jasu's blog
블로그 메뉴검색결과 리스트
플래시에 해당되는 글 124건
- 2012.01.17 AIR 3 & FP11 - RTMFP + Starling framework
- 2012.01.12 Starling 이미지 로드 및 scale & rotation
- 2012.01.10 Starling performance test 1
- 2012.01.10 [Starling-10] 터치 이벤트와 Touch 클래스 3
- 2012.01.09 [Starling-09] Starling의 Button 클래스 사용
- 2012.01.09 [Starling-08] Starling에서 TextFiled의 사용
- 2012.01.09 [Starling-07] MovieClip 클래스를 이용한 애니메이션
- 2012.01.08 [Starling-06] 비트맵을 표시하는 방법
- 2012.01.08 [Starling-05] Tween 클래스를 이용한 애니메이션
- 2012.01.08 [Starling-04] EnterFrame 이벤트를 이용한 애니메이션
- 2012.01.05 [Starling-03] Flash 컨텐츠 표시의 기본 2
- 2012.01.04 [Starling-02] Starling 2D framework 소개
- 2012.01.04 Starling에서 resize 적용
- 2010.05.03 즐거운 만남 액션스크립트까페 컨퍼런스를 다녀와서... 50
- 2010.04.16 NHN의 플래시 폐지 기사를 보면서... 20
- 2010.03.01 플래시 개발자의 관망, 그리고 준비 7
- 2010.02.12 애플(Apple)의 마이크로소프트(Microsote)화? 1
- 2010.02.04 스티브잡스의 발언과 플래시의 방향 6
- 2010.01.03 [CS4] 플래시 플레이어 디버거 버전 참고 5
- 2009.12.28 유고 나카무라의 2009년 마지막 프로젝트 오픈 5
- 2009.12.15 미니홈피 스킨이 춤을 추다. 14
- 2009.11.10 [CS4] Flash10에서 추가된 Loader 객체의 unloadAndStop 메소드 8
- 2009.10.30 네이트 앱스토어 공모전 5
- 2009.09.30 네이트, 시맨틱 검색을 말하다. 17
- 2009.09.28 즐거운 만남 두 번째 이야기 4
- 2009.08.20 2009년 6월 18일 Tweener의 개발종료를 선언하다. 7
- 2009.08.17 [UPL006] BitmapData를 이용한 드로잉 29
- 2009.08.13 [UPL005] 비트맵을 활용한 인터렉션 속도 개선 4
- 2009.08.08 [UPL004] Bitmap을 이용한 물고기 표현 6
- 2009.08.05 [UPL003] BitmapData 픽셀 드로잉&CS4 3D 랜더링 속도 12
글
Starling 이미지 로드 및 scale & rotation
package {
import starling.events.Event;
import starling.core.Starling;
import starling.display.Sprite;
import starling.display.Button;
import starling.display.Image;
import starling.textures.Texture;
import starling.events.Touch;
import starling.events.TouchEvent;
import starling.events.TouchPhase;
import starling.animation.Tween;
import starling.animation.Transitions;
import starling.utils.deg2rad;
import starling.display.DisplayObject;
import starling.text.TextField;
import starling.utils.HAlign;
import starling.utils.VAlign;
import utils.TouchSheet;
import flash.geom.Rectangle;
import flash.geom.Point;
import flash.display.Bitmap;
import flash.net.URLRequest;
import flash.display.Loader;
import flash.events.Event;
public class Demo extends Sprite {
private var _loader:Loader;
private var _image:Image;
private var _posText:TextField;
private var _sheet:TouchSheet;
public function Demo() {
_loader = new Loader();
_loader.load(new URLRequest("https://t1.daumcdn.net/cfile/tistory/11252E424F0ADA1C06"));
_loader.contentLoaderInfo.addEventListener(flash.events.Event.COMPLETE, onLoadedHandler);
}
private function onLoadedHandler(e:flash.events.Event):void{
var bitmap:Bitmap = _loader.content as Bitmap;
var texture:Texture = Texture.fromBitmap(bitmap);
_image = new Image(texture);
var description:String =
"- touch and drag to move the images \n" +
"- pinch with 2 fingers to scale and rotate \n" +
"- double tap brings an image to the front \n" +
"- use Ctrl/Cmd & Shift to simulate multi-touch";
var infoText:TextField = new TextField(300, 75, description);
infoText.x = 10;
infoText.y = 35;
infoText.fontSize = 12;
infoText.color = 0x999999;
infoText.vAlign = VAlign.TOP;
infoText.hAlign = HAlign.LEFT;
addChild(infoText);
_sheet = new TouchSheet(_image);
_sheet.scaleX = 0.2;
_sheet.scaleY = 0.2;
setAlignCenter(_sheet);
_sheet.addEventListener(TouchEvent.TOUCH, onTouchHandler);
addChild(_sheet);
_posText = new TextField(400, 480, "");
_posText.x = 10;
_posText.y = 105;
_posText.fontSize = 12;
_posText.color = 0xBBBBBB;
_posText.vAlign = VAlign.TOP;
_posText.hAlign = HAlign.LEFT;
_posText.touchable = false;
addChild(_posText);
stage.addEventListener(starling.events.Event.RESIZE, onResizeHandler);
}
private function onTouchHandler(e:TouchEvent):void{
var touches:Vector.<Touch> = e.getTouches(_sheet);
_posText.text = "_sheet.x : "+_sheet.x+"\n"+
"_sheet.y : "+_sheet.y+"\n"+
"_sheet.width : "+_sheet.width+"\n"+
"_sheet.height : "+_sheet.height;
var len:int = touches.length;
for(var i:int=0;i<len;i++){
var touch:Touch = touches[i];
var currentPoint:Point = touch.getLocation(_sheet);
var previousPoint:Point = touch.getPreviousLocation(_sheet);
_posText.text +="\n\n"+"touches["+i+"]========================\n"+
"previousGlobalX : "+touch.previousGlobalX+"\n"+
"previousGlobalY : "+touch.previousGlobalY+"\n"+
"globalX : "+touch.globalX+"\n"+
"globalY : "+touch.globalY+"\n"+
"getLocation().x : "+currentPoint.x+"\n"+
"getLocation().y : "+currentPoint.y+"\n"+
"getPreviousLocation().x : "+previousPoint.x+"\n"+
"getPreviousLocation().y : "+previousPoint.y;
}
}
private function onResizeHandler(e:starling.events.Event):void{
}
private function setAlignCenter(inTarget:DisplayObject):void{
inTarget.x = stage.stageWidth >> 1;
inTarget.y = stage.stageHeight >> 1;
}
public override function dispose():void {
super.dispose();
}
}
}
글
Starling performance test
package {
import starling.events.Event;
import starling.core.Starling;
import starling.display.Sprite;
import starling.display.Button;
import starling.textures.Texture;
import starling.display.DisplayObject;
import starling.display.Image;
import starling.utils.deg2rad;
import flash.display.Bitmap;
public class Demo extends Sprite {
[Embed(source = "f60.png")]
private var MyBitmap:Class;
private var _myTexture:Texture;
private var _arrButterflys:Vector.<Butterfly>;
public function Demo() {
// addedToStage 이벤트에 대한 리스너 추가
addEventListener( Event.ADDED_TO_STAGE , onAddedToStage);
}
private function onAddedToStage(e:Event):void {
var myBitmap:Bitmap = new MyBitmap() as Bitmap;
_myTexture = Texture.fromBitmap(myBitmap);
var len:int = 800;
_arrButterflys = new Vector.<Butterfly>(len, false);
for (var i:int = 0; i<len; i++) {
var fly:Butterfly = new Butterfly(_myTexture);
fly.alpha = Math.random();
fly.destX = Math.random()*stage.stageWidth;
fly.destY = Math.random()*stage.stageHeight;
fly.setVertexColor(0, Math.random()*0xFFFFFF);
fly.setVertexColor(1, Math.random()*0xFFFFFF);
fly.setVertexColor(2, Math.random()*0xFFFFFF);
fly.setVertexColor(3, Math.random()*0xFFFFFF);
fly.x = Math.random()*stage.stageWidth;
fly.y = Math.random()*stage.stageHeight;
fly.rotation = deg2rad(Math.random()*360);
fly.pivotX = fly.width >> 1;
fly.pivotY = fly.height >> 1;
_arrButterflys[i] = fly;
addChild(fly);
}
stage.addEventListener(Event.ENTER_FRAME, onFrame);
}
private function onFrame(e:Event):void{
var len:uint = _arrButterflys.length;
for (var i:int = 0; i < len; i++){
// move the sausages around
var fly:Butterfly = _arrButterflys[i];
fly.x -= ( fly.x - fly.destX ) * .1;
fly.y -= ( fly.y - fly.destY ) * .1;
if (Math.abs(fly.x - fly.destX)<1 && Math.abs(fly.y-fly.destY) < 1){
fly.destX = Math.random()*stage.stageWidth;
fly.destY = Math.random()*stage.stageHeight;
fly.rotation = deg2rad(Math.random()*360);
}
}
}
public override function dispose():void {
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
_myTexture.dispose();
super.dispose();
}
}
}
import starling.display.Image;
import starling.textures.Texture;
class Butterfly extends Image{
public var destX:Number = 0;
public var destY:Number = 0;
public function Butterfly(inTexture:Texture):void{
super(inTexture);
}
}
글
[Starling-10] 터치 이벤트와 Touch 클래스
Starling의 모든 표시 객체(Sprite, Stage, Quad, …)는 TouchEvent을 처리할 수 있다. 단, Button 클래스는 내부적으로 터치 이벤트를 triggered 이벤트로 변환하고 있기 때문에 자신의 리스너를 추가하는 것은 주의가 필요하다. 또한 표시 객체 자신이나 부모 개체 touchable 속성이 false의 경우는 TouchEvent를 받을 수 없다.
아무튼 Starling에서 터치 작업을 처리하려면 우선 표시 객체에 TouchEvent.TOUCH 이벤트 리스너를 추가해야 한다. 아래는 샘플이다.
import starling.events.TouchEvent;
myImage.addEventListener(TouchEvent.TOUCH,onTouch);
private function onTouch(e:TouchEvent):void {
trace(e.target);
}
Starling의 이벤트는 표시 목록에 버블링하기 위해 아래의 계층 객체에서 이벤트도 검색할 수 있다. (참고:사양에서는 계층의 위에서 아래로 전파하지만 지금의 구현에서는 Stage에서 이벤트를 받을 수도 있는 것 같다.)
샘플에서 사용하는 target 속성과 currentTarget 속성 사용법은 Flash Player 표준 이벤트와 동일하다. 기타 TouchEvent에는 다음과 같은 속성도 있다. 모든 읽기 전용이다.
ctrlKey : 이벤트가 발생할 때 Ctrl 키가 눌리고 있었는지 나타내는
shiftKey : 이벤트 발생시 Shift 키가 눌리고 있었는지 나타내는
timestamp : 터치가 시작된 이후의 시간(초)
touches : 사용 가능한 Touch 객체의 벡터
마지막 touches은 이벤트와 관련된 하나 이상의 Touch 객체의 벡터다. Touch 객체는 이벤트 발생시킨 손가락이나 마우스 조작 정보를 보유하고 있다.
Touch 객체 가져오기
TouchEvent에는 Touch 객체를 취득하기 위한 메소드가 포함되어 있다. 멀티 터치를 사용하지 않는 경우 getTouch()메소드에서 Touch 객체를 얻을 수 있다. (멀티 터치의 경우는 후술)
private function onTouch(e:TouchEvent):void {
var touch:Touch = e.getTouch(stage);
if (touch) {
trace(e.target, touch.target);
}
}
getTouch() 메소드의 첫 번째 인수는 검색할 Touch 객체를 좁히려는 조건이다. 작업의 대상이 된 표시 객체가 인수로 지정된 오브젝트와 일치하는 또는 인수 계층 아래에 포함된 경우, getTouch()는 값을 반환한다. 실제 작업의 대상은 Touch 객체 취득 후에 target 속성에서 볼 수 있다. (작업의 대상과 이벤트의 대상은 반드시 일치하지 않는다는 것에 유의)
Touch객체는 target 이외에도 작업을 식별하는 특성이 몇 가지가 더 있다.
target : 터치 조작의 대상이 된 표시 객체
id : 터치를 식별하는 숫자
timestamp : 터치 조작 시간 (터치 시작으로부터 초)
TouchPhase
위에서 이야기한 것처럼, Touch 객체는 작업 상태를 나타내는 속성이 있다. 속성 이름은 phase다.
phase : 현재 터치 상황
phase 속성에 설정 가능한 값은 TouchPhases 클래스에 정의되어 있다. 자주 사용되는 값은 다음 세 가지다.
BEGAN : 손가락이 화면에 접한 또는 마우스 버튼이 눌러진
MOVED : 손가락이 화면을 이동하거나 마우스 버튼이 눌러진 상태 이동
ENDED : 손가락이 화면에서 떨어진 또는 마우스 버튼에서 떨어진
BEGAN이 한 번, MOVED가 0 이상 반복되고, ENDED가 한 번 발생하는 것이 기본적인 흐름이다.다음과 같은 상태도 있다.
STATIONARY : 손가락 또는 마우스가 이전 프레임에서 이동
일반적으로 이 상태에서는 이벤트가 발생되지 않아야하지만, 멀티 터치를 취급하는 경우에는 STATIONARY가 포함될 수 있다.마지막으로 마우스 이용 때만 나타나는 상태다.
HOVER : 마우스 버튼이 눌러지지 않은 상태에서 표시 객체에 포인터가 있을 때
손가락으로 (지금까지) 접하지 않고 포인터를 이동시킬 수 없기 때문에 OVER는 있어도 HOVER는 없다는 것이다.
포인터 위치 가져오기
Touch 객체는 스테이지의 현재 위치와 이전 위치 속성을 가지고 있다. 다음 네 가지다. 형태는 모두 Number.
globalX : 스테이지 좌표를 기준으로 한 현재의 손가락 (포인터)의 x 좌표
globalY : 스테이지 좌표를 기준으로 한 현재의 손가락 (포인터)의 y 좌표
previousGlobalX : 스테이지 좌표를 기준으로 이전의 손가락 (포인터)의 x 좌표
previousGlobalY : 스테이지 좌표를 기준으로 이전의 손가락 (포인터)의 y 좌표
그러나 대부분의 경우 다른 좌표계에서의 위치를 계산하게 될 것이다. 그래서, Touch 클래스에는 위의 속성 값을 특정 객체를 기준으로 한 좌표로 변환하는 메소드를 제공 한다.
public function getLocation(space:DisplayObject):Point
public function getPreviousLocation(space:DisplayObject):Point
이 두 메소드는 인수 객체의 좌표를 기준으로 한 현재의 위치 또는 마지막 위치를 반환한다.아래는 Touch 객체의 위치 정보를 사용하는 샘플이다.
var touch:Touch = event.getTouch(this, TouchPhase.MOVED);
if (touch) {
// 부모 개체를 기준으로 이동 거리를 계산하는
var currentPos:Point = touch.getLocation(parent);
var previousPos:Point = touch.getPreviousLocation(parent);
var delta:Point = currentPos.subtract(previousPos);
// 객체의 위치를 변경
x += delta.x;
y += delta.y;
}
getTouch() 메소드의 두 번째 인수는 원하는 상태를 지정할 수 있다. 위의 예제에서는 손가락 이동 정보를 취급하기 위하여 TouchPhase.MOVED를 지정하고 있다.
더블 클릭의 사용 방법
Touch 객체를 통해 더블 클릭을 감지할 수 있도록 tapCount 속성이 있다. 이 속성을 사용하여 더블 클릭에 해당하는 코드를 작성한 것이 아래의 예제다.
touch = event.getTouch(this, TouchPhase.ENDED);
if (touch & & touch.tapCount == 2) parent.addChild (this);
작동 상태가 ENDED의 Touch 객체가 존재하며 탭 횟수가 2 회인 경우를 검색하고 있다.멀티 터치Starling은 멀티 터치도 지원한다. 멀티 터치를 처리하려면 Starling 객체에 다음과 같이 설정한다.
mStarling.simulateMultitouch = true;
이 상태에서 실제로 멀티 터치를 하면 터치 때마다 Touch 객체가 만들어진다. 그리고 TouchEvent에 전달된다. TouchEvent에서 여러 Touch 개체를 가져오려면 getTouches() 메소드를 사용한다. 아래는 그 예제다.
var touches:Vector.<Touch>=touchEvent.getTouches(this);
반환 값은 Touch 벡터다. getTouch()뿐만 아니라 두 번째 인수로 원하는 상태를 지정할 수 있다.참고로 Ctrl 키를 사용하여 데스크탑 환경에서도 멀티 터치를 시뮬레이션할 수 있게 되어 있다. 물론 실제 터치 디바이스에서는 손가락으로 조작하면 된다.
원본 : http://cuaoar.jp/2012/01/starling-touch.html
package {
import starling.events.Event;
import starling.events.Touch;
import starling.events.TouchEvent;
import starling.events.TouchPhase;
import starling.core.Starling;
import starling.display.Sprite;
import starling.display.Image;
import starling.textures.Texture;
import starling.display.DisplayObject;
import starling.animation.Tween;
import starling.animation.Transitions;
import starling.utils.deg2rad;
import flash.display.Bitmap;
import flash.geom.Point;
public class Demo extends Sprite {
[Embed(source="icon128.png")]
private var MyBitmap:Class;
private var myButton:Image;
public function Demo() {
// addedToStage 이벤트에 대한 리스너 추가
addEventListener( Event.ADDED_TO_STAGE , onAddedToStage);
}
private function onAddedToStage(e:Event):void {
var myBitmap:Bitmap = new MyBitmap() as Bitmap;
var myTexture:Texture = Texture.fromBitmap(myBitmap);
myButton = new Image(myTexture);
myButton.addEventListener(TouchEvent.TOUCH, onTouchHandler);
myButton.pivotX = myButton.width >> 1;
myButton.pivotY = myButton.height >> 1;
addChild(myButton);
setAlign(myButton);
}
private function onTouchHandler(e:TouchEvent):void{
var touch:Touch = e.getTouch(myButton);
if(touch){
switch(touch.phase){
case TouchPhase.BEGAN : myButton.setVertexColor(0, 0xFF6600);
myButton.setVertexColor(1, 0xFF6600);
myButton.setVertexColor(2, 0xFF6600);
myButton.setVertexColor(3, 0xFF6600);
break;
case TouchPhase.MOVED :
break;
case TouchPhase.ENDED : myButton.setVertexColor(0, 0xFFFFFF);
myButton.setVertexColor(1, 0xFFFFFF);
myButton.setVertexColor(2, 0xFFFFFF);
myButton.setVertexColor(3, 0xFFFFFF);
}
}
/*
touch = e.getTouch(myButton, TouchPhase.MOVED);
if (touch) {
// 부모 개체를 기준으로 이동 거리를 계산하는
var currentPos:Point = touch.getLocation(parent);
var previousPos:Point = touch.getPreviousLocation(parent);
var delta:Point = currentPos.subtract(previousPos);
// 객체의 위치를 변경
myButton.x += delta.x;
myButton.y += delta.y;
}
*/
touch = e.getTouch(this, TouchPhase.ENDED);
if (touch && touch.tapCount == 2){
rotationToTween(0.6, 90, Transitions.EASE_OUT_BOUNCE);
}
var touches:Vector.<Touch> = e.getTouches(stage);
if(touches.length == 2){
var firstPos:Point = touches[0].getLocation(parent);
var secondPos:Point = touches[1].getLocation(parent);
var distance:Number = Point.distance(firstPos, secondPos);
scaleToTween(0.2, distance*0.01, Transitions.EASE_OUT);
}else{
touch = e.getTouch(this, TouchPhase.MOVED);
if (touch){
moveToTween(0.14, touch.globalX, touch.globalY, Transitions.EASE_OUT);
}
}
}
private function rotationToTween(inTime:Number, inRot:int, inEase:String):void{
var tween:Tween = new Tween(myButton, inTime, inEase);
tween.animate("rotation", myButton.rotation+deg2rad(inRot));
Starling.juggler.add(tween);
}
private function moveToTween(inTime:Number, inX:int, inY:int, inEase:String):void{
var tween:Tween = new Tween(myButton, inTime, inEase);
tween.moveTo(inX, inY);
Starling.juggler.add(tween);
}
private function scaleToTween(inTime:Number, inScale:Number, inEase:String):void{
var tween:Tween = new Tween(myButton, inTime, inEase);
tween.scaleTo(inScale);
Starling.juggler.add(tween);
}
private function setAlign(inTarget:DisplayObject):void {
inTarget.x = stage.stageWidth >> 1;
inTarget.y = stage.stageHeight >> 1;
}
public override function dispose():void {
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
super.dispose();
}
}
}
글
[Starling-09] Starling의 Button 클래스 사용
아래가 Button의 생성자다. 첫 번째 인수는 버튼에 대한 스킨이 되는 텍스처이고 옵션으로, 두 번째 인수에 제목을, 3번 째 인수에는 누를 때 표시할 텍스처를 지정할 수 있다.
Button(upState:Texture, text:String = "", downState:Texture=null)
Flash Professional에서 만든 버튼과 달리, "오버" 스킨은 지정할 수 없다. 아마도 이것은 터치 장치의 이용을 전제로 하고 있기 때문이라고 생각된다.
버튼을 클릭하면 (또는 탭하면) triggered라는 이벤트가 발생한다. 클릭시 실행하고 싶은 처리는 triggered 이벤트 리스너 함수에 작성한다. 아래는 그 예제다. 텍스처 포함 관련 부분은 여러번 나왔기 때문에 생략한다.
import starling.display.Button;
import starling.events.Event;
private var myButton:Button;
private function onAddedToStage(e:Event):void {
var myBitmap:Bitmap = new MyBitmap ;
var myTexture:Texture = Texture.fromBitmap(myBitmap);
// 텍스처를 지정하여 단추의 객체를 생성
myButton = new Button(myTexture);
// triggered 이벤트 수신기를 추가
myButton.addEventListener(Event.TRIGgered, onTriggered);
}
private function onTriggered(e:Event):void {
// 이벤트를 발생 개체를 가져
trace(e.target);
}
Staring 이벤트는 Flash Player의 이벤트처럼 버블링(표시 목록 계층 간에 전파, 자식에서 부모 방향으로만 지원) 하는 여러 버튼을 사용할 때는 triggered 이벤트를 부모 객체에서 처리하는 것도 가능하다.
스킨 지정
Starling 버튼은 터치하면 (또는 버튼에 마우스가 눌러진 상태가 되면), 버튼의 표시 크기가 조금 작아진다. 손가락을 떼면 원래 크기로 돌아간다. 이 것은 버튼에 표준 텍스처 하나만 지정된 경우의 동작이다. 버튼을 눌린 상태에 해당하는 텍스처를 지정하면 텍스처가 작아지는 대신 스킨이 바뀐다.
이 두 텍스처는 생성자에 지정할 수 있지만 나중에 속성에서도 설정할 수 있다. 아래가 속성 목록이다.
upState : 버튼이 터치되지 않은 상태로 표시되는 텍스처
downState : 버튼이 터치되는 상태로 표시되는 텍스처
scaleWhenDown : 터치되어있는 상태 텍스처의 표시 비율
upState과 downState가 각 상태로 표시하는 텍스처를 설정하는 속성이다. (upState는 생성자에서 지정 필수) 성능의 관점에서 어느 텍스처도 같은 텍스처 아틀라스에 있는 것이 바람직할 것이다. 마지막 scaleWhenDown는 0에서 1 사이의 숫자를 지정한다. 이 값은 downState = null의 경우에만 사용할 수 있다.
위에서도 썼지만, 단순한 장식 추가가 필요한 경우, 2 개의 텍스처 이외에도 항시 표시 객체를 추가할 수 있다. 만약 동작을 변경하려면, 커스텀 버튼 클래스를 만드는 편이 빠를지도 모른다.
텍스트 표시
Starling의 버튼은 텍스처로 지정한 이미지에 텍스트를 표시할 수 있다. 텍스트는 생성자에서 지정하거나 인스턴스 생성 후, text 속성에 설정한다. textBounds 속성을 사용하여 텍스트의 위치를 지정할 수도 있다.
text : 버튼에 표시되는 텍스트
textBounds : 텍스트 표시 영역을 Rectangle로 지정
텍스트 표시에 사용할 글꼴의 모양을 설정하는 속성도 있다. 거의 TextField의 경우와 동일하다.
fontName : 텍스트 표시에 사용할 글꼴 이름
fontSize : 텍스트 표시에 사용할 글꼴의 크기
fontColor : 글꼴 색상
fontBold : 글꼴을 굵게 표시 여부를 지정
포함된 글꼴과 비트맵 글꼴을 사용할 수 있다.
버튼 비활성화
버튼을 사용할 수 없는 상태라면 enabled 속성의 값을 false로 적용한다.
enabled : 버튼을 사용할 수 있는지 여부를 지정
alphaWhenDisabled : 버튼이 비활성화 때 알파 값
기본적으로 단추를 비활성화하면 버튼의 표시가 반투명하게 된다. 그 때 사용되는 알파 값은 alphaWhenDisabled에 설정된 값이다.
원본 : http://cuaoar.jp/2012/01/starling-button.html
package {
import starling.events.Event;
import starling.core.Starling;
import starling.display.Sprite;
import starling.display.Button;
import starling.textures.Texture;
import starling.display.DisplayObject;
import flash.geom.Rectangle;
import flash.display.Bitmap;
public class Demo extends Sprite {
[Embed(source="icon128.png")]
private var MyBitmap:Class;
private var myButton:Button;
public function Demo() {
// addedToStage 이벤트에 대한 리스너 추가
addEventListener( Event.ADDED_TO_STAGE , onAddedToStage);
}
private function onAddedToStage(e:Event):void {
var myBitmap:Bitmap = new MyBitmap() as Bitmap;
var myTexture:Texture = Texture.fromBitmap(myBitmap);
// 텍스처를 지정하여 단추의 객체를 생성
myButton = new Button(myTexture);
// 터치 상태일 때, 텍스처의 표시 비율
myButton.scaleWhenDown = 0.95;
myButton.fontColor = 0xFFFFFF;
myButton.fontBold = true;
myButton.fontSize = 24;
myButton.text = "BUTTON";
myButton.textBounds = new Rectangle(myButton.width-60>>1, 85, 60, 30);
//
addChild(myButton);
setAlign(myButton);
// triggered 이벤트 수신기를 추가
myButton.addEventListener(Event.TRIGGERED, onTriggered);
}
private function onTriggered(e:Event):void {
// 이벤트를 발생 개체를 가져
trace(e.target);
myButton.fontColor = Math.random()*0xFFFFFF;
}
private function setAlign(inTarget:DisplayObject):void {
inTarget.x = stage.stageWidth - inTarget.width >> 1;
inTarget.y = stage.stageHeight - inTarget.height >> 1;
}
public override function dispose():void {
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
super.dispose();
}
}
}
글
[Starling-08] Starling에서 TextFiled의 사용
그렇다고해도, GPU에서 직접 글꼴을 취급할 수는 없다. 사실, 뒤에서 Flash Player의 TextFiled를 사용하여 CPU에서 그린 것을 비트맵화 하여 GPU에 업로드하는 형식으로 사용한다. 즉, Starling의 TextField가 제공하는 것은 주어진 텍스트 및 글꼴에서 동적으로 텍스처를 생성하는 기능인 것이다. 따라서 커서가 표시되는 입력 텍스트와 같이 문자를 선택하는 등의 작업은 할 수 없다.(비트맵이므로)
또한, 동적으로 생성할 이유가 없는 텍스트는 TextField를 사용하는 것보다는 사전에 텍스처로 준비하여 사용하는 것이 효율적이다.
TextField 인스턴스 생성
아래는 TextField의 생성자 정의를 보여준다. 표시 영역의 너비와 높이, 표시할 텍스트의 3개의 인수가 필요하다.
TextField (width:int, height:int, text:String, fontName:String = "Verdana", fontSize:Number=12, color:uint=0x0, bold:Boolean=false);
//
어떤 값을 나중에 변경할 수 있지만 효율 측면에서 너비와 높이를 바꾸지 않는 것이 좋다. 아래는 Hello World를 표시하는 예제다. 글꼴 크기와 색상을 인스턴스 생성 후에 지정하고 있다.
import starling.text.TextField;
private var myTextField:TextField;
private function onAddedToStage(e:Event):void {
// TextField 인스턴스를 생성
myTextField = new TextField(160,80,"Hello World");
// TextField 인스턴스에 속성을 지정
myTextField.fontSize = 16;
myTextField.color = 0x993333;
myTextField.border = true;
addChild(myTextField);
}
border 속성 값을 true로 하면 TextField 영역을 눈으로 확인할 수 있기 때문에 개발시 유용하다. Starling의 TextField에는 지정된 너비와 높이에서 텍스트를 초과하지 않게 글꼴 크기를 자동 조정하는 편리한 기능이 있다.
myTextField.autoScale = true;
TextField 객체의 autoScale 속성을 true로 설정하면 전체 텍스트 표시가 글꼴 크기 지정보다 우선한다. Starling 유용한 클래스 Starling은 색상을 지정하는 Color라는 유용한 클래스가 있다. TextField의 color 속성의 지정에 사용할 수 있다.
