jasu's blog
블로그 메뉴검색결과 리스트
Project에 해당되는 글 65건
- 2007.10.14 [AS3] 다이나믹 넘버링... 4
- 2007.10.05 [AS3] CenterPoint 클래스 예제 8
- 2007.09.13 [AS3] 웹페이지에 코드를 이쁘게 보여주는 AScodeViewer 40
- 2007.08.31 [AS3] SelectArea, DrawShape and Sewing 5
- 2007.08.23 APE : SpringConstraint의 이벤트는 왜...
- 2007.08.16 APE(Actionscript Physics Engine) Class Diagram 5
- 2007.08.12 [AS3] WheelParticle 상속 6
- 2007.08.08 [AS3] Revive 테스트
- 2007.08.07 [AS3] 무게 중심축과 질량 4
- 2007.08.05 [AS3] 물리엔진 중력의 관계 5
- 2007.08.02 [AS3] SelectRectangleExample 3
- 2007.07.28 [AS3] Create Number
- 2007.06.22 UI&C(User Interface & Communication) Lab을 끝맺음 하며... 9
- 2007.05.13 Flickr Searcher 1.8 업로드 29
- 2007.05.10 Flickr Searcher 1.7 업로드 4
- 2007.05.09 Flickr의 Open API를 이용한 사진 검색 어플리케이션 13
- 2007.04.15 블로그의 올플래시 페이지 infinite 메뉴 추가 1
- 2007.03.27 루이까또즈 브랜드 사이트 4
- 2007.03.04 라이브플렉스
- 2007.03.03 Dcaland.com - 사진 갤러리사이트 4
- 2007.03.03 N-collection.com 개인 사이트 2
- 2007.03.03 Adatto 사이트
- 2007.03.03 ImagePuzzle Game Project 2
- 2007.03.03 Artificial Intelligence(Max-Min CRI of Fuzzy System) 2
- 2007.03.03 Multipayer Perceptron(EBP 알고리즘 구현 프로그램) 2
- 2007.02.21 [UI&C] Crop BitmapData
- 2007.02.21 [UI&C Lab] Clip Navigation
- 2007.02.21 [UI&C Lab] Create Random MovieClip 2
- 2007.02.21 [UI&C Lab] graph 1
- 2007.02.21 [UI&C Lab] trapezoid navigation
글
[AS3] 다이나믹 넘버링...
글
[AS3] CenterPoint 클래스 예제
아래 예제에서는 rotation을 하고 있는 rectangle의 특정 좌표 점을 클릭하게 되면 DisplayObject의 중심점을 이동하며 한번의 클릭당 해당 오브젝트의 scaleX, scaleY를 각각 0.05 값만큼 증가시키도록 해 놓았다.
이는 실질적으로 표시 오브젝트의 중심점이 이동하는 것이 아니라 local 좌표와 global 좌표간의 gap에 따라서 위치 이동하는 것으로, 생성한 CenterPoint에 있는 get, set 메소드인 rotation 메소드를 통해서 로테이션이 컨트롤 되며, scaleX, scaleY의 값 또한 CenterPoint 클래스에 작성한 메소드를 통해서 컨트롤 되도록 되어 있다.
글
[AS3] 웹페이지에 코드를 이쁘게 보여주는 AScodeViewer
AScodeViewer 1.0 Beta
개인적으로 플래시 코드를 웹상에 올릴 때 하이라이트를 적용하여 편하게 보기 위해서 만들었다. 만들다 보니 플래시 코드뿐만 아니라 다른 코드의 경우도 xml 파일을 수정하는 것으로 적용할 수 있다.
