jasu's blog
블로그 메뉴검색결과 리스트
flash에 해당되는 글 188건
- 2009.08.05 [UPL003] BitmapData 픽셀 드로잉&CS4 3D 랜더링 속도 12
- 2009.06.23 [UPL002] RTMFP를 이용한 커뮤니케이션 14
- 2009.06.17 [UPL001] 카운트 모션 10
- 2009.06.13 [UPL000] 프로젝트 진행 예정 10
- 2009.05.31 정보의 가시화 그리고 플래시 개발자의 역할 14
- 2009.05.01 액션스크립트 3.0 스킬업 강좌를 종강하며... 10
- 2009.04.30 AIR 애플리케이션 경연대회
- 2009.04.09 실무자를 위한 액션스크립트 3.0 스킬업 과정 16
- 2009.02.26 플래시 어워드 사이트들... 6
- 2009.02.08 [CS4] Vector의 이해 2
- 2009.01.22 ACC(Adobe Community Champion) 14
- 2009.01.03 Box2D로 표현할 수 있는 것 10
- 2008.12.27 [AS3] 좋은 코드를 작성하기 위한 길 26
- 2008.12.17 [AS3] interface 에 관한 이해 8
- 2008.07.23 [AS3] DigiMix 3
- 2008.07.21 [FlashPlayer10] Flash Player 10에서 보완된 기능 리스트 5
- 2008.07.08 [AS3] Andre Michelle의 AudioTool 2
- 2008.05.24 [Flash Player10] 의 GPU 서포트 기능에 관하여... 3
- 2008.04.30 Wii remote controller with papervision3d 20
- 2008.04.13 사용자 경험과 관계- Powers of Information
- 2008.04.08 즐거운 만남 플래시 컨퍼런스.... 28
- 2008.04.06 [AS3] TweenMax Bezier Tweening Released by Jack
- 2008.03.07 [AIR] FlashDevelop, 플래시에서 AIR 퍼블리시
- 2008.02.09 [AS3] FlashPlayer UPDATE3의 System.gc() 4
- 2008.01.29 [AS3] Linkage 클래스를 필요할때 참조 2
- 2008.01.23 Wise를 확장한 SimpleFanwise, SimpleArchwise 클래스 응용
- 2008.01.18 [AS3] CurveMotion 2
- 2008.01.17 [AS3] Components
- 2007.11.30 [AS3] CurvePointMotion 2
- 2007.11.07 Variable Notation for ActionScript 4
글
[UPL003] BitmapData 픽셀 드로잉&CS4 3D 랜더링 속도

9000개의 픽셀을 이용하여 BitmapData에 드로잉하는 속도는 기존의 플래시플레이어에서는 상상도 할 수 없는 속도를 낸다. 물론 단순한 setPixel을 통한 색 변환 비주얼이지만...
글
[UPL002] RTMFP를 이용한 커뮤니케이션

UPL의 두 번째 작업으로 FlashPlayer10 버전부터 추가된 Real-Time Media Flow Protocol(RTMFP) 통신을 이용하여 채팅 기능을 구현하였다. RTMFP가 기존의 Real-Time Messaging Protocol(RTMP)와 다른 점을 이야기 한다면 크게 두 가지로 볼 수 있다. 하나는 RTMP의 경우 데이터를 client가 공유하기 위해 Flash Media Server가 꼭 필요했던 반면 RTMFP의 경우는 FMS 필요 없이 FlashPlayer 간 직접 통신이 가능하다.(플래시플레이어 간 통신을 위해 호스트 통합 서비스인 Adobe Stratus를 통해서 부여된 id를 이용해서 서로 통신을 한다.) 그리고 두 번째로는 RTMP의 경우는 TCP 프로토콜을 사용하여 데이터 손실 없는 안정적인 통신을 할 수 있는 반면 속도에는 한계는 있었다. 그러나 RTMFP는 UDP를 사용함으로써 데이터 손실이 발생할 가능성이 있지만 속도 면에서는 빠르다.
무엇보다도 미디어 서버를 사용하지 않고 직접 플래시플레이어 사이에 통신을 할 수 있고 속도 면에서도 빠르다는 강력함이 무척 매력적이다.
UPL002에서는 RTMFP를 이용하여 해당 swf을 띄워놓으면 자동으로 채팅의 참여자가 되며 자신의 마우스 움직임과 타이핑 내용이 실시간으로 해당 swf를 띄워놓은 동시 접속자의 화면에 표현된다. swf를 여러 개 띄워놓고 테스트할 수도 있다.
개발 구조는 하나의 swf안에서 서버와 클라이언트 역할을 같이 하게 되며 접속을 하면 기존에 접속된 사용자들의 id를 모두 연결하고 자신의 id도 등록한다. 이때 특정 사용자가 브라우저를 닫거나 swf 실행을 종료할 경우 해당 아이디를 삭제하는데 최종 사용자의 경우에는 자신을 닫는지 여부를 확인할 방법이 없다. 따라서 모든 사용자가 종료하더라도 하나의 아이디는 잔존하며 이후 최초 사용자가 접속을 할 때 기존의 id의 연결을 실패할 때 해당 아이디를 삭제하는 형태로 제작 되었다.
RTMFP의 경우 UDP를 사용하므로 방화벽 차단이 되어 있는 네트워크 상에서는 외부에서 접속한 사용자와 연결이 되지 않을 수 있다.
관련 자료 참고 링크
http://kb2.adobe.com/cps/405/kb405549.html
http://www.adobe.com/devnet/flashplayer/articles/rtmfp_stratus_app.html
http://download.macromedia.com/pub/labs/flashplayer10/flashplayer10_rtmfp_faq_070208.pdf
http://www.adoberia.co.kr/iwt/board/board.php?tn=pds_tech&page=2&id=244&mode=view
http://wooyaggo.tistory.com/tag/rtmfp
글
[UPL001] 카운트 모션

UPL의 첫 번째 작업으로 예전에 만들었던 카운팅 모션을 올려봤다. 숫자 카운팅에는 여러 가지 모션을 적용할 수 있을 듯싶은데 개인적으로는 그냥 틱~ 하고 나오는 게 좋긴 하다. 아래 결과물은 화면에서 마우스 클릭을 하면 Math.random()으로 가져온 값을 가지고 모션을 적용한다.
배경으로 나타나는 숫자 모션의 경우는 텍스트의 글자 단위로 잘라서 모션을 적용한 형태이고, 날라오는 듯한 모션의 경우에는 FlashPlayer10버전부터 추가된 3D 속성을 이용하여 글자 단위로 모션을 적용, 전체 묶음으로 중앙 위치 조절이 적용되었다.
UPL에서 default로 적용되는 왼쪽 상단의 기능은 아래와 같다.
표시되는 숫자는 FPS 값과 메모리 용량을 확인할 수 있도록 되어 있다. 메모리용량의 경우는 정확한 용량이라기 보다는 해당 결과물이 진행하는 과정에서 메모리의 증감을 표시하기 위함이다.
위, 아래 화살표 : FPS를 증가, 또는 감소시키기 위해 사용할 수 있음
P : UPL 진행하는 블로그 카테고리 경로 링크
H : object, embed HTML코드 복사(clipboard copy)
U : swf 경로 복사(clipboard copy)
F, N : FullscreenMode 적용(필요 없을 경우 비활성화 처리됨)
글
[UPL000] 프로젝트 진행 예정
그 동안 즐거운 놀이를 너무 하지 못하여 앞으로 틈틈이 플래시를 가지고 놀아볼까 한다. UPL이라는 명칭은 Useless Play(쓸데없는 놀이) 또는 Useless Pastime(쓸모없는 소일거리) Lab이라는 의미이다. 놀이는 그 자체의 즐거움으로, 그 이상의 이익을 위해 행하지 않는 것에 의미를 두었다. 이름에서 알 수 있듯이 가벼운 마음으로 단순한 형태로 제작될 가능성이 크다. 가능성이라고 이야기 하는 이유는 본인 또한 앞으로 어떤 작업으로 진행하게 될지 알 수 없기 때문이다.(무척 즉흥적이다? 쿠쿠)
예전에 오프라인에서 개인적으로 진행하던 UI&C Lab의 2차 버전쯤으로 보면 좋을 것 같다. 가벼운 작업에 프로젝트 명까지 정해서 하는 이유는 지속성을 유지하기 위함이다. 사실 일을 하면서 개인적인 작업을 진행하기에는 시간적인 여유보다 마음의 여유가 없는 것이 사실이다. 따라서 가벼운 마음으로 틈틈이 진행하되, 어느 정도 일정한 형식을 갖추고 꾸준히 진행할 생각이다.
올려질 포스트에는 미리보기 이미지가 상단에 배치될 것이며 하단에는 결과물에 대한 내용과 실제 구현된 플래시(swf)가 올려질 것이다. 결과물의 기본 포멧도 정할 예정인데, 포멧에는 cpu와 메모리 용량을 체크를 할 수 있는 부분과 swf의 경로를 복사하는 기능, embed 태그 형태로 복사할 수 있는 기능을 제공할 것이다.
글
정보의 가시화 그리고 플래시 개발자의 역할

정보의 가시화.
컴퓨터가 발달하지 않았던 시대에는 그래프의 탄생이 정보의 가시화에 혁명처럼 다가왔던 시대가 있었다. 그로부터 몇 백 년이 지난 지금은 어떠할까, 컴퓨터가 발달하고 인터넷이 빠르게 발전하면서 대량의 정보, 그 자체를 분석하고 처리하는 능력은 그때와는 비교도 할 수 없을 정도로 발전했지만 아직까지도 정보를 효과적이고 완벽하게 가시화 할 수 있는 방법은 존재하지 않는 것 같다. 가면 갈수록 컴퓨터의 정보처리 능력과 더불어 인문학이 주요 이슈로 떠오르고 있는 이유도 여기에 있는 것이 아닐까.
데이터는 데이터 자체로 의미를 지닐 수는 없다. 데이터는 인간이 이해할 수 있는 것으로부터 그 가치를 가지게 된다, 그렇다면 데이터를 인간이 이해하기 편하게 표현하려면 어떻게 해야 할까.
정보 가시화에 필요한 기본적인 시각 요소들은 사이즈, 색채, 관련성, 좌표 등이 있다. 흑백 인쇄와 같이 제한적인 환경이 아닌 인터넷에서는 이러한 기본적인 시각 요소들을 다양하게 사용할 수 있다. 더욱이 모든 이용자의 접근성을 위한 대체 컨텐츠를 제공 해야 하는 부담을 줄이기 위해서는 앞에서 열거한 모든 요소들을 적절히 활용하는 것이 필요하다.
또한 인터넷 매체로 넘어오면서 정보를 단순히 가시화해서 보여주는 것에 머무르지 않고 사용자와 시스템간에 상호 의사소통을 함으로써 인간이 데이터를 이해하는데 보다 많은 도움을 주고 있다. 그러한 관점에서 본다면 플래시는 이러한 시대를 제대로 만났다고 할 수 있다. 플래시는 발전을 거듭하면서 데이터 분석과 처리를 효율적으로 수행하고 있으며 플래시만의 특화된 디자인적인 요소를 충분히 활용함으로써 다양한 시각화를 표현 할 수 있게 되었다. 물론 좋은 펜을 가지고 있다고 하여 글을 잘 쓰는 것은 아니겠지만 정보를 효과적으로 가시화할 수 있는 발판을 마련했다는 점에서 의미가 있다고 하겠다.
플래시는 앞으로도 많은 발전을 거듭하겠지만 그 동안은 도구 자체로써 발전을 했다면 이제는 그 도구를 최대한 활용하여 효과적이고 최적화된 콘텐츠를 생산하는 인력을 키우는데 노력 해야 할 것이다. 앞에서 언급한 것처럼 정보는 정보 자체로 그 의미를 지닐 수 없듯이 말이다.
플래시 개발자의 역할.
위에서 말한 효과적인 컨텐츠를 생산하기 위해서는 플래시 개발자에게는 다양한 역량을 요구하게 된다. 플래시 기술을 보유한 엔지니어를 넘어 정보를 어떻게 가공하여 가시화 할 것인가에 대한 근본적인 문제를 효과적으로 구상할 수 있는 기획력, 그리고 그러한 표현을 현실화 할 수 있는 디자인 능력이 요구된다. 물론 요즘은 전문적인 역량을 요구하게 되면서 각 분야의 기술력이 높아졌지만 그러한 업무 분담 시스템으로 인해 결과적으로는 컨텐츠의 퀄리티가 매끄럽지 않은 경우가 많이 발생한다.
이런 문제점을 보완하기 위해서는 플래시 개발자뿐만 아니라 모든 작업자는 수동적인 작업자가 되어서는 안 된다고 생각한다. 각 분야의 전문가들의 의견을 최대한 수렴하고 존중하되, 기획, 디자인, 플래시 기술을 떠나서 최종 사용자의 입장에서 문제점을 지적하고 더 나은 결과물을 얻기 위해 노력해야 한다. 따라서 끊임없이 각 분야의 전문가들과 커뮤니케이션을 해야 하는 것이다.
사실 본인 또한 다른 작업자들을 설득하는 것에 많은 부담을 갖는 것이 사실이다. 하지만 주관적인 자신의 생각이 아닌, 사용자의 입장에서 충분히 생각하고 제시하는 객관적인 설득은 다른 작업자들도 충분히 공감을 할 수 있을 것이라고 믿는다.
플래시라는 기술은 업무의 특정이 완벽하게 구분되는 분야가 아니다. 구조적인 부분에서는 기획, 비주얼 부분에서는 디자인, 기술적인 부분에서는 프로그래밍을 항상 고민해야 하는 특성이 있다. 따라서 플래시 개발자의 역할은 모든 작업자들에게 보다 많은 커뮤니케이션을 유도하는 윤활유 역할을 수행할 필요가 있다.
각 분야의 전문가들은 자신이 바라보는 관점에서 욕심을 내기 마련이다. 하지만 그 욕심이 해당 프로젝트가 나아갈 방향에 부합하지 않거나, 사용자의 사용 패턴을 충분히 고려하지 않은 욕심이라면 다시 생각해볼 필요가 있다. 보통 일선에서는 이러한 역할을 기획에서 하는 경우가 많지만 기획자의 역량에도 한계가 있기 때문에 무조건 기획자에게 책임을 전가해서는 안 된다고 생각 한다.