import starling.utils.Color; myTextField.color = Color.AQUA;
또한 텍스트 배치 값을 가진 클래스도 있다. 세로 배치는 HAlign, 가로 배치는 VAligin 다.
import starling.utils.HAlign ; import starling.utils.VAlign ; // TextField의 왼쪽을 기준으로 문자를 배치 myTextField.hAlign = HAlign.LEFT; myTextField.vAlign = VAlign.TOP;HAlign에 정의되어 있는 값은 LEFT, CENTER, RIGHT 이렇게 3 종류이고 VAlign에 정의되어 있는 값은, TOP, CENTER, BOTTOM 이렇게 3 종류다. 글꼴 포함 Starling의 TextField에서 포함된 TrueType 글꼴 이용이 가능하다. 글꼴을 포함하면 표시 결과가 실행 환경에 의존하지 않기 때문에 권장한다. 다음은 글꼴 포함된 샘플이다. Ubuntu라는 글꼴을 포함하고 있다.
[Embed(source="Ubuntu-R.ttf",embedAsCFF="false", fontFamily="Ubuntu")]
private static const UbuntuRegular:Class;
private function onAddedToStage(e:Event):void {
myTextField = new TextField(160,80,"Hello World"," Ubuntu ",16);
myTextField.color = 0x993333;
addChild(myTextField);
}
Embed 지정 시에는 embedAsCFF 계정은 필수다. 비트맵 글꼴 사용 Starling의 TextField에서 비트맵 글꼴을 사용할 수 있다. 비트맵 글꼴은 문자를 비트맵으로 내보낸 것이다. 개별 문자 파일의 위치 정보 등은 별도 XML 형식으로 작성한다. XML 파일은 다음과 같은 형식으로되어 있다. 기본 정보, 문자 코드와 텍스처 관련, 그리고 옵션으로 커닝 정보다.
이러한 비트맵 글꼴 정보는 BitmapFont 클래스에 로드한다. 다음은 그 절차다. 먼저 각각의 파일을 포함한다. 여기는 텍스처 아틀라스와 동일한 절차다.
[Embed (source="desyrel.png")] private static const DesyrelTexture:Class; [Embed (source = "desyrel.fnt"mimeType = "application / octet - stream")] private static const DesyrelXml:Class;다음 BitmapFont 객체를 생성한다.
import starling.text.BitmapFont;
import starling.textures.Texture;
private function onAddedToStage(e:Event):void {
// 비트맵 글꼴로드
var texture:Texture = Texture.fromBitmap(new DesyrelTexture);
// 문자 정보 가져오기
var xml:XML = XML(new DesyrelXml);
// BitmapFont 인스턴스 생성
var myBitmapFont:BitmapFont = new BitmapFont(texture,xml);
//... 앞으로는 아래에 계속
}
생성한 BitmapFont객체는 사용하기 전에 registerBitmapFont() 메소드를 통해서 TextField 클래스에 등록한다. (registerBitmapFont()는 정적 메서드다) 그 후, TextField의 fontName 속성에 비트맵 글꼴의 이름을 설정하면 표시된다. 글꼴 이름은 BitmapFont 객체의 name 속성에서 가져올 수 있다.
import starling.text.TextField;
private function onAddedToStage(e:Event):void {
//... 위에서 계속
// TextField 클래스 비트맵 글꼴을 등록
TextField.registerBitmapFont(myBitmapFont);
// TextField 인스턴스를 생성;
myTextField = new TextField(300,150,"Hello World");
// 비트맵 폰트의 폰트 이름을 설정
myTextField.fontName = myBitmapFont.name;
addChild(myTextField);
}
필요하지 않은 비트맵 글꼴은 unregisterBitmapFont() 메소드로 등록을 삭제할 수 있다. 인수에는 삭제할 글꼴 이름을 지정한다. 이 때 삭제된 BitmapFont 대해 dispose()가 실행된다. 이것을 피하고 싶은 경우에는 두 번째 인수에 false를 지정한다.
TextField.unregisterBitmapFont (myBitmapFont.name, false );
비트맵 글꼴 텍스처는 독립적인 파일이 아닌 일반 텍스처 아틀라스와 함께 파일에 추가하는 형태로 사용할 수 있다. 이는 텍스처 전환을 줄일 수 있다. 비트맵 글꼴 표시 설정 비트맵 글꼴을 제작시의 크기로 표시하고 싶을 때는 TextField 객체의 fontSize 속성 BitmapFont.NATIVE_SIZE를 지정한다.
// 비트맵 글꼴의 원래 크기로 보기 myTextField.fontSize = BitmapFont.NATIVE_SIZE ;
또한 비트맵 글꼴을 제작시 모양으로 표시하고 싶을 때는 TextField 객체의 fontSize 속성 Color.WHITE을 지정한다.
// 비트맵 글꼴 텍스처 그대로보기 myTextField.color = Color.WHITE ;
color 속성의 기본 값은 아무 것도 지정하지 않으면 검은색 텍스트가 렌더링된다. 마지막으로 비트맵 글꼴의 제작에는 다음과 같은 것을 권장하고 있다.
Windows : Bitmap Font Generator (Angel Code : 무료)
Mac OS : Glyph Designer (71squared : 유료)
원본 : http://cuaoar.jp/2011/12/starling-textfiled.html
package {
import starling.events.Event;
import starling.core.Starling;
import starling.display.Sprite;
import starling.text.TextField;
public class Demo extends Sprite {
private var _myTextField:TextField;
public function Demo() {
// addedToStage 이벤트에 대한 리스너 추가
addEventListener( Event.ADDED_TO_STAGE , onAddedToStage);
}
private function onAddedToStage(e:Event):void {
// TextField 인스턴스를 생성
var len:int = 50;
for (var i:int = 0; i<len; i++) {
var myTextField = new TextField(160,80,"Hello World 한글" + i);
// TextField 인스턴스에 속성을 지정
myTextField.fontSize = 16;
myTextField.color = Math.random()*0xFF0000+i;
myTextField.border = true;
addChild(myTextField);
myTextField.x = stage.stageWidth >> 1;
myTextField.y = stage.stageHeight >> 1;
myTextField.alpha = 0.20;
myTextField.rotation = i;
}
_myTextField = new TextField(160,80,"Hello World");
_myTextField.fontSize = 24;
_myTextField.color = 0xFFFFFF;
//_myTextField.border = true;
addChild(_myTextField);
setAlign(_myTextField);
}
private function setAlign(inTarget:TextField):void {
inTarget.x = stage.stageWidth - inTarget.width >> 1;
inTarget.y = stage.stageHeight - inTarget.height >> 1;
}
public override function dispose():void {
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
super.dispose();
}
}
}
글
[Starling-07] MovieClip 클래스를 이용한 애니메이션
또한 Starling MovieClip의 자식 객체를 관리하거나 프레임에 스크립트가 들어가는 기능은 없다. 이 점도 Flash Player의 MovieClip과는 크게 다르다. (Starling은 표시 목록의 관리는 Sprite의 책임이다. 한편, MovieClip은 Image 클래스에 타임 라인 기능을 더한 Image의 서브 클래스다. MovieClip이 Sprite의 하위 클래스인 Flash Player와는 달리, 양쪽의 역할은 분리되어 있다.)
스프라이트 시트와 TextureAtlas
MovieClip의 각 프레임을 볼 때 GPU는 표시 프레임에 할당된 텍스처, 셰이더에서 사용할 수 있도록 준비가 이루어진다. 이 때 텍스처가 프레임마다 물리적으로 다른 비트맵 파일이면 프레임을 진행할 때마다 텍스처 전환이 발생한다.
텍스처 전환 처리에는 당연히 시간이 걸린다. 또한 텍스처의 GPU에 업로드가 필요할 때 추가 오버헤드가 증가한다. 일반적으로 이 문제를 해결하기 위해 각 프레임의 텍스처를 하나의 파일에 정의한다. 이 것을 스프 라이트 시트라고 한다.
아래 그림은 Starling 샘플에 포함된 스프라이트 시트의 일부를 자른 것이다.
여러 프레임에 해당하는 텍스처가 1개의 파일로 되어 있으면 GPU를 이용해서 사용 위치를 바꾸는 것만으로 텍스처 자체를 전환하지 않고 렌더링 처리가 가능하다. 따라서 고속 프레임을 업데이트할 수 있다.
또한 Stage3D에서 취급할 수 있는 텍스처의 폭은 2의 계승이라는 규칙 때문에, 그 이외의 너비 텍스처는 Starling 내부에 여분의 사전 처리가 발생한다. 하지만 스프라이트 시트의 경우 표시되는 텍스처가 더 큰 텍스처(스프라이트시트)가 아니기 때문에 개별 텍스처 너비 사이즈를 걱정할 필요가 없다.
이 것을 최적화한 1단계가 TextureAtlas다. TextureAtlas는 여러 스프라이트시트를 하나의 파일에 정리한 것이다. 동시에 여러 애니메이션을 재생하는 경우 특히 유용하다. TextureAtlas를 만들기 위해, 차기 버전의 Flash Professional CS6에서 지원되는 것 같다. 벡터 애니메이션 스프라이트시트로 내보내기 기능을 기다리거나 Texture Packer 등의 도구를 이용하면 된다.
TextureAtlas 로드
TextureAtlas를 사용하여 프레임마다 각각 TextureAtlas의 어떤 영역을 표시할지 정보가 필요하다. 따라서 다음과 같은 형식으로 각 프레임의 텍스처 정보를 지정하게 되어 있다. 도구를 사용하여 TextureAtlas를 생성하는 경우 이러한 XML 파일도 동시에 생성된다.
TextureAtlas 태그 imagePath 속성은 TextureAtlas의 파일 이름이다. SubTexutre 태그의 name 속성은 애니메이션의 고유 이름 뒤에 프레임 번호를 추가한 것이다. 나머지 x, y, height, width에서 텍스처로 사용 영역을 지정한다. (실제로 SubTexture는 텍스처의 일부를 처리하는 클래스가 있다) TextureAtlas가 준비되면 다음과 같은 프로그램에 포함한다.
[Embed (source = "atlas.png")] private static const MyBitmap:Class; [Embed (source = "atlas.xml"mimeType = "application / octet - stream")] private static const MyXml:Class;
이러한 정보는 TextureAtlas라는 클래스에서 함께 관리한다. TextureAtlas(PNG 파일)은 일단 Texture 클래스 로딩하면서 XML 파일과 함께 TextureAtras 생성자에 전달한다. TextureAtlas 객체에서 고유 이름을 지정하여 Texture(실제로는 SubTexture의) 벡터를 얻을 수 있다. 이 때 사용하는 메소드가 getTextures()다.
import starling.textures.TextureAtlas;
private function onAddedToStage(e:Event):void {
// 텍스처 아틀라스로드
var myTexture:Texture = Texture.fromBitmap(new MyBitmap);
// 텍스처 아틀라스의 영역 정보 가져오기
var myXml:XML = XML(new MyXml);
// TextureAtlas 인스턴스 생성
var myTextureAtlas:TextureAtlas = new TextureAtlas(myTexture,myXml);
// "walk_"를 식별 이름으로 가진 Texture 벡터 생성
var frames:Vector. = myTextureAtlas.getTextures("walk_");
// ... 앞으로는 아래에 계속
}
벡터의 첫 번째 텍스처의 크기가 애니메이션의 영역을 결정한다. 애니메이션 여기까지 왔으면 나머지는 MovieClip의 인스턴스를 생성하면 된다. MovieClip 생성자의 인수에서 얻은 텍스처 벡터를 지정한다.
import starling.display.MovieClip;
private var myMovieClip:MovieClip;
private function onAddedToStage(e:Event):void {
//... 위에서 계속
// MovieClip 객체의 생성
myMovieClip = new MovieClip(frames);
// 애니메이션 재생 시작
Starling.juggler.add(myMovieClip);
addChild(myMovieClip);
}
알겠지만, Tween뿐만 아니라 MovieClip의 재생도 Juggler을 사용한다. MovieClip도 IAnimatable의 서브클래스다. Juggler에 MovieClip을 추가하면 재생이 시작된다. 재생을 제어하는 세 가지 메소드가 포함되어 있다.
myMovieClip.play(); myMovieClip.pause(); myMovieClip.stop();
pause()를 실행한 다음에 play()를 실행하면 현재 상태부터 재생되지만 stop()을 실행한 다음에 play()를 호출하면 처음 부터 다시 재생된다. 애니메이션은 default로 반복 재생된다. 이 설정은 loop 속성을 설정하여 바꿀 수 있다. 재생 여부 isPlaying 속성을 확인한다. 애니메이션이 끝까지 재생되면 movieComplete 이벤트가 발생한다. 재생이 완료되면 다음 작업으로 이동하고자하는 경우에 사용할 수 있을 것이다.
myMovieClip.addEventListener(Event.MOVIE_COMPLETED, onMovieComplete);
애니메이션이 반복되는 경우에는 재생이 완료될 때마다 movieComplete 이벤트가 발생한다. MovieClip의 부모 Sprite가 Stage에서 제거되면 MovieClip 재생을 중지해야한다. 그래서 다음과 같은 코드를 추가한다.
addEventListener(Event.REMOVED_FROM_STAGE,onRemovedFromStage);
private function onRemovedFromStage(event:Event):void {
Starling.juggler.remove(myMovieClip);
}
Juggler의 remove() 메소드는 MovieClip뿐만 아니라 Tween도 삭제할 수 있다. 또 다른 MovieClip 사용 MovieClip의 생성자의 두 번째 파라미터에 임의의 프레임 속도를 지정할 수 있다.
// 40 fps를 지정 myMovieClip = new MovieClip (frames, 40);
MovieClip마다 다른 프레임 속도를 지정할 수 있다. 재생중인 프레임 속도는 fps 속성에서 가져올 수 있다. 또한 fps 속성 값을 설정하여 프레임 속도를 변경할 수도 있다. 그리고 모든 프레임에 대해 별도의 재생 시간을 지정할 수 있다. 아래는 5 번째 프레임을 2 초 동안 재생하도록 설정하는 예다.
myMovieClip.setFrameDuration(5, 2);
나중에 프레임을 추가하거나 삭제할 수도 있다. 이를 위해서 addFrameAt() removeFrameAt() 메서드를 사용한다. 아래는 5 프레임 애니메이션을 10번 째 프레임에 추가하거나 5 프레임을 제거하는 것이다.
myMovieClip.addFrameAt(5, frames [10]); myMovieClip.removeFrameAt(5);
프레임의 텍스처를 바꿀 수도 있다. setFrameTexture() 메소드를 사용하면 된다.
myMovieClip.setFrameTexture(5, frames [10]);
프레임에 소리를 연결할 수도 있다. setFrameSound() 메서드를 사용한다.
[Embed (source = "step.mp3")] private static const StepSound:Class; myMovieClip.setFrameSound (5, new StepSound() as Sound);
이제 5번 째 프레임이 표시되는 타이밍에 지정한 소리가 재생된다. 프레임에 직접 스크립트를 연결할 수는 없다. 그 대신 Juggler.delayCall() 메서드를 사용할 수 있다. 이상에서 Starling 애니메이션의 기본은 끝이다. Starling 표현의 유연성은 CPU 렌더링보다 미약하다. 그러나 빠른 렌더링을 안정적으로 해야할 경우에 선택하면 적당할 것이다.
원본 : http://cuaoar.jp/2011/12/movieclip-starling.html
package {
import starling.events.Event;
import starling.display.Sprite;
import starling.display.DisplayObject;
import starling.display.Image;
import starling.textures.Texture;
import starling.textures.RenderTexture;
import starling.textures.TextureAtlas;
import starling.display.MovieClip;
import starling.core.Starling;
public class Demo extends Sprite {
[Embed(source = "patch.png")]
private var MyBitmap:Class;
[Embed(source = "patch.xml",mimeType = "application/octet-stream")]
private var MyXml:Class;
private var _arrMovieClips:Array;
public function Demo() {
// addedToStage 이벤트에 대한 리스너 추가
addEventListener(Event.ADDED_TO_STAGE,onAddedToStage);
}
private function onAddedToStage(e:Event):void {
// 텍스처 아틀라스로드
var myTexture:Texture = Texture.fromBitmap(new MyBitmap());
// 텍스처 아틀라스의 영역 정보 가져오기
var myXml:XML = XML(new MyXml());
// TextureAtlas 인스턴스 생성
var myTextureAtlas:TextureAtlas = new TextureAtlas(myTexture,myXml);
// "walk_"를 식별 이름으로 가진 Texture 벡터 생성
var frames:Vector.<Texture>=myTextureAtlas.getTextures("patch_");
// MovieClip 객체의 생성
_arrMovieClips = [];
var count:int = 20;
for(var i:int=0;i<count;i++){
var myMovieClip = new MovieClip(frames, 60);
myMovieClip.x = 20+((stage.stageWidth-90)/count)*i;
myMovieClip.y = stage.stageHeight - myMovieClip.height >> 1;
Starling.juggler.add(myMovieClip);
_arrMovieClips.push(myMovieClip);
addChild(myMovieClip);
}
// myMovieClip.setFrameDuration(5, 2);
// myMovieClip.addFrameAt(5,frames[10]);
// myMovieClip.removeFrameAt(5);
}
private function setAlign(inTarget:DisplayObject):void{
inTarget.x = stage.stageWidth >> 1;
inTarget.y = stage.stageHeight >> 1;
}
public override function dispose():void {
removeEventListener(Event.ADDED_TO_STAGE,onAddedToStage);
super.dispose();
}
}
}
글
[Starling-06] 비트맵을 표시하는 방법
Image와 Texture 클래스
Starling 프레임워크는 비트맵을 표시하기 위하여 Image를 사용한다. Image는 Quad의 서브클래스다. 따라서 Quad에서 비트맵 처리 기능을 추가한 것이 Image 클래스가 되는 것이다. Flash Player 표시 객체는 Bitmap에 BitmapData가 있지만 Starling에서는 Image에 Texture가 있다. Texture에 로드할 수 있는 이미지 포멧은 PNG, JPEG, JPEG-XR, ATF 이렇게 4 종류이다. 각 형식마다 전용 읽기 함수가 포함되어 있다. 예를 들어, Bitmap 객체에서 Texture 객체를 만드는 경우 다음과 같다.
var myTexture:Texture = Texture.fromBitmap(myBitmap);
다음은 생성된 Texture에서 Image 객체를 생성하고 표시 목록에 추가하는 것만으로 화면에 비트맵이 표시된다. 아래는 myBitmap.png라는 파일을 표시하는 예제다. 포함된 비트맵 처리 부분을 제외하면 사각형을 표시하는 샘플 코드와 거의 동일하다.
package { import starling.events.Event; import starling.display.Sprite; import starling.display.Image; import starling.textures.Texture; import flash.display.Bitmap; public class Demo extends Sprite { // PNG 파일을 포함 [Embed(source = "icon128.png")] private var MyBitmap:Class; private var myImage:Image; public function Demo() { // addedToStage 이벤트에 대한 리스너 추가 addEventListener( Event.ADDED_TO_STAGE , onAddedToStage); } private function onAddedToStage(e:Event):void { var myBitmap:Bitmap = new MyBitmap() as Bitmap; // Bitmap에서 Texture 오브젝트를 생성 var myTexture:Texture = Texture.fromBitmap(myBitmap); // Image 객체를 생성 myImage = new Image(myTexture); // 표시 목록에 추가 addChild(myImage); } public override function dispose():void { removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage); super.dispose(); } } }
Starling의 Texture는 가로와 세로 픽셀 수가 2층(1, 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048)을 전제로하고 있는 것 같다. 다른 크기의 비트맵에서 Texture를 생성하면 Starling은 자동으로 가장 가까운 크기에 맞게 Texture를 다시 만든다.
벡터 이미지를 텍스처로보기
Flash Player 표시 객체는 벡터 데이터를 비트맵화 하는 기능을 가지고 있다. 이것을 이용하면 AS3 및 Flash Professional 기능을 사용하여 그린 벡터 이미지에서 Image 개체를 생성할 수 있다. 처리 효율을 생각하면 일부러 런타임에 비트맵을 생성하는 것보다는 사전에 비트맵화해 두는 것이 좋을 것이다. 따라서 이 방법은 동적으로 텍스처를 생성해야하는 경우에 필요하다. 구체적인 예를 소개한다. 아래는 Sprite의 graphic 특성에 그린 원을 텍스처로 변환하여 Image 객체로 화면에 표시하는 예제다.
private function onAddedToStage(e:Event):void{ var radius:uint = 100; // Flash Player의 Sprite를 생성 var shape : flash.display.Sprite = new flash.display.Sprite(); // 임의의 색상을 결정 graphics 속성 원을 그린다 var color:uint = Math.random() * 0xFFFFFF; shape.graphics.beginFill(color); shape.graphics.drawCircle(radius, radius, radius); shape.graphics.endFill(); // Sprite를 BitmapData로 변환; var buffer : BitmapData = new BitmapData (radius * 2, radius * 2, true, color); buffer.draw(shape); // BitmapData에서 Texture를 생성 var myTexture:Texture = Texture.fromBitmapData(buffer); // Texture에서 Image를 만듭니다 myImage = new Image(myTexture); // 표시 목록에 추가 addChild(myImage); }
이 경우 코드에서 Flash Player 표시 객체를 사용하게되므로, Starling 표시 객체와 혼동하지 않도록 주의가 필요하다.
동적 텍스처의 업데이트
위의 방법을 사용하면 동적으로 생성한 비트맵을 볼 수 있다. 그러나 표시 비트맵을 업데이트하려면 벡터 이미지 만들기부터 다시 한다. 즉, CPU 그리기 및 GPU 렌더링이 모두 행해지는 것은 그다지 효율적 수단은 아닌 것 같다.(항상 피해야한다는 의미는 아니다.)
이럴 때는 RenderTexture 클래스가 유용하다. RenderTexture은 Texture의 서브 클래스에서, "Starling 표시 객체"를 기존의 Image 객체에 그리는 기능을 제공한다. 이는 GPU만을 사용하기 때문에 효율적이다. RenderTexture은 "Flash Player 표시 객체"를 취급하지 않기 때문에 이미 준비되어 있는 Image 객체를 비트맵으로 합성하는 방법이 기본이다. 특히 미리보기 그래픽을 알고 있는 경우에 유효하다. RenderTexture 생성자는 그리기 영역의 크기만을 지정한다. 이 시점에서 RenderTexture 아직 새하얀(투명)상태다.다음으로 RenderTextire 인스턴스를 사용하여 Image의 인스턴스를 생성하는 단계로 위 코드에서 보았던 방식 그대로다.
import starling.textures.RenderTexture; private var myRenderTexture:RenderTexture; private function onAddedToStage(e : Event):void { // RenderTexture 객체를 생성 myRenderTexture = new RenderTexture(320,480); // RenderTexture에서 Image를 만든다 var canvas:Image = new Image(myRenderTexture); // 표시 목록에 추가 addChild(canvas); }
이제 그리기 영역 지정이 완료되었다.
다음은 RenderTexture를 업데이트하면 화면 표시도 자동으로 업데이트된다. RenderTexuture에 Starling의 표시 객체를 그리려면, draw() 메서드를 사용한다. 그릴 표시 객체는 위치, 비율, 각도, 알파를 지정할 수 있다. 아래 예제에서는 RenderTexture의 x 좌표와 y 좌표를 지정하고 있다.
myImage.x = 10; myImage.y = 20; myRenderTexture.draw(myImage);
많은 표시 객체를 그리고 싶은 경우를 위해, drawBundled() 메소드도 포함되어 있다. 이것은 여러 표시 객체 그리기를 일괄적으로 실행하는 것으로, 처리 효율의 향상을 노린 것이다. GPU를 효율적으로 사용하기 위해서 GPU에 대한 그리기 요청 횟수를 줄이는 것은 중요하다. drawBundled()의 인수는 함수를 지정한다. 함수에서 draw()은 함께 처리된다. 아래는 이미지를 조금씩 회전시키는 예제다.
myRenderTexture.drawBundled(rot);
private function rot():void {
var count:int = 30;
var diff:Number = 2 * Math.PI / count;
for (var i:int = 0; i < count; ++i) {
myImage.rotation = diff * i;
myRenderTexture.draw(myImage);
}
}
행하면 아래와 같이된다.
이미지는 Starling 샘플에 포함된 것을 사용했다. RenderTexture에 그려진 내용을 모두 삭제하려면 clear() 메소드를 사용한다.
자원의 해제
불필요하게 된 텍스처가 있는 경우에는 dispose()가 리소스를 해제한다. 특히 RenderTexture은 일시적인 이용이 많다고 생각되므로 잊지 말아야한다.
public override function dispose():void {
myRenderTexture.dispose();
super.dispose();
}
원본 : http://cuaoar.jp/2011/12/starling-flash-1.html
package {
import starling.events.Event;
import starling.display.Sprite;
import starling.display.Image;
import starling.textures.Texture;
import flash.display.BitmapData;
import flash.display.Bitmap;
import starling.textures.RenderTexture;
public class Demo extends Sprite {
[Embed(source = "icon128.png")]
private var MyBitmap:Class;
private var myRenderTexture:RenderTexture;
private var myImage:Image;
public function Demo() {
// addedToStage 이벤트에 대한 리스너 추가
addEventListener( Event.ADDED_TO_STAGE , onAddedToStage);
}
private function onAddedToStage(e:Event):void {
// RenderTexture 객체를 생성
myRenderTexture = new RenderTexture(330,330);
// RenderTexture에서 Image를 만든다
var canvas:Image = new Image(myRenderTexture);
canvas.x = stage.stageWidth- canvas.width >> 1;
canvas.y = stage.stageHeight- canvas.height >> 1;
// 표시 목록에 추가
addChild(canvas);
var myBitmap:Bitmap = new MyBitmap() as Bitmap;
// Bitmap에서 Texture 오브젝트를 생성
var myTexture:Texture = Texture.fromBitmap(myBitmap);
// Image 객체를 생성
myImage = new Image(myTexture);
myImage.x = 165;
myImage.y = 165;
addEventListener(Event.ENTER_FRAME, run);
}
private function run(e:Event):void{
myRenderTexture.drawBundled(rot);
}
private function rot():void {
var count:int = 8;
var diff:Number = (Math.random()*2) * Math.PI / count;
for (var i:int = 0; i < count; ++i) {
myImage.rotation += diff * i;
myRenderTexture.draw(myImage);
}
}
public override function dispose():void {
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
removeEventListener(Event.ENTER_FRAME, run);
myRenderTexture.dispose();
myImage.dispose();
super.dispose();
}
}
}
글
[Starling-05] Tween 클래스를 이용한 애니메이션
코드는 다음과 같다. 먼저 Tween 생성자에서 대상 객체와 시간을 지정하여 다음 animate() 메소드를 사용하여 변화하는 속성의 이름과 마지막 값을 설정한다. 여러 특성을 변화시키는 경우 animate()를 계속해서 부르면 된다.
// myObject을 2 초 걸쳐 가로 50px, 세로 80px 이동하는 애니메이션 지정
var myTween:Tween = New Tween(myObject, 2.0);
myTween.animate( "x", myObject.x + 50);
myTween.animate( "y", myObject.y + 80);
아래 예제는 onAddedToStage() 리스너 함수에 적용한 것이다. 사각형을 4초에 걸쳐 (0,0)에서 (220, 380) 좌표로 이동시키는 것이다.
package {
import starling.animation.Tween;
import starling.core.Starling;
import starling.display.Quad;
import starling.events.Event;
private function onAddedToStage(e:Event):void {
myQuad = new Quad(100,100);
myQuad.color = 0x00FF00;
// Tween 객체의 생성
var myTween:Tween = new Tween(myQuad,4.0);
// 변화시키는 속성 지정
myTween.moveTo(220, 380);
// Juggler에 Tween 객체를 추가하려면
Starling.juggler.add(myTween);
}
}
이 샘플에서는 animate() 메소드 대신 moveTo() 메소드를 사용했다. moveTo()는 x좌표와 y좌표를 동시에 이동 시킬 때 유용한 방법이다. 그 외에도 비슷한 방법으로 비율을 바꾸는 scaleTo()와 alpha를 바꾸는 fadeTo() 등이 제공되고 있다. 각도를 바꾸는 방법은 아직 없기 때문에 회전할 때는 animate()를 사용한다.
import starling.utils.deg2rad; var myTween:Tween = new Tween (object, 2.0); myTween.scaleTo(2); myTween.fadeTo(0); myTween.animate( "rotation", deg2rad (45)); Starling.juggler.add(myTween);
위 예제에서 사용한 deg2rad()는 각도를 라디안으로 변환하는 함수다. Starling 프레임워크에서 지원. Juggler 클래스 위 예제에서 살펴보면 Tween 인스턴스에 필요한 설정을 한 후, Tween 인스턴스를 Starling의 juggler이라는 속성에 추가했다. 이는 애니메이션의 시작을 알리는 신호라고 보면 된다. Juggler은 객체의 "시간을 진행하는" 클래스다.
그러나 IAnimatable이라는 인터페이스를 상속하는 객체에만 적용이 된다. Tween은 IAnimatable을 상속하고 있다. Juggler는 객체를 전달하면 해당 객체의 시간을 진행한다. 그리고 객체에 대해 지정된 시간이 지나면 객체에 대한 참조를 자동으로 해제한다. 그런데 Juggler는 delayCall()이라는 메소드가 있다. 이 것은 임의의 함수를 지정한 시간이 지나면 호출하도록 Juggler에게 지시하는 것이다. 호출 함수에 인수를 전달할 수도 있다.
아래는 1초 후에 myFunc()함수를 호출하면서 "Hello"라는 인수를 전달하는 예제다.
Starling.juggler.delayCall (myFunc, 1.0, "Hello");
private function myFunc (message:String):void{
trace (message);
}
애니메이션의 시간과 함수의 실행 시점을 같은 Juggler을 통해서 관리함으로써 양자를 완벽하게 동기화시킬 수 있어 편리하다. Juggler 객체는 Starling 클래스를 제공하기 위해 일반적으로 이 것을 사용하여 애니메이션을 시작하면 충분하다. 단, 애니메이션을 개별적으로 제어하고 싶은 경우에는 Juggler 객체를 생성하는 것이 유용할 수 있겠다.
Juggler 객체를 직접 관리하는 경우 EnterFrame 이벤트에 대한 advanceTime() 메소드를 호출하도록 한다. 또한 dispose()에서 리소스 해제 처리가 필요할지도 모른다. easing 함수 지정 Tween에는 여분의 함수를 지정할 수 있다. easing 함수의 종류는 생성자의 3 번째 인수로 전달한다. 기본 값은 linear다. 생성자에서 설정한 easing 함수는 애니메이션이 시작한 이후에는 변경할 수 없다. Tween 객체의 transition 속성에서 값을 참조만 가능하다.
import starling.animation.Transitions; var myTween:Tween = new Tween (myQuad, 4, Transitions.EASE_OUT_BOUNCE );위 예제에서는 easing 함수 easeOutBounce를 지정하고 있다. 여기에 지정 가능한 값은 Transitions 플래스에 정의되어 있다.
아래는 Starling 저자의 사이트에 게재되어 있는 easing 함수의 동작 그래프다. 참고.

