제작 일정. 마감에 맞추어 일을 진행하고, 제작 기간을 고려하여 일정을 정하며, 일정을 지킨다. 모든 팀원들에게 각자 책임지고 있는 부분을 숙지시키고, 쉬운 용어들을 사용한다('계층적 결과물들을 구조화하다'가 무슨 뜻인지 도대체 누가 알 것인가?). 콘텐츠가 어디서 나오는지 확인한다. 팀원들에게 일을 분배하고 기한을 정한다. 좀 혹독하게 들릴 수도 있겠지만, 일이 매끄럽게 진행되기 위해서는 이런 것들이 꼭 필요하다.
3. 프로젝트의 영감을 얻으려면 잠시 일을 멈추고 자신이 무엇을 전달하려고 하는지에 관해 초점을 맞춘다. 어떤 단계에서든 모든 요소들을 고려하고 그것들을 순서에 맞게 준비한다. 고객들은 총체적인 솔루션을 제공받는다는 느낌을 좋아한다.
4. 총 문자 수를 정하고, 특정 플랫폼에서의 최적의 화면 사이즈를 기반으로 망을 만든다. 그리고 테스트해 본다. JPEG 파일의 한계를 고려하고 다시 테스트한다. 웹 페이지의 넓이를 염두에 둔다. 드림위버나 고라이브를 사용해 기본형을 만든다. 기본형을 작성하면 콘텐츠가 어떻게 이동하는지 감을 잡을 수 있다. 플래시나 퀵타임 등등의 다른 미디어를 넣을 작정이라면 가로 세로 비율을 고려한다(팁 6번을 볼 것).
5. 일러스트레이션이나 사진에 투자한다. 이 요소들은 감성을 자극한다. 정해진 레이아웃 안에서 다양하게 실험해 본다. 좋은 이미지는 그 안에 스토리를 가지고 있다. '나는(사용자는) 이것을 어떻게 받아들이는가?', 그리고 '시공간의 느낌이 들어있는가?'라는 질문을 스스로 해본다. 뭔가 신선한 것을 시도해 본다. 지나치게 화려한 모음집 이미지(stock images: 한 장, 혹은 여러 장의 CD에 연관된 이미지들을 모아놓은 것으로, 한번 구매하면 반복해서 사용할 수 있다)의 사용은 자제하도록 한다
6. 템플리트를 만들면 시간도 절약될 뿐더러, 컨텐츠가 늦어지더라도 큰 문제가 생기지 않는다. 고객이 제공할 원고나 필요 자료 등이 늦어지게 되면 프로젝트 일정이 묶여버린다. 이럴 경우를 각 포맷들과 그 비율들을(예를 들면 퀵타임 무비에는 16:9/4:3의 비율) 알아두어 대비한다. 가로 세로 비율은 망을 작성하는 출발점이 되기도 한다(팁 4번을 볼 것). 레이어의 사용도 좋은 대비책임을 염두에 둔다.
7. 컬러 팔레트. 216 컬러에만 집착하지 말 것. 한 색은 투명하고 다른 한 색은 불투명하게 사용해보자. 이것은 하프톤 스크린(halftone screens: 신문 등의 인쇄에 쓰이는 망점. 두 가지 색을 작은 점들로 인쇄해서 중간 색으로 보이게 한다)과 유사한 기능을 해서 반투명한 느낌을 줄 수 있다. 투명도와 질감, 형태 등을 이용해 계층적으로 영역 구분을 할 수 있다. 사용자가 웹페이지를 인쇄해야 할 경우를 고려해서 겹쳐진 부분이 회색이 되지 않도록 한다.
8. 대화성(interactivity). 사용자의 입장이 되어서, 어떻게 정보를 찾아가게 될지를 생각해 본다. 세 가지의 내비게이션 시스템을 고려해보고, 기본형을 만들어 효율성을 체크한다. 고객이나 제작 팀 모두가 이 문제에 집중해야 하며, 내비게이션 구조를 정확히 보여주는 것이 매우 중요하다.
9. 지금까지는 모두 너무 논리적인 이야기들이었다. 이제 여기에 진짜 한가지를 더해야 한다. 바로 당신이 '최고'가 되기 위해 필요한 것이다. 당신을 당신의 경쟁자들과 차별화시키는 요소 말이다.
10. 확장성. 솔루션은 여기서 끝나서는 안된다. 고객에게 제공하는 솔루션을 항상 전체적인 하나의 패키지로 생각해야 한다. 인쇄물, 오디오, 스트리밍 미디어, 방송, 광고 등등에 이르기까지... 그것이 고객이 당신을 다시 찾게 되는 이유이기도 하다.
그래픽
웹 그래픽은 일종의 아이러니다. 쓸만한 사이트를 방문한 사용자라면 훌륭한 그래픽과 매혹적인 환경을 원하겠지만, 한 페이지에 많은 그래픽을 넣을 수록 다운로드 시간은 길어지고, 그렇게 되면 사용자는 참지 못하고 다른 사이트를 찾아가게 된다. 훌륭한 웹 디자인이란 그래픽을 적절하게 사용하면서도 그것에서 최대한의 효과를 끌어내는 것이다. 허브의 디자이너들이 제안하는 그래픽/이미지 압축에 관한 열 가지 지침을 소개한다.
1. 이 포맷이 적당한 포맷일까? JPEG 포맷은 사진이나 다양한 컬러나 톤의 이미지에 적당하다. 수백만의 색을 지원하며 GIF 포맷보다 훨씬 다양한 단계의 압축을 지원하고, 화질을 유지하면서도 빨리 다운로드된다.
GIF 포맷은 넓은 면이 한가지 색, 혹은 제한된 몇 가지의 색으로 이루어져 있을 경우 적합하다. GIF 포맷은 비손실 압축 알고리즘을 사용하므로, 경계선이 뚜렷하고 깨끗하게 나와야 하는 그림이나 글자의 경우 JPEG보다 효율적이다. GIF 포맷은 투명한 부분을 지정할 수 있다는 장점도 가지고 있다.
2. JPEG 포맷은 또렷한 이미지보다는 흐릿한 이미지를 잘 압축하므로, 이미지를 흐려 압축 한다. 대부분의 웹 디자인 도구에서는 단계적으로 흐리기 효과를 주는 기능이 있다. 미리보기와 파일 크기를 고려해가며 적절히 조절한다. 이렇게 하면 화질에는 큰 영향 없이 파일 사이즈를 줄일 수 있다.
3. GIF 파일 정보는 왼쪽에서 오른쪽으로 기록된다. 따라서 이 방향으로 요소들이 반복되면 좀더 많이 압축될 수 있다. 즉, 수직이나 불규칙적으로 반복되는 경우보다 수평으로 동색이나 무늬 등이 반복되는 경우에 압축률이 더욱 좋아진다는 말이다.
4. GIF 파일로 몇 가지 색이나 사용할 수 있을까? 세 가지 색 이미지를 256 컬러의 GIF로 저장한다면 파일 사이즈는 그만큼 커지게 된다. GIF 파일로 저장할 때는 이미지의 질에 지장을 주지 않는 한도 내에서 최소한의 색만을 사용하도록 바꾸는 것이 좋다. 디더링(dithering)을 줄여본다. 디더링을 줄이면 그만큼 이미지 안에서 한가지 색으로 된 면이 늘어나게 되므로 압축률도 높아지고 파일 사이즈도 줄어든다.
5. 그래픽 프로그램의 최적화 기능을 최대한 이용하도록 한다. 어도비의 이미지레디 3(포토샵 6와 함께 제공됨)에는 '차별적 옵티미제이션(Optimisation)' 기능이 있어서, 한 이미지 안에서도 부분마다 다르게 압축 수준을 지정할 수 있다. 이렇게 하면 화질은 최대로 보존하면서 파일 사이즈를 줄일 수 있게 된다.
6. PC에서는 Mac에서보다 이미지가 훨씬 어둡게 보인다. 매크로미디어의 파이어웍스는 다른 시스템에서 이미지가 어떻게 보이는지를 미리 볼 수 있다. Mac에서 이미지가 어떻게 보일지 알아보려면 View > Mac Gamma를 선택한다. Mac의 경우, PC에서 이미지가 어떻게 보이는지 보려면 View > Windows Gamma를 선택하면 된다. 양쪽 플랫폼에서 최적의 상태로 보여지도록 이미지의 레벨을 조절한다.