사실 본인도 그러한 역할을 조금이나마 수행하기 위해서 노력은 하고 있지만 커뮤니케이션 스킬이 많이 부족하다 보니 어려움이 많은 것이 사실이다. 하지만 이러한 노력조차 하지 않는다면 해당 프로젝트는 철학이 없는 이벤트로 끝날 가능성이 크다고 생각한다.
따라서 플래시 개발자는 모든 작업자의 편의를 위해 개발하기 보다는 최종 결과물을 받아들이는 사용자 입장을 항상 고민하고, 그것이 완벽하게 옳다고 스스로 판단되지 않을 경우에는 프로젝트의 완성도를 위한 커뮤니케이션을 회피해서는 안될 것이다.
물론 현실적으로 어려움이 있는 것은 사실이다. 프로젝트의 일정상 어려움도 있을 것이고 커뮤니케이션 과정에서 다른 작업자의 영역을 침범한다고 좋지 않게 바라볼 수도 있다. 하지만 자신이 옳다고 판단하는 것에 대해 다양한 의견을 들어보는 것만으로도 프로젝트 뿐만이 아니라 모든 작업자들에게 도움이 될 것이라고 생각한다.
글
액션스크립트 3.0 스킬업 강좌를 종강하며...
어제 마지막 액션스크립트 3.0 스킬업 강의가 종강을 하게 되었다. 6강, 18시간이라는 시간 동안 커리큘럼의 내용을 모두 습득하기에는 어려움이 있었던 것이 사실이었지만 늦은 시각까지 강의를 들으시는 수강생 분들의 노력 덕에 본인이 오히려 도움을 받았다는 생각이 든다.
바쁜 업무 때문에 부득이하게 마지막 강의를 참석하지 못하신 분들도 있었던 것 같다. 마지막 수업, 술 한잔 모임에도 참석하지 못한 분들도 다음에는 강의실이 아닌 곳에서라도 술 한잔 할 수 있는 기회가 있기를 바란다.
아무튼 그 동안 모든 수강생분들 부족한 제 강의를 듣느라 너무 고생 많았습니다. 아무쪼록 이번 기회를 통해서 좀더 플래시 액션스크립트에 대한 즐거운 생각을 할 수 있기를 바라며, 본인 또한 앞으로도 여러분들에게 도움이 될 수 있는 사람이 되기 위해 노력 하겠습니다. 감사합니다.
글
AIR 애플리케이션 경연대회
<경품>
대상(1팀) : Adobe Flash CS4 Professional 1copy, 상장 수여
최우수상(1팀) : Adobe Flex Builder 3 Professional 1copy, 상장 수여
우수상(1팀) : Filco Majestouch 기계식 키보드, 상장 수여
장려상(4팀) : 우야꼬의 Flash CS4로 만드는 AIR 1.5 서적, 상장 수여
<특전>
입상한 7팀 중 대상 1팀과 최우수상 1팀에게는 2010년 ACC(Adobe Community Champion) 후보가 될수 있는 자격을 부여해 드립니다.
<일정>
선정기준 : 응모된 작품 중 ACC(Adobe Community Champion)이 심사해 7건을 선정
마감 : 2009년 5월 17일까지
입상작 발표 : 2009년 5월 25일
현장심사, 발표 : 2009년 5월 28일
<선정 과정>
1. 접수된 작품 중 ACC 사전심사를 실시해 1차 7팀의 작품을 선정한다.
2. 7팀의 작품을 가지고 최종 발표회 심사를 실시해 대상을 선정한다.
<심사기준>
작품의 기술성(40)
-데스크톱 리소스 응용도(20) : AIR의 장점인 데스크톱의 리소스를 효과적으로 응용하는가?
-성능(10) : 애플리케이션의 성능이 이용에 불편없는가?
-완성도(10) : 구현하고자 하는 기능과 제출문서 등이 모두 완성되었는가?
주제의 창의성(20) : 기존 애플리케이션과 주제면에서 차별화되는가?
작품의 활용성(20) : 사용자의 생활에 도움을 주는 애플리케이션인가?
사용자 편의성(20) : 사용자가 이용하는데 효과적인 UI로 구성되었는가?
응모 방법 및 자세한 사항은 아래 웹 경로에서 확인 할 수 있다.
http://www.adoberia.co.kr/iwt/blog/blog.php?tn=flex&id=302
글
실무자를 위한 액션스크립트 3.0 스킬업 과정
이번에 아는 형님의 도움으로 액션스크립트 3.0 강좌를 개설하게 되었다. 컴퓨터 학원은 고등학교 시절에 정보처리기능사 자격증 반을 다녔던 것이 전부인 나에게 가당치도 않은 일이지만 컴퓨터 학원은 주입식이어서는 안 된다는 내 소신을 시험해 볼 좋은 기회일 듯싶어서 욕심을 내보았다. 물론 강좌를 신청한 분들에게 기대한 만큼의 무엇을 전달하지 못할 수도 있겠으나 내가 할 수 있는 부분에 있어서는 최선을 다 해볼 요량이다.
강좌는 초중급으로 프로그래밍 언어에 대한 기본지식이 있거나 액션스크립트 2.0에서 3.0으로 넘어가는 분들을 대상으로 하였다. 따라서 기본적인 프로그래밍 언어에 대한 설명은 따로 시간을 할애하지 않을 생각이다.
사실 6강 18시간이라는 시간은 커리큘럼의 모든 부분을 자신의 것으로 만들기에는 턱없이 부족한 시간이다. 하지만 독학으로 공부하며 방향을 잡지 못하거나 본인이 공부하고 있는 것이 맞는 것인지 의심되는 분들에게는 도움이 될 것이라 믿는다.
본 강좌에서의 중심은 객체지향언어인 액션스크립트로 작업을 함에도 불구하고 oop의 장점을 충분히 활용하지 못하는 기존의 습관을 바꿔보는 것이다. 강좌가 끝날 때 이 부분에 대해서 느낌을 찾으시는 분들은 좋은 경험이 될 것이라 생각한다. 본 강좌에서 디자인패턴을 메인 메뉴로 올려놓은 것은 디자인패턴을 공부하기 위한 것이 아니라 많은 프로그래머들에게 입증된 디자인패턴의 구조를 토대로 본인의 코딩, 구조화 습관에서 생각의 전환을 하기 위해 디자인패턴을 다룰 것이다.
아무쪼록 강좌를 신청하신 분들, 그리고 본인 또한 좋은 경험이 되길.... ^^
http://www.dikr.co.kr/courses/ac1_003.asp
글
플래시 어워드 사이트들...
생각해보면 플래시의 다이나믹한 기술이 적지 않게 자극적이긴 한 것 같다.
일반 인터넷 사용자와 버튼 하나라도 재미있게 표현하고픈 욕구로 가득 차 있는 플래시 개발자들의 보는 시각은 많이 다르겠지만 플래시의 장점은 두고두고 장점으로 살아남을 수 있도록 일선에서 노력을 해야 하지 않을까 싶다. 그것이 다이나믹한 디자인 요소이던 사용자의 편의를 우선한 심플한 형태이든 장점이 단점으로 보이지 않게 말이다.
Favorite website awards (you have to pay) (25 words desc)
http://www.thefwa.com/
Dope awards (35 words desc)
http://www.dopeawards.com/
Design Licks
http://www.designlicks.com/
Best Web Gallery
http://bestwebgallery.com/category/flash/
Design Flavr (needs a screenshot of at least 523px)
http://www.designflavr.com/category/flash/
Design Snack (needs a screenshot 389 x 180px)
http://www.designsnack.com/
101 best websites (requires login)
http://101bestwebsites.com/category/flash
Inspiration Up
http://inspirationup.com
Website Design Awards
http://websitedesignawards.com/index.php/category/flash-gallery/
Spyline
http://spyline.de/section/flash
Creative Website Awards
http://www.creativewebsiteawards.com/
Mowsnet Web Awards
http://www.mows.sk/awards/index.php
iBlog
http://iblog.chubzz.com/
Another Bookmark
http://anotherbookmark.com/
Refresh links (nothing new since may 2008)
http://refreshlinks.org.uk/
Flash in the pan (seems outdated nov 2008)
http://www.flash-in-the-pan.org/
Flash Blasted (seems outdated nov 2008)
http://flashblasted.com/
Flash Galleria (seems outdated)
http://www.flashgalleria.com/
New Web Pick (requires a login and does not seem so relevant)
http://www.newwebpick.com/
글
[CS4] Vector의 이해
일단 아래는 FlashPlayer10 레퍼런스 문서에 있는 Vector에 관한 기본 내용이다.
----------------------------------------------------------------
Vector 클래스를 사용하면 벡터에 액세스하고 이를 조작할 수 있습니다. 벡터는 요소의 데이터 유형이 모두 같은 배열입니다. 요소의 데이터 유형을 Vector의 기본 유형이라고 합니다. 기본 유형은 내장 클래스 및 사용자 정의 클래스를 포함한 모든 클래스일 수 있습니다. 기본 유형은 Vector 변수를 선언할 때 및 클래스 생성자를 호출하여 인스턴스를 만들 때 지정됩니다.
Array와 마찬가지로 배열 액세스([]) 연산자를 사용하여 Vector 요소의 값을 설정하거나 검색할 수 있습니다. 또한 몇 가지 Vector 메서드를 통해 요소 값을 설정 및 검색하는 메커니즘이 제공됩니다. 이러한 메서드로는 push(), pop(), shift(), unshift() 등이 있습니다. Vector 객체의 속성 및 메서드는 Array의 속성 및 메서드와 비슷하며 대부분의 경우 동일합니다. 사용하는 Array의 모든 요소가 같은 데이터 유형인 경우 항상 Vector 인스턴스를 사용하는 것이 좋습니다.
Vector의 기본 유형은 접미사 유형 매개 변수 구문을 사용하여 지정됩니다. 유형 매개 변수 구문은 다음 예제와 같이 마침표(.), 여는 각괄호(<), 클래스 이름, 닫는 각괄호(>) 순서로 구성됩니다.
var v:Vector.<String>;
v = new Vector.<String>();
예제의 첫 번째 행에서는 변수 v를 Vector.<String> 인스턴스로 선언합니다. 즉, 이 변수는 String 인스턴스만 포함할 수 있으며 String 인스턴스만 검색할 수 있는 Vector(배열)를 나타냅니다. 두 번째 행에서는 동일한 Vector 유형(요소가 모두 String 객체인 Vector)의 인스턴스를 생성하여 v에 할당합니다.
Vector.<T> 데이터 유형으로 선언된 변수에는 같은 기본 유형 T로 생성된 Vector 인스턴스만 저장할 수 있습니다. 예를 들어 new Vector.<String>()을 호출하여 생성된 Vector를 Vector.<int> 데이터 유형으로 선언된 변수에 할당할 수는 없습니다. 기본 유형은 정확히 일치해야 합니다. 예를 들어 다음 코드에서는 객체의 기본 유형이 변수의 선언된 기본 유형과 다르므로 코드가 컴파일되지 않습니다. Sprite가 DisplayObject의 하위 클래스이지만 결과는 마찬가지입니다.
// This code doesn't compile even though Sprite is a DisplayObject subclass
var v:Vector.<DisplayObject> = new Vector.<Sprite>();
기본 유형이 T인 Vector를 T의 수퍼 클래스의 Vector로 변환하려면 Vector() 전역 함수를 사용합니다.
Vector 클래스에는 데이터 유형 제한뿐만 아니라 Array 클래스의 경우와 다른 몇 가지 제한이 더 있습니다.
* Vector는 밀착형 배열입니다. 1에서 6 사이의 위치에 값이 없어도 인덱스 0과 7에 값이 있을 수 있는 Array와 달리 Vector의 경우에는 모든 인덱스에 값 또는 null이 있어야 합니다.
* Vector는 고정 길이일 수도 있습니다. 즉, 포함된 요소 수를 변경할 수 없을 수 있습니다.
* Vector의 요소에 액세스할 때는 경계가 검사됩니다. 마지막 요소(length - 1)보다 큰 인덱스에서는 값을 읽을 수 없습니다. 현재 마지막 인덱스를 벗어난 인덱스에는 값을 설정할 수 없습니다. 즉, 기존 인덱스나 [length] 인덱스에만 값을 설정할 수 있습니다.
이러한 제한 사항으로 인해 Vector에는 모든 요소가 단일 클래스의 인스턴스인 Array 인스턴스보다 두 가지 우수한 점이 있습니다.
* 성능: Vector 인스턴스를 사용하면 Array를 사용할 때보다 훨씬 빠르게 배열 요소에 액세스하고 반복할 수 있습니다.
* 유형 안전: 엄격 모드를 사용하면 Vector에 잘못된 데이터 유형의 값을 할당하거나 Vector에서 값을 읽을 때 잘못된 데이터 유형을 사용하는 등의 데이터 유형 오류를 컴파일러에서 식별할 수 있습니다. 그러나 push() 메서드나 unshift() 메서드를 사용하여 Vector에 값을 추가할 때는 인수의 데이터 유형이 컴파일 타임이 아닌 런타임에 검사됩니다.
----------------------------------------------------------------
Array와 Vector
Vector는 ECMAScript4에서 도입된 기능으로 이번 FlashPlayer10에서도 적용이 되었다. 모든 요소가 동일한 객체를 포함해야 한다는 제약이 따르지만 위 레퍼런스의 내용과 같이 Array 배경보다 몇 가지 장점을 가지고 있다. 속도와 엄격한 유형검사가 그것이다.
Vector는 Array와 같이 Object를 확장하며 dynamic 클래스 이지만 Array와 같이 정의되지 않은 프로퍼티에 값을 할당할 수는 없다. 예를 들어
var arrStr:Array = new Array();
arrStr.name = "jasu";
trace(arrStr.name);
이런 형태로 실행을 하면 arrStr에 있는 name 속성을 런타임에서 생성하여 값을 참조할 수 있다. 하지만 Vector의 경우 컴파일에서 에러를 throw 한다.
var vecStr:Vector.<String> = new Vector.<String>();
vecStr.name = "jasu"; // error 1119: Access of possibly undefined property name through a reference with static type __AS3__.vec:Vector.<String>.
trace(vecStr.name);
Vector의 연속된 배열과 고정 길이
var arrStr:Array = new Array();
arrStr[0] = "100";
arrStr[1] = "200";
trace(arrStr[1]); // 정상적으로 컴파일 됨.
var vecStr:Vector.<String> = new Vector.<String>(2, true);
vecStr [0] = "100";
vecStr [1] = "200";
vecStr [2] = "300"; // vecStr의 고정된 길이(2) 값을 벗어난 인덱스 참조로 에러 발생
trace(vecStr[2]);
var vecStr:Vector.<String> = new Vector.<String>(2, false);
vecStr [0] = "100";
vecStr [1] = "200";
vecStr [2] = "300";
trace(vecStr[2]); // 정상적으로 컴파일 됨.