섬세한 조정은 허용하지 않는다. 이 점은 Edge 및 Flex와 같다. Tween 진행 상태 알림 Tween은 애니메이션의 시작, 진행, 종료를 알리는 함수를 설정할 수 있다. AS2의 이벤트 핸들러와 비슷하게 사용한다. 구체적인 함수 이름은 각각 onStart(), onUpdate(), onComplete()다. onStart()와 onComplete()는 한 번씩, onUpdate()는 업데이트 프레임 수만큼 실행한다. 아래는 3개의 함수를 설정한 예다.
private function onAddedToStage(e:Event):void {
myQuad = new Quad(100,100);
myQuad.color = 0x00FF00;
var myTween:Tween = new Tween(myQuad,4,Transitions.EASE_OUT_BOUNCE);
myTween.moveTo(220, 380);
Starling.juggler.add(myTween);
myTween.onStart = onStart;
myTween.onUpdate = onProgress;
myTween.onComplete = onComplete;
addChild(myQuad);
}
private function onStart():void {
trace("트윈이 시작되었습니다");
}
private function onProgress():void {
trace("트윈 실행 중");
}
private function onComplete():void {
trace("트윈이 완료되었습니다");
}
애니메이션의 전처리와 후처리를 실시하고 싶은 경우에는 도움이 될 것이다. 다음에는 Starling의 텍스처의 사용법을 소개한다.
원문 : http://cuaoar.jp/2011/12/tween-starling.html
package {
import starling.events.Event;
import starling.core.Starling;
import starling.display.Quad;
import starling.utils.deg2rad;
import starling.display.Sprite;
import starling.animation.Tween;
import starling.animation.Transitions;
public class Demo extends Sprite {
private var myQuad:Quad;
public function Demo() {
// addedToStage 이벤트에 대한 리스너 추가
addEventListener( Event.ADDED_TO_STAGE , onAddedToStage);
}
private function onAddedToStage(e:Event):void {
myQuad = new Quad(100,100);
myQuad.setVertexColor(0, 0xFFFF00);
myQuad.setVertexColor(1, 0xFF0000);
myQuad.setVertexColor(2, 0x00FF00);
myQuad.setVertexColor(3, 0x0000FF);
myQuad.pivotX = myQuad.width >> 1;
myQuad.pivotY = myQuad.height >> 1;
// Tween 객체의 생성
var myTween:Tween = new Tween(myQuad, 2.0, Transitions.EASE_IN_OUT);
// 변화시키는 속성 지정
myTween.moveTo(stage.stageWidth >> 1, stage.stageHeight >> 1);
// Juggler에 Tween 객체를 추가하려면
Starling.juggler.add(myTween);
Starling.juggler.delayCall(myFunc, 2.0);
addChild(myQuad);
}
private function myFunc():void{
var myTween:Tween = new Tween(myQuad,4.0, Transitions.EASE_OUT_ELASTIC);
myTween.animate( "rotation", myQuad.rotation+deg2rad(90));
myTween.onStart = onStartHandler;
myTween.onUpdate = onUpdateHandler;
myTween.onComplete = onCompleteHandler;
Starling.juggler.add(myTween);
}
private function onStartHandler():void{
var myTween:Tween = new Tween(myQuad,4.0, Transitions.EASE_OUT_ELASTIC);
if(myQuad.scaleX == 2.0){
myTween.scaleTo(1);
}else{
myTween.scaleTo(2);
}
Starling.juggler.add(myTween);
}
private function onUpdateHandler():void{
trace("트윈 실행 중");
}
private function onCompleteHandler():void{
myFunc();
}
public override function dispose():void {
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
super.dispose();
}
}
}
글
[Starling-04] EnterFrame 이벤트를 이용한 애니메이션
이번에 소개하는 방법은 기존의 Flash 컨텐츠를 재사용하기 쉬운 방법이다. 이번 예제에서는 그라데이션으로 사각형에 색을 채우고 회전시켜 본다. Quad 클래스는 정점마다 색을 지정하는 메소드가 있어서 편리하다. 메소드는 setVertexColor() 이다. setVertexColor()의 첫 번째 인자는 정점의 번호다. 번호는 0부터 시작하여 왼쪽, 오른쪽 위 및 왼쪽 아래 오른쪽 아래 정점이다. 두 번째 인수는 색상을 지정한다.
// myQuad.color = 0xABCDEF; 대신 다음을 작성
myQuad.setVertexColor (0, 0x000000);
myQuad.setVertexColor (1, 0xFF0000);
myQuad.setVertexColor (2, 0x00FF00);
myQuad.setVertexColor (3, 0x0000FF);
이렇게 지정하면 나머지는 자동으로 각 정점 사이의 픽셀의 색이 보완되기 때문에 사각형에 그라데이션이 입혀진다.
EnterFrame 이벤트 리스너 사용
본론으로 돌아가서 EnterFrame 이벤트 리스너를 추가하는 방법이다. 사용하는 Event 클래스가 Starling 프레이워크에 포함된 클래스라는 점에 주의가 필요하다. 그러나 지금까지 AS3의 이벤트 처리 코드를 구현해 봤다면 별 어려움 없이 사용할 수 있을 것이다. (리스너 함수 삭제 타이밍이 약간 다르다 : 아래)
아래는 EnterFrame 이벤트를 사용하여 프레임마다 사각형을 회전시키는 샘플이다. 이전 예제의 onAddedStage()를 수정한 것이다.
private function onAddedToStage(e:Event):void {
// Quad의 인스턴스를 생성
myQuad = new Quad(200,200);
// 각 정점의 색상을 지정
myQuad.setVertexColor(0,0x000000);
myQuad.setVertexColor(1,0xFF0000);
myQuad.setVertexColor(2,0x00FF00);
myQuad.setVertexColor(3,0x0000FF);
// Quad의 인스턴스를 중앙에 표시;
myQuad.x = stage.stageWidth - myQuad.width >> 1;
myQuad.y = stage.stageHeight - myQuad.height >> 1;
// Sprite에 Quad 인스턴스를 추가
addChild(myQuad);
// EnterFrame 이벤트 리스너 추가
myQuad.addEventListener( Event.ENTER_FRAME , onEnterFrame);
}
private function onEnterFrame(e:Event):void {
// Quad의 인스턴스를 회전
if (e.currentTarget as Quad) {
myQuad.rotation += .01; }
}프레임마다 rotation 값을 0.01씩 증가시키고 있기 때문에 위 코드를 실행하면 사각형이 시계 방향으로 회전한다. 이 때 회전의 중심점은 사각형의 왼쪽 상단 모서리가 된다. Starling 표시 객체에는 기준점을 지정하기 위한 속성 pivotX과 pivotY가 있다. 이들을 사용하면 사각형 내의 임의의 점을 기준으로 회전시킬 수 있다. pivotX와 pivotY의 초기값은 모두 0이다. 즉, 표시 객체의 기본 등록 포인트는 왼쪽 모서리가 된다. 여기서는 기준점을 사각형의 중심으로 변경해 보자.
// 기준점을 Quad 인스턴스의 중심으로 설정
myQuad.pivotX = myQuad.width >> 1;
myQuad.pivotY = myQuad.height >> 1;
이렇게 기준점을 변경하면 표시 위치의 기준도 다르기 때문에 표시 위치가 어긋난다. 이번 예에서는 사각형의 폭과 높이의 절반인 100 픽셀씩 왼쪽과 위로 이동한다.
// Quad의 인스턴스를 중앙에 표시
myQuad.x = (stage.stageWidth - myQuad.width >> 1) + myQuad.pivotX;
myQuad.y = (stage.stageHeight - myQuad.height >> 1) + myQuad.pivotY;
myQuad.pivotX = myQuad.width >> 1 이므로, 아래와 같이 축약할 수가 있을 것이다.
// Quad의 인스턴스를 중앙에 표시
myQuad.x = stage.stageWidth >> 1;
myQuad.y = stage.stageHeight >> 1;
이상으로 화면의 중앙에 위치하는 사각형을 중심점을 기준으로 회전해봤다.
자원의 개방(메모리 해제)
Starling 표시 객체에는 dispose()라는 메소드가 있다. 이는 표시 객체가 삭제되는 타이밍을 알리는 표시객체에서 사용하는 리소스를 해제하기 위한 메소드이다. Starling에서 표시 객체의 서브 클래스를 정의할 때 dispose() 실행을 잊지 않도록 한다. 그렇지 않으면 메모리 누수의 원인이 될 수도 있다.
아래 예제 코드는 dispose()를 사용하는 예다.
public override function dispose():void {
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
myQuad.removeEventListener(Event.ENTER_FRAME, onEnterFrame);
super.dispose();
}샘플은 이벤트 리스너를 제거하는 것이다. Starling 이벤트 리스너에 약한 참조를 사용할수 없기 때문에 삭제 타이밍에 확실히 삭제하도록 한다. 메소드의 마지막 행에서 super.dispose()를 호출한다. 이렇게 하면 객체에 addChild()로 추가된 모든 자식 객체에 대해 dispose()가 호출된다. 따라서 myQuad.dispose()는 명시적으로 기술할 필요가 없다. 기타 표시 목록에 추가되지 않은 객체가 있다면 dispose() 실행은 필수다.
또한 표시 목록에 추가할 수 없는 객체에서 리소스의 개방이 필요한 객체가 있다면 여기에 필요한 처리를 기술한다. 예를 들어, 다른 객체와 공유하는 전용 텍스처(여기서는 myTexture)를 참조하고 있다면 이 객체를 소멸한다면 myTexture.dispose()를 실행하여 myTexture가 확보한 비트맵 메모리 공간을 해제해야 한다.
원문 : http://cuaoar.jp/2011/12/enterframe-starling.html
package {
import starling.events.Event;
import starling.display.Quad;
import starling.display.Sprite;
public class Demo extends Sprite {
private var myQuad:Quad;
public function Demo() {
// addedToStage 이벤트에 대한 리스너 추가
addEventListener( Event.ADDED_TO_STAGE , onAddedToStage);
}
private function onAddedToStage(e:Event):void {
// Quad의 인스턴스를 생성
myQuad = new Quad(200,200);
// 각 정점의 색상을 지정
myQuad.setVertexColor(0,0xFFFFFF);
myQuad.setVertexColor(1,0xFF0000);
myQuad.setVertexColor(2,0x00FF00);
myQuad.setVertexColor(3,0x0000FF);
// 기준점을 Quad 인스턴스의 중심으로 설정
myQuad.pivotX = myQuad.width >> 1;
myQuad.pivotY = myQuad.height >> 1;
// Quad의 인스턴스를 중앙에 표시
myQuad.x = stage.stageWidth >> 1;
myQuad.y = stage.stageHeight >> 1;
// Sprite에 Quad 인스턴스를 추가
addChild(myQuad);
// EnterFrame 이벤트 리스너 추가
myQuad.addEventListener( Event.ENTER_FRAME , onEnterFrame);
}
private function onEnterFrame(e:Event):void {
// Quad의 인스턴스를 회전
if (e.currentTarget as Quad) {
myQuad.rotation += .01;
}
}
public override function dispose():void {
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
myQuad.removeEventListener(Event.ENTER_FRAME, onEnterFrame);
super.dispose();
}
}
}
글
[Starling-03] Flash 컨텐츠 표시의 기본
개발 환경 준비 Starling의 개발 환경은 Flash Player 11과 AIR 3가 필요하다. 툴은 Flash Builer 4.6을 권장한다. Flash Professional CS5 또는 CS5.5를 사용하는 경우 다음 문서에서 소개하는 기능확장이 편리하다.
Flash Professional CS5 or CS5.5에 Flash Player 11 설정 MXP
그리고 Starling framework는 github에서 구할 수 있다.
PrimaryFeather / Starling - Framework / zipball
위 링크에서 다운로드한 zip에 포함되어 있는 SWC 파일을 경로에 추가하면 Starling 애플리케이션을 개발 할 수 있다. 또한 혼합 모드에 direct를 지정하지 않으면 제작에 성공해도 화면에 표시할 수 없다. 따라서 SWF 경우 wmode = direct를, AIR일 경우 <renderMode> direct </renderMode> 로 지정하는 것을 잊지 말아야한다.
Starling 인스턴스 생성 Starling로 렌더링하려면 먼저 Starling의 인스턴스를 생성한 다음 start() 메소드를 호출한다. 이 부분은 어떤 Starling을 개발에도 그대로 사용할 수 있다. 아래가 가장 간단한 예제이므로 사용해보자. fla 파일에서 document class로 사용하는 것이 편하다.
package{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import starling.core.Starling;
public class StartStarling extends Sprite{
private var myStarling:Starling;
public function StartStarling(){
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
// Starling의 인스턴스를 생성
myStarling = new Starling(MyStarlingSprite,stage);
// 그리기 작업을 시작
myStarling.start();
}
}
}
Starling의 생성자 첫 번째 인수는 Starling의 Sprite다. 이 Sprite의 내용이 실제 화면 그리기에 사용된다. 그리기 정보는 Flash Player의 Sprite와 마찬가지로 자식 객체의 목록 구조와 같이 유지된다. 두 번째 인수는 표기 객체의 그리기 stage다. Starling 생성자는 5개의 인수를 가지지만 3 번째 이후 인수는 기본값을 가지고 있기 때문에 일반적으로 지정할 필요가 없다. 명시적으로 소프트웨어에서 3D 렌더링을 사용하려는 경우에는 5개의 인수를 작성할 수 있다. 마지막 인수가 혼합 모드를 지정한다.
// 5 번째 째의 인수로 그리기 모드를 지정 myStarling = new Starling (Game, stage, null, null, Context3DRenderMode.SOFTWARE );
이렇게 할 경우, 어떤 환경에서도 GPU로 렌더링 되지 않고 CPU로 처리하게 된다. 만약 실행 중에 소프트웨어 렌더링으로 대체되어 있는지 확인하고 싶다면 Starling 인스턴스 context.driverInfo 속성을 통해서 확인할 수 있다. 다음은 context3DCreate 이벤트를 사용하여 Stage3D를 초기화 한 후, 소프트웨어 렌더링의 프레임 속도를 절반으로 설정하는 예를 보여준다.
stage.stage3Ds[0].addEventListener (Event.CONTEXT3D_CREATE,onContext3DCreate); private function onContext3DCreate (event : Event) : void { if (Starling.context.driverInfo.toLowerCase() indexOf ( "software ")!=- 1){ Starling.current.nativeStage.frameRate = 30; } }
Starling 런타임 오류 검사를 수행하려는 경우에는 start()를 호출하기 전에 다음 설정을 추가한다.
myStarling.enableErrorChecking = true;
그러나 오류 검사 및 성능에 미치는 영향이 크기 때문에 디버깅 이외에는 설정하지 않는 것이 좋다. 기타 Starling 클래스의 기능은 다음 기회에 소개할 예정이다. 우선 온라인 문서는 이 곳에서 확인할 수 있다. Starling @ Starling Framework Reference
사용자 정의 Sprite 만들기
(참고 : 앞으로 Sprite와 같은 클래스 이름은 설명이 없는 한 모두 Starling 프레임워크에 종속된 클래스다. 익숙해질 때까지 실수에 주의가 필요하다.)
다음은 Starling의 생성자의 첫 번째 인자로 지정하는 Sprite 사용자 정의 클래스를 만든다. 만드는 단계는, 표시 오브젝트를 작성하고 Sprite에 addChild() 메소드를 추가하는 기존의 방식과 비슷하다. Stage3D의 그리기 단위는 삼각형이지만 Starling은 삼각형 2개를 기본으로 한다. 따라서 사각형에 해당하는 Quad 클래스의 인스턴스를 표시하는 방법에서 시작한다. 아래의 샘플은 화면에 사각형을 표시하는 것을 수행한다.
package { import Starling.display.Quad; import Starling.display.Sprite; public class MyStarlingSprite extends Sprite { private var myQuad:Quad; public function MyStarlingSprite() { // Quad의 인스턴스를 생성 myQuad = new Quad(200,200); // 우선 채우기 색상을 지정 myQuad.color = 0xABCDEF; // Sprite에 Quad 인스턴스를 추가 addChild(myQuad); } } }
위 코드를 실행하면 사각형이 화면 왼쪽에 그려진다. 사각형을 화면 중앙에 표시하려면 다음과 같이 Quad의 좌표를 설정한다.
단, 위의 코드는 stage 속성에 대한 액세스를 포함한다. 따라서 Sprite가 초기화가 끝나기 전에 실행되면 오류가 발생한다. 그래서 addedToStage 이벤트를 이용한다. 이 addedToStage 이벤트는 Starling 이벤트지만, Flash Player의 addedToStage 이벤트 처럼 Stage가 이용 가능하게 된 것을 알려준다.
myQuad.x = stage.stageWidth - myQuad.width>> 1; myQuad.y = stage.stageHeight - myQuad.height>> 1;
package { import Starling.events.Event; import Starling.display.Quad; import Starling.display.Sprite; public class MyStarlingSprite extends Sprite { private var myQuad:Quad; public function MyStarlingSprite() { // addedToStage 이벤트에 대한 수신기를 추가 addEventListener( Event.ADDED_TO_STAGE , onAddedToStage); } private function onAddedToStage(e : Event ):void { // Quad의 인스턴스를 생성 myQuad = new Quad(200,200); myQuad.color = 0xABCDEF; myQuad.x = stage.stageWidth - myQuad.width >> 1; myQuad.y = stage.stageHeight - myQuad.height >> 1; // Sprite에 Quad 인스턴스를 추가 addChild(myQuad); } } }
원문 : http://cuaoar.jp/2011/12/starling-flash.html
글
[Starling-02] Starling 2D framework 소개
이번에는 조금 더 자세하게 Starling을 소개한다.
Starling 아키텍처
Starling은 Stage3D로 구축되어 있다. Stage3D는 데스크탑 환경에서 DirectX 및 OpenGL, 모바일 환경에서는 OpenGL ES2에 구축되어 있다. 따라서 OpenGL 등이 GPU의 API를 직접 호출하기 때문에 Starling이 두 계층 사이에서 GPU를 사용할 수 있는 것이다.
1. Starling
2. Stage3D
3. OpenGL, DirectX, OpenGL ES2
3. GPU
1. starling.events.EventDispatcher
2. starling.display.DisplayObject
3. starling.display.DisplayObjectContainer
MovieClip은 조금 다르다. Image class의 서브 클래스이다. 아래와 같은 계층관계를 가지고 있다.
1. starling.display.DisplayObject
2. starling.display.Quad
3. starling.display.Image
4. starling.display.MovieClip
Image의 서브 클래스인 MovieClip은 GPU를 활용하기 위해 최적화되어 있기 때문에 기존에 타임라인 애니메이션을 좋아하는 사람은 활용도가 높다. 그리고 Quad라는 새로운 클래스가 등장했는데 Quad는 사각형 영역을 그리기 위한 클래스다.
비트맵 이미지를 표시하려면 다음과 같다.
// 비트맵을 포함 [Embed (source = "myBitmap.png")] private static const myBitmap:Class; // 비트맵 텍스처를 생성 var texture:Texture = Texture.fromBitmap(new myBitmap()); // 텍스터를 사용하여 이미지 객체를 생성 var image:Image = new Image(texture); // 이미지의 표시 위치를 지정 image.x = 300; image.y = 150; // 이미지를 표시 addChild(image);
기존의 DisplayObject와 Starling을 동시에 사용하는 경우
Stage3D는 기존의 표시객체와 다른 레이어에 그려진다. 참고로 GPU에서는 비디오 재생을 StageVideo(FlashPlayer 10.2에서 도입) 레이어에 별도로 그려진다. 각 레이어의 관계는 아래와 같다.
1. 표시목록
2. Stage3D
3. StageVideo
각각이 독립된 레이어로 다른 레이어의 display 데이터에 직접 액세스할 수 없다. 예를 들어, StageVideo에서 재생중인 영상을 표시객체에 붙이는 것은 현재는 할 수 없다. 표시 목록과 Starling(즉 Stage3D)를 동시에 사용할 경우, 표시 목록이 레이어이므로 모든 표시 객체는 Starling의 객체 위에 표시된다. Stage3D는 프레임마다 모든 영역을 다시 그린다. 그리고 현재 버전에서는 Stage3D 객체를 투과할 수 없다. 따라서 StageVideo 위에 객체를 올리기 위해서는 Starling객체가 아닌 표시객체를 사용해야 한다.
Stage3D를 사용할 수 없는 경우
Starling의 Stage3D를 사용하려면 wmode를 direct로 지정해야 한다. wmode가 지정되지 않았거나 wmode가 다른 값으로 설정되어 있으면 런타임 오류가 발생한다. Starling은 오류가 발견되면 wmode가 올바르게 지정되지 않았다는 메시지를 출력한다. 따라서 HTML에서 플래시가 제대로 임베드 되지 않았을 경우, 쉽게 발견할 수 있다. wmode가 올바르게 지정되어 있어도 드라이버의 버전, 또는 GPU를 사용할 수 없는 경우에는 Stage3D가 SwiftShader로 대체되어 실행되기 때문에 원하는 속도를 내기 어렵다. FlashPlayer 11버전이 설치되어 있더라도 느리다면 드라이버 설치 버전이 최신인지 확인이 필요하다.
원문 : http://cuaoar.jp/2011/09/starling-actionscript-3-1.html
글
Starling에서 resize 적용
package
{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.geom.Rectangle;
import starling.core.Starling;
import flash.events.Event;
public class Startup extends Sprite
{
private var mStarling:Starling;
public function Startup()
{
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
mStarling = new Starling(Demo, stage);
mStarling.enableErrorChecking = false;
mStarling.start();
stage.addEventListener(Event.RESIZE, onResizeHandler);
addChild(new Gaze(true, "http://jasu.tistory.com"));
}
private function onResizeHandler(e:Event):void{
var viewPortRectangle:Rectangle = new Rectangle();
viewPortRectangle.width = stage.stageWidth;
viewPortRectangle.height = stage.stageHeight;
Starling.current.viewPort = viewPortRectangle;
}
}
}
이렇게 viewPort의 사이즈를 변경하면 resize 이벤트를 통해서 stage의 width, height 사이즈가 변경된 사이즈로 렌더링 된다. 그러나 렌더링되는 실제 해상도에는 변함이 없기 때문에 강제로 resize한 것처럼 스케일 비율이 무시된다. (stage.scaleMode = StageScaleMode.NO_SCALE; stage.align = StageAlign.TOP_LEFT; 로 설정을 했더라도 Starling(Stage3D)을 통해서 렌더링되는 영역은 별도) 따라서 아래와 같이 mStarling.stage의 stageWidth, stageHeight 값도 변경해야 실제 렌더링하려는 픽셀 사이즈를 확보할 수가 있다.
private function onResizeHandler(e:Event):void{
var viewPortRectangle:Rectangle = new Rectangle();
viewPortRectangle.width = stage.stageWidth;
viewPortRectangle.height = stage.stageHeight;
Starling.current.viewPort = viewPortRectangle;
mStarling.stage.stageWidth = stage.stageWidth;
mStarling.stage.stageHeight = stage.stageHeight;
}
글
즐거운 만남 액션스크립트까페 컨퍼런스를 다녀와서...
즐거운 만남 액션스크립트까페 6회를 다녀왔습니다. 양재 AT센터는 처음 방문이었는데 강남에서 그리 멀지 않을 곳이라 중소 규모의 컨퍼런스나 세미나를 하기에 좋은 장소라는 생각이 들더군요. 사운드나 인터넷을 지원되지 않았던 부분은 좀 아쉽지만…
매번 참가 할 때마다 느끼지만 플래시에 관심을 두시는 분들은 참 열정적이라는 생각이 듭니다. 발표를 하는 분들이나 발표를 듣는 모든 분들이 플래시 하나만으로도 공감을 소통할 수 있다는 것이 참 즐겁습니다.