기능적인 요소
기능적인 요소로는 swf에 외부 변수값(코드파일url, 라이라이트 xml, 스타일 xml, selectable) 값을 전달하여 불러들인 xml과 코드, 그리고 코드를 선택 및 복사가 가능하도록 할 것인지를 지정하는 sable 값을 전달하게 된다. 이로서 AScodeViewer.swf 파일에서 코드 하이라이트 및 스타일이 적용된 AScodeViewer를 볼 수 있다.
외부 변수 값을 전달할 때 주의할 점은 크로스도메인 정책에 따라 도메인이 다른 url 경로에 있는 코드나 xml를 불러올 수 없다는 것이다. AScodeViewer.swf 파일이 있는 위치와 같은 도메인 상에 있는 파일을 불러들여야 한다.
사용성에 따른 기능적인 요소로는 오른쪽 하단에 보면 FullScreen mode로 전환할 수 있는 버튼이 있다. 클릭을 할 경우 전체 풀사이즈 화면으로 코드를 볼 수 있는 기능이다.
사용 방법
AScodeViewer을 사용하는 방법은 아래 제공하는 파일을 다운 받아서 사용하고자 하는 계정에 업로드를 하고 아래와 같이 코드를 웹페이지 html상에 넣어주면 된다.
<object width="700" height="400" >
<param name="bgcolor" value="#242424" />
<param name="allowFullScreen" value="true" />
<param name="FlashVars" value="code=TintColor.as&format=as3.xml&style=style_dark.xml&sable=true" />
<param name="movie" value="AScodeViewer.swf" />
<embed src=" AScodeViewer.swf" flashvars="code=TintColor.as&format=as3.xml&style=style_dark.xml&sable=true" type="application/x-shockwave-flash" allowFullScreen="true" width="700" height="400" bgcolor="#242424" /></embed>
</object>
위에서 보이는 바와 같이 FlashVar에 해당하는 부분의 변수들에 각각의 파일 및 설정 값을 넣어주면 된다. 위 코드의 경우는 swf파일이 있는 같은 폴더 안에 code, format, style 에 해당하는 파일들이 있는 것으로 가정한 것이다.
하이라이트 및 스킨 적용 방법
코드 하이라이트는 플래시 스크립트 에디터로 많이 사용하고 있는 FlashDevelop 프로그램의 language폴더에 있는 xml 데이터를 그대로 사용하였다. FlashDevelop 프로그램을 사용하는 분은 아래 경로에서 사용하고 있는 하이라이트 xml 파일을 취득할 수 있다.
C:\Program Files\FlashDevelop\FirstRun\Settings\Languages
위 경로에서 보면 AS3.xml, AS2.xml, Jscript.xml 등을 볼 수 있는데 AScodeViewer 1.0 Beta에서 지원하는 xml 형태는 AS3.xml, AS2.xml, Jscript.xml, HaXe.xml 이다. 다른 C++ 이나 Java 등의 코드 하이라이트를 사용할 경우에는 위 4개의 파일 중에 아무 파일이나 열어서 해당 언어에서 사용하는 하이라이트 단어들을 등록하고 다른 이름으로 저장하여 사용하면 된다.
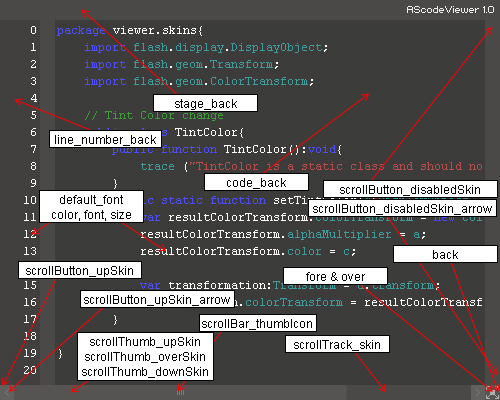
AScodeViewer의 스킨 적용은 제공하는 Style_dark.xml 파일이나 style_light.xml 파일을 열어서 해당 부분의 RGB 색상을 변경하여 스킨을 바꿀 수 있다. 아래 이미지를 보면 style.xml 파일에서 지정할 수 있는 부분들을 표시해 놓았다.