Vector의 constructor 첫번째(length), 두번째(fixed) default 값은 0과 false이다.
Vector에서 push 메소드의 암묵적 형 변환
var vetStr:Vector.<int> = new Vector.<int>();
vetStr[0] = true; // TypeError 발생
trace(vetStr[0]);
var vetStr:Vector.<int> = new Vector.<int>();
vetStr.push(true);
trace(vetStr[0]); // output 1 (push 메소드 실행시 암묵적으로 할당된 값의 형을 강제 변환함.
Vector의 push 시에도 Type 체크를 하여 TypeError를 throw 해주는 것이 좋을 것 같으나 현재 Vector의 경우 push로 값을 넣을 경우 암묵적으로 강제 형 변환을 하고 있다.
정리
Vector의 경우 기존에 사용하는 문법과 약간은 다른 형태를 취하고 있기 때문에 처음 접할 때는 생소하다. 하지만 기존에 사용하던 방식 “:객체명”에서 :객체명.<단일형> 으로 추가하되, 그 Vector에는 포함하고자 하는 형태만 사용한다는 것을 머리 속에서 명확하게 인지한다면 기존에 Array를 사용하여 생기던 속도 문제와 에러를 예방할 수 있다는 차원에서 좀더 명확하고 빠른 알고리즘을 작성할 수 있지 않을까 싶다.
글
ACC(Adobe Community Champion)
기존에 플렉스 개발자로만 구성되었던 ACC(Adobe Community Champion)가 adobe flash platform으로서 플래시, 플래시 라이트, 플렉스가 통합되어 활동하게 되었습니다. 송구스럽게도 실력 있는 분들과 함께 임명장을 받게 되어 스스로 소식을 전하는 것이 조심스럽습니다. 앞으로도 더욱 많이 배워야 하는 저이지만 임명장을 받은 마당에 의무감도 없지 않은 듯싶어서 소식을 전합니다.
임명식이 있던 날, 회사 업무로 부득이하게 참석을 하지 못하였는데, 마음을 담은 카드까지 전달해 주셨네요. Adobe ACC 관계자 분들에게도 감사를 전합니다.
제가 격식에 따라 활동하는 타입은 아니지만 앞으로 꾸준히 활동하도록 하겠습니다. 다소 부족한 부분이 있더라도 배우는 자세로 이해해 주시고 잘못된 부분이 있으면 서슴없이 말씀해 주시면, 앞으로 ACC 활동을 통해서 또 다른 진정한 커뮤니티 챔피언을 발견할 수 있지 않을까 생각해 봅니다.
감사합니다.

글
Box2D로 표현할 수 있는 것
예를 들면 Box2D에서는 기본적인 수치 계산에 사용하는 값은 실 세계의 관점에서 미터 단위로 값을 사용하고 있다. 또한 무게도 kg단위로 표현이 되는데, 이로 인해서 표시객체로서 화면에 표현할 때는 다시 미터 단위를 pixel 단위로 변환해야 하는 수치계산부가 포함된다. 이로 인해서 불필요한 연산을 포함하게 되는 것이다.
그렇다고 하더라도 기본적인 프로그래밍 언어적인 측면에서 짜임새 있는 구조를 취하고 있다.
샘플로 제작한 결과물은 Box2D에서 사용할 수 있는 오브젝트 생성 및 오브젝트 끼리 서로 연관성을 유지할 수 있도록 연결해 주는 Joint을 통해서 서로 연결 관계를 만들어 낼 수 있다.
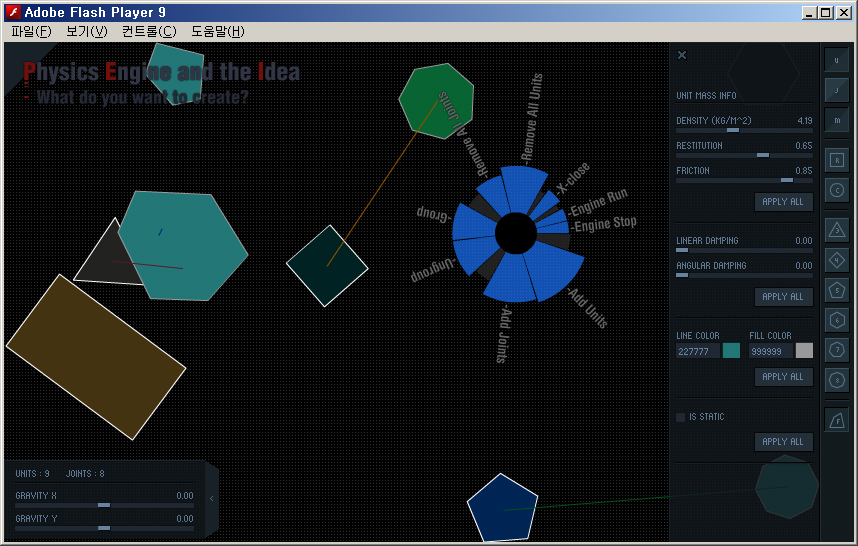
샘플 이미지
샘플 플래시
일단 화면에서 마우스를 드래그 하여 오브젝트를 생성 할 수 있다. 왼쪽에 나타나 있는 메뉴 버튼에 따라서 생성할 모양을 선택할 수 있다. 상단의 3개의 버튼(u,j,m)은 u는 unit 생성 메뉴를 나타내고 j는 joint 메뉴, 그리고 m은 생성한 오브젝트를 이동(move) 할 수 있는 기능 메뉴이다.
일단 생성할 수 있는 기본적인 오브젝트 모양은 삼각부터 8각까지이고 마지막 f는 자유로운 선 연결을 통해서 자율각도의 도형을 만들 수 있다. 자율도형의 경우에도 8개의 각만을 유지하는데 이는 Box2D(일반 다른 물리엔진에서도 대체적으로 그러하다)에서 8각 이상의 오브젝트에서는 물리 연산에 있어서 오류가 발생한다. 이는 각이 많은 경우 각에 따른 관성과 마찰력을 만들어 내는 연산에 있어서 한계점이라고 이해하면 될 것 같다.
각을 많이 만들 수 없기 때문에 단일 오브젝트로 자유로운 형태의 모양을 만들고 그것에 이미지를 맵핑 할 수 없는 것은 여러 개의 오브젝트를 묶어서 표현 할 수 있을 것이다.
또한 Box2D에서 자율 각도의 도형을 만들 때 지켜야 할 규칙에 대한 이야기를 하고 있는데 이는 이전 각도와 다음 각도의 연장선에서 안쪽에 새로운 각을 생성하면 엔진에 오류가 발생한다. 이는 물리엔진에서 표면의 각도에 따라 충돌 계산을 처리하는데 표면 안팎을 구분할 수 없는 계산의 사각이 발생하기 때문이다. 따라서 샘플에서는 자율도형을 만들 때에는 가이드 라인을 제공하고 있으며 그 가이드 색에 포인트를 생성할 수 없도록 처리해 놓았다. 그리고 Box2D에서 약간의 오류가 있는데 자율도형을 만들 때 시계방향으로 만들면 대체적으로 문제가 없지만 시계 반대방향으로 각도를 만들면 문제가 발생한다. 따라서 샘플에서 만들어진 자율도형의 경우에는 시계 반대방향으로 만들어진 각도의 포인터 배열 순서를 역으로 reverse하여 처리하였다.
오른쪽 상단의 메뉴 j에서는 Box2D에서 제공하는 joint 기능들을 포함하고 있다. 몇몇 기능은 구현되지 않거나 구현 과정에 있는 것들도 있다.
Joint는 오브젝트와 오브젝트를 잇는 역할을 한다. Box2D에서는 6종류의 조인트를 지원하고 있다.
b2DistanceJointDef
이는 오브젝트의 거리를 일정하게 유지하는 조인트이다.
B2RevoluteJointDef
이는 오브젝트와 오브젝트간의 연결을 통해 회전시키는 역할을 한다. 사람의 팔과 다리와 같은 관절 역할을 한다고 보면 될 것 같다.
b2PrismaticJointDef
이는 피스톤 같은 움직임을 표현한다. 오브젝트간의 직선으로 연결된 길을 통해서 직선 운동을 한다.
b2PulleyJointDef
도르래 같은 기능을 하는 조인트이다.
b2GearJointDef
기어 조인트이다. 기어에 의해서 연결되고 있는 관계를 나타내는 조인트이다.
b2MouseJointDef
마우스 조인트는 오브젝트를 마우스 인터랙션을 통해서 움직이기 위한 조인트이다. 샘플에서 오브젝트를 마우스로 클릭 후 드래그(메뉴중 M버튼이 눌려진 상태에서만)를 통해서 이동 가능한 것도 마우스 조인트를 사용하고 있기 때문이다.
그리고 샘플에서 마우스 오른쪽 버튼을 통해서 context 메뉴를 제공하고 있는데 오브젝트를 삭제하는 기능과 오브젝트의 정보를 확인하고 수정 할 수 있는 info 메뉴가 그것이다.
Info와 Remove 기능은 생성한 오브젝트 위에서만 사용 가능하다. 선택되는 오브젝트가 없을 때에는 기능이 처리되지 않는다. Remove는 해당 오보젝트를 바로 삭제해 준다. Info는 해당 오브젝트의 정보 값들을 오른쪽에 표시해 주고 있는데 해당 값들을 변경함으로써 오브젝트의 물리 값들을 변경할 수 있다. 예를 들면 마찰력, 관성, 탄력등…
또한 색 변경과 static으로 물리역학에 영향을 받지 않는(멈춰있는 장애물) 오브젝트로 만들 수도 있다.
왼쪽 하단에는 물리역학이 적용되고 있는 영역의 중력 값을 변경 할 수 있다. 실 세계에서의 중력은 위에서 아래(Y축)로만 적용되지만 여기서는 X축으로도 적용 가능하여 바람에 날리는 형태의 환경도 만들어 낼 수 있다.
그리고 마지막으로 화면에서 shift 키를 누른 상태에서 마우스로 원을 그리면 전체적인 메뉴를 볼 수 있는데 기능 중에는 구현되지 않은 것들도 있다. Fullscreen으로 적용할 경우 키보드를 사용할 수 없으니 normal 화면에서 사용할 수 있다.
몇 개월 전에 만들었던 결과물이지만 중간에 다른 일들로 인하여 잠시 손을 놓고 있었다. 사용하다 보면 약간 버그도 발생하고 있는데 나중에 시간이 허락되면 Box2D를 사용하는 방법에 대해서 포스팅을 하면서 수정하도록 하겠다. 시간이 허락이 될지는 잘 모르겠지만 말이다...;;
블로그를 통해서 새해 인사를 하지 못했는데 아무쪼록 제 블로그에 방문하는 모든 분들 2009년에는 명박스럽지 않은 즐거운 해가 되었으면 좋겠다. 모든 분들 새해 복 많이 받으세요~~ ^^
글
[AS3] 좋은 코드를 작성하기 위한 길
하지만 그런 꿈은 삶의 역경 속에서 잊혀지고 나아가 컴퓨터 프로그래머라는 직업이 돈이 되는 직업은 아니라는 것을 알았을 무렵에는 이내 나의 꿈은 컴퓨터 프로그래머가 아니었다고 부정하였다. 결국 부정하던 장래희망의 굴레에 나를 몰아넣은 것은 플래시라고 할 수 있다. 내가 플래시를 처음 접했을 때는 이런 형태로 발전할지는 꿈에도 몰랐었으니 고로 나는 플래시에게 사기를 당한 것이다. ^^
나는 배우는 과정에 서있다. 항상 플래시의 발전을 따라가느라 정신 없이 허우적거리는 생활을 반복하고 있으니 아마도 내가 플래시라는 툴에서 손을 놓을 때까지 이러한 배움의 길은 끝이 없을 듯싶다.
배우는 과정에서 느꼈던 좋은 코드를 작성하는 방법에 대하여 이야기 해 볼까 한다. 본 내용은 일본 잡지에 실린 연재 코너의 내용을 ActionScript 버전으로 본인의 생각을 덧붙여 작성한 것임을 밝혀둔다.
좋은 코드란?
좋은 코드는 조직이나 프로젝트, 프로젝트 메니저에 따라서 그 정의가 다르게 해석될 수 있다. 하지만 보편적으로 좋은 코드로서 바람직한 방향은 있다.
정확하게 동작하는 것.
정확한 결과값을 도출하는 것은 신뢰할 수 있는 코드다.
빠르고 효율적으로 동작 하는 것.
결과 값을 도출하는 방법은 여러 가지가 있을 수 있다. 좋은 코드는 적절한 퍼포먼스로 동작한다.
방어적으로 버그를 생산하지 않는 것.
방어적 프로그래밍 방법론에 기초하여 정상적인 값이 들어 올 것이라고 가정하지 않고 부정확한 값이 와도 문제가 발생하지 않도록 방어적으로 코드를 작성한다. 이것은 처음에 열거한 정확하게 동작하는 것을 도와준다.
유지보수를 하기 쉬운 것.
프로젝트는 단기간에 수명을 다할 수도 있지만 우리가 상상하는 것보다도 길게 생명을 유지하는 것도 많다. 유지보수성을 높이는 것도 좋은 코드에 있어서 중요하다.
다른 사람이 봐도 이해하기 쉬운 것.
현재 작성한 코드를 미래에 자신이 보는 것과 현재 타인이 보는 것은 비슷하다고 볼 수 있다. 미래에 자신이 봐도 이해할 수 있는 코드는 좋은 코드라 할 수 있다.
쓸데없는 부분이 없는 것.
쓸데없는 코드를 작성하는 개발자는 없을 것이다. 다만 코드의 구현과정에서 기능 추가 및 다른 로직과의 연동 과정에서 불필요하게 파생하는 코드들은 지양할 필요가 있다.
좋은 코드를 작성하면 무엇이 좋은가?