7. 간혹 아주 큰 이미지를 써야만 할 경우가 있다. 이럴 때는 점차적으로 보여지는 GIF이나 JPEG을 사용해 사용자가 기다리는 시간을 좀더 짧게 느껴지도록 할 수 있다. 이 포맷들은 처음에는 저해상도의 이미지로 표시되고 점차 완전한 이미지로 변하므로, 사용자가 완전히 빈 페이지만 쳐다보고 기다리는 것보다는 덜 지루해 하게 된다.
8. 큰 이미지나 이미지 맵을 사용하려면, 이미지를 작게 자르도록 한다. 전송되는 시간은 같지만 이미지 조각들이 각각 조금씩 전송된다.
9. 이미지 태그에 높이와 넓이를 써주도록 한다. 브라우저는 이를 인식해 이미지가 들어갈 정확한 자리를 남겨놓고, 문자를 배열한다. 즉 사용자는 이미지가 모두 나오기를 기다리지 않고도 컨텐츠를 읽을 수 있게 되는 것이다.
10. 캐쉬를 최대한 이용한다. 다른 페이지에서 쓰였던 그래픽 파일들을 그대로 재사용하면, 이미 사용자의 캐쉬에 저장되어 있으므로 더 빨리 나오게 된다.
정보디자인
정 보 디자인은 부담스런 주제처럼 들리지만, 사실 상식 선에서 해결할 수 있는 문제이다. 디자이너들이 저지를 수 있는 가장 큰 죄악은 사용자를 혼란스럽게 하는 것이라고 생각들 하지만, 신경 쓰지 않은 디자인을 가지고는 사용자들에게 완전히 잘못된 내용을 주게 된다. 사용자의 관점을 고려하면서도 사이트 구조가 사용자에게 어떤 종류의 내용을 보내고자 하는지를 알아야 하겠는데... 정보 디자인을 전문으로 하는 회사 블랙 아이디에게 열 가지 팁을 부탁했다.
1. 특정 기능을 수행하는 사이트를 개발할 때 중요한 정보를 모호한 위치에 숨기지 않는 것이 중요하다. 규정이나 설명서 등은 디자인을 망친다는 이유로 종종 구석에 위치시키고는 한다. 절대 중요한 정보를 숨기지 말라.
2. 정보 디자인의 규칙 중 가장 유명한 것이 '세 번 클릭으로 원하는 정보에 도달하도록' 하라는 것이다. 이 규칙은 무시하지 않는다. 사용자가 무엇인가 하려고 할 때 수많은 화면을 거쳐가야만 한다면, 그 사용자는 다른 곳으로 가버릴 것이기 때문이다.
3. 사용자가 행동을 취하도록 하는 버튼(calls to action)이 매 페이지마다 있어야 한다. 그렇지 않으면 사용자는 페이지를 보고 나서 '그래서?'라고 생각할 것이다. 사용자가 회원 등록을 하거나 물건을 사거나 사이트의 어떤 기능을 사용하도록 하려면, 가능한 모든 페이지에 그것을 홍보해야만 한다.
4. 내비게이션 요소들이 페이지 내에서 한 눈에 들어오지 않는다면 사용자는 그것을 볼 수 없고 따라서 찾아가지도 않게 된다. 내비게이션 도구를 찾기 위해 스크롤하게 만드는 것은 절대 금물이다.
5. 사이트의 디자인을 잘 하는 것은 중요하다. 하지만 사용자가 페이지를 보고 난 후 이것이 무엇을 하려는 사이트이며 자신이 무얼 해야 할지를 모른다면 그 웹사이트는 실패한 것이다. 단순하고도 정확하게 사용자가 해야 할(할 수 있는) 것들을 표시해 주어야 한다
6. 모호한 제목은 처음 방문하는 사용자에게 혼란만 준다. 내비게이션 제목에는 간단한 단어를 사용하고, 제목을 보고 어떤 페이지인지 정확히 알 수 있도록 해야 한다.
7. 많은 사이트들이 방문객에 관한 정보를 수집하는 것을 목적으로 하고 있다. 장황한 양식으로는 이 목적을 달성할 수 없다. 작성해야 하는 양식을 짧고 간단하게 하고, 사용자가 자신의 정보를 제공할 만한 가치나 보상을 제공하도록 한다.
8. 사람들은 인터넷을 '읽지' 않는다. 읽어야 할 필요가 있을 때는 프린트하게 마련이다. 긴 텍스트 대신 짧은 설명을 달고 사용자가 원할 때 기술적인 문서나 멋진 산문들을 다운로드해서 볼 수 있도록 하면 좋다.
9. 사용자에게 신뢰감과 친근감을 주기 위해서는 내비게이션과 페이지 레이아웃의 일관성이 필요하다. 페이지가 바뀔 때마다 내비게이션이나 정보 디자인을 찾아 헤매는 것은 혼란스럽고 짜증나는 일이다.
10. 마지막 팁은 정보 디자인이기보다는 정보의 표시에 관한 것이다. 웹사이트에 엄청난 경비를 들이는 세계 최대의 기업 사이트에서부터 침실에서 만들어지는 동호회 사이트에 이르기까지, 이 모든 사이트들이 문법이나 철자 오류를 가지고 있다. 이런 오류는 사이트 전체의 질을 떨어뜨린다.
내비게이션
내비게이션 구조를 디자인하는 것은 매우 재미있다. 우주선의 계기판 모양에서 동굴 벽화에 이르기까지 다양한 내비게이션 구조들이 있어왔다. 내비게이션을 잡는 것은 정보 디자인 과정과 매우 흡사할 수도 있지만, 내비게이션은 사용자의 흥미를 끌기 위해 눈에 보이는 시각적 은유(metaphor) 까지를 사용한다. 영국에서 가장 잘 알려진 웹디자인 대행사인 딥엔드에게 내비게이션에 관해 물었다. 런던 딥엔드의 토니 필립스 (Tony Philips, 디자인 디렉터), 제인 오스틴 (Jane Austin, 인터랙션 디렉터), 빅토리아 잭 (Victoria Jack, 인터랙션 디자이너), 로렌스 톰슨 (Laurence Thompson, 디자이너)에게 감사를 전한다.
1. 방문객을 설정하라. 이 사이트는 누구를 위한 것인가? 사용자의 유형을 정의함으로써, 사용자가 이 매체에 얼마나 친숙한지, 그들이 이 사이트에서 얼마만큼의 시간을 보내는지, 그리고 사이트의 기능을 얼마나 이해하고 있는지의 관점에서 그들에게 적합한 내비게이션 시스템을 만들 수 있게 된다.
2. 기능을 설정하라. 이 사이트는 무엇을 하는 사이트인가? 사용자들이 내비게이션에서 기대하는 것은 무엇인가? 사용자의 구매 의사를 이끌어내야 하는가? 혹은 사이트를 둘러보거나 즐기게 만들 것인가? 초기에 사이트의 기능을 정의하면 그에 따라 다른 것들을 결정할 수 있게 된다.
3. 명확한 분류와 제목을 사용한다. 목표가 되는 사용자가 이해할 수 있는 용어와 언어를 사용하도록 한다. 시각 언어의 일관성 역시 중요하다. 서체의 선택, 컬러의 사용, 간단한 롤오버 등에서 일관성을 줄 수 있다.
4. 위치와 배열에 일관성을 지킨다. 모든 페이지에서 글로벌 내비게이션(Global Navigation: 사이트 전체에 걸쳐있는 내비게이션)과 로컬 내비게이션(Local Navigation: 어떤 섹션이나 페이지에만 존재하는 내비게이션) 요소에다 일정한 위치와 순서를 정해 놓는다. 이렇게 하면 첫 페이지에서 다른 페이지로 이동한 사용자가 컨텐츠의 범위를 정확하게 알 수 있고, 따라서 친숙함을 줌으로 원하는 정보와 대화의 경험을 느낄 수 있다.
5. 다른 관련된 컨텐츠로의 링크를 생각해 본다. 아마존 웹사이트([w]www.amazon.com)가 좋은 예이다. 이 사이트는 시각적으로는 매우 평범하지만 매우 효율적인 구조로 구성되어 있다는 것을 알 수 있을 것이다.
