jasu's blog
블로그 메뉴글
[스크린세이버] 바람과 데스크탑
이 스크린세이버는 재미있기는 하지만 컴퓨터가 쉬어야할 시간에 너무 많은 일을 하고 있다. 화면 보호도 중요하지만 CPU가 너무 바쁜거 아닌지...
스크린세이버 제작자
프로그램 전반:키타무라 케이태
디자인/플래시:하나무라 타로
원안:사카이회리가
디렉션:나카무라 이사무오
프로젝트 임시 홈페이지 : http://scr.sc
트라이얼 버전 프로그램 :
글
[AS3] 호(arc)를 그리는 클래스
글
[AS3] Pen 클래스 테스트
글
내 나이 30대...
솔직히 말하면 나 또한 확실한 미래에 대한 설계는 아직 없다. 언론이나 인터넷 상에서 한국의 IT 업계는 죽었다는 이야기를 많이 하는 것을 보게 된다. 필드에서 작업을 하면 얼마나 할 것이며 과연 우리나라 IT 업계가 나의 입장을 얼마나 인정해 주고 지원해 줄 것인가를 생각하면 지금이라도 당장 돈을 벌기 위해 직장에 대한 미련을 버리고 장사를 하는 것이 낫지 않을까 하는 생각도 솔직히 든다.
그런데 왜, 내가 여기에 있을까…. 돈이 없어서? 장사할 의지가 없어서? 지금이 편하기에? 이런 단서가 나의 입장을 모두 대변해 주지는 못하는 것 같다.
대학을 졸업하고 일반 사람들이 다니는 직장을 찾기 위해 여기저기 생각을 할 때쯤에 형은 전산관련이나 전자관련 회사에 가라고 이야기를 했었다. 난 기필코 내가 하고 싶은 일을 하며 내가 즐거워하는 일을 찾고 싶다고 이곳에 왔다. 바보스럽게 묵묵히 나름대로 공부를 하며 그래도 내 나름대로 만족을 위해 노력해 왔는데 그 친구의 이야기를 듣고 나니 내가 어디까지 와 있고 얼마나 가야 하는지를 생각하게 된다.
어떻게 보면 어리고 어떻게 보면 나이든 나이가 되 버린 지금, 우리 나이 또래라면 나 같은 고민에 잠자기 전 되새김질 하는 친구들이 꽤 되지 않을까 싶다. 생각해 보면 어려운 이야기다. 정답도 없고 바람직한 방향이라는 것도 없다. 그냥 스스로 알아서 진행하고 그 결과에 대한 타인의 판단만이 있을 뿐이다.
어느날 밥을 먹으면서 앞으로 내가 얼마나 살 것인가를 생각해 봤는데 앞으로 고작 해봐야 30년에서 50년밖에 되지 않는 것 같다. 하물며 우리 부모님들은 어떠한가를 생각하면 연락도 자주 드리고 효도로 해야겠구나 하는 생각을 하게 되는데 그게 쉽지만은 않다. 마음은 항상 부모님 곁에 가 있고 가족이라는 울타리를 생각하지만 바쁘다는 핑계로, 내 생활이 힘들다는 핑계로 그냥 알아주기만을 바라는 마음으로 진행하는 것 같아서 스스로 속상할 때가 많다.
나의 가치관은 무엇인가를 한번쯤 생각해 봤으면 좋겠다. 내가 인생을 살면서 가장 중요하게 생각하는 것이 무엇인지 그 중요한 것을 충분히 만족하고 생활하고 있는지에 대한 자기 성찰은 스스로에게 도움을 줄 것이라 생각한다. 나 또한 그런 성찰을 통해서 자기반성을 하고 있지만 쿠쿠 사실 스스로 느낄 뿐이지 남이 알아줄 것은 아니다.
이 업계에서, 또 나이 면으로도 내가 많이 살아보진 않았지만 나보다 어리고 나보다 늦게 시작한 친구들에게는 한마디 하고 싶다. 과거의 아쉬움은 앞날을 위한 경험이며, 현재 힘든 것은 남의 탓이 아니며, 미래에 대한 고민은 지금 느끼는 감정일 뿐이라는 것이다. 자신의 능력과 그 시기와, 그 환경에 대한 판단이 설 때, 진정 자신의 인생에 위해 한번 질러보길 바란다. 그 전에는 현재에 대한 어려움, 미래에 대한 두려움 때문에 고민하고 힘들어할 시기에 현재 하고 있는 일에 대한 완벽을 위해서 스스로 노력 하다 보면 시나브로 자신도 모르는 사이에 더 높은 꿈을 품고 일을 진행하고 있다는 것을 느낄 수 있을 것이라 생각된다.
대한민국 IT 파이팅, 플래시 파이팅, 후배들 파이팅이다~~~
글
[AS3] 웹페이지에 코드를 이쁘게 보여주는 AScodeViewer
AScodeViewer 1.0 Beta
개인적으로 플래시 코드를 웹상에 올릴 때 하이라이트를 적용하여 편하게 보기 위해서 만들었다. 만들다 보니 플래시 코드뿐만 아니라 다른 코드의 경우도 xml 파일을 수정하는 것으로 적용할 수 있다.