좋은 코드는 프로젝트를 추진하고 성공적으로 이끌기 위한 기본적인 요소가 된다. 프로그래밍의 달인들은 심플하고, 유지보수성이 좋고 안정적인 코드를 빠른 속도로 작성한다. 테스트가 어려운 코드를 테스트가 가능하고 검증할 수 있는 코드로 변경함으로써 품질이나 생산성을 수백 배 높이기도 한다. 이것은 프로젝트의 성공에 있어서 큰 요소이다. 물론, 좋은 코드가 있으면 반드시 프로젝트가 성공하는 것은 아니다. 개발 프로세스나 메니지먼트, 커뮤니케이션등으로 좌우되는 경우가 더 많지만 이런 것들을 제외한다면 개발에 있어서 좋은 코드의 힘은 크다고 볼 수 있다.
프로그래머로서의 평가가 높아진다.
좋은 코드를 작성하는 프로그래머는 대체적으로 프로그래머로서 신뢰한다. 프로그래머로서의 평가가 조직으로서의 실제 평가나 이익에 결합될지는 소속하는 조직의 평가 제도나 프로그램 이외의 일도 포함하여 정해지는 것이 현실이다. 그렇다고 좋은 코드를 쓸 수 있는 것이 마이너스 평가로 이어지지는 않을 것이다.
일에 대한 만족감이나 자신감을 가질 수 있다.
두 번 다시 손대고 싶지 않은, 유지보수가 불가능한 코드를 써본 적이 있을 것이다. 이러한 낮은 퀄리티의 일을 해 놓으면 일에 대한 만족감을 얻을 수 없다. 반면 자신의 의지로 적절히 좋은 코드를 작성함으로써 품질이 높고 안정된 소프트웨어를 개발했을 때는 그에 대한 만족감도 높고 자신감을 갖고 일에 임할 수 있다. 앞으로 오랜 시간을 프로그래머로써 살아갈 것이라고 생각한다면 좋은 코드를 쓸 수 있는 레벨을 목표로 하는 것은 합리적인 일이다.
사실 좋은 코드를 작성하기 위해서는 하루아침에 이룰 수 없다. 그렇다면 좋은 코드를 작성하기 위해 구체적으로 무엇을 어떻게 해야 하는지를 살펴보자.
코드 리딩 - 읽어라, 코드를 읽고, 읽고, 또 읽어라.
음악이나 회화, 건축의 세계에서도 자신만의 발상으로 작품을 완성시키는 예술가는 없다. 다른 사람들의 작품을 보고 영향을 받거나 좋은 곳을 훔치거나 해서 자신의 작품을 만드는 것으로 작품을 낳아 왔다.
프로그래밍도 같다. 좋은 코드를 작성 하려면 좋은 코드이건 나쁜 코드이건 간에 다른 사람이 작성한 코드를 평소에 의식하고 읽는 것이 중요하다. 플래시는 특히 많은 오픈 소스가 인터넷에 열려 있기 때문에 다른 사람이 작성한 좋은 코드를 언제라도 부담 없이 읽을 수 있다. ActionScript 중급 정도의 실력자이지만 구조를 어떻게 만들어야 하는지 막막한 분은 특히 주목할 필요가 있다. 이런 단계에 머물러 있는 분이라면 코드리딩을 통해서 한 단계 발전한 자신을 발견할 수 있을 것이다.
코드리딩의 좋은 점은 알아도 코드를 읽는 방법을 모른다면 시작하기 힘든 일이다. 아래의 간단한 코드를 보면서 이야기 해보자.
import flash.events.Event;
import classes.data.*;
import classes.net.SimpleXMLLoader;
public class DProvider extends SimpleXMLLoader{ // [1] 여기부터
private var _xmlUrl:String;
private var _keywords:Array;
public function DProvider(inUrl:String):void { // [2] 여기부터
_xmlUrl = inUrl;
addEventListener(Event.COMPLETE, onLoadedXmlHandler);
loadXML(_xmlUrl);
} // [2] 여기까지
private function onLoadedXmlHandler(e:Event):void { // [3] 여기부터
var xml:XML = XML(data);
_keywords = [];
var len:int = xml.item.length();
for (var i:int = 0; i < len; i++)
{
// [4] 여기부터
_keywords.push(createKeyword(xml.item[i]));
}
} // [3] 여기까지
private function createKeyword(inKeywordNode:XML):KeywordBase
{
var keyword:KeywordBase;
switch(int(inKeywordNode.level)) {
case 1: keyword = new Keyword1(inKeywordNode);
break;
case 2: keyword = new Keyword2(inKeywordNode);
break;
case 3: keyword = new Keyword3(inKeywordNode);
break;
case 4: keyword = new Keyword4(inKeywordNode);
break;
}
return keyword;
} // [4] 여기까지
public function get keywords():Array { return _keywords.concat(); } // [5]
} // [1] 여기까지
}
위 클래스는 본인이 실무에서 작업했던 태그클라우드에서 사용했던 코드이다. 클래스의 기능은 xml데이터를 불러들여 level 노드 값에 따라서 해당 클래스들을 배열로 생성하여 제공한다.
위 클래스 외적으로 사용된 클래스는 다음과 같은 기능을 포함한다.
SimpleXMLLoader : 단순히 xml 데이터를 불러오는 기능을 한다. loadXML 메소드가 포함되어 있다.
KeywordBase : 키워드 무비클립의 기본이 되는 기능을 제공한다. (마우스 다운, 오버, 아웃등)
Keyword1 ~ Keyword4 : KeywordBase 를 상속하는 각 레벨에 따라 디자인이 서로 다른 클래스들
코드리딩을 할 때는 기본적으로 nest 단위로 읽어 내려가면 된다. 중간에 나타나는 다른 클래스들은 현재 블록을 전체적으로 훑어 보면서 유추하도록 하자. 중간에 다른 파일을 열어 읽게 되면 현재 읽고 있는 흐름을 놓칠 수 있기 때문이다.
50줄도 안 되는 코드지만 이 코드만 가지고도 작업된 클래스들의 절반 이상은 이해할 수 있다. 복잡한 기능을 하는 클래스는 아니기 때문에 읽으면서 구조적으로 어떻게 작성이 되었는지 알 수 있을 것이라 믿는다. 이런 훈련을 반복 하다 보면 현재 읽고 있는 클래스 이외의 다른 클래스들도 머리 속으로 그리는 과정을 얻게 된다. 이를 통해서 하나를 보면 열을 알게 되는 경지에 다다를 수 있을 것이다. ^^
구글에서 코드 검색엔진을 통해서 웹에 있는 원시 코드들을 검색할 수 있는 서비스를 제공하고 있다. 자신이 원하는 기능의 클래스명이나 메소드명으로 검색해서 코드리딩 연습을 하는 것도 좋은 방법이다. 또한 많이 알려진 클래스나 패키지들은 구조적으로 잘 설계된 것들이 많이 있다. 구조적인 관점에서는 그런 것들을 분석해 보는 것도 큰 도움이 된다.
http://www.google.com/codesearch
인터넷상에 공개되어있는 Subversion(repository)나 archive파일 등을 기계적으로 빠르게 검색 할 수 있다.
좋은 이름을 붙이자.
우리가 프로그래밍을 하고 있을 때 가장 막히는 부분은 변수명, 메소드명, 클래스명 이름을 붙이는 것이다. 그만큼 좋은 이름을 붙이는 것은 중요하다. 좋은 이름을 붙이는 것이 중요한 이유는 위에서 언급했던 코드리딩에서도 느낄 수 있듯이 관련 기능에 부합하는 좋은 이름을 붙이지 않으면 코드를 읽기가 어려워진다.(생각해보니 위에서 예로 든 코드에서도 어려움을 느낀 분들이 있을 것 같다 ^^;)
그렇다면 좋은 이름의 조건이 있을 법하다.
좋은 변수명, 메소드명, 클래스명은 이름이 그 코드의 내용을 올바르게 나타내고 있다. 그러한 이름은 이름을 보는 것만으로도 코멘트를 읽을 필요도 없이 그 역할을 이해할 수 있다. 좋은 이름은 코드의 이해를 돕지만 나쁜 이름은 읽는 사람을 혼란 시키고 착각을 낳아 버그 발생을 조장한다.
위 코드를 예로 들면 onLoadedXmlHandler 메소드 명을 onComplete로 했을 경우에 어떤 것이 Complete 되었다는 것인지 인지하기 어렵다. 위 클래스의 경우는 단순한 클래스이지만 클래스의 내용이 많고 complete 핸들러 함수를 여러 개 포함하고 있을 경우에는 메소드의 중복이 발생할 수도 있다.
public function get keywords():Array { return _keywords.concat(); }
의 경우에는 keyword에 복수를 뜻하는 s를 붙임으로써 전달 받는 keyword가 하나가 아니라 복수이며 배열이라는 것을 유추할 수 있다. 이 밖에도 아래와 같은 방법이 있다.
어두 이외의 모음을 삭제 (image ->img)
강한 소리를 남긴다. (server -> svr)
약어의 이용 (database -> db)
일관성이 있다.
좋은 이름은 코드 전체에서 일관된 흐름을 가져야 한다.
대칭성을 유지하는 것
begin <-> end
write <-> read
on <-> off
단어의 조합의 일관성
scoreAvg
scoreAverage
avgScore
위 이름은 하나의 클래스에서 중복 사용하지 않을 것.
관용어에 따라서
언어, 프로젝트, 회사나 팀 마다 명명에 관한 관용어(관습)가 있다. 예를 들면 Java의 경우는 메소드명은 소문자로 시작하는 것이 관습이며, C#은 대문자, C++은 멤버 변수에 prefix로 m_를 붙이는 것이 일반적이다. 관용어에 따른 명명은 누가 보더라도 알기 쉬운 이름이라고 이야기 할 수 있다.(ActionScript의 경우는 보통 자바와 언어적 문법이 비슷하기 때문에 자바와 같은 명명 관용어를 사용하는 경우가 많지만 개인적인 취향에 따라 다르게 사용하는 경우가 대부분이다.)
코딩 표준에 따라서
위와 같이 좋은 코드의 조건을 채우기 위해서도 코딩 표준이나 명명 규약을 정해 팀 멤버 전원이 맞추는 것이 중요하다. 작업자 1명이 단기적으로 작업하는 프로젝트에서는 본인이 원하는 규칙을 사용하면 되겠으나 조직의 힘을 바탕으로 얻을 수 있는 큰 프로젝트의 경우는 협업의 중요성이 대두되므로 이러한 코딩 표준을 맞추는 것이 장기적으로는 바람직하다고 볼 수 있다.
좋은 이름을 붙이기 위한 습관
항상 좋은 이름을 붙이는 것을 의식한다.
좋은 이름을 붙이려면 우선 의식적으로 노력을 해야 한다. 이것은 A라는 이름이 좋은가? 아니면 B라는 이름이 좋은가를 항상 신중하게 검토해 보고 적절한 이름을 결정하는 프로세스를 반복할 필요가 있다.
코드의 리딩이나 리뷰
자신이 모르는 완전히 새로운 이름을 만드는 것은 코드를 분별없게 만들 가능성이 크다. 본인이 작성한 코드를 스스로 리딩해 보거나 다른 사람에게 리뷰를 함으로써 사용할 수 있는 이름을 조금씩 늘려간다. (본인 같은 경우는 아는 단어의 수준이 메롱이기 때문에 코드작업을 할 때 항상 사전을 열어놓고 작업을 하는 습관이 있다. 이때도 주의할 것은 일회성으로 모르는 단어를 만들어 명명하는 것 보다는 그 단어를 충분히 숙지한 상태에서 이름으로 사용하는 것이 바람직하다 – 간혹 내가 만든 이름을 내가 이해하지 못하는 어처구니 없는 경우가 발생 하기도 한다. 메롱;;)
좋은 변수명
설명적인 변수명
변수에는 값이나 오브젝트가 대입된다. 변수명을 보는 것만으로도 무엇이 어떠한 역할을 하는지 명확한 것이 좋은 이름이라 할 수 있다.
예를 들어
var n:int; // 무슨 수치?
var languages:Array = [“kr”, “en”]; // 무슨 언어?
var flg:Boolean = false; // 무슨 플래그?
var userAgent:UserAgent // 무슨 유저 에이전트?
위와 같은 변수명은 나중에 되돌아보면 변수의 역할을 알 수 없다. 아래와 같이 좀더 구체적이고 명확한 이름으로 해 두면 되돌아 보거나 다른 사람이 봐도 이해하기 쉬운 코드가 된다.
var orderCount:int; // 오더수
var availableLanguages:Array = [“kr”, “en”]; // 이용 가능한 언어
var existsSameName:Boolean = false; // 동성동명이 존재할까?(존재 true)
var unknownUserAgent:UserAgent // 미지의 유저 에이전트
다만 변수는 변수의 종류와 그 변수의 스코프(변수의 값을 참조할 수 있는 범위, 변수의 선언으로부터 시작되어 변수의 값을 참조할 수 없게 될 때까지의 범위)에 의해서 좋은 이름의 성질이 다르다. 스코프가 넓으면 다양한 곳으로부터 참조되므로 영향 범위가 크다고 할 수 있다. 따라서 보다 구체적인 이름이 요구된다. 종류별로 보면 아래와 같다.
필드 변수, 클래스 변수
필드 변수는 인스턴스 변수이다. 필드 변수, 클래스 변수는 로컬 변수등과 비교하면 변수의 스코프가 넓기 때문에 특히 그 변수의 의미를 올바르게 표현한 이름이 바람직하다.
메소드의 파라미터
파라미터명은 알기 쉽고 간결한 이름이 좋을 것이다. 파라미터명은 이용자가 API레퍼런스로 참조하거나 Eclipse, FlashDevelop등의 통합 개발 환경으로부터 변수명의 후보로서 이용되므로 극단적으로 짧은 이름을 붙이는 것은 피해야 한다.
로컬 변수
메소드 내에서 일시적으로 선언되는 변수이다. 스코프가 긴 것도 있지만 for문과 같이 짧은 것도 있다. 스코프가 긴 것은 필드 변수와 같이 변수의 의미를 올바르게 표현하는 구체적인 이름을 붙이는 것이 좋다. 스코프가 짧은 것은 아래와 같이 사용구분만 적당히 해주면 된다.
관용어에 따르는 또는 따르지 않는다.
배열의 내용을 순서대로 처리하는 루프 카운터 변수(i,j,k)등과 같이 잘 사용되는 관습적인 변수명은 그대로 관용어에 따르는 편이 알기 쉬운 코드가 된다.
for (var empCounter:int=0 ; empCounter < employes.size ; empCounter++) {
var emp:Employee = employees[empCounter];
...
}
// 루프 카운터의 이름이 관습적으로 짧고, 가독성이 높다 [O]
for (var i:int=0 ; i<employes.size ; i++) {
var emp:Employee = employees[i];
...