그날 발표하신 저를 포함한 문군, 공씨, 우야꼬, 러브데브 수고 많았습니다. 그리고 컨퍼런스를 준비하신 스텝분들과 스텝이 아닌(?!) 언노운군도 고생 많았습니다. 그리고 즐거운 자리 더욱 즐겁고 활기차게 채워주신 참가자 모든 분들 만나서 반갑고 즐거웠습니다. ^^


다음에도 이런 좋은 기회가 저에게 찾아올지는 모르겠지만(항상 이런 말을 하면서도 꾸준히 뵙게 됩니다… 쿠쿠) 저는 언제나 지식보다는 느낌을 전달하는 전달자로 남겠습니다. ^^
반가웠어요~ ^^
글
NHN의 플래시 폐지 기사를 보면서...
글
플래시 개발자의 관망, 그리고 준비
글
애플(Apple)의 마이크로소프트(Microsote)화?
글
스티브잡스의 발언과 플래시의 방향
Adobe CTO Kevin Lynch 가 Apple 디바이스에 플래시가 탑재하지 않는 것에 대하여 Adobe의 입장을 담았다.
원문 : http://blogs.adobe.com/conversations
/2010/02/open_access_to_content_and_app.html
컨텐츠 및 애플리케이션에 대한 오픈 액세스
게시자: Kevin Lynch, CTO
최근 출시되고 있는 우수한 디바이스에 Flash Player가 탑재되어 있지 않다는 사실에 적잖이 놀랐을 것입니다.
본래 Flash는 시장이 형성되지 않았던 약 15년 전에 펜(Pen) 컴퓨팅 태블릿을 위해 고안되었습니다. 초창기에는 낮은 대역폭의 벡터 그래픽을 지원했지만 지난 십여 년간 새로운 기능을 빠르게 추가해 나가면서, 웹의 틈새 시장을 공략했습니다. 현재는 새로운 활용 방안을 찾는 데 노력을 기울이고 있습니다. 일례로 웹상에서의 애니메이션, 스트리밍 오디오, 풍부한 인터랙션, 임의의 폰트, 양자간 오디오/비디오 커뮤니케이션, 로컬 저장소, 혁신적인 비디오 전달 등이 있습니다.
HTML 기능이 추가된 Flash는 상당히 높은 채택율을 기록하고 있는 가운데, 상위 웹 사이트의 85% 이상에서 Flash 컨텐츠를 사용하고 있으며, 인터넷이 연결된 컴퓨터의 98% 이상에서 Flash가 실행되고 있습니다. Flash는 웹상의 대부분의 캐주얼 게임, 비디오 및 애니메이션에 사용되고 있으며 Nike, Hulu, BBC, Major League Baseball 등 유명 브랜드에서 Flash를 사용하여 10억 이상에 달하는 전세계 사용자에게 매력적인 경험을 전달하고 있습니다.
Flash의 미래에 있어서 지금이 가장 중요한 시기입니다. 현재 PC 외에도 다양한 디바이스들이 하루가 다르게 출시되고 있으며, 많은 수의 디바이스가 인터넷 검색에 사용될 것입니다. 따라서 컨텐츠 및 애플리케이션 제작자와 사용자는 PC에서 Flash를 통해 얻어질 것으로 기대되는 경험, 즉 원활하고 일관되며 풍부한 경험을 디바이스에도 동일하게 전달하기 위해 많은 과제들을 해결해야 할 것입니다. Flash 엔지니어링 팀은 이를 실현하기 위해 다양한 디바이스에서 Flash Player를 철저히 분석해 왔습니다.
이러한 노력의 결과로 Adobe는 시장 선도적인 제조업체를 대상으로 한 스마트폰용 Flash Player 10.1을 선보이려고 합니다. 이러한 제조업체에는 스마트폰 뿐만 아니라 태블릿, 넷북, 인터넷 TV 등 시장을 형성하고 있는 Google의 Android, RIM의 Blackberry, Nokia, Palm Pre, 기타 업체들이 있습니다. Flash를 통해 고객은 전체 웹을 검색할 수 있으므로 브라우저에서 Flash를 사용하고 있는 이러한 디바이스는 경쟁력을 갖추게 됩니다. 이는 사실상 오픈 스크린 프로젝트(Open Screen Project)를 통해 이루어지고 있으며, Adobe는 50여 이상의 파트너와 협력하면서 다양한 디바이스에서 이를 실현하기 위해 노력하고 있습니다. 예를 들어, 최근 선보인 구글 넥서스원(Nexus One)은 Flash Player 10.1을 통해 탁월한 브라우저 경험을 선사할 것입니다.
그렇다면 Apple 디바이스에서 실행 중인 Flash는 어떨까요? Adobe는 Flash 기반으로 iPhone용 독립 실행형 애플리케이션을 구축할 수 있게 함으로써, Flash 기술은 이러한 디바이스에서의 사용을 넓혀 나가기 시작했습니다. 실제로 이러한 애플리케이션 중 일부는 FickleBlox, Chroma Circuit과 같은 Apple App Store(앱스토어)에서 이미 제공되고 있습니다. 이 동일한 솔루션은 iPad에서도 작동될 것입니다. Adobe는 이러한 디바이스의 브라우저에서 Flash를 지원하기 위한 준비를 마친 상태이며 이제 Apple에서 사용자를 위해 이를 허용하는 것만이 남아 있습니다. 그러나 Apple은 지금까지도 어도비의 이러한 협력 요청을 받아들이지 않고 있습니다.
장기적으로 볼 때, Flash에 대한 요구 사항을 대신하게 될 것으로 HTML이 꼽히고 있는 데, 특히 최근 개발된 HTML 5 버전이 출시되면 그 움직임은 본격화될 것으로 전망하는 사람들이 많아지고 있습니다. 그러나 오늘날은 물론이거니와 앞으로도 한 기술이 다른 한 기술을 대체하게 되지는 않을 것으로 예상됩니다.
Adobe는 HTML의 발전을 지원하고 있습니다. 앞으로 HTML이 진화를 거듭할수록 Adobe 소프트웨어에 더 많은 기능이 추가될 것으로 기대하고 있습니다. HTML이 Flash의 기능을 안정적으로 수행할 수 있다면, Adobe는 많은 시간과 수고를 덜 수 있지만, 사실상 그렇게 될 가능성은 거의 없습니다. 비디오 부문의 경우 현재 웹상에 있는 비디오의 75% 이상에서 Flash가 사용되고 있는 데도 불구하고, 브라우저 간 포맷 통일이 이루어질 수 없으므로 사용자와 컨텐츠 제작자는 비호환성이라는 문제를 안게 되고 결국 HTML 비디오 구현은 어두운 뒤안길에 남겨질 것입니다.
HTML의 진보에도 불구하고 Flash의 생산성과 표현 기능은 웹 커뮤니티에서 가희 독보적이라고 할 수 있습니다. Flash 팀은 지난 십여 년간 불가능하다고 여겼던 경험을 구현해 왔던 것처럼 앞으로도 더욱 혁신에 박차를 가할 것입니다. 1년도 채 안 되는 짧은 시간 동안 대다수의 웹 클라이언트를 업데이트할 수 있었던 Flash는 다양한 브라우저 전반에 걸쳐 HTML이 수행하는 것보다 훨씬 빠른 시간 내에 고객에게 이러한 혁신 기술을 선보일 수 있을 것으로 기대를 모으고 있습니다.
Adobe는 시간, 장소, 매체에 구애 받지 않고 아이디어와 정보를 생성하고 전달할 수 있는 방식을 혁신하고 있으며 디자이너와 개발자가 자신의 독창적인 아이디어를 마음껏 펼칠 수 있는 방법을 고안해 내는 데 전력을 다하고 있습니다. 또한 가장 생산성이 우수한 툴과 컨텐츠 및 애플리케이션을 배포할 수 있는 광범위한 기능을 창의적인 관리 방법과 접목시키는 것 또한 Adobe의 미션이라고 할 수 있습니다. Adobe는 고객이 목표를 달성하고 기술 격차를 극복할 수 있는 기술 혁신을 이뤄내는 데 필요한 모든 기술과 포맷을 지원하고 있습니다. Flash와 HTML이 결합되면 최고의 기술이 탄생하게 될 것입니다. 그렇게 되면 누구나 웹상에서 이 기술을 사용하여 최상의 경험을 제공할 수 있게 될 것입니다.
아이디어와 정보를 활용하는 것은 사용자가 선택한 컨텐츠와 애플리케이션을 보고 서로 인터랙션할 수 있는 개방된 에코시스템과 자유가 존재한다는 것을 의미합니다. 이 오픈 액세스 모델은 가장 효율적인 모델로 그간의 여러 시행착오를 거쳐 그 효과가 입증되었습니다. 이와 반대로 폐쇄 모델에서는 사용자가 개별 컨텐츠와 애플리케이션을 보거나 승인 및 거부할 수 있는 사항을 제조업체에서 결정하려고 했습니다. 웹은 디바이스에 상관없이 컨텐츠와 애플리케이션을 일관되게 액세스할 수 있는 개방된 환경으로 존재해야 한다는 데는 이견이 없을 것입니다.
Adobe는 고객들이 최상의 업무 성과를 달성하고 운영 체제, 브라우저 및 다양한 디바이스 전반에 걸쳐 효과적이고 안정적으로 전세계 모든 사용자에게 다가갈 수 있도록 지속적으로 지원해 나갈 것입니다.
번역 : adobe korea
아래 김국현님이 ZDnet에 올린 컬럼 내용이 공감이 갑니다. "후발주자의 입장에서 선두주자에게 타격을 입히는 가장 쉬운 방법은 게임의 룰을 바꿔 버리는 것이다."
http://www.zdnet.co.kr/Contents/2010/02/04/zdnet20100204092647.htm
글
[CS4] 플래시 플레이어 디버거 버전 참고
물론 개발자도 사용자인지라 웹서핑 중에 에러창을 확인 해야하는 짜증을 감당하지 못하고 일반 플래시플레이어 버전을 사용하는 개발자도 많은 것 같다. 사실 디버거버전은 개발자들을 위해 엄격한 런타임 환경을 제공하는 것이기 때문에 일반 사용자 환경으로 고려해야하는 대상은 아니라고 할 수 있다. 하지만 다른 개발자들에게 보여질 에러화면을 생각하면 개발자로써 포기할 수 없는 문제이다.
일전에 진행했던 프로젝트에서 예상하지 못한 문제로 골머리를 앓았던 적이 있다. 문제는 이러하다.
컨테이너가 되는 플래시에서 개별적인 컨텐츠 플래시를 로드하여 사용한다. 개별적인 컨텐츠에 해당하는 플래시들은 타임라인에 몇 줄의 코드만 삽입하면 되기 때문에 특별히 document class를 할당하지 않았다. 이런 상태에서 컨테이너에서 개별 플래시들을 로드하여 사용할 경우, 일반 플래시 플레이어에서는 문제가 없지만 디버거 버전에서는 처음 로드한 컨텐츠는 문제가 없으나 이후에 로드하는 컨텐츠에서는 문제가 발생한다.
디버거버전에서는 초기에 로드한 객체를 unload하더라도 이후에 로드하는 플래시가 독립된 document class명이 없다면 기존의 객체로 간주하고 기존 객체가 unload되면서 새로 로드된 객체의 참조 마저도 잃어버리는 현상이 나타난 것이다.
물론 컨테이너에서 로드하는 개별 플래시 내부의 함수를 호출하는 형태이기 때문에 엄밀히 말하면 플래시 플레이어에서 권장하는 설계는 아니다. 그러나 구조상 퍼포먼스를 높이기 위해서는 어쩔 수 없는, 나름대로의 선택이 있었다.
그래서 어쩔수 없이 개별 컨텐츠에 해당하는 플래시에 모두 가상의 document class를 설정하는 것으로 해결했지만 만약에 로드되는 플래시가 기존에 사용했던 document class와 동일한 class명을 사용할 경우 문제가 발생할 여지가 있다.
엄밀히 말하면 동일한 패키지, 네임스페이스 영역 내에 있기 때문에 문제가 발생할 수 밖에 없겠지만 이 하나의 문제로 인하여 유지보수의 복잡성이 증가한 문제는 나에게 무엇을 포기해야 하는가라는 고민을 하게 했다.
결론적으로 디버거버전에서의 문제는 심각한 수준이었기 때문에 플래시플레이어 디버거 버전의 성질을 건드리지 않는 쪽으로 일단락 되었다.
iPhone 에서 작성된 글입니다.
글
유고 나카무라의 2009년 마지막 프로젝트 오픈