6. 많은 사이트들이 좀더 감성적인 사용자 경험(User experience)을 이끌어내기 위해 상상력과 창의력을 동원해 내비게이션 시스템에 접근한다. 탱고 웹사이트 ([w] www.tango.com)를 보자. 이 사이트는 컨텐츠와 내비게이션 도구들에 장난스러운 그림이나 캐릭터를 사용해 유머러스한 느낌을 주고 있다.
7. 사용자로 하여금 컨텐츠를 자신에 맞게 조정할 수 있도록 하는 것이 좋을 때가 있다. 타이포그래픽 56 웹사이트(Typographic 56 사이트), [w] www.typographic56.co.uk)는 국제 타이포그래픽 디자이너 모임(International Society of Typographic Designers)을 위해 만들어진 것으로, 사용자가 정보의 양과 순서를 선택할 수 있도록 되어있다.
8. 가끔 색다른 시각적 메타포를 찾아보는 것도 흥미로운 결과를 만들어낸다. 비어 이즈 라이프(Beer is Life) 사이트, [w] www.beerislife.co.uk)는 학생들을 위해 만들어졌는데, 내비게이션 요소의 하나인 '학생관'은 그들을 염두에 두고 디자인된 것이다. 다른 웹사이트들은 기능과 콘텐츠에 기반해서 은유적인 내비게이션 구조를 만든다. 디자인과 아트 디렉션 웹사이트 (Design and Art Direction Website), [w] www.dandad.org에서 딥엔드는 '연필을 굴려서' 다른 섹션으로 이동할 수 있는 메뉴를 선보였다.
9. 내비게이션 시스템은 종종 이야기의 형태를 띠기도 한다. 프렌치 커넥션 사이트, [w] www.fcukingkybugger.com은 이야기 중간에 사용자가 줄거리를 선택할 수 있고, 그에 따라 결과가 달라지게 되어 있다.
10. 내비게이션의 한계를 넘어, 인터랙티브 사운드를 사용하여 완전히 실험적인 내비게이션 시스템을 만들어내는 것도 가능하다. 새로 나온 소프트 드링크, 카본(Carbon)을 위해 딥엔드에서 제작한 웹사이트, [w] www.carbon-stimulation.com은 사용자가 내비게이션 요소들을 발견하고 즐기도록 되어있다. 사용자는 시각적, 청각적인 피드백을 해석하고 메뉴를 선택할 수 있다. 또 하나 눈 여겨 봐 둘만한 사이트로는 [w] www.copyrightdavis.com이 있다.
애니메이션
애니메이션으로 인해 웹은 활기를 띠게 되었다. 하지만 디자인이 잘된 웹사이트라도 완성도가 떨어지는 애니메이션이 들어가면 격이 떨어지게 마련이다. 애니메이션은 다운로드 속도를 느리게 하고 어떤 경우는 플러그인을 필요로 하기도 하며, 가장 나쁜 것은 몇 가지의 '단순하면서도 효과적인' 애니메이션 스타일이 웹사이트 전반에 걸쳐 퍼져 있다는 점이다. 현재의 웹 애니메이션이 필요로 하는 것은 독특함이다. 마티니의 멀티미디어 팀장인 벤 애덤스(Ben Adams)의 조언을 들어보자. 일반적인 조언에서 시작해 아홉 가지의 플래시 관련 팁을 제공한다.
1. 웹사이트를 제작할 때 가장 중요한 결정 사항이 있다면 '애니메이션을 넣을 것인가 말 것인가'이다. 이것은 매우 결정하기 쉬운 문제인 것 같지만 개발 시 이 문제를 고려하지 않을 경우, 결과적으로 어지럽거나 구토를 유발할 것만 같은 페이지에 말도 안 되는 내비게이션이 나오는 경우가 허다하다. 신중히 생각하고 어떤 사용자들을 겨냥하고 있는지를 명확히 한 후 그들에게 어떤 시각적 경험을 선사할 것인지를 정한다. 속도와 플러그인, 브라우저, 그리고 시각적 효과와 파급 효과를 고려한다.
2. 처음에 종이 위에 스토리보드를 그려 주제를 강력하고 훌륭하게 발전시켜 나간다. 작은 크기로 대강 그려가면서 무대와 장면, 애니메이션을 기획한다. 아이디어를 위해 영화나 전통 TV 애니메이션 시리즈들을 보는 것도 좋다. 영화나 전통 애니메이션 작품들을 보는 것은 효과적인 카메라 각도나 편집을 위해 특히 유용하다.
3. 기본적인 얘기이나, 처음 무비를 제작할 때부터 Modify Movie 메뉴에서 초당 프레임 비율을 설정하도록 한다. 대개 초당 20이나 24 프레임을 쓴다. 단순한 플래시 무비에서는 최소 12fps 정도를 주면 CPU의 부담을 줄이게 되어 낮은 컴퓨터 사양에서도 재생할 수 있게 된다.
4. 플래시에서 심벌(Symbol)을 흐릴 때 알파(Alpha) 대신에 틴트(Tint)로 변화시킨다. 이렇게 하면 CPU의 처리 시간을 줄일 수 있다. 예를 들어 엷거나 흰 배경 색에서 심벌을 페이드아웃 시킬 때 틴트를 흰색으로 주면 같은 효과를 얻을 수 있다. 대부분 알파를 사용하는 것보다 이 방법을 쓰는 것이 효과적이다.
5. 이즈인과 이즈아웃(Ease In & Ease Out: 플래시의 Modify 메뉴에서 Frame Motion과 Tweening 부분에 있다)의 차이를 알아야 한다. 움직임이나 중력을 표현할 경우 이 두 옵션을 적절히 사용하면 큰 효과를 볼 수 있다. 간단히 말하면 이즈아웃은 끝으로 갈수록 천천히 움직이는 것이고, 이즈인은 천천히 시작되어 빨라지는 것이다.
6. 오브젝트의 움직임을 끝내거나 화면에서 페이드아웃 시킬 경우 마지막에 빈 프레임을 넣어준다. 더 이상 쓰이지 않는 오브젝트가 화면에 남아있으면, 줌 효과를 주거나 다른 요소에 트위닝 효과를 줄 때 처리 속도에 영향을 주게 되어 애니메이션의 재생 속도가 느려질 수 있다.
7. 음향 효과 역시 훌륭한 애니메이션의 중요한 요소인데, 종종 무시된다. 사운드를 정확한 키프레임에 위치시키는 것은 정말 큰 차이를 가져온다. 공들여 사운드를 편집하고 애니메이션 이벤트와 일치하는 키프레임에 사운드를 넣는다.
8. BMP나 JPEG 위에서 형체를 애니메이션화 할 때. 먼저 BMP(혹은 JPEG)를 브레이크 어파트(Break Apart) 해준다. 이미지를 선택하고 그룹화 한 후 심벌로 변환한다. 효과(Effects) 메뉴에서 알파치를 99퍼센트 이하로 낮춘다. 이렇게 하면 벡터 그래픽이 움직일 때 비트맵이 몇 픽셀씩 움직이는 현상이 없어지고 자연스럽게 된다.
9. 캐릭터 애니메이션. 캐릭터를 몇 개의 부분으로 나눈다. 캐릭터가 얼마나 정교하게 움직일 것인지를 결정한 후 화면상에서 어떤 부분들이 움직이거나 이동할지를 정한다. 예를 들어 캐릭터를 눈 (깜빡일 때), 입과 턱 (립싱크 할 때), 머리, 몸통, 팔, 손, 다리, 등등으로 분리시킨다.
10. 아웃라인을 그리기 위해 플래시의 라인 도구를 이용할 때, 크기를 확대/축소하거나 줌 효과를 주면 경계선이 왜곡된다는 것을 알아야 한다. 가장 가는 선(hairline)의 경우 100 퍼센트에서는 매우 자세하게 나타나지만 이미지의 크기를 축소하면 선이 너무 굵어진다. 그러므로 작은 이미지는 너무 자세히 그릴 필요가 없다. 파일 크기만 커진다.