}
다만 예외적인 경우도 있다. 구체적인 이름을 변수명으로 하는 편이 알기 쉬운 경우는 그렇게 사용한다. 예를 들어 좌표계를 취급하는 경우에는 아래와 같이 사용하여 가독성을 높일 수 있다.
for (var i:int=0 ; i<width ; i++) {
for (var j:int=0 ; j<height ; j++) {
var color:uint = getColor(i, j);
...
}
}
// 변수명을 x,y로 했으므로 알기 쉽다 [O]
for (var x:int=0 ; x<width ; x++) {
for (var y:int=0 ; y<height ; y++) {
var color:uint = getColor(x, y);
...
}
}
위 for문의 경우, 중첩되는 var y:int=0 변수 선언은 for문 밖에서 선언해 주는 것이 바람직하다. 중첩된 for문 안에서 x가 카운팅 될 때마다 메모리상에서는 y라는 변수의 어드레스를 매번 push해야 하는 불필요한 리소스 낭비가 발생하기 때문이다. (이 부분에 대한 논쟁 이슈가 있다. 이후에 이야기할 로컬 변수의 스코프 부분에서 로컬 변수의 스코프는 가능한 작게 한다는 변수의 의존성에 따른 대원칙에 위배되는 것이기 때문이다. 이것은 사용하는 상황에 따라 적절히 혼용하는 것이 좋을 것이다.)
var y:int;
for (x=0 ; x<width ; x++) {
for (y=0 ; y<height ; y+) {
var color:uint = getColor(x, y);
...
}
}
변수명을 짧게 하는 편이 가독성이 향상되는 경우도 있다.
충분히 인지할 수 있는 범위인 경우로 루프내의 변수나 짧은 메소드 내의 변수처럼 일시적인 변수는 짧게 하는 편이 반대로 가독성이 향상되는 경우도 있다.
for (var i:int=0; i<siteContactChangelogs.length ; i++) {
var siteContactChangelog:SiteContactChangelog = siteContactChangelog[i];
siteNames[i] = siteContactChangelog.getSiteName();
siteTitles[i] = siteContactChangelog.getSiteTitle();
sitePicIds[i] = siteContactChangelog.getPicId();
sitePicNames[i] = siteContactChangelog.getPicName();
}
// 변수명 log는 충분히 그 의미를 이해할 수 있기 때문에 가독성이 좋다.[O]
for (var i:int=0; i<siteContactChangelogs.length ; i++) {
var log:SiteContactChangelog = siteContactChangelog[i];
siteNames[i] = log.getSiteName();
siteTitles[i] = log.getSiteTitle();
sitePicIds[i] = log.getPicId();
sitePicNames[i] = log.getPicName();
}
좋은 메소드명
좋은 메소드명은 이름으로부터 그 기능을 예상할 수 있다. 메소드는 처리를 담당함으로 메소드명은 동사+목적어 형태인 것이 많다. 아래는 자주 사용되는 메소드명의 예이다.
값 취득에 관한 메소드 getXXX
값 세트에 관한 메소드 setXXX
생성에 관한 메소드 create, build, make, generate
초기화에 관한 메소드 initialize, setupXXX
파기에 관한 메소드 destroy, dispose
상태 확인에 관한 메소드 contains, exists
인스턴스 메소드는 dataFormat.parse와 같이 오브젝트명으로 조합하므로 합쳐졌을 때는 중복 없게 의미가 통하는 이름으로 한다. 메소드와 클래스명도 이와 동일하다.
// date라는 이름이 중복되어 약간 장황
var dateFormat:DateFormat = new DateFormat("yyyy-MM-dd");
var startDate:Date = dateFormat.parseDateString("2008-04-01");
// 클래스명 DateFormat과 메소드명 parse로
// 무엇을 처리하는지 충분히 이해할 수 있음.
var dateFormat:DateFormat = new DateFormat("yyyy-MM-dd");
var startDate:Date = dateFormat.parse("2008-04-01");
좋은 클래스명
변수명이나 메소드명과 비교해서 클래스명은 가용 범위가 크기 때문에 적절하고 좋은 클래스명을 붙이는 것이 중요하다. 좋은 클래스명은 이름만으로 무엇을 실시하는 클래스인가를 알 수 있다.
클래스명이 잘 떠오르지 않을 때는 자신이 만들려고 하는 클래스의 역할을 제대로 정리 할 수 있는지 없는지를 판단해 보아야 한다. 1개의 클래스에 복수의 책무를 넣거나 역할이 애매한 기능은 없는지를 생각해보고 해당 클래스에서 해결하고자 하는 문제를 차분히 생각해보고 클래스명을 다시 선택할 필요가 있다.
클래스명의 어휘 설계 능력
이름 명명에 관하여 자신이 모르는 표현, 개념은 쉽게 생각하기 어렵다. 보다 나은 표현을 선택하려면 여러 가지 코드나 서적을 읽거나 실제로 코드를 쓰고 시험하는 것이 중요하다. 그 경험을 통해서 이름에 관한 어휘가 조금씩 늘어난다. 본인 같은 경우는 영어권의 개발자가 작성한 기능과 메소드명을 보면서 의미해석을 한다. 사실 프로그래밍 과정에서 이름을 짓는 것은 생활에서 보편적으로 사용하지 않는 단어들도 많이 존재한다. 하지만 그만큼 자주 사용되는 단어들은 한정되어 있기 때문에 틈나는 대로 기억을 되살려 사용해 보는 것이 중요하다.
좋은 패키지명
ActionScript의 패키지명은 클래스나 자원의 논리적인 그룹을 만들어 계층 구조를 나타낸다 이것은 주로 이름의 충돌을 막기 위해서 사용된다. 패키지명은 그룹의 논리적인 내용을 나타내는 간결한 명사를 선택한다.
간혹 클래스를 만들지 않고 라이브러리에서 특정 무비클립을 동적으로 참조하기 위하여 Linkage에 클래스명만 기입하여 사용하는 경우가 있다. 이럴 경우 클래스가 플래시 컨텐츠전역에 오픈 되기 때문에 팀의 협업에 있어서 클래스명의 충돌을 야기할 수 있다. 이럴 경우 해당 클래스가 없더라도 관련된 패키지명을 명시함으로써 그러한 충돌을 줄일 수 있다.
처음부터 좋은 이름을 사용할 수 있는 사람은 없다. 좋은 이름에 대해서 의식적으로 사용하려고 노력하는 것이 중요하다. 누구라도 알기 쉽고, 이해하기 쉬운 코드라고 하는 것은 항상 의식하고 노력하다 보면 점차적으로 좋은 이름을 지을 수 있는 요령이 생길 수 있을 것이다.
스코프를 의식한 프로그래밍
사실 모든 프로그래밍에서 스코프는 존재한다. 의식적으로 스코프를 컨트롤 할 수 있으면 보다 좋은 프로그래밍 스타일에 가까워질 것이다. 이번에는 스코프에 대한 이야기를 해보자.
우선 스코프는 Wikipedia에 다음과 같이 정의되어 있다.
스코프는 변수, 메소드, 클래스등이 보이는 범위다. 그렇다면 보인다는 의미는 무슨 뜻일까? 보인다라는 것은 프로그래밍상에 있다는 것이다. 변수이면 변수명을 지정해 값을 읽고 쓰기가 가능하고 메소드는 호출해 사용할 수 있는 범위에 있는 것이다.
사용할 수 있다라는 것은 바꾸어 말하면 그것에 의존한다라고 이야기할 수 있다. 하나의 코드를 변경하고 싶을 뿐인데 수십 곳을 수정할 필요가 있을 수 있다. 이것은 변경하고자 하는 코드가 여러 곳에 의존하고 있으면 이와 같은 변경이 다른 부분에 영향을 준다.
스코프 == 보이는 범위 == 사용할 수 있는 범위 == 의존하는 범위
변수나 메소드의 스코프를 작게 하는 것으로 보이는 범위가 작아져 사용할 수 있는 범위, 의존하는 범위도 작게 할 수 있다. 스코프를 작게 하는 것으로 보다 의존성이 적어 변경이 용이한 프로그램을 작성 할 수 있는 것이다.
기억해 두는 것을 줄이자.
의존이 작아지는 것 이외에도 스코프를 작게 하는 것으로부터 도움이 되는 것이 있다. 프로그래밍은 본질적으로 복잡한 것이다. 복잡함에 대한 대책으로서 문제 영역을 가능한 작고, 이해 가능한 상태로 취급하는 것이 중요하다. 스코프를 의식적으로 작게 하는 것으로 프로그래머가 기억해 두지 않으면 안 되는 것, 주의하지 않으면 안 되는 범위는 작아져서 쉽게 이해할 수 있게 된다. 이것이 스코프를 작게 하는 것의 본질이라고 할 수 있다.
로컬 변수의 스코프
로컬 변수란 메소드 내에서 선언된 일시적인 변수다. Java나 Ruby의 로컬변수는 선언된 장소로부터 스코프가 시작되어 선언된 블록이 끝나면 스코프가 종료된다. ActionScript 2.0 에서도 순차적으로 메모리 할당이 이루어 졌기 때문에 메소드 내에서 상위에 선언된 변수와 하위에서 선언된 변수가 서로 다른 영역 범위의 스코프를 갖기 때문에 컴파일 시에 충돌이 발생하지 않았다.(Java, Ruby와 동일)
반면 ActionScript 3.0에서의 로컬변수는 스코프의 시작은 컴파일러가 블록에 접근했을 때 블록 내의 위치와는 상관없이 미리 메모리 주소가 할당된다. 이는 컴파일 시에 메모리 할당이 한꺼번에 선행되어 스코프가 동일하기 때문에 변수명 중복 에러 메시지를 출력하는 것이다.
하지만 일반적인 프로그래밍 언어에서는 변수의 의존도를 최소화하여 프로그램의 변경이 쉽게 하기 위하여 [로컬변수의 스코프는 가능한 작게 한다.] 라는 것이 대원칙이다.
필드 변수의 스코프
필드 변수는 인스턴스 변수다. 필드 변수의 스코프는 private / public 등과 같은 키워드를 통해서 정해진다. ActionScript의 경우 필드 변수에 대한 가시성은 스코프가 작은 순서로 4개가 지원된다.
internal : 같은 패키지 내에서 액세스 할 수 있다.
protected : 오브젝트 내 그리고 하위 클래스로부터 액세스 할 수 있다.
public : 오브젝트 밖에서 액세스 할 수 있다.
필드 변수는 모두 private가 기본 전략이다. 필드 변수에 외부나 하위 클래스로부터 액세스 하고 싶은 경우에는 set/get 등 액세스용 메소드를 따로 만들어 공개하는 것이 캡슐화에 도움을 준다. 하지만 기본 전략이 바람직하다고는 하지만 상속에 따른 장황함을 배제하기 위해서 protected나 public 접근자를 사용하는 경우도 발생한다.
인스턴스 메소드의 스코프
인스턴스 메소드는 인스턴스에 속하는 메소드를 말한다. ActionScript에서 메소드의 스코프 가시성도 필드 변수와 같이 4개이다. 메소드의 접근 제한은 최소인 private로부터 시작하여 점차적으로 internal -> protected -> public으로 나아가는 것이 바람직하다.
메소드 파라미터의 정보량
스코프에서 조금 벗어난 이야기이지만 메소드의 인수로 건네주는 정보량을 어느 정도로 하는 것도 의존성이라는 관점에서 보면 중요한 선택이다.
예를 들면 아래의 두 코드는 사원 정보를 취득하는 메소드이지만 1번은 인수가 사원ID이고 2번은 인수가 사원 오브젝트이다. 이 두 개의 코드 중에 어느 쪽이 좋은 코드라고 할 수 있을까?
public function getEmployee(inEmpId:int):Employee {
return empDao.findById(inEmpId);
}
// [2] 인수가 사원 오브젝트의 경우
public function getEmployee(inEmp:Employee):Employee {
return empDao.findById(inEmp.getId());
}
일반적으로 1번이 인수의 정보량이 적기 때문에 의존이 적고 좋은 코드라고 할 수 있다. 반면 2번은 사원 오브젝트가 가지는 모든 정보로 액세스가 가능하기 때문에 의존이 커지게 된다. 필요한 것은 사원의 ID이므로 그것에만 의존하여 코드를 작성하는 것이 바람직하다.
메소드를 이용하는 측면에서 사원 ID만으로 메소드를 이용할 수 있는 것과 사원 오브젝트가 필요한 것은 전혀 다르다. 더욱이 2번 메소드 내에서 구체적인 처리는 사원 오브젝트의 사원 ID만을 사용해 사원 정보를 검색하고 있다. 이것이 문서화 되어 있지 않을 경우, 코드를 읽지 않으면 그 사실을 알지 못한다. 인수에 불필요한 정보가 포함되어 있으면 사원 ID가 포함된 사원 오브젝트를 건네주어야 한다는 암묵적인 요구가 발생하기 쉽다.
위와 같은 문제 때문에 메소드의 인수는 필요 최저한의 정보를 가지는 것이 의존성이 적고 좋은 코드라고 말할 수 있다.
다만 인수가 너무 많아지는 경우는 인수를 오브젝트로 변경하는 편이 좋다. 기준으로서 인수의 개수가 5개를 넘는 메소드는 인수를 오브젝트로 변경하는 것을 검토할 필요가 있다.
static 메소드
static메소드(클래스 메소드)는 클래스에 속하는 메소드이다. ActionScript에서는 static 키워드를 붙여서 선언한다. static 메소드의 가시성은 인스턴스 메소드의 가시성과 같다. 반면 다른 점은 static 메소드는 필드 변수에 액세스 할 수 없다. static 메소드는 메모리에 미리 할당이 되는 반면 인스턴스 변수는 오브젝트가 인스턴스화 된 시점에서 메모리 할당이 되기 때문에 static 메소드 내에서 인스턴스 변수를 참조할 방법이 없는 것이다.