아래는 파일로 제공하는 두 가지 스킨을 적용한 예이다. Style_dark.xml 이나 style_light.xml 파일을 수정하여 원하는 색상을 만들어 낼 수 있기 때문에 적용하는 페이지상의 디자인에 맞게 수정하여 사용하면 된다.
왼쪽은 style_dark.xml을 적용한 예이고 오른쪽은 style_light.xml을 적용한 예이다. 왼쪽의 경우 코드 선택이 안되도록 sable = false 값을 적용하였다.
아래 파일을 다운로드 하여 위에서 설명한 대로 원하는 페이지에 적용하면 된다. 블로그 서비스에서는 “외부 멀티미디”어 등에서 youtube 동영상을 임베드 하는 형태로 적용하면 된다. 주의할 점은 위에서 언급한 바와 같이 AScodeViewer.swf 파일이 있는 곳과 불러오는 파일들의 도메인이 같아야 한다는 것이다(같은 도메인 내의 폴더 구분은 상관없다.)
앞으로 버전업의 경우도 FlashDevelop의 기능을 적용할 생각이다. 시간이 허락하는 대로 업데이트 버전을 올려 놓도록 하겠다. 사용하다가 문제점이 있거나 버그 발견 시에는 아래에 댓글로 남겨주시면 많은 도움이 될 것 같다.
글
[AS3] SelectArea, DrawShape and Sewing
일단은 클래스의 구조는 아래와 같이 작성했다.
DrawShape.as
이 클래스는 Point 요소를 가지고 있는 Array를 전달하고 그것을 통해 그려진 Shape를 돌려주는 클래스
Sewing.as
이 클래스는 Point 요소를 가지고 있는 Array를 전달하고 그것을 통해 외각선을 그려주는 클래스
SelectArea.as
이 클래스는 DrawShape와 Sewing클래스를 통해 그려진 Shape에 걸쳐진 오브젝트들을 Array로 반환하는 메소드를 가지고 있다. 여기에는 마우스를 UP을 했을 때 Event를 dispatch하게 되는데 이벤트를 받는 메소드에서 기존의 array 요소 중에서 선택된 오브젝트 요소를 가지고 있는 새로운 배열을 참조할 수 있게 하였다.
아래 예제에서는 랜덤한 위치에 생성한 오브젝트들을 마우스 down and drag, up을 통해서 선택을 하면 대각선 방향으로 정렬하게 해놨는데 대각선으로 정렬되는 것은 일정한 규칙이 있는 것은 아니고 디테일하게 하기 귀찮아서 그냥 되는대로 정렬해놨다…쿠쿠 목적이 없는 예제는 슬슬 힘이 빠진다는..;;
글
APE : SpringConstraint의 이벤트는 왜...
Collide 이벤트를 가지고 형광등을 표현해 봤다. 형광등의 진공 유리관에도 collide 이벤트를 적용하려고 했었는데 SpringConstraint에서 이벤트 반응을 하지 않는다. 구조상으로는 SpringConstraint -> AbstractConstraint -> AbstractItem -> EventDispatcher 와 같은 상속관계를 갖고 있음에도 이벤트에 반응하지 않는 것이 좀 이상하다.
일단은 진공관에 대한 이벤트 반응과 collidable을 false로 해 놓았다.
글
APE(Actionscript Physics Engine) Class Diagram
기존에 만들었던 APE의 UML에서 Association 표기가 없었던 것을 추가하고 기존에 잘못 되었던 부분을 수정했다. 클래스 소스를 기준으로 작성된 class diagram이므로 정확하지 않을 수 있지만 대체적으로 package를 분석하는데 도움이 될 것 같다.
아래 풀사이즈 jpg이미지와 플래시로 만들어 놓은 파일을 올려놓는다.
글
[AS3] WheelParticle 상속
화면에서 마우스를 클릭하고 있으면 Square 오브젝트 들이 생성하며 일정한 범위(y값 450) 이상으로 넘어가는 오브젝트는 엔진에서 제외(and sprite 삭제) 하였다.
엔 진에서 제외할 때 더이상 사용하지 않는 sprite인 경우에는 delete 시켜줄 필요가 있다. removeParticle을 실행할 때 cleanup 메소드를 통해서 해당 sprite에 있는 오브젝트들을 removeChildAt 시켜주지만 sprite 그 자체는 메모리에 남아있게 된다.
왼쪽, 오른쪽에는 경계영역을 만들어 분산되는 오브젝트들을 어느정도 밀집시켰다.
글
[AS3] Revive 테스트
글
[AS3] 무게 중심축과 질량
글
[AS3] 물리엔진 중력의 관계
엔 진의 구동은 기본적으로 APEngine클래스의 영역 안에서 실행이 된다. init 메소드와 container 메소드 등으로 기본적인 세팅을 하게 되며 addGroup 메소드를 통해서 물리 역학에 대한 관계를 형성할 인스턴스들을 등록한다. 등록된 인스턴스들은 각각의 기능에 따라 서로 관계를 형성하게 된다.
충돌과 중력, 무게에 관련된 파라미터들을 볼 수 있었는데 자세한 것들은 클래스를 좀더 분석해 봐야 할 듯싶다. 만들어 놓은 위 결과물의 기능은 다음과 같다.
검은 화면에서 마우스 클릭을 할 경우 원형의 오브젝트를 생성하며 중력에 의해서 아래로 하강한다. 하강 과정에서 로프에 걸리게 된다. 생성한 각각의 오브젝트들도 서로 관계를 형성하며 탄성을 갖게 된다.
로 프의 원형을 클릭할 경우 CircleParticle 오브젝트가 가지고 있는 fixed(Boolean)의 값을 변경하게 되는데 true일 경우에는 고정이며 false일 경우에는 비 고정상태로 주변의 오브젝트의 반응에 의해서 역학 운동을 하게 된다. 이때 true일 경우 붉은색, false일 경우에는 노랑색으로 구분하였다.
* circle 오브젝트 생성을 6개로 한정.
글
[AS3] SelectRectangleExample
글
[AS3] Create Number
글
UI&C(User Interface & Communication) Lab을 끝맺음 하며...
차기 UICLab은 AS3 공부를 위한 아주 기초적인 것에서부터 시작할 듯 싶다. 오프라인에서 진행을 할지 아니면 블로그의 infinite 메뉴에서 진행할지는 앞으로 생각해 봐야 하겠다.
제작된 결과물에 대한 내용은 압축파일을 풀고 실행파일을 실행하면 왼쪽 메뉴 왼쪽에 중간에 나와있는 버튼을 클릭하면 상세하지는 못하나 결과물에 대한 설명을 볼 수 있다. 버튼 가독성이 떨어져서 버튼의 위치는 위 이미지에 표시해 놓았다.
아무쪼록 플래시를 시작하시는 분들에게 재미있다는 느낌이 전해졌으면 좋겠다...
글
Flickr Searcher 1.8 업로드
Flickr의 Open API를 이용한 사진 검색 어플리케이션 'FlickrSearcher'
version 1.8
http://dicaland.cafe24.com/flickr/FlickrSearcher1_8.swf
====================================================================================================
Change log
1. photo 썸네일 클릭시에 나타나는 왼쪽 중앙에 있는 information 버튼의 가독성을 위하여 색 변경
2. Search history 기능 추가 : 특정 모드(tags, name, email, nsid)를 통해 검색한 history를 저장할 수 있도록 함.
(최근 검색한 검색어와 페이지 수를 통해서 되돌아 갈 수 있도록 함)
====================================================================================================
글
Flickr Searcher 1.7 업로드