기능적인 요소
기능적인 요소로는 swf에 외부 변수값(코드파일url, 라이라이트 xml, 스타일 xml, selectable) 값을 전달하여 불러들인 xml과 코드, 그리고 코드를 선택 및 복사가 가능하도록 할 것인지를 지정하는 sable 값을 전달하게 된다. 이로서 AScodeViewer.swf 파일에서 코드 하이라이트 및 스타일이 적용된 AScodeViewer를 볼 수 있다.
외부 변수 값을 전달할 때 주의할 점은 크로스도메인 정책에 따라 도메인이 다른 url 경로에 있는 코드나 xml를 불러올 수 없다는 것이다. AScodeViewer.swf 파일이 있는 위치와 같은 도메인 상에 있는 파일을 불러들여야 한다.
사용성에 따른 기능적인 요소로는 오른쪽 하단에 보면 FullScreen mode로 전환할 수 있는 버튼이 있다. 클릭을 할 경우 전체 풀사이즈 화면으로 코드를 볼 수 있는 기능이다.
사용 방법
AScodeViewer을 사용하는 방법은 아래 제공하는 파일을 다운 받아서 사용하고자 하는 계정에 업로드를 하고 아래와 같이 코드를 웹페이지 html상에 넣어주면 된다.
<object width="700" height="400" >
<param name="bgcolor" value="#242424" />
<param name="allowFullScreen" value="true" />
<param name="FlashVars" value="code=TintColor.as&format=as3.xml&style=style_dark.xml&sable=true" />
<param name="movie" value="AScodeViewer.swf" />
<embed src=" AScodeViewer.swf" flashvars="code=TintColor.as&format=as3.xml&style=style_dark.xml&sable=true" type="application/x-shockwave-flash" allowFullScreen="true" width="700" height="400" bgcolor="#242424" /></embed>
</object>
위에서 보이는 바와 같이 FlashVar에 해당하는 부분의 변수들에 각각의 파일 및 설정 값을 넣어주면 된다. 위 코드의 경우는 swf파일이 있는 같은 폴더 안에 code, format, style 에 해당하는 파일들이 있는 것으로 가정한 것이다.
하이라이트 및 스킨 적용 방법
코드 하이라이트는 플래시 스크립트 에디터로 많이 사용하고 있는 FlashDevelop 프로그램의 language폴더에 있는 xml 데이터를 그대로 사용하였다. FlashDevelop 프로그램을 사용하는 분은 아래 경로에서 사용하고 있는 하이라이트 xml 파일을 취득할 수 있다.
C:\Program Files\FlashDevelop\FirstRun\Settings\Languages
위 경로에서 보면 AS3.xml, AS2.xml, Jscript.xml 등을 볼 수 있는데 AScodeViewer 1.0 Beta에서 지원하는 xml 형태는 AS3.xml, AS2.xml, Jscript.xml, HaXe.xml 이다. 다른 C++ 이나 Java 등의 코드 하이라이트를 사용할 경우에는 위 4개의 파일 중에 아무 파일이나 열어서 해당 언어에서 사용하는 하이라이트 단어들을 등록하고 다른 이름으로 저장하여 사용하면 된다.
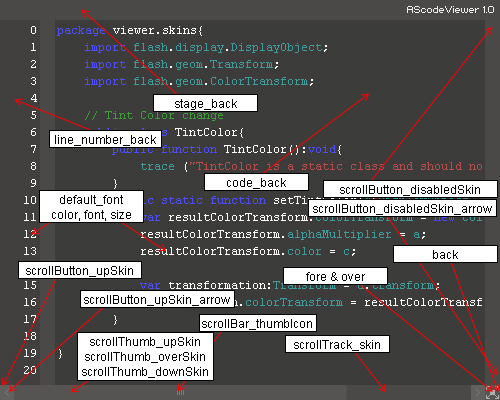
AScodeViewer의 스킨 적용은 제공하는 Style_dark.xml 파일이나 style_light.xml 파일을 열어서 해당 부분의 RGB 색상을 변경하여 스킨을 바꿀 수 있다. 아래 이미지를 보면 style.xml 파일에서 지정할 수 있는 부분들을 표시해 놓았다.

아래는 파일로 제공하는 두 가지 스킨을 적용한 예이다. Style_dark.xml 이나 style_light.xml 파일을 수정하여 원하는 색상을 만들어 낼 수 있기 때문에 적용하는 페이지상의 디자인에 맞게 수정하여 사용하면 된다.
왼쪽은 style_dark.xml을 적용한 예이고 오른쪽은 style_light.xml을 적용한 예이다. 왼쪽의 경우 코드 선택이 안되도록 sable = false 값을 적용하였다.
아래 파일을 다운로드 하여 위에서 설명한 대로 원하는 페이지에 적용하면 된다. 블로그 서비스에서는 “외부 멀티미디”어 등에서 youtube 동영상을 임베드 하는 형태로 적용하면 된다. 주의할 점은 위에서 언급한 바와 같이 AScodeViewer.swf 파일이 있는 곳과 불러오는 파일들의 도메인이 같아야 한다는 것이다(같은 도메인 내의 폴더 구분은 상관없다.)
앞으로 버전업의 경우도 FlashDevelop의 기능을 적용할 생각이다. 시간이 허락하는 대로 업데이트 버전을 올려 놓도록 하겠다. 사용하다가 문제점이 있거나 버그 발견 시에는 아래에 댓글로 남겨주시면 많은 도움이 될 것 같다.
 invalid-file
invalid-file AScodeViewer1_0Beta.zip
AScodeViewer1_0Beta.zip