필드 변수에서 보면 인스턴스 메소드를 static 메소드로 변경했을 경우, 자신이 영향을 주는 메소드가 줄어 들게 되어 결과적으로 스코프는 작아진다. 필드 변수에 액세스 할 필요가 없고, 오버라이드가 필요하지 않는 메소드는 static 메소드로 하는 편이 좋은 경우가 많다. 물론 무조건 static으로 하는 것이 좋은 것은 아니다. 인스턴스가 생성되지 않은 시점에서 메모리에 할당이 되기 때문에 사용하지 않는 클래스의 static 메소드가 메모리에 상주하는 메모리 차원에서의 단점도 있다.
private var count:int; ┓
... |
private function regexGroup(inRegex:String):String { |변수 count의 스코프
// 필드에 액세스 가능 |
return "(" + regex + ")"; |
} |
... ┛
//static 메소드로 변경했을 경우
private int count; ┓
... ┛변수 count의 스코프
static private function regexGroup(inRegex:String):String {
// 필드에 액세스 불가
return "(" + regex + ")";
}
... ―변수 count의 스코프
코드의 분할
몇 천행이 넘는 메소드로 너무 많은 기능을 포함하고 있거나 메소드를 너무 세세하게 분할하여 흐름을 파악하기 어려운 코드는 좋은 코드라 할 수 없다. 좋은 코드가 되기 위해서는 가독성이 좋고, 유지보수성이 우수한 것이라고 위에서 언급했다. 메소드를 적절한 단위로 분할하는 것은 좋은 코드를 만드는 것에 중요한 역할을 한다.
코드를 분할하면 무엇이 좋은가?
가독성의 향상
메소드 코드의 길이가 100줄을 넘으면 처리의 흐름을 읽는데 어려움이 있다. 반면 30행 이하이면 내용을 이해하는 것이 용이하다.
유지보수성의 향상
분할에 의해 변수의 스코프가 작아지거나 처리 기능이 본래 있어야 할 클래스나 메소드로 이동하는 것으로 의존관계가 정리되어 유지보수성이 향상된다.
재이용성 향상
코드를 분할하면 코드의 중복이 줄어들어 이용 가능한 부품으로서의 메소드나 클래스를 만들 수 있다. 이것은 OOP 언어에서 좋은 방법이다.
캡슐화를 지킬 수 있다.
객체 지향에서는 캡슐화라는 개념이 있다. 메소드나 클래스의 상속에 의한 구체적인 구현이나 오브젝트 상태를 몰라도 메소드를 호출하는 것만으로도 각각의 오브젝트가 처리를 이행해 주는 것이다.
클래스의 관점에서도 비슷한 이득을 얻을 수 있다. ActionScript는 타 언어보다 MVC 페턴을 예로 들면 view에 해당하는 클래스가 Model에 비해 상대적으로 비대하다. 따라서 구조 작업에 있어서 이러한 view 그룹을 어떻게 분할하느냐에 따라서 유지보수성의 성패를 좌우한다고도 볼 수 있다.
위에서 좋은 코드를 위한 방법에 관하여 이야기를 했다. 연재에 실린 내용과 그것을 ActionScript에 맞게 수정하는 관계로 문장이 다소 매끄럽지 않는 점이 있을 것이다. 그런 부분은 이해해 주길 바란다.
사실 플래시는 타 언어에 비해서 버그가 발생할 가능성이 크다. 그 이유는 플래시의 강점인 모션을 항상 고민해야 하는 작업이기 때문이다. 일반적인 언어에서는 어떤 오브젝트가 나타나고 사라지는 사이에 시간이라는 개념을 포함할 필요성을 인식하지 못하지만 플래시는 모션에 따라 그 사이에 시간이 존재할 수 있다. 모션이 있는 사이에 예측하지 않은 사용자 반응이 있을 경우에는 버그가 발생할 수 있다. 플래시 개발자는 항상 이런 부분까지 예상하고 방어적 프로그래밍을 해야 한다.
위에서 이야기한 좋은 코드를 작성하는 것은 플래시의 작업에 많은 도움을 주지만 그런 것이 플래시 개발의 모든 약점을 보완해 주지는 못한다. 때로는 일반적인 좋은 코드로서의 방향에 영향을 주지 않는 범위 내에서 플래시의 장점을 극대화 할 수 있는 방법을 고민 해야 하는 것이다.
간혹 좋은 코드를 작성하는 방법을 물어보시는 분들이 있다. 물론 그것이 모르는 부분을 빨리 이해할 수 있는 좋은 방법일 수 있지만 쉽게 얻은 지식은 지식으로 머물러 지혜로 발전하지 못하는 경우가 많다. 더구나 본인 또한 그 방법을 찾고자 고민하고 배워가는 입장이기 때문에 도움을 주지 못하는 경우도 있다.
또한 플래시의 발전은 지식에 목말라 스스로 지혜를 얻으려 노력했던 선배들의 도움으로 커왔다고 나는 믿고 있기 때문이기도 하다. 위에서 이야기 한 내용은 본인 또한 노력하는 부분이고 이 포스트를 읽는 분들도 지혜를 얻기 위해 노력하다보면 좋은 코드를 생산할 수 있을 것이라 믿는다.
글
[AS3] interface 에 관한 이해
이웃 블로그를 순방하다가 오랜만에 블로그에 글을 남기게 된다. 자수 블로그가 한동안 무척이나 푹~ 잠들었었다. 개인적으로 풀리지 않는 일들도 있고, 회사 일도 그렇고, 여러 가지로 말문을 열지 못하게 요인들은 앞으로 과감히 무시하고 이제는 조금씩 잃어버린 여유를 찾아서 나를 더욱 여유롭지 않게 해야겠다는 생각을 하게 된다.
오랜만에 땡굴이 형님의 불로그에 방문했다가 IEventDispatcher 인터페이스에 관한 설명들을 보고 보충해서 설명하고자 포스트를 쓴다. 일단 프로그래밍 언어(OOP언어)에서 인터페이스에 관한 것은 책에 많이 기술되어 있기 때문에 그 개념은 어느 정도 느끼고 있지만 그 활용 방법에 대해서는 구체적으로 떠오르지 않는 분들이 많은 것 같다. 사실 나 또한 그러하다. 설명하고자 하는 내용은 지극히 개인적인 작업을 바탕으로 설명하는 것임을 밝혀둔다.
단적으로 말해서 인터페이스는 open 개념이 아닌 close 개념에 가깝다. 이 이야기는 객체를 개방하는 것이 아닌 하나의 종속된 틀 속에 관련 객체를 구속하여 외부의 다른 잡음으로부터 보호하고 다른 객체와 대체할 수 있는 기반을 만드는 것이 주 목적 이라는 것이다.
예를 들어 “문” 이라고 일컬어 지는 것들은 대부분 공통의 요소가 존재한다. 손잡이, 열림, 닫힘…, 이런 요소들은 문이 창문이건, 여닫이, 미닫이이건 간에 상관없이 공통으로 사용할 수 있는 요소일 것이다. 따라서 프로그래밍 언어에서는 이러한 공통의 요소를 하나의 interface로 만들어 implements 키워드를 통해서 구체적인 구현을 클래스에서 이행하게 되는 것이다.
그렇다면 의문이 생길 수 있다. 이렇게 한다고 하여 개발자 입장에서 더 좋은 것이 무엇이냐고…, 물론 인터페이스를 굳이 사용할 필요가 없는 곳에서 사용을 하게 되면 손가락만 피곤하다. 하지만 위에서 언급한 “문”이라는 객체가 프로젝트 안에서 하나가 아니라 대문, 창문, 화장실문, 서랍장문… 등이 사용되고 이러한 문들은 행위자(문을 사용하는 사람)에 따라서 어떤 문이건 간에 손잡이를 잡고 열고 닫을 수 있어야 한다면 이야기는 달라진다.
여기서 간단한 클래스 구조를 통해서 위에서 이야기한 부분에 대해서 다시 한번 생각해 보도록 하자.
문인터페이스 : IDoor
package {
public interface IDoor {
function open():void;
function close():void;
}
}
대문 : Gate <- IDoor
package {
public class Gate implements IDoor {
public function Gate() {
}
public function open():void {
trace("open in Gate Class");
}
public function close():void {
trace("close in Gate Class");
}
}
}
창문 : Window <-- IDoor
package {
public class Window implements IDoor {
public function Window() {
}
public function open():void {
trace("open in Window Class");
}
public function close():void {
trace("close in Window Class");
}
}
}
행위자 : Person
package {
import flash.events.Event;
import flash.events.EventDispatcher;
public class Person extends EventDispatcher{
static public const OPEN_DOOR:String = "openDoor";
static public const CLOSE_DOOR:String = "closeDoor";
private var _door:IDoor;
public function Person(inDoor:IDoor) {
_door = inDoor;
}
private function doAction(isOpen:Boolean):void {
if(isOpen){
_door.open();
dispatchEvent(new Event(OPEN_DOOR));
}else {
_door.close();
dispatchEvent(new Event(CLOSE_DOOR));
}
}
}
}
메인 클래스 : MainDocument
package {
import flash.events.Event;
public class MainDocument extends Sprite {
private var _person:Person;
public function MainDocument() {
_person = new Person(new Gate()); // or _person = new Person(new Window());
_person.addEventListener(Person.OPEN_DOOR, onOpenHandler);
_person.addEventListener(Person.CLOSE_DOOR, onCloseHandler);
_person.doAction(true); // or _person.doAction(false);
}
private function onOpenHandler(e:Event):void {
trace("open in Person Class");
}
private function onCloseHandler(e:Event):void {
trace("close in Person Class");
}
}
}
위에서 설명한 바와 같이 클래스들을 보면 어느 정도 이해할 수 있으리라 생각한다. Person 클래스에서 정의한 속성 _door은 IDoor 인터페이스 형으로 선언이 되었다. 그리고 이 속성에는 메인 클래스에서 Gate 또는 Window 인스턴스를 생성하여 Person 생성자에 인자로 전달하여도 문제 없이 객체를 담을 수 있다. 이렇게 할 수 있는 이유는 IDoor 인터페이스에서 정의한 함수(open, close)를 두 객체(Gate, Window)에서 포함하고 있으며 IDoor 인터페이스를 implements 키워드를 통해서 이행하고 있기 때문에 가능한 일이다. 다시 풀어서 이야기하면 _door 속성에 할당된 오브젝트는 무조건 open, close 함수를 사용할 수 있다는 것으로 곧 IDoor 인터페이스를 이행하고 있는 클래스라면 모두 허용한다는 것이다.
따라서 위와 같이 클래스 구조를 작성하게 되면 MainDocument 클래스 내에서 Person을 생성할 때 인자로 전달하는 객체는 IDoor 인터페이스를 이행하고 있는 모든 클래스를 담을 수 있게 되는 것이다. 이것이 OOP언어에서 장점으로 이야기하는 폴리모피즘(다형성)에 기초한다.
추가적으로 위에서 Person 클래스에서는 EventDispatcher를 상속 받고 있다. EventDispatcher 클래스는 다시 IEventDispatcher 인터페이스를 이행하는 클래스로서 자신으로부터 이벤트를 전달하는 역할을 할 수 있는 권한을 갖게 된다.(권한을 갖는다는 의미는 EventDispatcher클래스를 상속함으로써 EventDispatcher클래스 안에서 이미 정의되어 있는 함수들을 사용할 수 있다는 의미)
그러므로 위 코드와 같이 Person 클래스 내에서는 doAction 함수의 분기에 따라서 이벤트를 전달(방송)할 수 있으며, MainDocument 클래스 내에서는 생성한 Person 객체의 인스턴스로부터 전달되는 이벤트를 청취할 수 있도록 addEventListener 메소드를 통해서 핸들러 함수를 정의할 수 있는 것이다.
그렇다면 EventDispatcher 클래스만 상속하면 모든 문제가 해결될 것 같다. 하지만 그렇지만은 않다. ActionScript는 extends 키워드를 통해서 상속 받을 수 있는 것은 하나의 슈퍼클래스만 가능하다. 자바의 경우는 복수의 슈퍼클래스 정의할 수 있으나 ActionScript는 그렇지 않다. 따라서 Person 클래스가 Kind라는 클래스를 상속해야만 하는 상황이라면 어떻게 해결할 수 있을까? 이럴 때는 Person클래스에서 Kind 클래스를 상속하고 implements 키워드를 통해서 IEventDispatcher 인터페이스를 이행하여 IEventDispatcher 인터페이스에 있는 함수들을 구체적으로 기술하는 것으로 해결할 수 있다.
또 한가지 방법은 OOP에서는 상속이라는 기술만이 폴리모피즘을 구현할 수 있는 것이 아니라 위임 또는 합성을 사용할 수도 있다. 이는 extends 키워드를 통해서 특정 슈퍼클래스를 상속하는 형태가 아니라 생성자, 또는 함수를 통해서 전달된 객체를 클래스 내부에서 연결 구현해줌으로써 다형성을 만들어 낼 수가 있다. 이때 필요한 것이 바로 인터페이스라 할 수 있다.(인터페이스는 implements 키워드를 통해서 복수의 인터페이스를 이행할 수 있다.)
쓰다 보니 내용이 길어졌다. 위 코드는 포스트를 작성하면서 개념을 설명하기 위하여 임의로 작성한 코드인 관계로 실제 컴파일에서 에러가 발생할 수 있다.
글
[FlashPlayer10] Flash Player 10에서 보완된 기능 리스트
After Effects CS3에서도 사용되고 있는 Adobe Pixel Bender를 사용하여 사용자 필터, 브랜드 모드 등을 작성할 수 있습니다. Pixel Bender는 하이 퍼포먼스 화상 처리 언어입니다. Pixel Bender를 사용하여 Flash Player의 업데이트를 통해서 주어진 효과를 사용하는 것이 아닌 개발자의 독자적인 효과나 필터를 추가할 수 있습니다. 독자적인 효과나 필터는 기존의 Flash Player에 탑재되고 있는 필터와 함께 사용할 수 있습니다. 또 벡터, 비트맵, 비디오 등 모든 오브젝트에 적용할 수 있으며 오브젝트가 가지고 있는 인터랙티브적인 성질은 그대로 유지합니다. 사용자 효과는 런타임으로 적용할 수 있습니다. 또한 사용자 필터의 사이즈는 보통 1KB정도의 파일 사이즈를 갖기 때문에 플래시 콘텐츠의 용량 증가의 문제가 발생하지 않습니다.
< 3 차원 3D효과 >
모든 2차원 오브젝트를 3차원 형태로 변형할 수 있습니다. 사용자 필터와 같이 2차원 오브젝트가 가지고 있던 인터랙티브 성질은 그대로 유지됩니다. 기존의 Papervision3D나 Sandy, Away3D를 사용하여 3차원 처리를 고속으로 처리할 수 있습니다. 플래시툴에 기본적으로 제공하는 3차원 변형을 통해서 복잡한 3차원 처리를 간단한 코드로 기술할 수 있습니다.