Flickr의 Open API를 이용한 사진 검색 어플리케이션 'FlickrSearcher'
version 1.7
====================================================================================================
Version 1.7 Release date : 2007/05/10
Change log
1. 1.6에서 'VIEW AUTHOR PHOTOS'로 검색을 할때 search mode 'name'으로 이동하면서 textField 길이가 불규칙하게 변했던 버그 수정.
2. 정보 TextField를 선택가능 하도록 변경.
3. Photo Information에서 이미지의 exif 정보를 볼 수 있도록 기능 추가.
====================================================================================================
글
Flickr의 Open API를 이용한 사진 검색 어플리케이션
Flickr의 Open API를 이용한 사진 검색 어플리케이션 'FlickrSearcher'


====================================================================================================
Version 1.6 Release date : 2007/05/08
Change log
1. search mode를 tag, name, email, nsid와 같이 4개 모드로 검색 가능하도록 기능 추가.
2. tag로 검색할 경우에는 ‘,’ 구분자를 통해 복수 tag 검색 가능 추가. ex) quality, blue, yellow
3. author & photo information 확인 가능.
4. author의 정보에 있는 “VIEW AUTHOR PHOTOS” 버튼을 통해 author의 사진들을 볼 수 있는 기능 추가.
5. photo information에서 이미지의 크기별로 view가 가능하며 해당 이미지를 download하는 기능 추가.
6. license 적용(크리에이티브 커먼즈의 저작권 규약 표시)
7. author의 icon 이미지 표시(이미지에 대한 모든 정보를 사전에 습득할 시, 속도 문제를 감안하여 해당 이미지를 클릭한 이후 적용됨).
8. 편의성을 고려하여 1.0버전에 있던 fullscreen 모드 삭제,
9. 기타 1.0버전에 없는 다수 기능 추가.
Change log
최신 버전 업데이트시 자동 알림 기능 추가 ====================================================================================================
글
블로그의 올플래시 페이지 infinite 메뉴 추가
이 구조를 넣으면서 여러가지 문제점이 생겼는데 문제점들은 아래와 같다.
1. 자바스크립트에서 플래시로 값을 넘겨주기 위해서는 플래시에서 ExternalInterface 클래스를 사용하게 된다.
이 클래스를 이용하면 html에 삽입된 javascript와 플래시간 상호 지정한 function을 호출할 수 있으며
return값도 전달 할 수 있다.
하지만 배경 화면에 해당하는 플래시에서 티스토리 스킨에 제공하고 있는
skin.html안에 삽입된 자바스크립트를 호출하는 것은 가능하나 그 자바스크립트에서 플래시로 값을 넘겨주지 못하는 문제점이
있다. 아마도 크로스 도메인 문제인 듯 싶다.
하루정도 고민 하다가 결국은 우회하기로 결정했다. 일단 하단에 있는
메뉴플래시에서 infinite 버튼을 클릭할 시에 상위에 있는 레이어를 display = block을 적용하고 플래시의
LocalConnection을 이용하여 레이어 안에 있는 플래시와 통신을 하는 방법이다.
여기도 또다시 문제점이
발생했는데 하위 플래시에서 레이어를 살리는 동시에 상위 플래시와 통신을 할 경우에는 기존에 있던 플래시가 포함된 레이어가 작동을
정지하면서 제대로 호출해주지 않는 문제가 발생했다. Display를 대신해 visibility을 이용해 보았지만 마찮가지였다.
상위 레이어가 살아났을 때 플래시에 레이어가 나타났다는 메시지를 전달함으로써 infinite의 초기 시작 모션을 적용해야 하는데 그 문제가 해결되지 않아서 발생하는 문제점이다.
익스플로러와 파이어폭스 두 브라우저에서 테스트해본 결과 두 브라우저 간의 약간의 차이가 발생했다.
그래서 LocalConnection으로 플래시간 통신을 하되 약간은 딜레이 타임을 적용하기로 하고 레이어를 살리고 초기 시작 모션들 들어가기 전에 0.5초간 로딩바를 보여주는 형태로 LocalConnection의 문제점을 해결했다. 사실 해결이라기보다는 궁여지책이다.
2. 두번째 문제는 익스플로러와 파이어폭스의 호환 문제다. document.all는 IE에서만 먹는 코딩 방식이라는 것을 알게 되었다.
보 통 IE에서 div의 style이나 레이어에 접근하기 위한 접근자 방식을 document.all.ID.style.display이런 형태로 썼는데, 이러한 코딩방식은 파이어폭스나 타 브라우저에서는 먹히지 않는 방식이다. MSDOM에서만 사용하는 것이며 W3C에서도 권하지 않는 방법이라고 한다. 우리나라의 경우는 90% 가량이 IE를 사용하고 있는 상황이기 때문에 IE를 사용하고 있다면 별 문제가 되지 않겠지만 타 브라우저를 사용하는 사용자에게는 치명적인 문제를 발생시킨다. 공든 탑이 이러한 표준 문제에서 무너질 수 있다.
W3C에서 권장하는 표준형은 document.getElementById("ID").style.display 이러한 형태로 접근하는 것이다.
3. 세번째 문제는 티스토리에 로그인한 상태에서 블로그에 접근했을 때는 오른쪽 상단에 티스토리 툴바가 보이게 된다. 테스트 과정에서 레이어의 index값을 아무리 올려도 상위에 있는 레이어보다 티스토리 툴바가 상위에 떠있는 것이다. 그래서 블로그 소스를 뒤져보니 상위에 뜨는 툴바의 index값이 무려 1000000라는 사실… 그래서 상위에 뜨는 레이어의 index 값을 1000001로 잡아서 해결했다.
4. 네번째는 문제라기 보다는 레이어를 올리는 과정에서 생겨난 부가적인 노동이다. 블로그에서 음악이 흘러나오도록 play를 시켜놓은 상태에서 infinite 페이지로 들어갔을 때는 끄고, play되고 있던 사용자라면 다시 나올 때 play를 시켜주는 것이다. 그리고 음악을 듣지 않고 있던 사용자라면 그대로 음악이 흘러나오지 않는 기능을 추가해야 했다. 그리고 블로그의 배경에서 랜덤으로 생겨나는 나비의 움직임이 infinite 페이지를 접근했을 때에 불필요하게 CPU의 낭비를 가져오고 있어서 infinite메뉴로 들어갔을 때는 나비들이 생성하지 않도록 interval을 clear시켜주고 다시 블로그로 나갔을 때는 생성하도록 설정해 놓았다.
Infinite메뉴를 추가하면서 가장 큰 문제는 자바스크립트에서 플래시로 통신하기가 어렵다는 것이 가장 큰 문제였던 것 같다. 일단 지금은 LocalConnection을 이용하여 플래시 간에 주거니 받거니 하고 있으니 나중에 알게 되면 수정해야 겠다.
Infinite 메뉴는 아직 구체적은 내용 구성과 구현 방법에 대해서는 생각해 둔 것은 없다. 일단 블로그에서 새로운 시도를 해본 것이고 캠버스에 어떤 것들을 담아갈지는 앞으로 시간 날 때 고민해 봐야 하겠다.
글
루이까또즈 브랜드 사이트