흡인력 있는 콘텐츠
'흡인력 있는 콘텐츠(Sticky contents)'라는 말은 오히려 다르게 해석될 의미가 있는 말이지만, 이제는 확실히 굳어진 인터넷 용어 중의 하나가 되었다. 웹사이트에서 게임이나 재미있는 장치들을 제공해서 방문객들이 오랫동안 머물게 하고 재방문하도록 하는 수법은 몇몇 웹 디자인 대행사들 사이에서 거의 예술의 수준으로 끌어올려지고 있다. 이 분야의 유명한 선두 주자의 한 명인 브렌든 도즈(Brendan Dawes)는 전에 Subnet에서 일했고 지금은 맨체스터에 있는 마그네틱 노스의 제작 감독으로 있다. 그의 열 가지 팁을 들어보자.
1. 콘텐츠를 자주 업데이트한다. 콘텐츠가 항상 똑같다면 아무도 그 사이트를 찾지 않을 것이다. 그러려면 헌신적인 편집자들로 이루어진 팀이 필요하다. 만약 작은 회사나 집단일 경우는 방대한 주제의 콘텐츠를 보유하고 있는 [w] www.moreover.com 등의 사이트와 계약을 맺고 콘텐츠를 제공받을 수도 있다.
2. 방문객에게 회원 등록을 하게 하고 사이트의 업데이트 소식을 이메일로 알려준다. 왜 회원 등록을 해야 하는지와 회원 등록을 할 경우의 이익, 그리고 회원의 이메일 주소를 다른 곳에 누출시키지 않는다는 것을 알려준다. 하지만 꼭 회원 등록을 하지 않아도 사이트를 이용할 수 있다는 것을 확실히 해둔다. 그렇지 않으면 사람들은 사이트를 외면한다.
3. 플래시 기반의 사이트를 만들 작정이라면, 첫 페이지만은 빨리 뜨도록 하는 것이 좋다. 방문객들이 콘텐츠에 흥미를 갖게 된 후 다른 섹션들에 좀더 무거운 콘텐츠를 올려도 된다. 방문객들이 뭔가 흥미를 느낄만한 것이 있다는 사실을 일찍 깨닫도록 하라는 것이다.
4. 사이트에서 게임을 제공한다면, 최고 점수를 보여주는 페이지를 만들어서 게임에 들이는 사용자들의 노력을 기록할 수 있도록 한다. 이렇게 하면 사용자들은 그 사이트에 다시 들어와서 자신이 몇 위나 되는지 확인하게 된다.
5. 사이트에 뭔가 독특한 것을 넣어서 사람들이 그 기능을 사용하기 위해 사이트를 방문하도록 만든다. 이 방법은 사이트가 니치 서브젝트(niche subject: 규모는 적지만 시기 적절함과 독특함으로 인해 수익 가능성이 있는 분야)에 관한 것일 때 특히 효과적이다. 사이트에서 제공하는 동시 메시지 서비스나 메시지 포럼 같은 것이 부가 서비스의 좋은 예이다. 사이트에 메시지 포럼을 넣는 것은 충분한 수의 고정 방문객이 있을 경우, 항상 새로운 읽을거리가 있다는 것을 의미한다.
6. 다른 사이트들에서 제공하는 유틸리티를 사용하면 컨텐츠를 항상 새롭게 유지할 수 있다. [w] www.blogger.com에서는 멋진 웹 로그 유틸리티(log utility)를 제공한다. 이 유틸리티를 자신의 사이트에 붙일 수 있고, 지난 로그들을 관리할 수도 있다.
7. 컨텐츠에 쏟는 노력의 일부를 비슷한 성향의 사람들로 이루어진 커뮤니티를 구축하는데 들여보자. [w] were-here.com 같은 사이트가 어떻게 플래시 세계에서 성장했는지를 살펴보라.
8. 사이트에 검색 기능을 넣는다. 사람들은 특정 컨텐츠를 빨리 찾으려고 할 때 메인 내비게이션 도구를 사용하기보다는 검색을 선호한다. [w] www.atomz.com를 보라. 이 사이트는 정말 훌륭한 검색 엔진을 무료로 제공하는데, 플래시 파일에 들어간 텍스트까지 검색할 수 있다.
9. 사람들은 자신의 의견을 피력하는 것을 좋아한다. 웹사이트에 관련된 이슈에 대해 투표나 여론 조사 등의 기능을 넣어보라.
10. 웹은 매우 인터랙티브한(대화형) 매체라는 것을 기억하라. 즉, 어떻게 하면 사용자를 사이트의 경험에 몰입하도록 할 수 있는지에 관해 항상 염두에 두고 있어야 한다.
음악과 음향 효과
웹 디자인에서 가장 간과되고 있는 부분이 바로 소리일 것이다. 디자이너들은 대개 시각적인 경험에만 초점을 두고 만다. 시각적인 경험이 가장 중요한 것은 분명하지만, 사이트를 정말 기억에 남도록 만드는 것은 음향 효과와 음악이다. 이 부분은 사이트를 향상시키거나 완벽하게 만드는 한 방법이다. 훌륭한 사이트들은 대부분 뛰어난 청각적 요소를 써서 사용자 경험을 마무리한다. 다음의 팁들은 영화와 TV, 웹을 위한 사운드 디자인을 전문으로 하는 아마데우스 미디어의 로빈 커쇼우(Robin Kershaw)가 제공한 것이다.
1. 왜 음악 혹은 소리를 사용하려는지 확실히 한다. 적절한 사운드는 사이트의 분위기에 놀라운 효과를 주며 독특한 선율은 사이트의 인지도를 높일 수 있다. 인텔의 로고와 멜로디는 따로 떼어서 생각할 수 없다. 이런 것을 오디오 브랜딩(audio branding)이라고 한다.
2. 사이트에 사운드를 사용하는 것은 전체적 디자인의 한 부분이라는 것을 명심하도록. 사운드가 단순히 장식적으로만 쓰인다면 오히려 신경 거슬리는 것이 될 수 있다. 사용자 경험을 염두에 두도록 한다.
3. 관객을 신중히 고려한다. 다운로드 속도 때문에 사용자의 모뎀 유형에 따라 사운드를 사용할 수 있는 범위가 달라진다. 관객의 연령대와 통계 수치 역시 고려해야 한다. 연금을 받는 사람들에게 댄스 음악을 트는 것은 아무 소용이 없다. 그들은 그 사이트를 떠날 것이다.
4. 다운로드 시간을 최소화하기 위해 스테레오를 모노로 바꾸는 것을 고려해 본다. 말 그대로 파일 사이즈가 반으로 줄어든다. 하지만 어떤 종류의 음악은 다른 것들보다 음질이 더 많이 손상된다는 것에 주의해야 한다. 압축 정도에 따라서도 음질이 많이 달라진다.
5. 음악 외에도, 멋진 화면 해설을 사이트에 잘 결합한다면 사이트의 가치를 더욱 높일 수 있다. 많이 들어갈 필요는 없고, 그저 페이지가 업데이트 되었다던가 하는 발표 정도면 좋을 것이다 (그밖에도 상상의 나래를 마음껏 펼쳐보자).
6. 화면과 소리를 어떤 방식으로든 동기화 할 필요가 있다면 플래시를 사용해야 한다. 플래시에서 사운드를 사용하는 방법에는 두 가지가 있다. 이벤트 사운드와 스트림 사운드이다. 플래시에서 이벤트 사운드는 어떤 키프레임에 도달하면 재생되기 시작해서 애니메이션과는 전혀 무관하게 끝까지 재생된다. 스트림 사운드는 프레임 단위로 재생되므로 프리로드(Preload) 시간이 짧다.
7. 프리로딩(이벤트) 사운드를 사용할 것인지 스트리밍을 사용할 것인지 결정하기 위해서는 사이트의 나머지 부분들을 살펴보아야 한다. 애니메이션을 어떤 식으로든 프리로드 할 작정이라면 사운드 역시 프리로드 해야 한다. 사이트의 첫 페이지가 빨리 뜨기를 원하거나 또는 긴 음악을 넣고 싶다면 스트림 사운드를 사용하라. 몇 초간의 프리로딩 후에 음악이 재생되기 시작할 것이다. 하지만 네트웍이 혼잡할 경우 소리가 끊길 수도 있다는 점을 염두에 둘 것.
8. 화면과 음악이 동기화되지 않아도 상관없다면 좀 더 진보된 압축 방법을 쓸 수 있다. MP3(플래시 최고의 익스포트 옵션이다)가 가장 적당하지만 음악만 있을 경우 QDesign Music을, 목소리만으로 된 경우에는 퀄컴 PureVoice를 써보는 것도 좋다.