글
미니홈피 스킨이 춤을 추다.
미니홈피에 새로운 스킨이 오늘 출시 되었다. 바로 “뮤직스킨”이다. 올해 3월부터 R&D로 진행하던 작업이 실제로 서비스화 되었다. 뮤직스킨은 미니홈피에서 배경음악이 있을 경우, 배경음악의 비트에 맞춰서 비주얼이 움직이는 스킨이다. 기존의 gif 스킨과는 달리 자신이 사용하는 배경음악의 음의 흐름(높낮이)에 따라서 스킨이 표현되기 때문에 배경음악을 듣는 재미가 쏠쏠하다.
뮤직스킨은 스킨 영역에 플래시를 도입했다. 그렇기 때문에 제작자에 따라서 다양한 비주얼을 표현할 수 있는데, 그 제작 방법도 아주 간단하게 설계되었다. (물론 본인은 간단하게 설계를 했다고 하지만 이 말을 믿는 분은 그리 많지 않다. 그러나 진짜다;)
오늘 출시된 따끈따끈한 서비스이기 때문에 상품이 많이 등록되어 있지는 않지만 앞으로 계속적으로 다양하고 ,재미있고, 멋진 뮤직스킨들이 나올 것이다. 그 동안 미니홈피 관리에 소홀히 하신 분들이 있다면 아래 경로에 방문 하셔서 미리보기 해보시고 마음에 드는 뮤직스킨을 본인이 선호하는 음악과 설정해 보면 눈과 귀가 즐거울 것이다.
http://www.cyworld.com/mall/mall5_index.asp