루이까또즈 브랜드 사이트의 장점
루이까또즈는 사용자 중심으로 설계하려고 노력했다.

기본적으로 메뉴 구조라고 한다면 위와 같이 단일 메뉴, 순차적 메뉴, 트리 메뉴, 네트웍 메뉴 등으로 나눌 수 있을 것이다. 각각 특정 메뉴로 접근하는 방식에 차이가 있다. 웹은 기본적으로 이러한 여러 가지 메뉴 구조를 복합적으로 사용하고 있는데 루이까또즈는 이러한 메뉴구조를 좀더 다른 방식으로 접근한 형태이다.
루이까또즈의 경우는 기본적으로 트리 메뉴구조를 가지고 있으며 네트웍 메뉴 구조로 접근이 가능하다. 이를 다른 형태로 표현하면 아래와 같은 형태로, 사용자는 원하는 특정 페이지로 다이렉트 접근이 가능하다.

이런 형태는 자칫하면 사용자가 현재의 위치를 파악하지 못하는 문제점이 발생할 수 있는데 루이까또즈는 이러한 문제점을 해결하기 위해서 사용자가 새로운 페이지로 접근을 시도할 때 하나의 규칙을 만들었다.

SiteMap을 보면 1뎁스와 2뎁스 모두를 세로 직렬로 배치하여 현재 위치에서 원하는 페이지로 이동할 때 컨텐츠들은 위에서부터 아래로 정렬되어 있다는 것을 사용자가 학습할 수 있도록 모션을 적용하였다.
예를 들면 현재 AD CAMPAIGN에서 HISTORY 메뉴로 이동시 현재 컨텐츠는 위로 올라가고 HISTORY 컨텐츠는 아래에서 위로 올라오게 된다. 반면 HISTORY에서 WEBZINE 페이지로 이동시에는 현재 페이지는 아래로 내려가고 WEBZINE 페이지는 위에서 아래로 내려오게 함으로써 사용자가 현재 위치에서 원하는 위치로 이동할 때, 현재의 위치를 파악할 수 있도록 하였다.
로딩바의 형태도 이러한 규칙의 일환으로 위에서 내려오는 컨텐츠의 로딩바는 아래에서 위로, 아래에서 올라오는 컨텐츠의 로딩바는 위에서 아래로 채워지게 된다.
루이까또즈에서 가장 중요한 컨텐츠인 Collection은 로딩의 순서가 왼쪽에서 오른쪽으로 이루어지며 전체 로딩이 어느 정도 진행되었는지를 사용자가 알 수 있도록 메뉴 아래에 상태를 표시하고, 사용자가 특정 메뉴의 이미지를 먼저 보기위해 접근을 시도하면 해당 이미지를 개별적으로 로딩함으로써 사용성을 높이고자 했다.
루이까또즈 브랜드 사이트의 구조는 아래와 같은 형태로 사용자가 인지할 수 있을 것이다.