9. 상대적으로 다운로드 시간이 적게 걸리는 반복적인 음악의 경우 동기화된 사운드와 스트림 사운드를 결합하는 것도 생각해볼 수 있다. 플래시에서 스트림 사운드는 애니메이션 재생률을 떨어뜨릴 수 있으므로, 적절한 곳에 위치시키거나 분리된 레이어에 동기화된 사운드를 반복해서 사용하면 된다.
10. 항상 전문가가 제작한 음악을 사용하도록 한다. 작곡가에게 곡을 구입하던가 기존의 라이브러리 음악을 구입한다. 저작권을 갖지 않고 음악을 사용할 수는 없다. 음악을 도용하는 것은 여러 작곡가들을 죽이는 일이며, 나중에 값비싼 대가를 지불하게 될 수도 있다.
스트리밍 미디어
최근 3 년 동안 우리는 브로드밴드(Broadband : 廣帶域)의 가능성에 관해 들어왔고, 근사한 웹 비디오 솔루션의 미래를 믿어왔다. 온라인 관객들이 얼마나 빨리 브로드밴드 서비스로 전향하고 있는지는 미지수이지만, 디자인 관점에서 볼 때 작은 비디오가 사이트에 움직임과 컬러, 그리고 청각적인 재미를 가져다주는 큰 역할을 한다는 것은 확실하다. 관객을 지루하게 만들지 않고 영상을 제공하려면 스트리밍 미디어를 써야 한다. 최대의 온라인 엔터테인먼트 사이트인 아이필름이 말하는 스트리밍 미디어에 관한 열 가지 팁을 들어보자.
1. 소스의 질이 낮으면 압축 결과도 좋지 않고, 웹사이트의 질 역시 떨어진다.
2. 항상 최고 해상도에 최대 프레임 사이즈, 최고 프레임 비율(재생률)로 캡처한다. 비디오를 캡쳐할때 가장 좋은 기준은 720×480 픽셀의 해상도, 29.97fps로 DV FireWire 에서 캡쳐받는 것이다.
3. 아이필름이 추천하는 편집과 캡쳐용 소프트웨어는 맥에서 사용되는 파이널 컷 프르(Final Cut Pro)와, Mac과 PC에서 사용할 수 있는 어도비 프리미어(Adobe Premiere) 6.0이다. 압축용 소프트웨어로는 단연코 테란(Terran)의 Cleaner 5를 추천한다.
4. 이제 웹에 올릴 포맷을 결정해야 한다. 주요 포맷으로는 리얼미디어 (Real 8), 퀵타임 (Sorenson 2, 버전 3은 베타 테스트 중), 윈도우즈 미디어가 있다. 이 포맷들은 각각 장단점을 가지고 있다. 이 세 개의 포맷을 모두 시험해본 후 어떤 것이 가장 좋을지 결정하는 것이 좋다.
5. 잘리는 현상(cropping). 결과물을 보면 처음과 끝은 괜찮은 것 같은데 중간의 곳곳에서 일정치 않게 잘리는 현상이 발생하는 경우가 있다. 문제가 있으면 설정을 조절하든가 다른 포맷으로 압축하는 것을 고려해본다.
6. 화면의 가로 세로 비율을 염두에 둘 것. 만일 DV와 같이 일반 화면 비율이 아닌 포맷의 영상을 캡쳐했다면, 압축할 때 4:3의 비율에 맞게 크기를 조절해 주어야 한다. 표준 화면 비율은 640×480, 320×240, 240×180 등이 있다.
7. 화질에 상관없이 파일 크기를 줄일 수 있는 두 가지 방법이 있다. 첫째는 프레임 비율을 줄이는 것이다. 15-12fps 정도면 200-300k의 스트리밍 파일이 나온다. 6-10fps로 낮추면 낮은 대역폭(56k 모뎀)에서 재생할 수 있을 정도의 크기인 100k 정도로 파일 크기를 줄일 수 있다. 둘째 방법은 화면 비율/해상도를 줄이는 것이다. 320×240이나 240×180 픽셀 사이의 동영상은 200-300k 정도의 파일 크기로 압축된다. 이것을 160×120이나 240×180 픽셀로 줄이면 파일 크기는 100k 정도로 줄어든다. (화면 비율은 4로 나누어지는 숫자이어야 하며, 그렇지 않은 수를 지정했을 경우는 되지 않는다.)
8. 56k용 스트리밍 파일에서 압축 대역폭은 36k를 넘어서는 안된다. 대부분의 전화선은 56k 모뎀 사용자들에게 56k의 속도를 모두 지원하지 않기 때문이다.
9. 클리너 5(Cleaner 5)의 블랙 리스토어(Black Restore) 필터를 써보자. 이 필터는 화질을 좀더 향상시켜주는 반면 어두운 부분의 세밀함은 손상시킨다. 오디오 쪽에서는 오디오 리버브(Audio Reverb) 필터를 쓰면 오디오 압축으로 인해 생기는 잡음들을 완화시켜준다.
10. 56k용으로 압축할 때는 16k의 Low Pass 필터를 쓰면 고음 부분의 잡음이 줄어든다.
3D화 하기
소 프트웨어 개발자들의 주장에 일리가 있다면, 웹 3D는 세상을 구원(?)하고 만연해 있는 따분함을 치료할 것이며, 우리 모두는 영원히 가상의 즐거움이라는 사이버 세계에서 살게 될 것이다. 이상에 가까운 얘기는 그만하고. 사실 웹 3D 솔루션을 선택하는 것은 웹 디자이너가 직면한 가장 어려운 문제 중의 하나이다. 어쨌든 몇몇 디자이너들은 웹에서 훌륭한 3D 작품들을 선보이고 있다. 디지트 런던의 제작 감독인 닉 크리스티어(Nick Cristea)에게 웹 3D에 대한 조언을 들어보자.
1. 적절한 근거에 의해 3D를 사용하라. 3D를 쓰는 것이 웹사이트의 분위기를 돋구는 편한 방법인 것처럼 보일 수도 있지만, 사이트 전체에 꼭 필요한 부분이라고 판단될 때에만 3D를 사용해야 한다. 형편없는 아이디어나 컨텐츠의 부족을 메우는 방법으로 3D를 사용한다면, 그건 정당화될 수도 없고 팔릴 수도 없다. 프로젝트에 왜 3D를 사용해야 하는지를 대략 정리한다. 3D를 사용하는 것이 정말 최선의 방법인지 스스로에게 질문해 본다.
2. 최적의 3D 도구를 선택한다. 리얼 3D이어야만 하는가? 특정 플러그인을 꼭 다운로드해야만 하는가? 저작권 문제는 어떻게 되나? 그 작업을 위해 특정 개발자를 고용해야 할 필요가 있는가? 현재로서는 플래시가 가장 많이 쓰이는 유일한 플러그인이므로 가능하다면 플래시를 쓰는 것이 좋다. 인터넷에서 액션스크립트 3D 엔진을 구할 수도 있고, 프레임 단위의(frame-by-frame) 애니메이션으로 3D처럼 보이게 할 수도 있다. 시점을 움직이거나 아바타(Avatars)를 바꾸거나 그림자나 조명을 실시간으로 바꾸어야 한다면 '진짜' 3D 플러그인을 쓸 필요가 있다.
3. 디자인 초안을 만든다. 줄거리, 분위기, 배경, 속도, 드라마 등은 3D 도구를 사용할 때 모두 중요한 요소들이다. 일관성 있고, 잘 고안된 상황을 만들어 방문객이 몰입할 수 있도록 해야 한다. 시각적인 요소들의 관계를 적절히 조합하고, 테스트한다.
4. 3D 작업의 장점은 단시간에 구도를 여러 가지로 바꿔볼 수 있다는 점이다. 단순한 오브젝트를 만들어 구성과 애니메이션을 테스트한다. 카메라 각도를 이리저리 옮겨보거나 움직이는 속도를 바꿔보거나 한 장면 내의 오브젝트들간의 관계를 다양하게 설정해 본다. 새로운 아이디어를 발견하는데 이런 시도들이 유일한 방법일 때도 있다.