그 동안 뮤직스킨을 위해 고생하신 많은 관계자분들에게 박수를 보낸다. 혼자 할 수 없는 일이 도움을 주신 많은 분들 덕에 결실을 맺었기 때문에 더욱 기분이 좋은지도 모르겠다. 앞으로도 지속적으로 사용자들이 원하고, 사용자들이 즐거워지는 서비스로 항해를 계속 할 것이라 나는 믿어 의심치 않는다.
글
[CS4] Flash10에서 추가된 Loader 객체의 unloadAndStop 메소드
function unloadAndStop(gc:Boolean = true):void
기존에 unload 메소드의 경우 load 메소드를 사용하여 로드된 Loader 객체의 자식을 제거할 수 있었으나 해당 자식이 다른 객체로부터 참조가 남아 있을 경우에는 메모리상에서 완전히 제거할 수 없었다. 따라서 부모 swf에서 또 다른 자식 swf를 로드할 경우, Event.UNLOAD 이벤트를 받아서 unload가 발생할 때 남아있는 스트림을 닫거나 이벤트 리스너를 일일히 제거해줘야 하는 개발자의 부담이 있었다.
구현된 형태가 복잡할 경우 사실상 완전하게 제거하는 것이 불가능할 정도다. 이로 인해서 참조가 남아 있을 경우, 메모리 리스크가 발생하고 남아 있는 객체에서 프레임이 돌고 있는 상황이라면 결과적으로 CPU 사용량도 계속적으로 쌓이게 되는 문제가 있었다.
이러한 문제를 해결하기 위해서 Flash10버전에서는 Loader 객체에 unloadAndStop 함수가 추가 되었는데 unloadAndStop함수는 unload로 완전하게 제거할 수 없었던 자식의 참조를 삭제하여 메모리가 쌓이는 현상을 해결할 수가 있다. 아래는 플래시 도움말에 있는 내용이다.
/////////////////////////////////////////////////
unloadAndStop () 메서드
flash10 function unloadAndStop(gc:Boolean = true):void
언어 버전: ActionScript 3.0
런타임 버전: AIR 1.0, Flash Player 9
자식 SWF 파일 내용을 언로드하고 로드된 SWF 파일의 명령 실행을 중지합니다. 이 메서드는 자식 SWF 파일의 EventDispatcher, NetConnection, Timer, Sound 또는 Video 객체에 대한 참조를 제거하여 Loader.load() 또는 Loader.loadBytes()를 사용하여 로드되고 있는 SWF 파일을 언로드합니다. 따라서 자식 SWF 파일 및 자식 SWF 파일의 표시 목록에서 다음 동작이 발생합니다.
•사운드가 중지됩니다.
•Stage 이벤트 리스너가 제거됩니다.
•enterFrame, frameConstructed, exitFrame, activate 및 deactivate의 이벤트 리스너가 제거됩니다.
•타이머가 중지됩니다.
•Camera 및 Microphone 인스턴스가 분리됩니다.
•무비 클립이 중지됩니다.
매개 변수
gc:Boolean (default = true) — 자식 SWF 객체를 대상으로 가비지 수집기를 실행할지 여부(true 또는 false)를 나타내는 힌트를 제공합니다. 여러 객체를 비동기적으로 언로드하는 경우 gc 매개 변수를 false로 설정하면 응용 프로그램 성능이 향상될 수 있습니다. 그러나 이 매개 변수를 false로 설정하면 자식 SWF 파일의 미디어와 표시 객체가 unloadAndStop() 명령을 실행한 후에도 메모리에 유지될 수 있습니다.
/////////////////////////////////////////////////
이 메소드를 이용하면 그 동안 swf로드하는 과정에서 발생했던 메모리 리스크는 어느 정도 해결 할 수가 있게 되었다.
글
네이트 앱스토어 공모전
요즘 프로젝트 일정으로 많이 바쁜 생활을 하고 있지만 플래시 개발자들에게 재미있는 서비스를 하나 소개할까 합니다. 소개하고자 하는 서비스가 공교롭게도 네이트 서비스입니다만, ^^ 그렇기 때문에 소개하는 것은 아닙니다. 플래시 개발자들에게는 재미있는 경험이 될 수도 있을 것 같고, 더 나아가서는 개인적으로 개발한 어플리케이션으로 수입을 창출할 수도 있는 서비스이기에 소개를 합니다.
네이트에 접속해 보시면 앱스토어라는 개발자 놀이터가 생겼습니다. 네이트 앱스토어는 쉽게 말해서 사용자의 정보(본인 개인정보, 일촌 정보 등등)을 이용하여 다양한 어플리케이션을 만들 수 있습니다.