사이트의 단점
루이까또즈는 사용자 중심의 UI로 접근을 하였기 때문에 페이지 전환시 획일적인 모션 적용으로 인하여 다소 각 컨텐츠의 재미요소가 미흡한 단점이 있다. 이는 각 페이지로 넘어갔을 때 그 페이지에 고유의 모션을 통해서 어느 정도 해소할 수는 있겠으나 그런 과정에서 기존의 컨셉트에 부합되지 않는 문제점도 발생할 것으로 예상된다.
* 정해진 일정으로 빠듯하게 작업을 진행하였으나 클라이언트의 자료수급이 제때 이루어지지 않아 오픈 시일이 연기되었고, 클라이언트의 개인적인 취향에 따른 수정과 일관성 없는 요구사항으로 인하여 전체적인 컨셉트를 훼손하는 결과를 낳았던 것 같다.
항상 이런 부분들은 아쉬움을 남기지만 갑과 을의 관계에서 진행되는 프로젝트이므로 어쩔 수 없는 아쉬움이 아닌가 싶다.
http://www.louisquatorze.co.kr/
글
Dcaland.com - 사진 갤러리사이트
이 사이트는 개인적인 취미인 디카 생활을 하면서 모아온 사진을 웹에 올리고자 만들었던 사이트다 이미지를 클릭했을 때 사진이 나타나는 모션을 만들고 그것을 어떻게 활용해 볼 방법이 없을 까 해서 만들게 되었다.
플래시8에서 추가된 FileReference 클래스를 이용하여 이미지 업로드를 지원했으며 모든 구성요소들이 현재 화면의 크기에 따라 유기적으로 위치를 잡고 사이즈를 조정하게 만들었다.
이 사이트 또한 나에게 여러가지 재미를 준 고마운 녀석인데 만들고 나서 언제나 그랬듯이 관리가 안되었던 것 같다. 추가적인 기능과 보완할 것들을 정리하고 수정해야 하는데 회사일이 그렇다보니...
http://www.dcaland.com

글
N-collection.com 개인 사이트
이 사이트는 개인적인 포트폴리오 관리와 사진 갤러리를 통해 취미 활동을 하기 위해 제작하였다. 전체적으로 심플한 디자인과 CPU와 용량에 신경을 썼지만 관리가 제대로 되지 않았다.
항상 개인 홈페이지를 만들때면 잘 가꾸어 나가겠다고 하지만 회사 일들과 개인적인 생활을 하다보면 관리가 제대로 되지 않는다. 그래서 지금은 그냥 사용하기 편하고 유지 관리가 편리한 블로그를 활용할 생각이다.
이 사이트의 마지막 메뉴에는 탱크 게임을 만들어 놨는데 플래시툴을 개발했던 매크로미디어의 마지막으로 진행한(지금은 Adobe가 인수) MAX 2005 Korea에서 강연을 했던 스피커가 만든 게임을 보고 나름대로 비슷하게 만들어 봤었다.
http://dicaland.cafe24.com/nc_project/main.html

글
Adatto 사이트
이 사이트는 웹에이전시에 근무한지 6개월이 지난 시점에서 처음 혼자서 플래시 부분을 담당하여 작업했던 사이트다. 지금 보면 여러가지로 미흡한 부분이 많이 보이지만 3일도 안되는 작업 일정동안 나름대로 노력했던 기억이다. 이 사이트는 월간 ‘w.e.b’ 2005년 10월호에 ‘Site of the Month’로 선정되기도 하여 나에게는 의미있는 사이트가 되었다.
http://www.adattorelax.com/main.html

글
ImagePuzzle Game Project
어 플리케이션으로서 그럴듯 하게 디자인도 해서 넣어보고 게임의 순위도 사용자 컴퓨터에 저장할 수 있도록 하였고, 무엇보다도 이미지는 프로그램상에 존재하는 것이 아니라 사용자 컴퓨터에서 이미지를 검색하여 그 이미지를 사용하여 게임을 진행할 수 있도록 한 점이 특징이다, 이때 이미지만을 축출하여 리스트로 표현하는 로직을 구현할 때 재귀함수를 사용하여 하위 디렉토리를 탐색하는 방식을 사용했는데 그때 아마도 재귀함수의 짧은 코드로서의 단순성에 반해 엄청난 결과를 창출한다는 것을 알게 되었는데 속도 면에서는 영 마음에 들지 않았던 기억이다.
아무튼 이 게임 하나 만든다고 학과 컴퓨터실에서 알바를 하며 밤 늦게까지 혼자만의 재미에 푹 빠져 살았던 시절이 그립기도 하다. 물론 지금도 그런 놀이속에 살고는 있지만...
뭐.. 누가 그랬던가 돈이 있어도 지하철을 타는 것과 돈이 없어서 지하철을 타는 것은 모두 지하철을 탄다는 것은 같으나 그 마음은 다르다고.... 아마도 그 재미는 비슷하나 그때의 젊음속에서 느꼈던 것과는 다른 것 같은 생각이 든다. 아무래도 돈과 관련이 있는 것과 나이와 관련이 있는, 이 두가지 때문이 아닐까...쿠쿠