5. 대략적인 모델을 사용해 구성과 줄거리의 감을 잡은 후 웹에서의 기본 원형을 만든다. 모든 종류의 트라이얼이나 데모 플러그인에서 작업한 시안이 구현 가능한지 테스트해본다. 실제로 만들어보거나 기본 원형을 만들어보아야만 무엇이 가능하고 무엇이 불가능한지를 알 수 있다.
6. 모델을 최적화한다. 3D 웹 콘텐츠의 최종 결과물이 어떤 포맷이든, 최적화의 규칙은 모두 같다. 모델이 세밀하고 복잡해질수록 파일 사이즈는 커진다. 처음부터 아이디어와 디자인을 단순하게 하고, 파일 사이즈를 계속 체크한다.
7. 3D 요소들을 내보낸다. 일부 플러그인은 모델링 단계에서 특정한 방법을 써야 한다. 3ds Max는 현재까지 가장 많이 지원되고 있으며, 대부분의 플러그인 기술을 지원하는 고유 애드-온(add-on: 특정 기능 보강을 목적으로 만든 보조 소프트웨어)들이 무료로 나와 있다. 하지만 비싸다. LightWave는 훌륭한 VRML 내보내기 기능을 가지고 있지만 특정 플러그인이 없다. 스위프트 3D(Swift 3D)나 아모피움 프로(Amorphium Pro)는 저렴한 가격으로 3D SWF 파일을 만들 수 있는 좋은 프로그램들이다. 어떤 소프트웨어를 사용하든, 모델을 내보내어 초기에 테스트를 한 후, 한 장면을 좀더 작은 여러 개의 부분으로 나눈다.
8. 최적화와 사이트 구축. 사이트를 스트리밍할 수 있는 요소와 배경에서 로딩될 요소, 그리고 필요할 때만 로딩되는 요소 등, 몇 개의 레이어로 분리시킨다. 모든 로딩 시간을 계산하고 조절하여 되도록 사용자가 로딩 시간을 느끼지 못하도록 한다.
9. 파일 크기가 문제가 되거나 기술적으로 문제가 있을 때 창조적으로 접근하지 못하고 결과물의 질을 떨어뜨리는 경우가 있다. 사용하고 있는 도구를 충분히 테스트하고 기능에 관해 잘 알아야 이러한 문제들을 해결할 수 있다. 단순한 팔레트와 셰이프, 텍스쳐 매핑을 사용하고, 하나의 셰이프나 오브젝트들을 반복해서 쓴다.
10. 한가지 도구로 모든 것을 해결할 수는 없다. 여러 도구를 결합해서 사용하면 좀더 새롭고 흥미로운 결과물을 만들어낼 수 있다. 30일 짜리 데모 버전들을 잘 이용해서 최근의 도구와 기능들을 익혀 시대에 뒤떨어지지 않도록 한다.
출처 : 보헤님 블로그 <- http://blog.naver.com/ormaster/40005619481
글
어도비, 포토샵을 온라인으로

(Bruce Chizen)
이번에 계획된 온라인 서비스는 기존의 제품을 보완하여, 광고를 지원하는 온라인 서비스를 제공하기 위한 목적을 가지고 있고, 이와 더불어 회사가 조금 더 소비자 시장에 가까이 다가갈 수 있도록 하나의 교두보를 마련하기 위한 목적 또한 가지고 있다고 어도비 CEO 브루스 시젠(Bruce Chizen)은 CNET News.com와의 인터뷰에서 이와 같이 밝혔다.
시젠은 웹 기반 비디오 편집 툴인 「어도비 리믹스」(Adobe Remix)를 미디어 공유 사이트 「포토버켓」(PhotoBucket)을 통해서 제공함으로써, 이번 계획을 시작했다고 말했다.
어도비 리믹스처럼 온라인 포토샵 서비스 또한 무료로 제공될 예정이고, 「포토샵」(Photoshop), 그리고 「포토샵 엘레멘츠」(Photoshop Elements) 등, 기존의 고성능 이미지 편집 툴들 내의 기본 기능만 구현할 수 있는 정도로 제공될 것이라고 밝혔다. 시젠은 광고수입을 통해 이러한 포토샵 서비스에 대한 수익성을 찾을 것이라고 밝혔다.
“이러한 시도는 어도비에게 매우 새로운 것이다. 또 온라인 서비스 부분은 우리가 상당히 민감하게 주시하고 있던 부분이었는데, 구글 등과 같은 대형 업체들이 다른 항목/분야에서 이와 같은 온라인 서비스들을 속속들이 제공하기 시작했기 때문이다. 우리는 적어도 어도비의 전문 분야와 관련된 부문에 있어서는 이들 대형 기업들에게 시장을 선점 당하지 않으려고 노력 중에 있다."라고 시젠은 말했다.
마이크로소프트처럼 어도비의 사업 또한 패키지 소프트웨어 쪽으로 치중된 것이 사실이다. 사람들이 직접 CD를 구매하여 자신의 컴퓨터에 직접 설치하는 방식에 큰 비중을 두고 있었던 것이다.
이러한 사업의 편중 문제를 개선하기 위해, 어도비는 소프트웨어와 서비스 부문에서 마이크로소프트가 현재 전개하고 있는 대규모의 노력을 본받아, 온라인 서비스 부문에 있어서의 확장을 꾀하여 기존의 사업을 다각화 시키려는 계획을 세우고 있다.
온라인 애플리케이션이 점점 더 기능화 되어가고 있는 추세에 발맞추어, 어도비는 웹 서비스를 통해 제품 포트폴리오를 작성하는 분야에 주목하고 있다고 시젠은 말했다.
어도비는 온라인에서만 이용할 수 있는 애플리케이션을 제공함과 더불어, 「어도비 포토샵 라이트룸」(Adobe Photoshop Lightroom)의 예와 같이 웹을 데스크톱 제품들의 기능을 선보이는 어떤 수단으로도 사용할 수 있도록 다각화 할 예정이다.
"우리는 그 곳에(온라인 상)에 고객들이 있음을 알고 있다. 그러나 그들이 우리에게 직접적으로 사용료를 지불하지 않을 것이라는 사실도 알고 있다. 하지만 우리는 광고 수익을 통해 그만큼의 수익을 창출할 수 있기를 기대한다. 구글도 이러한 사업 모델을 이용해 서비스하고 있는 애플리케이션들 중 성공하고 있는 애플리케이션도 존재함을 확인해 준 바 있다."고 시젠은 말했다.
물론 어도비의 온라인 시장 진출은, 비단 고조된 사용자들의 기대감과 수요 때문만이 아니라, 점점 관련 시장 잠식을 위해 다가오고 있는 구글을 경계하기 위한 어떤 포석이라고도 생각된다고 「버튼 그룹」(Burton Group) 애널리스트 피터 오 켈리(Peter O’Kelly)는 말했다.
“디지털 소비자의 입장에서 보았을 때, 어도비가 경쟁력을 가지고, 또 소비자로부터 그 가치를 인정받기 위해서는 최신 제품 및 서비스 제공업체라는 인식을 얻을 수 있도록 노력해야 한다.”고 오 켈리는 말했다. 선두 자리를 수성하지 못하면, 그 이후 전망은 그리 밝지 못하다고 그는 덧붙였다.
데스크톱 애플리케이션인 구글의 「피카사」(Picasa)는 웹상에 사진을 올릴 수 있는 기능을 보유하고 있다. 또 이를 이용해 포토샵 파일도 볼 수 있게끔 만들어져 있다고 오 켈리는 설명했다.
피카사와의 한 판 승부?
몰론 온라인상에서 제공되는 포토샵은 처음부터 낮은 사양의 제품으로 설계되어 있었다고는 해도, 적어도 기존의 무료 대체 프로그램보다는 우수한 기능을 보유하고 있어야 한다. 온라인 이미 편집 애플리케이션 제품으로서, 어도비는 사용자들이 온라인 제품들에 대해 초반 인상을 좋게 가져갈 수 있도록 유도해야 하는 도전에 직면해 있다고 그는 덧붙였다.
“네트워크 지연이 사용자들 사이에서 화제가 되면 좋을 것이 없다. 그래서 이번 제품이 비디오 리믹스 제품보다 더욱 난해하다고 볼 수 있다.”고 그는 말했다. 그는 “비록 대역폭이 지속적으로 확장되고 있지만, 공간들이 점점 비디오 파일로 꽉꽉 차 들어가고 있기 때문에, 사용자들이 느끼는 속도감은 향 후 3년에서 5년간 일정 수준을 그대로 유지할 것으로 보인다.”고 예상했다.