간단한 예를 들면, 게임을 진행하고 본인의 랭킹과 일촌들의 랭킹을 확인할 수가 있고, 일촌에게 도전장을 발송할 수도 있습니다. 플래시는 웹에서 접근하기에 간단하면서도 중독성이 강한 게임들을 만들 수 있는 좋은 툴이죠, 물론 게임뿐만이 아니라 OpenAPI로 제공하는 데이터들을 활용하여 다양한 어플리케이션을 만들고 싸이월드의 수많은 사용자들과 함께 참여할 수 있습니다.
소셜 네트워크를 이용하고, 페이먼트 시스템(도토리)을 적용하여 만든 게임으로 수입이 발생할 수도 있습니다. 네이트 앱스토어가 서비스를 라이브한지 얼마 되지 않은 beta 서비스이지만, 현재 페이먼트 시스템을 적용한 게임의 경우 하루에 적지 않은 수입이 발생하고 있다고 합니다. 개발자의 말초신경을 자극하는 대목이지요^^
네이트가 소셜 네트워크를 이용하여 개발자들이 놀 수 있는 공간을 만든 것은 개인적으로 바람직한 현상(!) 이라고 생각합니다.
이번에 2009년 제1회 네이트 앱스토어 앱스 공모전이 있습니다. 이에 맞춰서 제2회 개발자 세미나(Hello, Dev.Square)가 진행될 예정이라고 합니다. 현재 아래 경로에서 선착순으로 모집을 하고 있으니 관심이 있으신 분들은 참여해 보시기 바랍니다.
2009 제 1회 네이트 앱스토어 앱스 공모전
1. 참가 대상
- 대학생, 직장인 등 개인자격으로 참여 가능.
- 팀을 구성할 수 있으며 팀 제한은 4명 이내로 함
2. 시상 내역

3. 진행 일정
- 앱스 제작 설명회 : 2009년 11월 12일 [시간/장소 별도 공지예정]
- 앱스 접수 : 2009년 12월 12일~12월 21일
- 심사 : 2009년 12월 22일~ 12월 29일
- 발표 : 2009년 12월 30일
- 시상 : 별도 공지
4. 접수 방법
- http://devsquare.nate.com 통해서 접수
- OpenSocial API v0.81기반으로 앱스 개발
- 필수 활용 API : 친구목록 API
5. 심사 기준
(앱스가 꼭 복잡할 필요는 없어요! 간단할수록, 그래서 쉽고 재미있다면 많은 점수를 받을 수 있습니다.)
- Social Network를 활용하여 일촌들이 함께 즐길 수 있는가?
- 앱스 이용방법이 쉽고 간단하여 누구나 쓸 수 있는가?
- 재미있고 유쾌한 사용 경험을 제공하는가?
- 아이디어가 얼마나 새롭고 창의적인가?
=========================
앱스토어 관련 정보 경로
네이트 앱스토어 섹션페이지
http://appstore.nate.com/
개발자 등록 및 개발 가이드 페이지
http://devsquare.nate.com/
Dev.Square Forum_앱스정복을 꿈꾸는 개발자 세상
http://club.cyworld.com/club/main/club_main.asp?club_id=53489290
저도 시간이 허락된다면 좋은 아이디어가 있을 때마다 실행해볼 예정입니다.
글
네이트, 시맨틱 검색을 말하다.
네이트가 싸이월드와 통합하면서 많은 변화가 있었다. 회사의 모든 구성원들이 오늘을 준비하기 위해 많은 노력을 한 만큼, 사용자들에게 좋은 영향을 주었으면 좋겠다.
통합을 하면서 여러가지 많은 변화가 있었다. 그 중 하나는 바로 시맨틱(Semantic) 검색이다. 시맨틱은 주어진 단어와 문장의 의미를 파악하고 이를 해석하여 사용자가 찾고자 하는 결과를 추론하는 차세대 검색기술을 말한다. 사람이 이해하는 만큼, 문장의 의미를 시스템이 정확히 파악하기 위해서는 앞으로도 많은 연구와 개발이 필요하겠지만 네이트가 상용화에 첫 발을 내딛게 된 것에 본인은 큰 의미를 두고 싶다.
무엇보다 검색면에 플래시 UI를 도입하게 된 것은 개인적으로 참 의미가 있는 작업이었다. 뒤늦게 프로젝트에 참여하여 팀웍에 적응하는 시간조차 갖지 못하고 빠르게 진행하다 보니 나름대로 고충도 많았던 것 같다. 나의 부족함은 프로젝트에 참여했던 모든 분들이 너그럽게 이해해 주시리라 믿는다.
시맨틱 검색은 크게 검색어 -> 주제분류 -> 추천즉답 이라는 연결 고리를 갖고 있다. 검색 타이틀에 대한 주제분류를 하고 그 분류에 대한 추천즉답을 제시하게 되는데, 주제분류에 따라서는 몰랐던 내용도 알 수 있고, 때로는 재미있는 검색 결과도 볼 수 있다.
예를 들어 “아버지가방에들어가신다” 로 시맨틱 검색을 했을 경우 주제분류인 「예상전망」은 “결국은 아버지 가방에 들어가셨다로 그칠 전망이다.” 라는 결과를 볼 수 있다. 재미있는 결과다.
사실 텍스트 위주의 검색서비스에서 플래시를 UI로 채택한다는 것이 나에게 부담이기도 했지만 좋은 기회일 수 있다는 판단이 더 크게 작용했던 것 같다. 업계의 생리로 본다면 이번 작업은 거의 실시간으로 진행되었다. 이 과정에서 디자이너분이 고생을 많이 하셨는데 그걸 알면서도 시간적 여유가 없다는 이유로 본인이 충분히 배려하지 못한 부분에 대해서는 미안한 마음이다. 이해 하실 거라 믿는다.
정보 표현의 효율성을 생각하며 고민했던 샘플
어떤 일이든 고생한 만큼 의미가 크게 다가오는 것 같다. 이번 프로젝트에 참여하신 모든 분들에게 박수를 보내고 싶다. 본인은 내일부터 또 다른 프로젝트에 매진해야 할 것 같다. 매번 중요하지 않은 프로젝트가 없는 것을 보면 나에게는 큰 행운이다. ^^
글
즐거운 만남 두 번째 이야기
액션스크립트까페에서 주관한 2차 컨퍼런스가 Adobe의 후원으로 강남 교보타워에서 열렸다. 하반기에 일복이 터져 준비를 제대로 하지 못하고 소통을 한 것 같아서 아쉬웠던 시간 이었다. 짧은 시간에 많은 것을 공유하고자 했던 것이 오히려 많은 분들에게 도움이 되지 않은 것은 아닌지 약간 걱정이 되기도…
항상 좋은 자리를 마련해주시는 땡굴이형님과 스탭분들 준비하시느라 고생 많으셨습니다. 특히 바쁜 업무에도 주어진 시간을 멋지게 소통하신 블랙키즈님, 언노운님, 땡굴이형님 고생 많으셨습니다. 그리고 황금 같은 주말을 반납하고 오래도록 자리를 빛내주신 참가자분들도 고맙고 반가웠습니다.