 invalid-file
invalid-file
프로젝트 프리젠테이션
 invalid-file
invalid-file
게임 인스톨 파일
글
Artificial Intelligence(Max-Min CRI of Fuzzy System)
※ 이 프로그램에서는 결론부에서 6개의 버튼을 일일이 CLICK해 봄으로써 해당 조건부의 Y값으로 결론부의 범위를 자르게 하였습니다. 이유는 처음에는 조건부의 6개의 버튼중, 또는 비 퍼지값을 임의로 넣었을 때 입력값에 의하여 조건부에 그려짐과 동시에 결론부에도 일괄적인 처리를 통해서 그림을 뿌려지게 하려 하였으나 Paint 메소드가 컴퓨터 내에서 스레드의 형태로 화면에 그림을 뿌려주기 때문에 순차적인 접근으로 일괄적으로 결론부의 그림을 화면에 모두 뿌릴수 없었습니다. 그래서 다소 번거롭지만 각각의 조건부에 해당되는 결론부를 처리할 때 해당되는 결론부 버튼을 클릭함으로써 값을 얻게 하였습니다.
※ 결론부의 잘려진 그림을 그릴 때 직선의 방정식을 이용하여 각각의 X 또는 Y 좌표의 포인트를 계산하려 하였으나 컴퓨터 화면상의 픽셀은 세로, 즉 Y 픽셀은 위로 갈수록 값이 작아지기 때문에 직선의 방정식을 그대로 이용하면 원하는 픽셀의 결과를 얻을 수 없었습니다. 그래서 X를 구하기 위한 식 x=( ((x2-x1)/(y2-y1))*(y-y1) )+x1 의 식을 변형하여 y2와 y1의 위치를 변경하여 시도를 해 보았으나 그것 역시도 주어진 y값에 의해서 원하는 x픽셀을 찾지 못하였습니다. 이 과제에서 주어진 조건은 극히 제한적이기 때문에 y값이 0.25,0.5, 0.75, 1.0을 갖을 때를 switch문을 이용해서 x값을 찾도록 하였습니다.
※ 잘려진 결론부의 그림들을 모두 합하여 y좌표의 max값을 통한 x좌표의 회전값을 이용해서 무게중심을 구해야 합니다만 잘려진 각각의 도형들의 선들이 만나는 지점을 찾는 것이 어려웠습니다. 처음부터 직선의 방정식을 이용해서 잘려진 부분의 x값을 찾을 수 있었다면 약간의 조건문과 반복문으로 max 값만의 line을 축출할 수 있었을 텐데 저는 그렇게 하지 못하여 각각의 잘려진 부분의 무게중심들을 구하여 모두를 더한 값을 잘려진 부분이 있는 결론부의 수로 나눈 값을 최종 결과값으로 출력하도록 하였습니다.
※ Max-Min CRI 알고리즘의 개념은 극히 단순하지만 그것을 프로그램으로 구현하는 과정은 어려웠습니다. 특히 수학의 직선의 방정식과 컴퓨터의 픽셀을 연결하는데 연구가 필요하다고 느꼈습니다.
* 대학교 시절 인공지능 시간에 만들었던 퍼지 알고리즘 객체지향 언어의 장점을 활용하지 못하고 무작정 손가락 가는대로 만들었던 것 같다.





글
Multipayer Perceptron(EBP 알고리즘 구현 프로그램)
프 로그램 구현 과정에서 처음에는 5 by 5픽셀로 설정을 하여 패턴을 입력한 결과 숫자들이 서로 비슷한 픽셀 안에서 학습을 하기 때문에 학습율이 저조한 편이었습니다. 그래서 픽셀의 수를 7 by 7로 하여 구현해 보았습니다. 앞의 5 by 5 픽셀에 비해서는 좀더 나은 학습율을 보였지만 이것 마저도 학습율은 만족스럽지 못했습니다. 그래서 다음에는 픽셀의 수를 7 by 8로 가로 세로의 픽셀수를 다르게 하여 총 입력 노드수를 56개로 패턴을 결정하고 노이즈 패턴을 입력한 결과 앞의 픽셀보다는 나은 결과치를 얻을 수 있었습니다.
이 과정에서 한가지 알수 있던 것은 10개의 패턴들이 1로 세팅된 수가 많으면 많은 수록 학습율은 떨어졌으며 0인 부분 즉 패턴에서 색깔이 칠해지지 않은 부분이 많은 10개의 패턴의 학습율은 크게 향상되는 것을 알수 있었습니다.
그리고 에타의 값과 초기의 가중치값의 변경에서도 학습율이 변동되는 사실을 입증할 수 있었습니다.
프로그램 설명
EBP 알고리즘으로 구현한 제 프로그램은 패턴의 픽셀 수(가로, 세로)와 히든 노드의 수,에타값, 웨이트을 프로그램 구동 중에 수정할 수 있도록 하였으며 10개의 패턴의 픽셀을 마우스로 클릭하여 임의의 패턴들을 만들어 노이즈패턴을 입력 결과를 확인할수 있도록 하였습니다.
프로그램 버그, 및 문제점
1.)이 프로그램의 입력 노드는 총 56개인대 반하여 패턴의 수가 10개이기 때문에 입력노드의 15% 벗어나는 패턴들을 학습하였기 때문에 학습율이 보다 작은 패턴으로 학습하는 것보다는 저조할 수 있습니다.
2.> 프로그램의 패턴의 픽셀 수를 프로그램 구동중에 수정할 수 있도록 하였으나 자바 언어에서는 배열의 값을 초기 세팅할 때 초기 선언 부분에서만 가능하여 7 by 8의 배열 범위를 넘는 필셀의 수를 입력하였을 경우에는 ArrayIndexOutOfBoundsException에러를 냅니다. 그래서 초기 배열의 값을 넣을 때 뒤에 20개의 공간을 추가하여 사용자가 7 by 8이상의(가로*세로 20이하) 픽셀을 입력하였을 경우에도 프로그램에 에러가 나오지 않도록 보완하였습니다.
3.> EBP 알고리즘의 학습의 끝을 모든 가중치가 0에 가깝거나 가중치의 차이가 거의 없을 때까지 반복 학습을 해야하는데 반하여 제 프로그램의 학습의 끝은 카운트로 설정을 하였습니다. 픽셀의 수를 고정했을 경우에는 차이의 최소 값을 셋팅할 수 있지만 사용자가 임의로 픽셀의 수를 셋팅하게 만들었기 때문에 그 기준에 문제점이 있었습니다.
* 대학교시절 인공지능 수업을 들으면서 실습 과제로 제작했던 EBP 알고리즘 프로그램.