또한 회사는 현재 디자이너들이나 일러스트레이터들 사이에서 널리 쓰이는, 포토샵이라는 브랜드 네임의 명성을 훼손하지 않도록 주의해야 하는 과제를 안고 있다.
“우리가 포토샵이라는 이름을 내걸고 온라인 시장에 뛰어들면, 사람들은 피카사보다 훨씬 더 인지도 있는 포토샵을 이용할 개연성이 높다. 왜냐하면 포토샵이라는 브랜드가 이의 품질을 보증하고 있기 때문에 사람들이 더 믿음을 가지기 때문”이라고 시젠은 말했다.
구글 측은 어도비의 이러한 움직임에 대해 그 어떤 언급도 하고 있지 않은 상태이다.
점점 더 많은 온라인 멀티미디어 기능과 제품들을 소비자들에게 소개하고 있는 이러한 추세에서, 어도비는 포토샵이나 비디오 편집 스위트인 「프리미어 프로」(Premier Pro), 등에서 얻은 전문성을 적극 활용할 예정이고, 또 이에 「매크로미디어」(Macromedia)와의 합병을 통해 얻은 웹 개발 노하우와 잘 버무려 적용할 예정이다.
한 예로 리믹스는 「어도비 플래시 플레이어」(Flash Player) 개발 환경이었던 「플렉스」(Flex)를 이용해 만들어졌다.
시젠은 풍부한 웹 개발 기술을 보유하고 있는 구글이 향 후 온라인 미디어 편집 애플리케이션 시장에서 어도비를 위협할 강력한 경쟁자가 될 가능성이 높다고 예상했다. 어도비는 아직 온라인, 광고 기반 서비스를 제공함에 있어서, 어떤 방법을 사용할지를 놓고 저울질하고 있는 상태라고 시젠은 덧붙여 말했다.
어도비 리믹스에 대한 포토버켓과의 계약은 매우 단순하다. 어도비는 그들과 광고 수익을 나눠 가질 뿐, 관련 시스템에 대한 비용 부담이나, 웹사이트 운영비용 등에 대해서는 책임을 지지 않는다.
하지만 웹 광고로부터 나오는 수익이 얼마나 효용성이 있느냐에 따라 어도비 또한 직접 온라인 서비스를 제공하는 방안도 고려해 볼 수 있다고 시젠은 말했다. “만약 광고가 상당한 수익을 낼 수 있는 아이템이라는 판단이 서게 되면, 온라인 서비스 운영에 대한 생각도 해봄직하다.”라고 그는 말했다.
어도비는 이미 최신 「아크로뱃 PDF 리더」(Acrobat PDF reader)와 함께 소개된 웹 회의 서비스인 「아크로뱃 커넥트」(Acrobat Connect)를 제공하고 있는 상태이다.
출처 : ZDNet Korea - 원문 : http://news.com.com/Adobe+to+take+Photoshop+online/2100-7345_3-6163015.html
글
디지털 미디어 디자인 분류체계
디지털미디어디자인 분류체계 설정
1 분류기준
2.3.1장에서 세운 체계의 효율적 구분을 위하여 다음과 같은 분류 기준으로 그 기준을 수립 하였다. 첫째, 크게 전통 디자인 산업 영역과의 직접 대상에 해당하는 항목이면 ‘인터랙션 디자인’으로 분류하되 컴퓨터그래픽 응용 대상은 ‘컴퓨터그래픽디자인’으로 분류하고, IT 및 인터넷 산업 영역과의 복합 대상에 해당하면 ‘웹디자인’으로, 콘텐츠 산업영역과의 복합 대상이면 ‘디지털콘텐츠디자인’으로 분류하여, 디자인 분류체계임을 확실히 하여 관련 분야 및 해당 산업 분야의 항목을 탑다운 방식으로 분류한다. 분류체계는 실제 적용에 있어 복잡성을 없애기 위해 단순화하여 2차원 배열의 계층적 구조를 갖도록 구축하여 최대한 효율화한다. ‘디지털미디어디자인’으로 분류되는 대분류 체계 하에 분류구조 및 코드체계는 대분류/section (디지털미디어의 미디어를 표기하는 약어인 M을 사용하여 표기 한다.), 중분류/division (11~99의 두자리 숫자 사용), 세분류/group 및 중점연구 개발과제 /class (111~999 및 1111~9999, 각각 세자리~네자리로 표기)로 세분하되, 상위코드의 체계를 따르도록 한다. 구분은 도트 구문의 형태나 각각을 하나씩의 필드로 분리하여 표기하고, 물론 하위분류가 없는 경우에도 자리 수는 고정하여 00으로 표기하여 4단위 필드로 작성 하도록 한다. 즉 그래픽유저인터페이스의 경우 해당 코드는 M.11.111.1112로 표기하게 되며, 중분류의 경우 총 88개의 분류체계로 나뉠 수 있고, 소분류의 경우 총 888개, 중점연구의 경우 총 8888개의 분류체계 코드를 할당 할 수 있다. 대부분 복합적 상관관계를 갖는 디자인 분류의 특성상 모든 항목은 코드를 병기하여 사용할 수 있고, 따라서 같은 항목이라도 몇 가지의 해당 코드를 포함할 수 있도록 한다.

<표 15> 분류기준 및 코드 체계(예시)
2 디지털미디어디자인 분류체계도
앞에서 언급한 디자인 조사 DB의 특성에 맞추어 예상되는 디지털미디어디자인 분류체계의 구조를 완성하면 다음과 같다. 여기에서는 체계적 톱다운 방식의 분류체계를 지원 할 수 있는 자료 체계로 작성하였다. 우리가 일반적으로 생각 할 수 있는 톱다운 방식의 분류체계에 적용 될 수 있는 적합한 사례로는 학제적 분류 체계를 꼽을 수 있다. 이러한 학제적 분류 체계의 장점으로는 사용자들이 일반적으로 인식, 접근이 가능한 보편적인 분류 체계라는 점이다. 따라서 학제적 분류 체계의 기본 방향 역시 사용자의 접근성을 위해 가장 보편적인 체계를 따르고, 조사 DB 구축의 최적화를 위해 최대한 간결하게 구성되어져야 한다. 이에 따라 제품, 시각, 환경 및 패션디자인과 함께 대분류로 확정, 분류되어 지는 디지털미디어디자인 영역을 학제적, 산업적 현상에서 쉽게 유추 할 수 있도록 크게 4가지의 중분류체계 (인터랙션디자인, 컴퓨터그래픽디자인, 웹디자인, 디지털콘텐츠디자인)를 기본 축으로 하고, 각각의 하위에 총 20개의 세분류 항목을 설정하였다. 인터랙션디자인 중분류에는 유저인터페이스, 탠저블인터페이스, 소셜인터페이스, 사용성엔지니어링, 정보아키텍쳐를 설정하여 모든 전통 디자인 영역에서의 인터페이스와 인터랙션 특성의 요구를 고려하여 분류하였다. 또한 컴퓨터그래픽 기술을 이용한 디지털 디자인 방법 위주의 중분류 항목으로 컴퓨터그래픽디자인을 설정하였다. 산업적 인력의 요구가 많은 웹디자인 분야를 별도로 분리하여, 웹 정보 디자인, 웹 페이지 디자인, 웹 마스터링으로 중분류하여 양적 수요에 적합한 전문 분류를 구축하였다. 가장 세분화 되어 복합 산업화 되어 있는 디지털 콘텐츠 중분류의 경우 타이틀 콘텐츠, 디지털 영상, 디지털 애니메이션, 모바일 콘텐츠, 디지털 게임, 디지털 방송으로 다양화 하였고, 기타 영역 전반에 걸쳐 있는 인터랙티브미디어, 실험디자인, 디지털 사운드, 저작권, 디지털미디어 이론을 기타 중분류 체계로 설정하였다. 기타 미디어의 발전에 따른 실제 현상을 파악한 시대별 요구를 수용하여 일반적으로 쉽게 유추 및 사용이 가능한 용어로 항목을 선정하였고, 각각의 세분류에 중점 연구 개발 과제를 명시하여 지속적인 추가와 개념을 용이하게 처리하였다.