< 새로운 텍스트 엔진 >
새로운 텍스트 엔진은 매우 유연한 텍스트 레이아웃을 제공합니다. 기존에 텍스트, 컨트롤을 통해 새로운 텍스트를 만드는 기술 보완했으며, 사용하기 쉬운 API를 제공합니다. 이로서 다양한 환경에서의 텍스트를 사용할 수 있게 되었습니다. Right-to-Left 식의 세로 형태의 레이아웃 타이포그래피도 지원됩니다.
< 텍스트 레이아웃 컴퍼넌트 >
레이아웃과 스타일 텍스트, 테이블, 인라인 이미지, 그리고 열 정렬을 지원합니다. 이로써 신문과 같이 복잡한 테이블 형태를 지원하게 되어 텍스트필드를 다양하게 사용할 수 있게 되었습니다.(기존에는 이러한 텍스트 필드 자체에서 지원되는 기능적 제약이 있어서 디스플레이 오브젝트에서 처리 프로세스를 따로 만들어야 하는 번거로움이 있었다.)
< 랜더링 API의 개선 >
기존에 화면처리에서는 특정 shape를 화면에 표시하고자 할 때 기존에 화면상에서 존재하던 그래픽 객체를 지우고 다시 그려야 하는 문제로 인하여 메모리나 성능 면에서 불필요한 시스템 자원을 낭비했었습니다. 이번 버전에서는 그러한 문제점을 보완하기 위해서 특정 shape의 일부분만을 교체할 수 있는 것이 가능하게 되어 메모리와 성능 면에서 효율적으로 처리할 수 있게 되었습니다.
< 컬러 관리 >
Flash Player 10은 비교적 정확한 색을 재현할 수 있게 되었다. 컬러 관리에서 swf를 sRGB 색공간(color space)으로 변경가능하며, 컬러 관리는 모니터의 ICC 칼라 프로파일과 동조하여 SWF의 색을 정확하게 재현합니다. 이는 런타임에서 실시간 컬러를 swf에 적용할 수 있습니다.
< 시각적인 퍼포먼스 개선 >
기존의 랜더링은 CPU가 모두 처리하였던 것을 GPU를 통해서 처리할 수 있게 되었습니다. 이로써 기존에 CPU처리 만으로 한계가 있던 화면처리 포퍼먼스를 향상시킬 수 있는 길이 열렸습니다. 결과적으로 그래픽 카드(하드웨어가속)을 이용하여 어플리케이션이 보다 매끄러운 반응 속도를 낼 수 있도록 향상되었습니다. (길이 열렸다는 의미는 아직은 GPU를 사용한 최적화에 따른 개발적인 이슈와 그에 대한 개발 가이드가 아직 나와 있지 않은 상태이기 때문이다. 앞으로 개발에 따른 문제점은 보완될 것이라 기대해 본다.)
< GPU로의 화상 처리 >
화상을 합성·필터의 적용·비디오의 재생이 보다 빠르게 실시할 수 있게 되었습니다. 모든 래스터 오브젝트는 비디오 카드를 사용해 처리됩니다. 하드웨어로 비트맵, 필터, 비디오를 처리하는 것은 기존의 소프트웨어로 랜더링하던 것보다도 빠르게 재생할 수 있습니다. GPU로 화상 처리하는 것은 HTML 파라미터로 사용 여부를 설정할 수 있으며 하드웨어를 사용할 수 있는 사용자 시스템에서만 적용됩니다. 사용자 하드웨어가 GPU를 사용할 수 없는 경우에는 기존대로 소프트웨어로 처리 합니다. Open GL 2.0으로 GLSL를 지원하고 있는 비디오 카드가 있는 경우에만 이 기능을 사용할 수 있습니다. Flash Player의 베타판에서는 GPU 가속으로 처리되고 있을 때는 좌측 상단에 녹색의 사각이 표시됩니다.
< GPU로의 비트맵 전송 >
새로운 HTML 파라미터의 설정을 통해서 SWF를 브라우저에 표시 할 때에 비디오 카드를 사용하도록 할 수 있습니다. 이 기능은 SWF를 새롭게 컴파일 할 필요 없이 사용할 수 있습니다. 이 기능은 Flash Player 9 Update 3으로 도입된 풀 스크린으로의 비디오 표시에 하드웨어 가속화 기능을 확장한 것으로, 랜더링 포퍼먼스가 개선되어 CPU 사용도 효율적으로 관리할 수 있습니다. 결과적으로 비디오나 화상을 사용하는 어플리케이션의 포퍼먼스가 개선됩니다.
< Anti-Aliasing 제거 엔진(Saffron 3.1) >
Saffron를 개량하여 특히 아시아권의 언어를 렌더링 할 때의 Anti-Aliasing 제거의 포퍼먼스나 품질이 개선되었습니다. 또 stroke 폰트를 지원하여 필요한 메모리를 경감시켰습니다.
< Vector 데이터형 >
Flash Player 10의 ActionScript 3.0에서는 ECMAScript 4를 통해서 제안되고 있는 Vector 데이터형을 지원합니다 .Vector 데이터형은 배열과 비슷하지만 요소가 모두 같은 형태가 아니면 안 되는 제약이 있습니다. 요소의 형태에 제약을 두는 것으로 배열 조작보다 포퍼먼스가 획기적으로 개선되었습니다. (일반 배열을 사용할 때 보다 10배 이상의 속도향상이 기대됨)
< 리치 미디어 >
Flash Player 10에서는 다음의 Adobe Flash Media Server나 다른 Adobe 제품으로 제공될 예정인 새로운 오디오·비디오 기능을 탑재했습니다.
< 다이나믹스 트리밍 >
네트워크의 상황에 따라 항상 최적인 비디오 품질을 유지하는 것이 가능하게 되었습니다. bit rate를 변화시키는 것을 통해서 비디오가 재생 중에 끊김이 없도록 할 수 있습니다. 이는 비디오 시청자의 대역에 맞는 비디오 전달이 가능하다는 것을 의미합니다. 앞으로 Flash Media Server에서는 네트워크의 상황에 따라 RTMP로의 비디오 전달로 bit rate를 변화시킬 수 있습니다. 리얼타임에 네트워크 상황과 CPU의 상황을 ActionScript로 확인할 수 있으므로 개발자는 그러한 정보를 바탕으로 비디오 전달을 컨트롤 할 수 있습니다. ( 동영상 플레이어로 동영상을 보다가 플레이되는 속도보다 다운로드되는 속도가 느릴 경우 중간에 버퍼링 시간으로 딜레이 되는 것을 개선할 수 있다는 의미)
< RTMFP (Real Time Media Flow Protocol) >
RTMFP는, 기존의 RTMP over TCP로 가고 있던 시큐어인 데이터 전달을 UDP로 실시하는 것입니다.이 기능을 이용하기 위해서는 앞으로 릴리스 되는 Flash Media Server나, 다른 Adobe 제품을 사용할 필요가 있습니다. UDP는 영상 전달을 위한 효율적인 프로토콜입니다. RTMFP로의 통신은 암호화를 위해서 영상을 보호할 수 있습니다. 이 기술은 2006년에 매수한 Amicima, Inc.에 의하는 것입니다 .
< File Reference runtime access >
Flash Player 9에서도 FileReference를 사용해서 로컬 파일에 액세스 하는 것은 가능합니다만 이 기능은 파일의 업 로드/다운로드를 수행하기 위한 것으로 Flash 어플리케이션에서는 일단 서버를 경유하지 않으면 로컬 파일의 데이터를 사용할 수가 없었습니다. 하지만 Flash Player 10에서는 파일의 읽고 쓰기를 위해서 서버를 사용할 필요가 없이 플래시 어플리케이션에서 읽어 들인 데이터를 바로 사용할 수 있게 되었습니다.
Flash Player 10의 flash.net.FileReference 클래스에 추가된 API
public function get data():ByteArray // 읽힌 데이터 (독해 전용의 프롭퍼티)
public function load():void // 지정된 파일의 읽기 개시
public function save(data:*, name:String = null):void // 저장처를 선택하는 다이얼로그를 표시, 그 후 데이터 저장
< 다이나믹 사운드 제너레이션 >
사운드 클래스는 사운드 오브젝트에 등록된 이벤트 리스너를 통하여 동적으로 생성된 오디오를 재생 가능하게 되었습니다.
< Large Bitmap Support >
Flash Player 10에서는 기존에 2880 x 2880픽셀로 제한했던 비트맵 최대 사이즈를16,777,216 픽셀(4096×4096 픽셀)까지 비트맵을 취급할 수 있게 되었습니다. (AIR를 통해서 듀얼 모니터에서 스트린캡쳐한 비트맵 데이터를 가공할 때 2880 사이즈를 벗어나 생겼던 에러로 고민한 적이 있는데 이를 통해서 쉽게 해결되었다.)
< context menu >
context menu용 ActionScript API를 사용하여 context menu를 좀더 자유롭게 제어가 가능하게 되었습니다. 표준 텍스트와 리치 텍스트의 양쪽 모두를 지원하고 있습니다. 클립보드 메뉴를 통해서 안전하게 제어된 방법으로 클립보드에 액세스 할 수 있으므로 텍스트의 페이스트용 핸들러를 쓸 수도 있습니다.
http://labs.adobe.com/technologies/flashplayer10/releasenotes.html
글
[AS3] Andre Michelle의 AudioTool

http://www.hobnox.com/index.1056.en.html
글
[Flash Player10] 의 GPU 서포트 기능에 관하여...
Flash Player10에서는 direct 와 gpu 모드가 새롭게 추가된다.
• direct 모드 : 화면에 최단 패스로 표시 하고 싶을 때에 사용한다.이 모드에서는 브라우저가 표시하는 영역과 Flash Player의 표시 영역이 겹쳐도 대체로 브라우저 측이 무시된다고 한다. 주로 비디오 재생에서 사용될 것으로 보인다.
• gpu 모드 : 그래픽 카드의 기능을 이용해 오브젝트의 합성을 실시한다. 대부분의 무비 클립의 랜더링은 기존의 방식대로 소프트웨어가 처리한다.
이러한 GPU 서포트 모드를 이용하기 전에 우선 아래와 같은 사항을 주의해야 한다고 한다.
그래픽 카드의 기능을 사용했다고 반드시 랜더링이 빨리 되는 것은 아니다. 오히려 늦어지는 경우가 더 많을 가능성도 있다고 한다. GPU의 효과를 끌어 내려면 컨텐츠를 디자인할 때 GPU의 동작을 이해해 거기에 맞추어 설계할 필요가 있다고 한다. 그것을 위한 정보나 전용의 가이드는 가능한 한 빠른 시기에 제공할 수 있도록 할 것이라고 이야기 한다.
flashPlayer10에서는 아직은 시작 단계인 기능들이 새롭게 추가되고 있다. GPU기능은 아직은 시기상조이지만 앞으로 플래시의 성능을 높이는데 큰 역할을 할 것이라 본다. FileReference 또한 플래시가 서버와의 통신에 제한적이었던 부분을 좀더 자유로운 개발이 가능하도록 하고 있다.
New Text Engine이나 Text Layout Components 들은 html상의 레이아웃을 플래시 안에서 TextField로 구현이 가능할 것으로 본다. 다만 한글의 경우도 제대로 표현되기를 바란다.
이러한 성능의 발전 방향을 볼때 앞으로 플래시가 온라인과 오프라인의 경계를 무너뜨리는 크로스어플리케이션을 만드는 프로그래밍 언어의 중심이 될 수 있을 것으로 본다.
글
Wii remote controller with papervision3d
wiiFlash를 이용하면 재미있는 것들을 해볼 수 있겠다 싶어서 Wii remote controller를 하나 구입하여 기본적인 테스트를 해봤다. wiiFlash에서 제공하는 wii 리모컨과 통신을 가능하게 하는 패키지를 기본 베이스로 하고 리모컨의 움직임에 따라 나타나는 값을 통해서 papervision3d로 표현해 보았다.
기존에 외국 사람들이 테스트한 동영상을 여러 번 볼 수 있었는데 좀더 재미있는 결과물을 만들기 전에 기본적인 기능 테스트 형태로 만들어 보았다. wiiFlash가 0.4 버전으로 릴리즈되면서 마우스를 컨트롤해주는 기능이 추가 되었다. 이는 플래시를 통해서 구현되는 것이 아니라 소켓통신을 하는 WiiFlashServer에서 컨트롤 할 수 있도록 기능이 들어가 있는 것이다. 이것을 이용하면 멀리서 마우스를 대신하여 리모트컨트롤을 사용할 수 있다.
위리모컨의 기본적인 기능은 중력감지를 통해서 3개의 축(x,y,z)값을 얻을 수 있다. 그리고 리모컨 이외에 센서바가 필요한데 센서바는 왼쪽 오른쪽 각각 3개의 센서를 통해서 적외선이 나오는데 리모컨에서는 이 적외선을 감지하여 각도와 거리를 측정할 수 있다.
예전에 발표로 준비했던 프리젠테이션 템플릿에 위리모컨을 이용했으면 하는 아쉬움이 있다. wiiFlash 패키지를 이용하면 간단하게 리모컨을 이용하여 플래시에서 표현할 수 있기 때문에 플래시 컨텐츠의 어디던지 적용이 가능하다.
집에 Wii 리모컨이 있는 분들은 한번 받아서 사용해 보면 또 다른 재미 경험을 할 수 있을 듯싶다. 사실 컴퓨터가 입력 받는 입력기로는 키보드와 마우스만 있는 것이 아니다. wii리모컨은 이러한 것을 경험을 통해서 다시 한번 느끼게 해준다.
테스트 순서 >
1. 블루투스를 이용하여 위리모컨과 컴퓨터를 연결한다.
2. WiiFlashServer를 실행하여 WiiFlashServer프로그램이 1번에서 연결된 리모콘을 감지하는지 확인한다. 감지하면 첫번째 작은 원에 위리모컨 모양이 나타나고 짧게 위리모컨이 진동한다.
3. 올려놓은 파일을 실행한다.
4. 위리모컨을 움직인다. (홈 버튼을 누르면 마우스의 기능을 위리모컨이 가로채는 기능을 on off 할 수 있다. 이는 센서바도 사용해야 한다. 센서바가 없으면 마우스가 왼쪽 하단에서 헤어나오질 못함.)
글
사용자 경험과 관계- Powers of Information
심플한 디자인과 절묘하게 어울리는 효과음이 전체적으로 사이트의 느낌을 살리고 있다. 가장 훌륭한 점은 정보 설계로부터 플래시 컨텐츠의 효과를 1:1로 적절히 사용했다는 점이다.