출처 : 마넴이리님

출처 : 마넴이리님
다음에 또 기회가 있다면 저에게 주어진 시간을 효율적으로 사용해 보도록 하겠습니다. 항상 아쉬움이 남네요 ^^;
감사합니다.
글
2009년 6월 18일 Tweener의 개발종료를 선언하다.
본인이 ActionScript 3.0을 처음 접할 때 사막의 오아시스처럼 큰 도움을 주었던 Tweener 라이브러리가 최종 버전을 끝으로 개발을 종료한다고 한다. 현재 본인은 TweenLite, TweenMax를 사용하고 있지만 ActionScript 3.0을 재미있게 공부하고, 연구할 수 있도록 나에게 동기를 준 멋진 라이브러리가 아닌가 생각한다.
MC Tween 시절부터 플래시의 발전 속에서 역사가 깊은 라이브러리이기에 여러 가지 생각이 머리 속에서 스쳐 지나간다. Zeh Fernando씨에게 박수를 보낸다. 아래는 원문을 번역한 내용이다. 명확히 알 수 없는 내용은 포함하지 않았으며 일부 문장은 나름대로 재 해석한 관계로 내용 전달이 정확하지 않을 수도 있지만 전체적인 요점은 파악할 수 있을 것이라 생각한다.
========================================================================================
원문 : Zeh Fernando Blog Archive Tweener, 4 years later - A post mortem
우선 시작부터 이야기 하자면 나는 몇 년 전에 Flash 개발 과정에서 애니메이션이 필요하여 MC Tween를 개발했다. MC Tween는 ActionScript의 기본적인 tween을 확장하여 사용했다. 당시에 뛰어난 tween 확장 기능이 존재하고 있었지만 모두 나의 취향과 맞지 않았다. API의 대부분이 너무 추상적이었고 내가 요구하는 것과 달랐기 때문에 prototype 형식을 채용하여 MovieClip의 오브젝트형에 새로운 기능을 추가해서 만들었다. MovieClip에 새로운 기능을 추가하는 형태에 찬사를 주는 사람들이 있었기 때문에 그만한 인기를 얻을 수 있었다.
그러나 2005년 해가 되면서 MC Tween의 변화가 필요하게 되었다. MC Tween은 의도대로 움직이고 있었지만 ActionScript의 문법이나 패러다임(특히 AS2의 등장)이 변화하고 객체지향프로그래밍을 이해하기 시작하면서 MC Tween은 이미 나의 개발 워크플로우에 맞지 않는다는 것을 깨닫게 되었다. 더욱이 MC Tween의 개발이 꽤 정체되어 있었다.
그러던 그 해 6월부터 나는 클래스를 사용하여 새롭게 tween 확장 기능을 실험적으로 개발하기로 했다. 개발 당초에는 인스턴스 베이스(tween 인스턴스를 생성)였지만 이후에 addTween() 이라는 하나의 메소드에 의해서 모든 tween을 생성하는 정적인 클래스 구조로 변경했다. 그리고 stopTween(), getTween()과 같은 부속 메소드를 사용하여 여러 가지 기능을 조작할 수 있도록 했다.
이후에도 클래스는 매우 많은 변경이 있었다. 클래스명이 바뀌거나(초기에는 Twina였던 것이 Tweener가 되고 ZTweener가 되었다가 다시 Tweener로 되돌아옴) 패키지의 위치가 바뀌거나(generic *에서 zeh.easing.*으로, 그리고 다시 caurina.transitions.*) API가 변경되거나 인스턴스 베이스에서 정적 클래스로 변경한 것은 말할 것도 없고 그 외에도 내부 구조의 변경 등이 많이 있었다. 이러한 과정에서 스스로가 많이 배웠다는 것이 이 글의 취지이지만 자신을 위해서 무엇인가를 만드는 경우, 결과를 누군가가 보고 평가하거나 더욱이 그것을 누군가가 매우 소중한 일에 사용하지 않을 것이라고 생각하고 만든다면 결과적으로 많은 실수를 허용하게 된다. 그러나 그 과정에서 보다 좋은 방법을 찾아내게 되는 것이다.
내가 이 프로젝트를 시작했을 무렵, tween 확장 기능으로서 제일 유명했던 것은 Fuse Kit이였다. 나는 이것과 겨룬다는 생각은 없었다. 다만 나 자신을 위해서 무엇인가를 만들고 자신의 요구에 맞게 변경해 나가는 자유를 즐기고 있었다. Tweener는 긴 시간동안 비공개(나 자신만 사용) 였던 것이 그러한 이유다. 무엇보다 Gringo를 위한 프로젝트를 위해서 사용하고 있었지만 공개된 것은 2007년 1월 최초의 버전을 개발하고 나서 대략 2년 후였다. Nate Chatellier가 팀에 참가하여 AS3버전의 Tweener를 만들었었기에 이대로 비공개로 하는 것은 공정하지 않다고 생각했다. 더욱이 그 시점에서 생각하기에 앞으로 API에는 큰 변화가 있을 것 같지 않았기 때문에 다른 사람들로부터 피드백을 받고 싶은 생각도 있었다.
Tweener는 특별히 참신한 것도 아니고 API는 새로운 것이 없었다. Tweener가 채용한 새로운 tween생성 방식도 다른 tween의 확장에서도 채용되고 있었다. AS1 베이스 확장에서도 채용되고 있었다. 그렇지만 그것은 그 시기에 올바른 구문이었다. 그러한 형태는 인기가 있었고 다른 언어판까지 나오게 되었다.
이는 4년전의 이야기.(로그를 보면 Tweener은 2005년 6월 15일에 개발 개시한 것으로 되어 있다.) 현재는 이 밖에도 많은 tween 확장판이 등장하고 있고, 특히 유명한 것은 Go, TweenLite / TweenMax, GTween, BetweenAS3 등이 있다. 라고 하는 것은? 그래, 또 그 때가 찾아왔다고 하는 것이다. 현재와 같이 AS3버전이 있다고 해도 Tweener가 가지는 패러다임의 대부분은 이미 시대에 뒤떨어져 버렸다. 나는 점점 불안을 느끼게 되었다. 나는 그동안 많은 것을 배웠다. 이제 움직이기 시작할 때다.
바로 움직이기 시작할 수도 있었지만, 그 전에 되돌아보고, 잘 된 것, 가지 않았던 것을 되짚어 보려고 했다. 이 글은 말하자면 Tweener의 사망선고 글, 4년간 내가 무엇을 배웠고, Tweener와 같은 라이브러리가 어떻게 변화해 왔는가 하는 점에 대한 나름의 분석이다.
그런데 AS2에서 AS3로 이동하는 시점에 고려해야 할 중요한 포인트가 한 개 있다. ‘에러’다. AS2 에러는 null 오브젝트의 프로퍼티를 변경하는 스크립트를 실행해도 FlashPlayer는 그대로 지나쳐 버린다. 물론 오브젝트가 존재하지 않기 때문에 스크립트 자체는 기능하지 않지만 그것을 알려주는 에러 메시지가 없다.
이것은 엄밀한 동작이 기대되는 경우에는 문제가 된다. 취득한 데이터가 의도한 것인지를 알기 위해서는 몇 개의 레벨의 검증이 필요하고, 그렇게 해서 다른 방법으로 유저에게 경고를 보낼 수 있었다. Tweener의 AS2 버전에서는 유저에게 보다 안전하게 동작할 수 있도록 노력했다. 구체적으로는 tween 중에 대상이 되는 오브젝트가 존재하는지를 체크하고, tween 되고 있는 프로퍼티에 디폴트의 값이 설정되어 있는지를 체크하고 있다.
하지만 AS3 버전으로 만들면서 그 기능은 필요 없게 되었다. 존재하지 않는 오브젝트나 프로퍼티에 액세스 하려고 하면 코드의 실행은 중단되게 되었다. 이것은 좋은 일이다. 유저가 자신이 무엇인가 실수를 범하고 있고, 그것을 수정하지 않으면 안 된다고 하는 것을 이해하는데 도움이 되기 때문이다.
한편, AS3 버전으로 임포트하는 시점에 Tweener는 이러한 AS2의 패러다임을 계승해 버렸다. 조금 전에 쓴 것과 같이 체크 기능도 많이 남아 있다. 또한 존재하지 않는 프롭퍼티의 값을 tween하려고 하면 FlashPlayer의 에러가 아닌, Tweener 내에서 설정한 커스텀 에러를 표시하게 되어 있다.
if (rScopes[0][istr] == undefined) {
printError("The property '" + istr + "' doesn't seem to be a normal object property of " + String(rScopes[0]) + " or a registered special property.");
}
속성을 업데이트하기 위한 반복 루프에서도 마찬가지다. 업데이트하는 개체가 있는지 확인하고, 속성이 존재하는지 확인하고 있다. 이 방식으로 인하여 성능이 저하되고, 크기가 증가라는 부작용도 제기됐다.
새로운 tween을 적용할 때, Tweener는 비슷한 tween (동일한 개체의 동일한 속성에 적용하는 tween)이 있는지를 찾아 그들을 제거하려고 한다. 별도로 애니메이션을 하기 위해 요구되는 행동이지만, 이로 인해서 2개의 문제가 발생한다. 먼저 tween 덮어쓰기를 강제로 실행하면서 옵션은 없다는 것, 그리고 새 tween을 생성할 때 성능을 크게 저하 시킨다는 것, 이미 많은 tween이 동일한 위치에 있는 경우에는 더욱 그러하다.
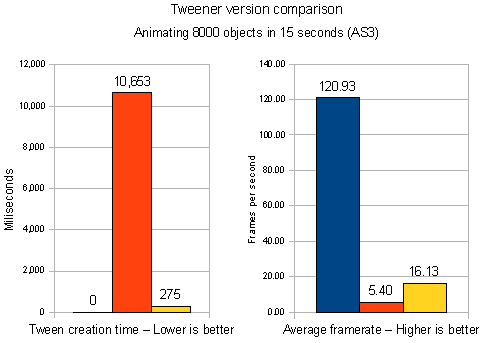
최근 tween 엔진 성능을 비교해보면 문제는 더 명백해 진다. 실제 tween 갱신에 소요되는 시간과 메모리 소비 등은 나쁘지 않지만, 생성 tween 양이 늘어나면 늘어날수록 Tweener 처리는 느려진다. 새로운 tween이 생성될 때마다 기존의 모든 tween과 충돌을 체크하기 때문에 tween 생성에 소요되는 시간이 증가하는 것이다. tween 수가 1000을 초과한 상태에서 새 tween을 생성하려고 하면, 애니메이션 자체의 소요 시간을 초과하거나 FlashPlayer가 잠깐 멈추는 경우도 종종 있다. Tweener는 tween 목록을 단지 하나의 배열에 관리하고 있기 때문이다. 더 유용한 AS3 기본 기술을 이용하여 위 사항은 해결할 수 있는지도 모른다. 어쨌든 Tweener은 너무 안전하게 작동하려고 한다. 사용자가 성능을 향상시키고 싶은 처리를 허용하지 않는다.
오늘 Tweener에 대해 언급하는 것은 더 이상 최적화 문제가 아니라고 생각하기 때문이다. 보완할 수는 있다. 몇 가지 검사하는 기능을 제거, 또는 Array 대신 Dictionary와 같은 AS3의 새로운 기능을 추가하여 목록을 관리하거나, Vector 기능을 추가하거나 할 수 있다. 하지만 솔직히 말해서 Tweener는 그 전성기가 끝났다고 나는 확신한다. 그렇기 때문에 그러한 변경을 해도 곧바로 모든 것이 단순히 해소될 수 없다. 그러니 더 이상 Tweener을 업데이트 하는 것은 무의미하다. 물론(특히 동시에 1000개 이상 같은 tween을 수행할 필요가 없는 경우) 현재도 작동하고, 앞으로도 계속 도움이 될 것이다.
숨어 있던 새로운 버그가 나타나지 않는다면 Tweener를 업데이트할 생각이 없지만 최근에 있었던 이슈들을 업데이트했다. 새로운 버전의 1.33.74 Google Code 프로젝트 페이지 와 subversion 서버에 공개된다. 이 업데이트는 기본 tween 덮어쓰기 내용은 남겨두면서 overwrite라는 새로운 매개 변수를 추가하고 (이 값을 true로 하면 그 동안의 기능과 같다.) autoOverwrite는 새로운 정적 속성을 추가했다.

위 그림에서 파란색 그래프는 tween없는 상태를, 오렌지 그래프는 Tweener 1.31.74를, 노란색 그래프는 Tweener 1.33.74에서 overwriting을 false로 설정한 상황을 보여주고 있다.
대단한 일이 아닐지라도, 이것은 이 프로젝트에 참여했던 몇 년간 내가 받은 지원, 조언, 배움, 그리고 훌륭한 경험에 대한 감사의 표시로 받아들여 주길 바란다. 프로젝트를 직접 지원해 준 회원 뿐 아니라, 이 프로젝트를 다양한 측면에서 지원해 준 모든 분들에게 진심으로 감사한 마음이다.
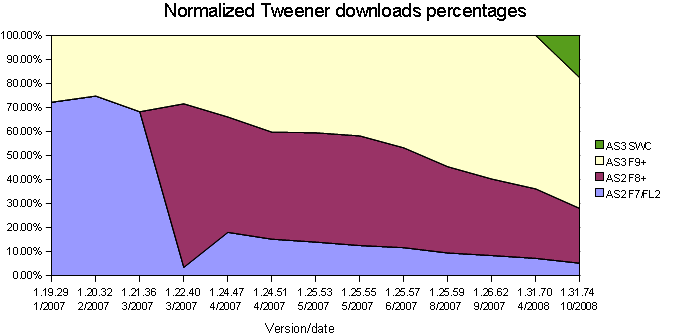
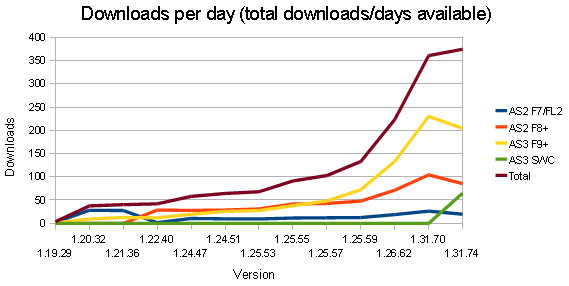
내가 Tweener의 개발을 Google Code 사이트로 옮긴 후부터 집계해온 재미있는 그래프를 보여 주겠다. 이것은 버전별 안정 버전 Tweener 다운로드 비율(전체 다운로드 회수)을 비교한 것이다. AS3가 차지하는 비중이 늘고 있다는 것을 알 수 있다. 덧붙여서,

오늘 출시 버전은 포함하지 않았다.

후기로 여러분에게 전달하고자 하는 것이 있다. 나는 현재 tween에 있어서 개인적으로는 Tweener에 의해 소개된 것과 다른 접근을 사용하고 있다. 내 자신의 워크플로우는 조금 바뀌었다. 색 트윈 및 기타 특별한 지름길은 사용하지 않는다. 대신 독립적인 클래스와 getter / setter 및 decorator 등을 통한 특정 기능을 사용하게 되었다. 내가 Tweener를 개발한 이유는, 자신의 개발 흐름에 맞게 무언가를 적용하고, 수요가 있으면 다른 사람들이 사용할 수 있도록 하는 즐거움에 있었다. Tweener를 공개하는 데 많은 시간을 할애한 것은 그 때문이다. 나는 현재, 모든 사람의 요구에 부응하기 위해 만들어진 것을 사용하기보다는, 특정한 누구를 위해 만들어진 것을 사용하는 것을 선호한다.
분명한 것은, "Tweener2"나 그런 것은 나오지 않는다는 것이다.
다시 한번 감사합니다!
========================================================================================
세상의 모든 것들은 시간의 흐름에 따라 변화하고, 소멸하고, 다시 새로운 것이 탄생하기를 반복한다. 플래시의 경우도 예외가 아니다. 플래시는 1년이 멀다 하고 새로운 API와, 흥미로운 기능들이 추가되며 발전해 왔다. 하지만 그 화려한 변신에 가려진 개발자들의 눈물겨운 노력은 일반 사람들에게는 잘 알려지지 않는다. 더욱이 플래시라는 분야를 재미없는, 해야만 하는 일로 생각하는 개발자라면 그 정도는 더욱 심했을 것이다.
Zeh Fernando씨가 Tweener의 사망선고하는 글을 올리기까지 얼마나 많은 노력과 시간을 투자했을지, 그리고 스스로에게 의미가 있는 프로젝트를 종료하기까지 많은 고민과 생각을 했으리라. 다시 한번 멋진 프로젝트를 진행했던 Zeh Fernando씨에게 박수를 보낸다.
어쩌면 Zeh Fernando씨가 우리에게 도움을 준 것 보다 Tweener를 의미 있는 작업에 활용하며 피드백을 주었던 수 많은 사람들로부터 받은 관심이 Zeh Fernando씨가 불특정 다수에게 감사를 표하는 가장 큰 이유일 것이다. Tweener는 종료되었지만 앞으로도 더욱 다양한 작품으로 만날 것을 기대해 본다.
글
[UPL006] BitmapData를 이용한 드로잉

1. stage에 마우스 클릭 후, 드로잉하면 30개의 라인을 화면에 그려준다.
글
[UPL005] 비트맵을 활용한 인터렉션 속도 개선

플래시는 화면에 올려진 모든 오브젝트를 FPS에 따라 화면에 다시 그리는 과정에서 연산처리에 영향을 주어 CPU 속도를 떨어뜨리게 되는데, 비트맵을 활용하면 사용자의 인터렉션에 영향을 주지 않는 범위를 하나의 오브젝트로 대체하여 속도를 개선할 수 있다.
[아래 보여지는 결과물은 화면이 작은 관계로 오른쪽에 버튼이 개수가 많지 않기 때문에 효과를 제대로 확인하기 위해서는 왼쪽 상단에 있는 ‘F’ 버튼을 눌러 전체 화면으로 하고 테스트해야 한다.]
위 결과물은 왼쪽에 메뉴에 해당하는 버튼그룹이 있고 오른쪽에는 마우스를 오버하면 scale을 주기적으로 변경하는 모션이 적용되어 있다. 왼쪽 메뉴에 해당하는 수많은 버튼들이 모두 stage 상에 올려져 있을 경우, 플래시 전체에 영향을 주어 모션이 부자연스럽고 느리게 움직이는 것을 볼 수 있다.
이때 오른쪽 상단의 ‘비트맵 변환’ 체크박스를 체크하고 확인해 보면 모션이 자연스럽게 적용되는 것을 볼 수 있다. 비트맵 변환을 체크할 경우 왼쪽에 있는 모든 버튼들은 하나의 비트맵으로 처리하여 시각적으로 존재하는 버튼처럼 적용된 것이다. 이렇게 하나의 비트맵으로 적용하여 화면에 배치할 경우 버튼에 마우스 오버시 색을 표시하는 오버효과가 적용되지 않는다. 그렇기 때문에 사용자가 왼쪽 메뉴 영역으로 마우스를 이동할 경우 기존의 비트맵 이미지를 다시 원래의 버튼들로 대체하여 사용자의 눈을 속이는 것이다.
사용자가 마우스를 이동할 경우 인터렉션 반응을 하지 않아도 되는 영역을 이렇게 하나의 오브젝트로 대체하는 것만으로도 플래시의 불필요한 속도저하 요소를 제거할 수 있다.
글
[UPL004] Bitmap을 이용한 물고기 표현

아래 샘플 화면을 클릭하면 300개의 객체를 EnterFrame 1회마다 Bitmap에 표시하며 각각의 객체는 나머지 객체(299개)와의 위치 관계를 검사하여 유기적으로 좌표를 이동한다.
1. 300개의 +모양의 픽셀 정보를 가지고 있는 객체를 EnterFrame에 따라 화면(Bitmap)에 그리고 alpha 값을 0.86로 적용하는 행위를 반복한다.
2. 300개의 객체에 구현된 특정 메소드 실행시 자신 이외의 299개와의 위치 관계를 조사하여 근접한 경우 일정한 간격을 유지하며 같은 색으로 변경되며 최종적으로 하나의 색만 살아 남게 된다.
3. 객체가 먹이존에 근접한 경우 객체는 먹이존으로 유입되며 먹이존은 마우스로 이동 가능하다.
4. 화면 클릭시 전체(300개) 객체의 색을 랜덤으로 변경하며 클릭한 좌표(지름 40)에 위치하는 객체는 주변으로 흩어진다. (단 먹이존 클릭시 제외)
글
[UPL003] BitmapData 픽셀 드로잉&CS4 3D 랜더링 속도

9000개의 픽셀을 이용하여 BitmapData에 드로잉하는 속도는 기존의 플래시플레이어에서는 상상도 할 수 없는 속도를 낸다. 물론 단순한 setPixel을 통한 색 변환 비주얼이지만...