- 디지털미디어디자인 분류체계도 개괄

F 디지털미디어디자인 분류체계도 (중점연구 개발과제 포함 - 통합 코드 적용)
| 중분류 분야 | 세분류 분야 | 중점연구 개발과제 |
| F01 인터랙션디자인 (Interaction Design) |
F001 유저인터페이스 (User Interface) |
F0001 그래픽유저인터페이스 (GUI: Graphic) |
| F0002 피지컬유저인터페이스 (PUI: Physical) | ||
| F0003 오디토리유저인터페이스 (AUI: Auditory) | ||
| F002 탠져블인터페이스 (Tangible Interface) |
F0004 버츄얼리얼리티 (Virtual Reality) | |
| F0005 어구멘티드리얼리티 (Augmented Reality) | ||
| F003 소셜인터페이스 (Social Interface) |
F0006 쇼셜사이언스 (Social Science) | |
| F004 사용성엔지니어링 | F0007 Human Factors | |
| F0008 Cognitive Engineering | ||
| F0009 HCI | ||
| F0010 사용성평가 | ||
| F005 정보아키텍쳐 | F0011 Informatics | |
| F0012 정보디자인 | ||
| F02 컴퓨터그래픽디자인 (Computer Graphic Design) |
F006 컴퓨터응용산업디자인 | F0013 컴퓨터 모델링 |
| F0014 컴퓨터 렌더링 | ||
| F0015 디지털 이미징 | ||
| F0016 CAD/CAM | ||
| F0017 Rapid Prototyping | ||
| F0018 디자인 DB 구축 | ||
| F007 컴퓨터그래픽스 | F0019 컴퓨터 이미징 | |
| F0020 프레젠테이션 그래픽 | ||
| F0021 3D 모델링 | ||
| F0022 컴퓨터 매핑 | ||
| F0023 컴퓨터 애니메이션 | ||
| F0024 디지털 특수효과 | ||
| F0025 CG 프로그래밍 | ||
| F03 웹디자인 (Web Design) |
F008 웹정보디자인 | F0026 웹 콘텐츠 기획 |
| F0027 웹 정보 설계 | ||
| F0028 웹 네비게이션 | ||
| F0029 웹 인터랙션 | ||
| F009 웹페이지디자인 | F0030 메타포 | |
| F0031 웹 칼라 | ||
| F0032 아이콘 디자인 | ||
| F0033 웹 타이포그래피 | ||
| F0034 웹 그래픽이미지 | ||
| F0035 웹 애니메이션 | ||
| F0036 웹 레이아웃 | ||
| F0037 웹 3D-VR | ||
| F0038 웹 스타일가이드 | ||
| F010 웹마스터링 |
F0039 웹 코딩 | |
| F0040 웹 프로그래밍 | ||
| F0041 웹 데이터베이스 | ||
| F0042 웹 관리 및 유지 | ||
| F04 디지털콘텐츠디자인 (Digital Content Design) |
F011 타이틀콘텐츠 |
F0043 타이틀 기획 |
| F0044 정보 디자인 | ||
| F0045 그래픽 디자인 | ||
| F0046 인터페이스 디자인 | ||
| F0047 오쏘링.마스터링 | ||
| F012 디지털영상 |
F0048 스토리텔링 | |
| F0049 모션 그래픽스 | ||
| F0050 타이틀 그래픽스 | ||
| F0051 디지털 영화 | ||
| F0052 실험 영상그래픽 | ||
| F013 디지털애니메이션 |
F0053 애니메이션 기획 | |
| F0054 컴퓨터애니메이션(2D) | ||
| F0055 컴퓨터애니메이션(3D) | ||
| F0056 캐릭터 디자인 | ||
| F014 모바일콘텐츠 |
F0057 모바일 콘텐츠 기획 | |
| F0058 모바일 인터페이스 | ||
| F0059 아이콘 디자인 | ||
| F0060 모바일 그래픽스 | ||
| F0061 모바일 프로그래밍 | ||
| F015 디지털게임 |
F0062 게임 기획 | |
| F0063 시나리오 디자인 | ||
| F0064 게임 그래픽 | ||
| F0065 게임 프로그래밍 | ||
| F0066 사운드 디자인 | ||
| F016 디지털방송 | F0067 방송 콘텐츠 기획 | |
| F0068 디지털 방송 그래픽 | ||
| F0069 자막.OSD 디자인 | ||
| F0070 디지털 효과 | ||
| F0071 EPG | ||
| F0072 ON DEMAND | ||
| F05 기타 |
F017 인터랙티브미디어 |
F0073 인터랙티브 그래픽스 |
| F0074 인터랙티브 프로덕트 | ||
| F0075 인터랙티브 아트 | ||
| F0076 인터랙티브 프로그래밍 | ||
| F0077 컴퓨팅 미학 | ||
| F018 실험디자인 |
F0078 실험 애니메이션 | |
| F0079 인터랙션 실험 | ||
| F019 디지털사운드 |
F0080 사운드 디자인 | |
| F020 저작권 |
F0081 콘텐츠 저작권 | |
| F0082 보호기술 | ||
| F021 디지털미디어 이론 | F0083 디지털미디어 역사 | |
| F0084 디지털미디어 비평 |
.3 분류체계 평가, 진단
이상과 같이 다양한 분류 체계의 분석 및 사례를 통한 용어의 추출과 디지털미디어디자인 분야의 분류체계에 대한 구축이 실제 학계와 산업계의 요구를 반영하고 있는지 평가하고 진단하기 위하여 전문가를 중심으로 설문을 포함하여 자문협의를 실시하였다. 참여시킨 기관과 전문가 집단은 (사)한국인포디자인학(협)회 및 (사)디지털디자인학회로 한정하되, 다양한 디자인 분야 뿐 아니라, 인문, 사회, 공학 분야의 전문가를 최대한 포함하여 진단하였다. 설문 및 자문결과를 토대로 ‘디지털미디어디자인’ 분류 체계를 수정, 보완하여 최종 안을 완성하였다.
출처 : 한국 HCI연구회
글
RGB Color Cop(컬러피커)
- Eyedropper Just click and drag the eyedropper anywhere on the screen to select a new color. Single pixel or 3x3/5x5 average sampling options are available.
- Magnifier This control works exactly like the eyedropper. It can be used to zoom in on an area of the screen. After zooming, you can click in the magnifier view to select a color. The plus and minus buttons can be used to change the magnification level before or after magnifiying an area.
- Auto-copy to clipboard With this option enabled, the output value will automatically be copied to the clipboard.
- Multiple output options
HTML hex, Delphi hex, Powerbuilder, Visual Basic, Visual C++, RGB float, RGB int - Color options
Snap to WebSafe, Detect WebSafe, Reverse, Random, Convert to Grayscale - Relative position measuring Press the Control key while eyedropping and the coordinates will be set to zero (0,0). When you drag the mouse to a new location, the coordinate values will be relative to the point.
- Color History The last 7 colors selected will appear in the color history. To select a previous color, simply click on it. Colors can be pushed into the color history by right clicking while eyedropping.
- Complementary color palette 42 colors that complement the current color will be generated on the fly.
- System tray support The application can be minimized to the system tray.
- Mouse wheel support Spin the mouse wheel while magnifying to change the magnification level. Spinning the mouse wheel while focus is on either of the Red, Green, or Blue edit controls will increment or decrement by 1(hold shift for +/- 2, hold control for +/- 5).
- Other minor features RGB Float mode will output the color as 0.50,0.25,0.00 Alt+[ will decrease floating point precision and Alt+] will increase floating point precision.
The standard windows cross hair cursor can be used in lieu of the eyedropper cursor.
Omit the # or $ symbols from the hex codes
Upper or Lowercase hex output

컴퓨터 화면에서 보여지는 특정 픽셀의 컬러를 바로 축출할 수 있고 프로그램 자체도 가볍기 때문에 웹과 관련된 작업하는 분들에게는 작지만 아주 유용한 프로그램이 아닐까 생각된다.
프로그램은 http://prall.net/ 에서 다운로드 가능하며 필요한 분들은 아래 파일을 첨부하니 다운로드 하시면 된다.
사용법은 첨부한 압축파일을 풀고 exe파일을 실행.
 invalid-file
invalid-file
버전 4.0
 invalid-file
invalid-file
버전 5.4.3