사용자 경험은 관계에 영향을 많이 받는다고 생각한다. 여기서 관계라는 의미는 연결을 의미하는데, 예를 들면 화면 밖에 있는 오른쪽 이미지를 보기 위해 현재 이미지를 왼쪽으로 밀어서 사라지게 하는 행동은 우리의 머리 속에서 현재 사진과 오른쪽 사진은 보이지 않는 선으로 연결되어 있고 화면에 보이는 사진을 왼쪽으로 보내면 오른쪽에 있는 사진이 나타날 것이라는 추측에서 비롯된다. 이 사이트의 경우도 뎁스의 트리형태 정보구조를 표현함에 있어서 틀 속에 틀이라는 형태로 진행하고 있어서 정보의 전달이 명확하다고 볼 수 있다.
다만 아쉬운 점은 각 뎁스별 현재 위치(컨텐츠 그룹명)에 대한 정보 전달이 화면 모션으로만 이루어지고 있어서 사용자가 기억하고 있어야 한다는 점이다. 왼쪽의 Power of Information 텍스트를 일률적으로 할게 아니라 각각의 뎁스에 따라 정보구조명을 적용했더라면 하는 생각이 든다.
http://kiki.ex.nii.ac.jp/powers_of_information/

글
즐거운 만남 플래시 컨퍼런스....
일단 ‘무엇을’ 준비해야 하는가에 대한 고민을 오래 한 것 같다. 무엇이든 일단 시작해 보자는 생각에 프리젠테이션을 위한 프리젠테이션 템플릿을 만들기 시작했다. 무엇보다도 내가 알고 있는 일의 작업 스타일에 대한 이야기를 하는 것이 설명하기도 편하고 오시는 분들도 도움이 될 듯싶었기 때문이다.
일단 무엇을 만들 것이라는 것이 결정되고 일주일 정도 지났을 때, 나는 작업량의 절반 정도를 진행하고 있었다. 그러던 어느 날 작업하던 flashDevelop 패키지 파일이 열리지가 않아서 각각 클래스들을 열어 봤더니 총 7개 정도의 클래스 파일이 깨져서 열리지 않거나 다른 클래스 소스와 짬뽕이 된 코드가 눈앞에서 펼쳐져 있더라는….쿨럭…
외장하드에 자료를 보관하고 있었는데 외장하드의 물리적인 트랙 에러가 발생한 듯싶었다. 일단 살아 있는 코드를 다른 하드에 저장 했다. 소실된 클래스들을 다시 만들 생각하니 힘이 쫙 빠졌다. 문제의 클래스(총 3개 정도는 파일이 열리지 않았었고 4개 정도의 파일이 회사 작업 클래스 코드들과 얽혀 있었다)들을 작성하는 데는 3시간 정도의 작업 시간이 걸린 것 같다.(했던 작업을 다시 하는 것인지라 3시간이 길게 느껴지긴 했다.)
 사진출처 : 문군
사진출처 : 문군
아무튼 그런 우여곡절 끝에 프리젠테이션 템플릿은 완성이 되었다. 하지만 이제는 ‘어떻게’가 문제였다. 어떤 내용으로 이것을 잘 포장하여 이야기를 풀어야 하는지는 생각조차 하지 않았기 때문에….
결국 내용은 평소에 보던 책과 인터넷을 헤집고 다니면서 얻은 자료들을 토대로 준비하게 되었다. 마지막 날에는 감기몸살까지 찾아와서 고생을 좀 했으니 내가 할 수 있는 노력은 어느 정도 했다고 생각하는데 이런 발표자의 마음이 전달 되었는지는 잘 모르겠다.
사실 컨퍼런스에 오신 분들의 작업 스타일, 하는 일에 대해서 충분히 고려하지 못했다는 생각이 든다. 너무 내 안에 있는 이야기만 일방적으로 한 것은 아닌가 하는 아쉬움이 남는다.
발표가 끝나고 1차, 2차, 3차까지 달렸는데, 살인적인 입담을 소유하고 있는 진우와, 앞 테이블(나에게는 뒷 테이블이어서 다행이었다. 쿠쿠) 연인의 행각에 어쩔 줄 몰라 하시는 땡굴이 형의 모습에 새벽 첫차를 타고 집에 도착할 때까지 턱이 아프도록 웃었다.
 사진출처 : 문군 사진출처 : 문군 |  사진출처 : 문군 사진출처 : 문군 |
다시 한번 궂은 일 마다하지 않고 컨퍼런스를 준비해 준 땡굴이형님과 그 아이들(문군포함 스텝님들)에게 고마움을 전한다. 그리고 결코 가볍지 않은 행사 후원을 해주신 단군소프트 관계자 분에게도 감사하다는 말을 전하고 싶다.
 사진출처 : 문군
사진출처 : 문군
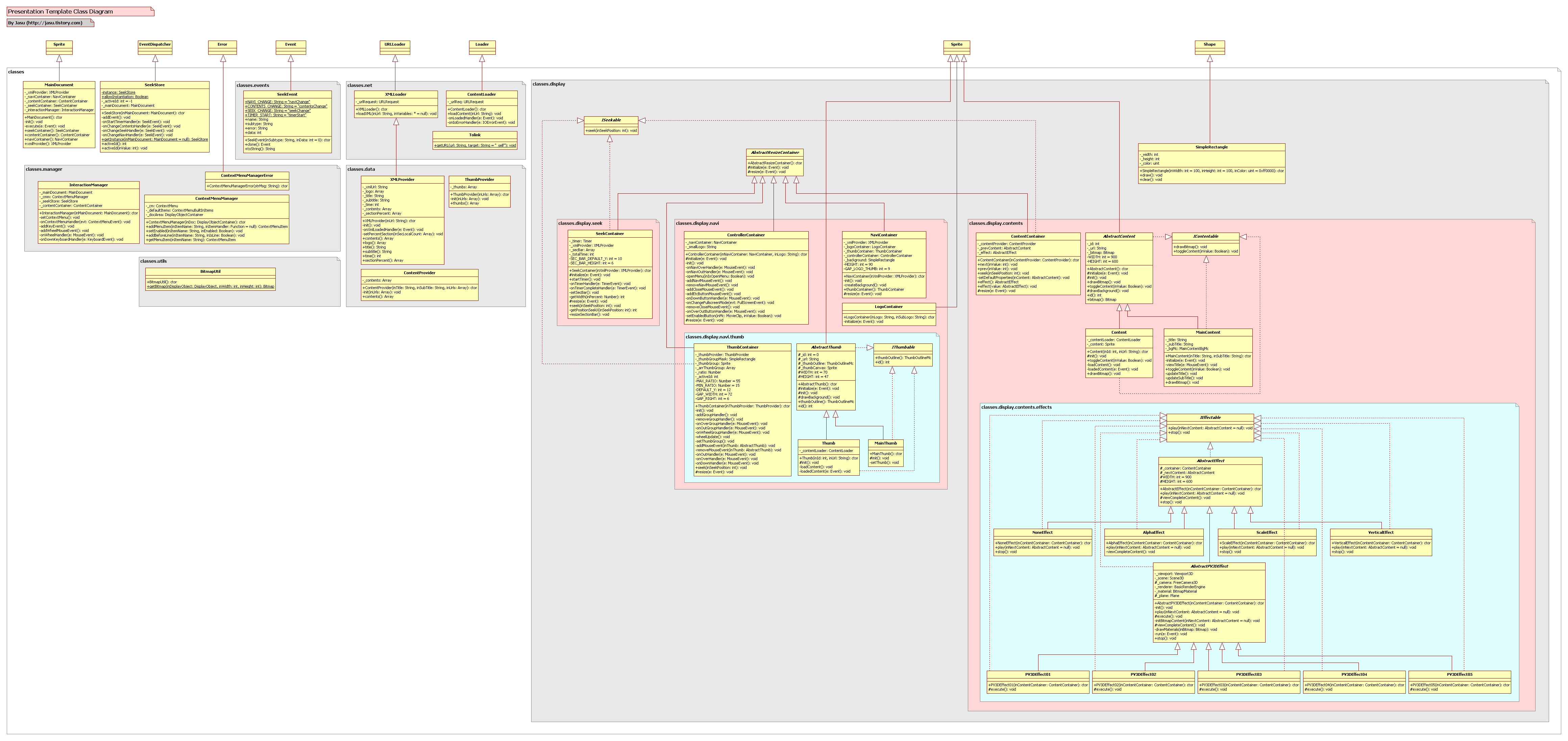
비록 발표는 아쉬웠지만 내가 할 수 있는 일은 마무리하는 것이 좋을 것 같아서 컨퍼런스 때 발표했던 프리젠테이션 템플릿 소스와 UML등을 압축하여 올려 놓는다. 시간에 쫓기며 진행한 작업이니 잘못 된 부분도 있을 수 있고 좀더 최적화 해야 하는 부분에서 쉽게 쉽게 진행한 부분도 있으니 이해를 바란다.
다시 한번 노파심에서 말씀 드리지만 이 자료는 OOP 개념에 대한 이해의 목적으로 만들어진 자료이기 때문에 완벽하지 않을 수 있다. 하지만 OOP를 처음 접하거나 느낌이 슬슬 오기 시작하신 분들에게는 조금이나마 도움이 될 수 있지 않을까 싶다.
아무쪼록 사회생활을 준비하고 열심히 공부 하려는 후배들에게 플래시가 즐거운 공부와 놀이가 되었으면 한다. 파이팅~ ^^

글
[AS3] TweenMax Bezier Tweening Released by Jack
http://blog.greensock.com/tweenmaxas3/
Tweener와 속도 비교해보면 많은 오브젝트를 tween 시킬 때의 속도 차이를 느낄 수 있다.
http://blog.greensock.com/bezier-speed-test/
글
[AIR] FlashDevelop, 플래시에서 AIR 퍼블리시
AppIconsForAIRPublish 폴더가 남아 있을 경우 플래시에서 AIR를 퍼블리시 할 때 에러메시지를 유발할 수 있으며 이때는 FlashDevelop 프로그램을 닫았다가 다시 열어야 한다.
글
[AS3] FlashPlayer UPDATE3의 System.gc()
System 클래스에서 지원하는 메소드에 gc가 있다. 이는 자바에서의 System.gc와 같이 이 함수를 실행하는 시점에서 강제로 CG가 동작하게 된다. 문제는 자바와 같이 플래시도 full gc를 할 경우 시스템 리소스 낭비가 예상된다는 것이다. System.gc 실행은 개발 테스트 과정에서 사용하되 작업물에서의 동적인 강제 실행은 피하는 것이 좋을 듯 싶으나 이는 이미 웹상에서는 System.gc가 작동하지 않는 듯 싶다. 경험상 flashPlayer9버전의 가비지콜렉터는 상당히 안정적이고 신뢰 할만 하다.
아래 예제로 만든 것을 보면 replay 버튼을 누름과 동시에 Event.ENTER_FRAME 이벤트가 등록된 sprite를 통해서 이벤트가 발생할 때마다 임의로 TextField를 생성과 소멸을 반복한다. 50개의 TextField가 생성되는 시점에서 Event.ENTER_FRAME가 등록된 sprite를 메모리해서 해제시킨다.
여기서 많은 개발자들이 Event.ENTER_FRAME 이벤트가 적용된 상태에서 removeEventListener로 이벤트를 해제하지 않고 sprite를 메모리 해제 시도를 했기 때문에 메모리에서 지워지지 않는다고 생각하는 듯 하다. 나도 예전에는 이 부분이 상당히 모호했다. addEventListener로 강참조를 할 경우라도 역참조가 아닌 이상은 이벤트가 적용된 오브젝트가 메모리에서 해제하고 GC를 통해서 free memory가 되면 자동으로 등록되어 있는 이벤트도 발생하지 않는다.
여기서 혼돈했던 이유는 개발자가 강제로 가비지콜렉션을 실행하지 못하는 상황에서 sprite가 메모리에서 해제되지 않아서 이벤트가 계속 발생하는 것인지, gc가 동작하지 않아서 해제되지 않는 것인지 모호했기 때문이다.
아래의 예제에서 gc 동작버튼을 누르지 않더라도 일정한 시간이 지나면 flashplayer가 적당한 시점에서 gc를 가동하여 Event.ENTER_FRAME 이벤트가 등록된 sprite를 메모리에서 해제하면서 Event.ENTER_FRAME 이벤트도 발생하지 않게 된다. System.gc를 이러한 gc의 동작을 강제로 실행하므로써 개발자에게 즉시 free memory가 되었다는 것을 알려주므로 개발과정에서 요긴하게 사용될 듯싶다.
아래 swf상에서는 System.gc 함수가 실행되지 않는다. fla를 다운로드하여 로컬상에서 테스트 해보길 바란다.
글
[AS3] Linkage 클래스를 필요할때 참조
public function getDefinitionByName(name:String):Object
플래시에서의 Public 함수 중에서 getDefinitionByName() 함수는 name 매개 변수로 지정된 클래스의 클래스 객체에 대한 참조를 반환해 준다.
var c:Class = getDefinitionByName("m"+2) as Class; // 라이브러리에 있는 Linkage 클래스명 "m2"의 참조를 반환한다.
글
Wise를 확장한 SimpleFanwise, SimpleArchwise 클래스 응용
아래 CREATE 버튼을 클릭하면 왼쪽은 SimpleFanwise를 이용한 것이고 오른쪽은 SimpleArchwise를 이용하여 20개 오브젝트 생성후 사라지는 모션을 적용해 봤다.
글
글
[AS3] Components
기본 Style 클래스 내에서 컴포넌트 스킨을 적용하고 모든 컴포넌트 스킨 일괄 적용을 위해서 Component 클래스의 setStyle를 override 하도록 하였다.
심플한 Display 형태와 구조이지만 컴포넌트를 통해서 구조적 접근 방법을 좀더 다양화 할 수 있지 않을까 싶어서 만들어 보았다.
글
[AS3] CurvePointMotion
글
Variable Notation for ActionScript
표기법은 개인의 취향에 따라 다양한 형태를 나타낼 수 있지만 그때 그때 다른 표기법은 자신은 물론 다른 사람이 코드를 분석할 때도 어려움을 줄 수 있을 것 같다. 딱히 표기법이 없는 분들에게 권유해 본다.




 WiiFlashServer 0.4.exe
WiiFlashServer 0.4.exe ActionScript발표자료.alz
ActionScript발표자료.alz invalid-file
invalid-file