글
[UI&C] Crop BitmapData
플래시 8의 bitmapData 클래스가 아니라면 예전에는 상상도 못할 구현이 가능해졌다. 플래시로 만든 마술이라고 해야할까...;;

위에 보이는 이미지는 중앙에 있는 crop 버튼을 누르게 되면 현재 화면에 보여지고 있는 오른쪽 네비게이션을 포함한 화면에 보여지는 모든 무비클립을 하나의 BitmapData로 전환하고 기존에 있던 무비클립을 visible = false를 적용한다. 이렇게 하면 화면에서 event가 발생하는 모든 것들은 bitmapData로 전환되기 때문에 작동하지 않는다.
여기서 화면에서 특정 좌표에 마우스로 클릭하고 사각 박스를 드레그하여 영역을 잡게 되면 그 영역을 새로운 bitmapData로 전환하여 무비클립을 생성하게 되는데 그 무비클립을 마우스로 press and drag하면 그 부분만 따로 분리하게 만들어 졌다. 화면에 보여지는 것처럼 rectangle로 선택한 영역을 따로 분리되는 것을 볼수가 있다.
ctrl 키를 누르게되면 순차적으로 다시 제자리로 되돌아간 이후 기존에 있던 무비크립으로 대체된다.

이것은 위의 것을 조금 응용한 모션이다. 중앙에 있는 crop 버튼을 누르게되면 화면에서 random 좌표의 사각 박스가 화면에서 분리되어 위로 올라가게 된다. _y값 모션에서 blur 필터를 적용하였다. 모두 올라간 이후에는 ctrl 키를 누르면 다시 각각의 영역이 자신의 자리로 되돌아 오게 된다.
이번 아이디어의 구상은 처음 원하는 무비클립을 bitmapData로 전환하고 되돌리는 클래스를 제작한 이후에 파생된 모션 형태이다. 이것은 많은 부분에서 활용도가 높을 것으로 예상된다. 예를 들면 처음 모션이 이루어진 이후에 더이상 움직임이 없는 배경의 경우는 이렇게 bitmapData로 전환하게 되면 모션을 주기 위해서 생성했던 많은 무비클립들을 하나의 무비클립으로 대체할 수있어 리소스 낭비를 줄일 수 있는 점이 있을 것이고, 화면전환효과에서 이를 활용하면 다양한 형태의 전환효과를 만들어 낼 수 있을 것으로 예상된다.
글
[UI&C Lab] Clip Navigation









글
[UI&C Lab] Create Random MovieClip

Create Random MovieClip_1
stage의 특정 random 영역에 무비클립을 생성한다. 생성할 때는 중심점이 되는 new Point(x,y)좌표점을 rnadom으로 설정하므로써 그룹단위로 무비클립을 생성하게 된다. 여기서의 문제점은 무비클립이 많아지면 많아질수록 CPU의 과부화 문제가 발생한다. 노트북에서는 무비클립 300개 이상이되면 그때부터 현저하게 속도 저하가 발생한다.

Create Random MovieClip_2
앞의 버전에서 발생한 CPU 문제점을 BitmapData를 통해서 해결한 버전이다. 생성 방법은 앞과 동일하며 그룹단위(무비클립이 30개 단위로 그룹으로 묶는다 if count%30 == 0)
한 그룹이 완료되었을 때 BitmapData를 통해서 화면에 보여지는 무비클립들을 빈 무비클립으로 생성한 무비클립에 draw하고 생성했던 30개의 무비클립을 remove 시킨다. 그리고 다시 30개의 그룹이 완료되면 또다시 밑에 있는 BitmapData로 그린 무비클립과 새로 생성한 무비클립을 다시 BitmapData로 draw시킨다.
이렇게 진행하면 쌓이는 무비클립이 30개 이상을 넘지 않기 때문에 생성하는 무비클립의 갯수가 무한정 늘어난다고 하여도 CPU의 문제는 없다.
진행을 하면서 오류를 범했던 부분은 BitmapData를 draw시키는 무비클립을 draw 시킬때 마다 새로 생성하지 않고 같은 무비클립에 draw시킬 경우에 기존의 draw시킨 무비클립이 메모리에 쌓이는 문제로 인하여 CPU문제가 그대로 존재한다는 것이었다. 이는 30개 그룹단위로 draw시킨때 같은 depth에 새로 무비클립을 생성하여 기존의 무비클립을 삭제하는 형태로 해결하였다.
BitmapData로 draw시킬때 alpha 값을 50%으로 설정하여 draw시키는 시점과 30개의 무비클립이 삭제되는 시점을 화면에 보여주고 있다

bitmap.applyFilter (bitmap,bitmap.rectangle, new Point (0, 0) , filter);















글
[UI&C Lab] graph

글
[UI&C Lab] trapezoid navigation



 AScodeViewer1_0Beta.zip
AScodeViewer1_0Beta.zip








